表形式フィールドのサブパターン
この記事では、表形式フィールドのサブパターンに関する情報を提供します。 このサブパターンは、情報を表形式で効率的に表示するために使用されます。
用途
このサブパターンは、情報を表形式で効率的に表示するために使用されます。 フィールドは、行と列を含む表に配置され、オプションで列ヘッダー、行ラベル、キャプション、およびフッターが含まれます。 表形式フィールド サブパターンは、次のコントロールに対して適用できます。
- TabPage コントロール
- グループ コントロール
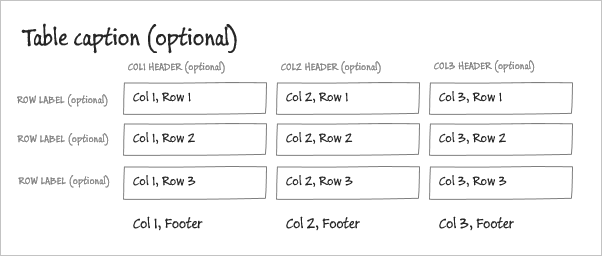
ワイヤーフレーム
構造のワイヤーフレーム
パターンの変更
Microsoft Dynamics AX の以前のリリースでは、このパターンをモデル化するための正式に許容された方法はありませんでした。 したがって、このパターンは、現在のパターンと一致するように変更する必要がある、一貫性のない多くの方法でモデル化されました。 このパターンをモデル化する最も一般的な方法は、列にグループを使用することでした。 ただし、グループが行に使用されるようになりました。 この変更の主な理由は HTML/CSS コンストラクトにより適合することでした。この変更は、テーブルのタブ順とセマンティクスの保持にも役立ちます。
モデル
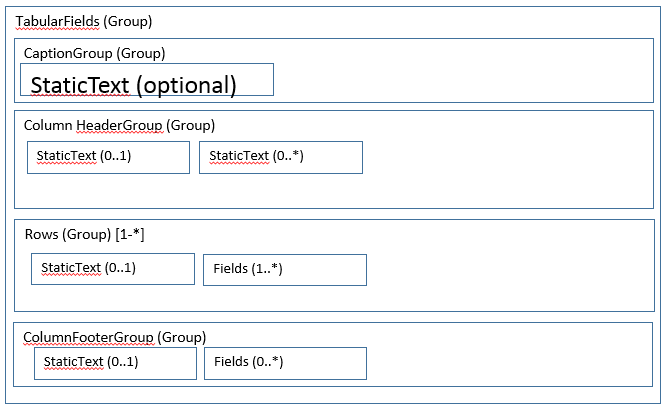
高レベル構造体
TabularFields (グループ*)
CaptionGroup (Group)
- TableCaption (StaticText) [オプション]
TableHeaderRow (グループ)
- Column0Label (StaticText) [オプション] - 注: この静的テキストは、値を空白で入力します。
- ColumnLabels (StaticText) [1..N] – 注記: これらは通常の列ヘッダーです。
TableRows (グループ) [1..N]
- 行のラベル (StaticText) [オプション]
- RowValues ($Field) [1..N] または SecondaryColumnLabel (StaticText) [1..N]
TableFooterGroup (グループ)
- Column0Label (StaticText) [オプション] - 注: この静的テキストはフッターに空白を挿入します。
- RowValues ($Field) [0..N] – 注: フッター フィールドは、ビュー モードです。
表の最上位レベルのフィールドにある 4 つのグループは必須となる構造的な要素であることに注意してください。 ただし、それらすべてのグループ例外の行 (グループ) の内容はオプションです。 また、表形式のフィールドは TabPage コントロールで使用することもできることに注意してください。 構造はここに示す構造と同じです。
コア コンポーネント
トップレベルのグループやタブ ページに表形式フィールドのパターンを適用します。 パターン エラーと問題に対処します。
UX ガイドライン
手動での検証は必要ありません。
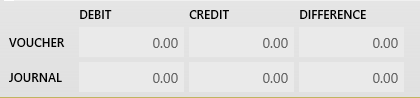
例
フォーム: LedgerJournalTransVendPaym(残高) (買掛金勘定>仕訳帳>支払仕訳帳>明細行)
リソース
通常、パターンによって使用される
付録
よく寄せられる質問
このセクションには、このガイドライン/パターンに関連するよくある質問への回答があります。
- 表形式のフィールドのデータの作成方法レイアウト変更する理由を説明します。
- HTML でレイアウトを実現するには、HTML レイアウトの動作方法に合わせる必要があります。 HTML レイアウトは、列ごとではなく行ごとにグループ化します。
未処理の問題
- None