画像のプレビューのサブパターン
この記事では、イメージ プレビュー フォームのサブパターンについて説明します。 このサブパターンは、フォーム コンテナ内、特にクイック タブまたはグループ内に表示されるほとんどの画像に使用できます。
用途
イメージ プレビューは、特にクイック タブまたはグループ内のフォーム コンテナー内に表示される大部分のイメージで使用できます。 このサブパターンは、FieldsAndFieldGroup サブパターンと FillText サブパターンと一緒に使用して、画像と関連するフィールドを結合することができます。 このサブパターンは、タイルまたはボタンに対しては、あるいはフィールド ステータス イメージに対しては使用されません。
標準的な内容
- ツールバー (ActionPane、スタイル=ストライプ)
- 画像
- サブパターンを含めることができます:
- フィールドおよびフィールド グループ
- テキスト入力
ワイヤーフレーム
パターンの変更
Microsoft Dynamics AX 2012 以降に加えられるこのパターンへの主な変更を次に示します。
- フィールドは、任意のフィールドがある場合、画像の右側にあります。
- 画像の上のアクション ウィンドウは関連付けられたアクション (たとえば、アップロードおよび選択) に使用できます。
モデル
イメージのみ – 高度なレベル構造
[コンテナー] (列 = 固定 – 1)
- ツール バー (ActionPane) [オプション]
- 画像
イメージやフィールド – 高度なレベル構造
[コンテナー] (列 = 固定 – 1)
ツール バー (ActionPane) [オプション]
画像
グループ化
- 画像
- グループ - メモ: フィールドのサブパターンを使用
コア コンポーネント
- 画像のプレビューのサブパターンをコンテナー コントロールに適用します。
- BP 警告に対処します:
- 繰り越された AX6.3 BP チェック以外に必要な追加の BP チェックはありません。
関連するコンテナー パターン
UX ガイドライン
検証チェックリストには、フォームが UX ガイドラインに準拠しているかどうかを手動で確認する手順が示されています。 このチェックリストには、開発環境を通じて自動的に実施されるガイドラインは含まれていません。 ブラウザーでフォームを開いて、これらの手順を確認します。
-
画像のプレビューのガイドライン:
- すべてのフィールドは画像の右側に配置する必要があります。
例
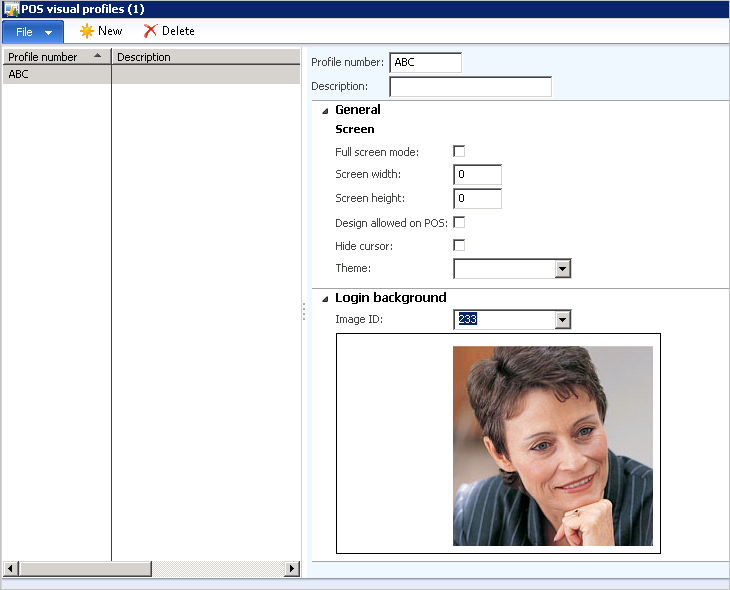
フォーム: RetailVisualProfile (ログイン)
リソース
通常、パターンによって使用される
付録
よく寄せられる質問
このセクションには、このガイドライン/パターンに関連するよくある質問への回答があります。
未処理の問題
なし。