拡張可能コントロールの構築
この記事では、Visual Studio にプロパティ シートを持ち、サーバーサイドのビジネス ロジックを持つ新しいアプリケーション コントロールを作成する方法について説明します。
必要条件
このチュートリアルでは、リモート デスクトップを使用して環境にアクセスし、インスタンスの管理者としてプロビジョニングされる必要があります。 詳細については、トピック 開発環境の配置とアクセス を参照してください。
概要
コントロール拡張フレームワークを使用すると、新しいアプリケーション コントロールを作成できます。 Microsoft では、グラフ コントロールなど、プログラムで既に記述されている制御を構築するために使用するのと同じツールを使用することができます。 拡張可能なコントロールを開発するプロセスには、次の 3 つの重要なアーティファクトが含まれます。
- X++ ビルド クラス – ビルド クラスにより開発者は、コントロールの Microsoft Visual Studio のプロパティ シートに表示されるプロパティを定義することができます。 開発者は、コントロールがフォーム デザイナーで使用されているときに、コントロールのモデリング動作を定義することもできます。 ビルド クラスは、プロパティ シートのプロパティの値に基づいてコントロールの状態を初期化するために、ランタイム クラスによって消費されます。
- X++ ランタイム クラス – ランタイム クラスにより開発者は、拡張可能なコントロールのサーバー側のビジネス ロジックとデータへのアクセスのパターンを定義できます。 拡張可能なコントロールのビルドに特有の概念には、X++ クラスで定義されるプロパティとコマンドの 2 つがあります。 定義されている各プロパティとコマンドは、実行時に JavaScript ビュー モデルにシリアル化され、拡張可能なコントロール (HTML および JavaScript) のクライアント部分によって消費される可能性があります。 これらのプロパティとコマンドは、コントロールのサーバー側とクライアント側の間で情報を移動するための主要なチャネルです。
- コントロール HTML および JavaScript – 各コントロールは、視覚化およびクライアント側の相互作用パターンの制御を定義するために HTML、JavaScript および CSS ファイルを使用します。 jQuery と共に Microsoft Dynamics HTML バインディング構文を使用することで、開発者は強力なデータ駆動型 UI を設計するために X++ で定義されているプロパティとコマンドを使用することができます。
拡張可能コントロール開発のすべての 3 つのコンポーネントについては、以降のセクションで詳しく説明します。
重要な概念
- 拡張可能なコントロールのデザイン時の動作を定義する
- 拡張可能な実行デザイン時の動作を定義する
- HTML と CSS を使用して、拡張可能なコントロールのビューを定義する
- JavaScript を使用して拡張可能なコントロールのビュー モデルを定義する
セットアップ
チュートリアル プロジェクトおよびトランザクション データのインポート
Visual Studio を使用してチュートリアル プロジェクトをインポートします。 チュートリアル プロジェクトには、このチュートリアルを完了するために使用する成果物が含まれています。 Visual Studio を使用して FMTutorial プロジェクトを開き、チュートリアル用のデータを読み込みます。 フリート管理チュートリアルのデータを読み込むために、FMTDataHelper クラスを使用します。
- フリート管理のサンプルを https://github.com/Microsoft/FMLab からダウンロードし、C:\ に保存してから解凍します。
- デスクトップで、Visual Studio ショートカットをダブルクリックして、開発環境を開きます。
- Dynamics 365** メニューで、**プロジェクトのインポートをクリックします。
- プロジェクトのインポート ダイアログ ボックスで、ファイル名テキスト ボックスの隣にある、省略記号ボタン (...) をクリックします。
- インポートするファイルの選択ダイアログ ボックスで、C:\FMLab を参照して FMTutorialDataModel.axpp をクリックしてから開くをクリックします。
- プロジェクト ファイルの場所フィールドに、C:\FMLab と入力します。
- 要素の上書き チェック ボックスをオンにし、現在のソリューション オプションをオンにします。 次のスクリーン ショットは、完了した プロジェクトのインポート ダイアログボックスを示しています
- OK をクリックします
- ソリューション エクスプローラーの FMTutorial プロジェクトでクラスを展開します。
- FMTDataHelper を右クリックし、スタートアップ オブジェクトとして設定 をクリックします。
- ビルドメニューで、ソリューションの再構築をクリックします。 タイムスタンプに関係なく、プロジェクトのすべてのファイルを確実に作成するには、リビルドを使用します。 出力 ウィンドウでビルドの進行状況を表示できます。
- ビルドが完了した後、Ctrl + F5 を押してプロジェクトを実行します。 ログイン フォームは、認証が成功すると閉じ、データが読み込まれます。
集計データの設定
FMTAggregateMeasurements を使用して、Microsoft SQL Server Analysis Services データベースに集計データを追加します。
メモ
これらの手順は FMTDataHelper クラスを使用してデータをインポートした直後に完了する必要があります。 所持しているチュートリアル ファイルに応じて、集計尺度が "InMemoryRealTime" の場合に、これらのステップを実行する必要が ない 場合があります。
- ソリューション エクスプローラーの分析で、FMTAggregateMeasurement をダブルクリックします。
- デザイナーで、FMTAggregateMeasurement を右クリックしてから、配置と処理をクリックします。
クラーク ワークスペースをプレビュー
連絡先コントロールの構築を開始する前に、現在の実装の外観を確認します。 次のセクションでは、コントロール拡張フレームワークを使用して、コントロールとフォームの視覚化を強化します。
- ソリューション エクスプローラーでフォームを展開し、FMTClerkWorkspace を右クリックしてから、スタートアップ オブジェクトとして設定をクリックします。
- Ctrl+F5 キーを押して、Microsoft Edge で フリート管理係 ページを開きます。 次のスクリーン ショットに示されているように、複数の文字列および日付を含むリスト スタイルの単純なグリッドとしてこのページではデータが表示されます。
- Microsoft Edge を終了します。
連絡先コントロールのビルド クラスの変更
時間を節約するために、連絡先コントロールと呼ばれる部分的に完了した拡張可能なコントロールで作業します。 連絡先コントロールを拡張して、そのデザイン、実行時、および視覚化の動作を完成します。 部分的に完了した連絡先コントロールは、複数のタイトル フィールド、サブフィールド、およびアクション ボタンを既にサポートしています。 ただし、現在画像はサポートされていません。 イメージ サポートを追加するには、連絡先管理のデザイン エクスペリエンスを拡張する必要があります。 イメージ データを指定可能なデータ フィールドを追加します。
技術的概要
ビルド クラスの例を表示するには、ソリューション エクスプローラーで クラス を展開し、FMTBuildContactControl を右クリックして、コードを表示 をクリックします。 コード エディターにクラス コードが表示されます。 FMTBuildContactControl は連絡先コントロールのビルド クラスです。 各拡張可能コントロールについては、ビルド クラスは、コントロールがプロパティ シートに表示されるプロパティを定義します。 ビルド クラスは、Visual Studio フォーム デザイナーのコントロールのモデリング経験も定義します。 拡張可能なコントロールには、3 つの主要なデザイン時のビヘイビアを定義できます。 各動作では、FormDesign 属性を使用して宣言的に定義されます。 定義できるデザイン時の動作を次に示します。
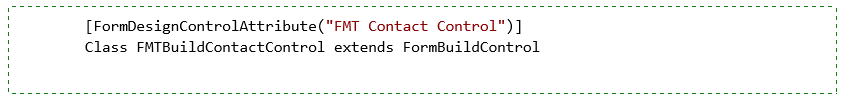
名前 – コントロールをフォームに追加すると、フォーム デザイナに表示されるコントロール名を指定できます。 名前を指定するには、拡張可能コントロールのビルド クラス宣言に FormDesignControlAttribute 属性を追加します。 たとえば、次の FMTBuildContactControl クラスの申告は、属性を表示します。
デザイナー プロパティ - これらは、コントロールをフォームに追加すると、プロパティ シートに表示されるプロパティです。 さまざまなタイプのデザイナー プロパティを追加できる属性がいくつかあります。 たとえば、FormDesignPropertyAttribute 属性はプロパティ シートにプロパティを追加し、プロパティ名およびセクションが属性への引数として指定されます。 たとえば、次のコードは、アクション名プロパティを FMTContactControlAction クラスに追加します。
次のスクリーン ショットは、このプロパティが Visual Studio の プロパティ ウィンドウにどのように表示されるかを示しています。
子デザイン コンポーネント - これらは、コントロールをフォームに追加した後に表示される子ノードです。 子の設計コンポーネントには、リーフとリーフ コレクションの 2 つのタイプがあります。
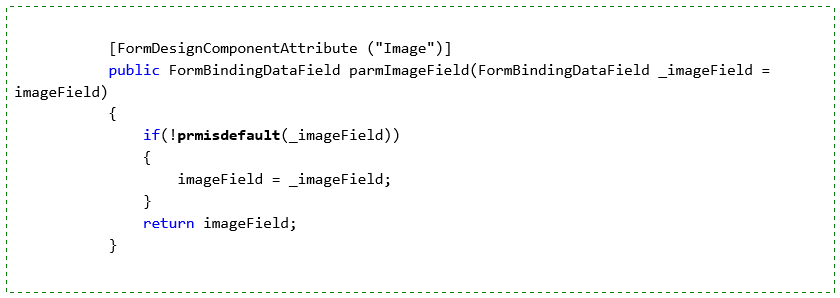
- リーフは、別のビルド クラスを受け入れるか、返す X++ メソッドの FormDesignComponentAttribute 属性を使用して定義されます。 ビルド クラスは、リーフがプロパティ シートに持つプロパティを決定します。
- FormDesignComponentCollectionAttribute 属性を使用して定義されるリーフ コレクション。 コレクションの許容リーフ タイプは、FormDesignComponentValidChildAttribute 属性を使用して定義されます。
たとえば、次のコードは、FMTBuildContactControl クラスのアクションという名前のリーフ コレクションを追加します。
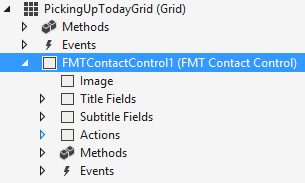
次のスクリーン ショットは、コントロールをフォームに追加する場合に、指定された子デザイン コンポーネントがどのように表示されるかを示しています。
チュートリアルの手順
コード エディターで表示される FMTBuildContactControl クラスのコードを確認してください。 そうされない場合は、ソリューション エクスプローラーでクラスを展開し、FMTBuildContactControl を右クリックして、コードを表示をクリックします。
子デザイン コンポーネントを FMTBuildContactControl クラスに追加します。 子デザイン コンポーネントを使用すると、フォームにコントロールを設置した開発者は、コントロールに表示されるイメージを指定することができます。 この手順では、FormDesignComponentAttribute 属性を追加して、プロパティ シートに新しいエントリを作成します。 次に、FormDesignPropertyDataFieldAttribute 属性を追加します。この属性は、新しいデザイナー プロパティがデータ フィールドの選択を使用可能にすることを示します。
クラスの申告に次の強調表示されたコードを追加します。 このコードは、FMTBuildContactControl クラスが使用している X++ に FormBindingDataField フィールドを追加します。
FMTBuildContactControl クラスに、次のコードを追加します。 データ ソースのデザイナー プロパティの後に、このメソッドを追加します。
メモ
子デザイン コンポーネントは FormBindingDataField ビルド クラスで使用可能なプロパティを表示します。 これは、データ フィールドとデータ ソースへのイメージ データのバインドを有効にするために適しています。 これは、連絡先コントロールのビルド クラスにデザイナー プロパティを追加するために必要なものです。
Ctrl+S キーを押して変更を保存し、コード エディターを閉じます。
ソリューション エクスプローラーで、FMTutorial を右クリックしてからビルドをクリックします。
FMTPickingUpTodayPart フォームが既に開かれている場合、フォームを展開し、FMTPickingUpTodayPart をダブルクリックします。 フォーム デザイナーで、フォームを開きます。
フォーム デザイナーで、デザイン>PickingUpTodayGrid を展開してから、グリッドに表示されているコントロールを選択して削除します。
PickingUpTodayGrid を右クリックして 新規 をポイントし、FMTContactControl をクリックします。 FMTContactControl ノードを展開し、画像が新しい子デザイン コンポーネントとして表示されることを通知します。 次の図は、フォーム デザイナーの連絡先コントロールを示しています。
デザイン時の変更を使用する連絡先管理のための実行時クラスを更新することも必要です。 フォームにコントロールを追加し、後でデータ バインドとプロパティ値を指定することを再検討します。
Ctrl+S キーを押して変更を保存し、フォーム デザイナーを閉じます。
連絡先コントロールのランタイム クラスの変更
次に、ランタイム クラスを変更して、ビルド クラスからイメージのデータ ソースとデータ フィールドを読み取る必要があります。 イメージ データがコントロールのクライアント HTML と JavaScript で利用できるように、実行時プロパティを作成することも必要です。
技術的概要
ランタイム クラスの例を表示するには、ソリューション エクスプローラーで クラス を展開し、FMTContactControlを右クリックして、コードを表示 をクリックします。 クラスがコード エディターで開きます。 FMTContactControl はコンタクト コントロールのランタイム クラスです。 このクラスは、連絡先コントロールのランタイム動作を定義します。 通常、ランタイム クラスには、データ アクセスまたはビジネス ロジック用の X++ が含まれています。 さらに、ランタイム クラスで定義した拡張可能コントロールに関連する 2 つの主なランタイム動作があります。 各動作では、属性を使用して宣言的に定義されます。
コントロールの実行時のプロパティ – これらのプロパティには 2 つのタイプがあります。
- 静的プロパティは、コードを介して設定されるか、デザイナーのプロパティからの値で初期化されます。
- バインド可能なプロパティ、ランタイム値は、データ ソースおよびデータ フィールドの組み合わせへのバインディングによって決定されます。
FormPropertyAttribute 属性を使用してランタイム プロパティが宣言されます。 次の例は、FMTContactControl のプロパティ宣言を示しています。.
FormPropertyAttribute 属性は、2 つの引数を受け取ります。
- 最初の引数は、作成する JavaScript ビュー モデル プロパティの種類をフレームワークに示します。
- BindableValue を指定した場合、ReferenceProperty が JavaScript ビュー モデルに生成されます。 ReferencePropertyは、データ ソース内のデータが変更されたときに更新されます。
- Value を指定した場合、ValueProperty が JavaScript ビュー モデルに生成されます。 開発者は、ValueProperty の値を更新するためのコードを記述する必要があります。
- 属性の第 2 引数は、JavaScript ビュー モデルで定義されるプロパティの名前を設定します。
メモ
この例では 値 プロパティを使用するため、TitleFields がデータにバインドされていないように見える場合にも問題はありません。 TitleFields プロパティは、それぞれデータ バインドされた FormBindingDataFields を含むリストを返します。 FormPropertyAttribute 属性を持つ X++ メソッドは、FormProperty をバッキング フィールドとして使用する単純なゲッター/セッターです。 FormProperty には、値またはデータ ソースの変更に基づく、プロパティを更新するためのロジックが含まれています。 プロパティのバッキング フィールドとしても機能します。
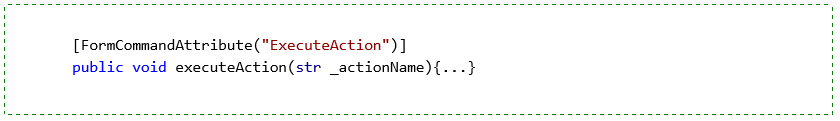
コントロールの実行時コマンド – コマンドはクライアント側のユーザーとのやり取りに基づく、トリガー X++ ロジックのクライアント部分のコントロールを有効にします。 コマンドは FormCommandAttribute 属性を使用して宣言されます。 単一の引数は、JavaScript ビューモデルに表示されるコマンドの名前を指定します。 次の例は、FMTContactControl のコマンド宣言を示しています。.
チュートリアルの手順
コード エディターで FMTContactControl が開いていることを確認します。 そうされていない場合は、ソリューション エクスプローラーでクラスを展開し、FMTContactControl を右クリックして、コードを表示をクリックします。
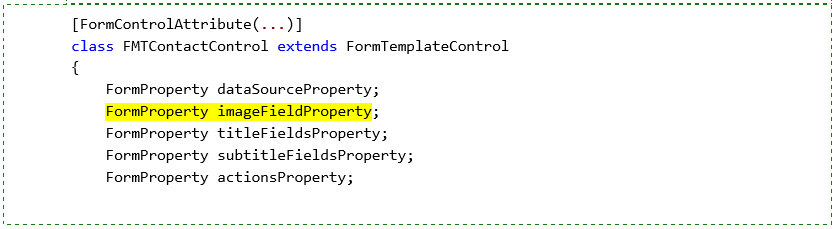
FMTContactControl に画像データの実行時プロパティを追加します。 FMTContactControl クラスで、次の例で強調表示された行で示すように imageFieldProperty という FormProperty を宣言します。
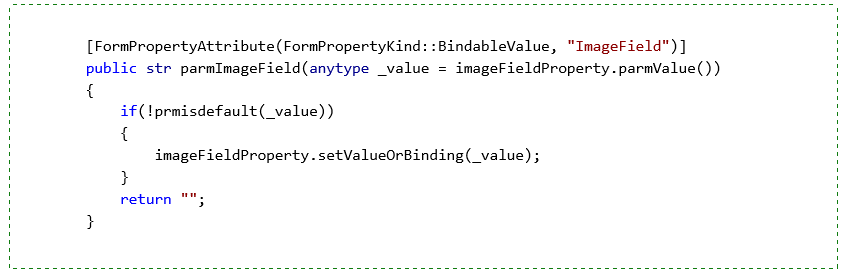
parmDataSource X++ メソッドの後に、次の X++ メソッドを追加します。 新しいメソッドは、imageFieldProperty のゲッター/セッターとして機能します。
メモ
後で見るように、フレームワークはクライアントのデータにバインドさせるため、ここでは画像データの値を返しません。
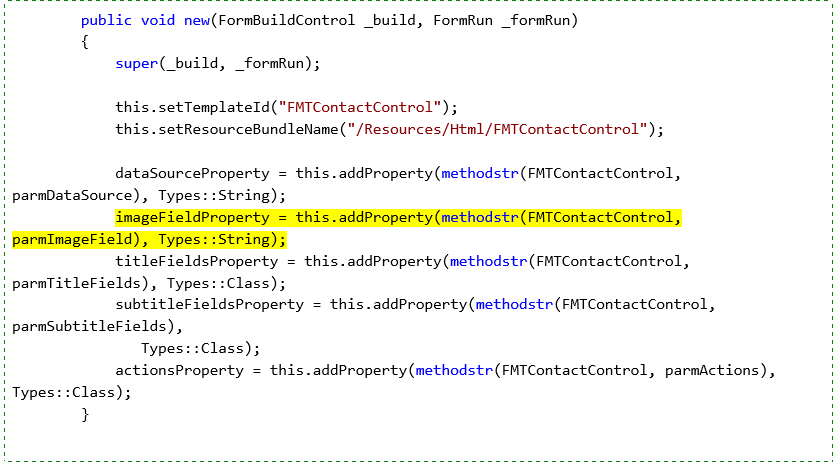
imageFieldProperty は、次の例で強調表示された行を FMTContactControl の新しいメソッドに追加することで初期化されます。
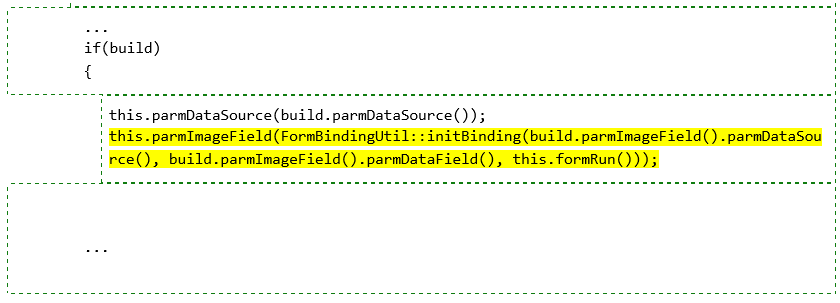
ここで、次の例で強調表示された行を FMTContactControl の applyBuild メソッドに追加することで imageFieldProperty へのバインディングを供給します。
Ctrl + S を押して変更を保存します。 これで、実行時クラスの変更が完了しました。 次に、画像を表示する HTML ビューを更新します。
連絡先コントロールの HTML の変更
連絡先コントロールの HTML では、テキスト ボックス、画像、およびボタンなど、ランタイム クラスで定義されているプロパティとコマンドを操作する UI 要素を追加できます。 拡張可能なコントロールでは、宣言的な HTML ベースのバインド構文を使用して、HTML 要素の動作をプロパティ、コマンド、JavaScript 式、および JavaScript 関数にバインドします。 これらのバインディングは実行時に解析され、結果の HTML が DOM に注入されます。 次のセクションでは、コントロールに画像を追加するために FMTContactControl.htm で使用されるバインディングのいくつかについて説明します。
技術的概要
bind 属性と text バインディング ハンドラーを組み合わせると、HTML 要素の text プロパティへのバインディングが有効になります。 たとえば、次の HTML はバインド属性およびテキストバインディング ハンドラーを使用します。
上記の HTML は、次の HTML と同じです。
プロパティまたはコマンドにバインドするとき、バインドの利点が分かります。 たとえば、名という名前のビュー モデル プロパティある場合、次の例に示すようにそれをバインドすることができます。 ここで、$data はビュー モデル プロパティおよびコマンドを含むオブジェクトです。
HTML 出力は、FirstName の現在の値に基づいて変更されます。 次の例は、名 の値が John の場合の出力を示しています。
何らかの理由で FirstName プロパティが変更した場合 (たとえば、X++ または JavaScript がプロパティを更新するために実行された)、バインドは自動的に再評価され、HTML 出力により変更がすぐに反映されます。 バインド値が変更されるとすべてのバインディング ハンドラーは自動再評価のパターンに従います。 if および foreach バインディング ハンドラーは、バインディング値に基づいて DOM 操作を実行するという点で独自です。
- 条件付きで DOM に要素を追加するには、if バインド ハンドラを使用し、要素を追加する条件を指定します。 条件が false の場合は、要素を DOM に追加されたり、DOM から削除されることはなく、要素に関連付けられているバインドは評価されません。 もちろん、場合の変更に提供される値バインディングの場合、削除された要素がもう一度 DOM に追加され、バインディングは評価されます。
- 要素の配列を反復処理するには、foreach バインドを使用します。 これは、ほぼ同一の HTML 要素を表示する必要がある場合に便利です。
次のテーブルに、その他のバインディング ハンドラーの一部を示します。
| バインディング ハンドラー | 説明 |
|---|---|
| css | 条件に基づいて、CSS クラスを指定します。 |
| style | CSS スタイルを適用し、値をプロパティにバインドします。 |
| attr | HTML 属性をバインドします。 |
コントロールの HTML 内での HTML 要素の使用に加えて、CheckBox、Group、Tile、SectionContainer、Label、および List などのフレームワーク コントロールをコントロールに追加することもできます。 バインディング ハンドラーの代わりに、各フレームワーク コントロールでバインド値をビュー モデル プロパティに渡すことができます。 たとえば、CommandButton はロール属性を使用して追加されます。
この場合、ActionCommand は JavaScript 機能とともに提供されます。
HTML バインディング構文の追加機能の 1 つは、バインディングのコンテキスト認識の性質です。 既定では、すべての HTML 要素のコンテキストはコントロールの JavaScript ビュー モデルに設定されます。 ただし、コンテキストは特定の状況で変化します。 たとえば、foreach バインディングに対して、ホスト要素 (foreach バインディングを持つ要素) 内に入れ子になったすべての子要素は、コンテキストとしてループで現在の品目を取得します。 foreach バインドの内部にあるときに親要素のコンテキストにアクセスするには、$parent オブジェクトを使用します。 FTMContactControl.htm の次の例は、この点を明確にするのに役立ちます。
アクション コントロールの JavaScript ビュー モデルで使用可能なリスト プロパティです。 このプロパティは、FMTContactControl ランタイム クラスで定義されています。 アクションリストの各アクションには、データ ソース、データ フィールド、およびアクション名プロパティがあります。 foreach ループ内で、$data は現在のアクションを参照し、$data.ActionName カムはループ内の現在のアクションから ActionName プロパティを取得します。 ループ内では、コントロール上のビュー モデル プロパティは $data 経由でアクセスすることはできません。 代わりに、$parent を使用してビュー モデル プロパティを取得できます。
チュートリアルの手順
ランタイム クラスで作成した ImageField プロパティの HTML を追加します。
ソリューション エクスプローラーで、FMTutorial プロジェクトのリソース フォルダーを展開し、FMTContactControlHTM をダブルクリックします。 FMTContactControl.htm ファイルは、HTML エディターで開きます。
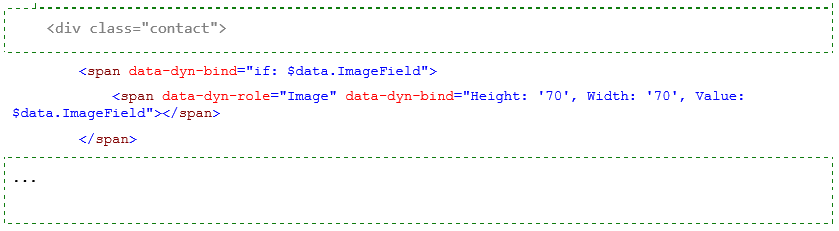
FMTContactControl.htm HTML に、次の HTML を追加します。 灰色のテキストは、配置コンテキストにのみ表示されます。
Ctrl+S を押し、FMTContactControl.htm の変更を保存します。
前の例では、イメージを表示するためにフレームワーク イメージ コントロールを使用します。 値はイメージ コントロールで定義されているプロパティです。 このプロパティを使用すると、画像データの値を指定できます。 イメージ コントロールはいくつかの種類のイメージ タイプをサポートしていますが、この例では、URL と Base64 文字列の 2 つのタイプのみを考慮しています。 イメージ タイプは実行時にのみ認識されるデータに依存するため、この情報を取得するプロパティ、ImageValue を使用します。 そのようなプロパティが FMTContactControl の実行時クラスで定義されていないことが通知される可能性があります。 したがって、このプロパティは、そのコントロールの自動生成された JavaScript ビュー モデルの一部ではなく、<$data にも定義されていません。 $data 経由で ImageValue プロパティにアクセスできるようにするには、自動的に生成された JavaScript ビュー モデルを拡張してプロパティを追加する必要があります。
連絡先コントロールの JavaScript を確認
前述したように、FormPropertyAttribute または FormCommandAttribute 属性を持つすべての X++ メソッドに対して、JavaScript プロパティまたはコマンドが生成され、ビュー モデルを介して拡張可能コントロールの HTML にアクセスできるようになります。 クライアント上でのみ定義される追加プロパティおよびコマンドで、このビュー モデルを拡張することができます。 つまり、プロパティやコマンドに関連付けられている X++ メソッドはありません。 ビュー モデルを拡張した後、追加のクライアントのみ $data オブジェクト経由でバインディングのプロパティおよびコマンドを使用することができます。
技術的概要
コントロール拡張フレームワークには、データ バインドおよびデータ アクセスを支援する多くの機能が用意されています。 FMTContactControl.htm で使用されるいくつかの関数 ($field$ や $model など) を使うと、HTML バインドからデータ ソースとそのフィールドにアクセスできます。 これらの関数は、フレームワークによって定義された JavaScript 関数の HTML バインディングで使用される関数別名です。 拡張された JavaScript ビュー モデル内では、等価の、非エイリアス関数は $dyn.getField および $dyn.getModel です。 また、$ シンボルを使用して、拡張 JavaScript ビュー モデル内で jQuery を使用することができます。 次の例は、拡張 JavaScript ビュー モデルのコンストラクターを定義するために使用される標準パターンを示しています。 この例では、this への参照を保存し、基本コントロール クラスの動作を適用してから、自動的に生成されたプロパティおよびコマンドと、拡張表示モデルからのプロパティおよびコマンドを結合します。
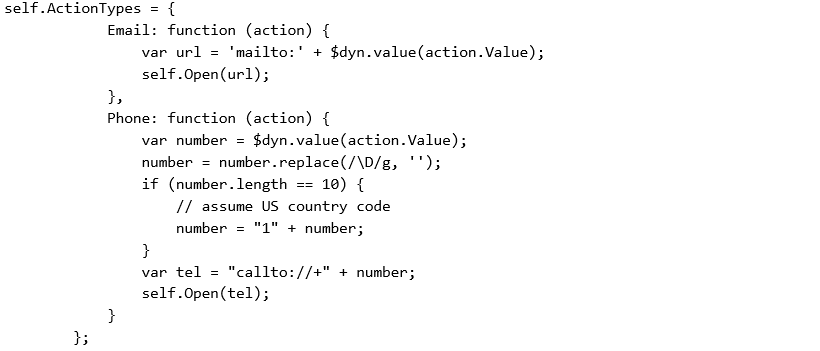
self 変数には、X++ ランタイム クラスから生成されたすべてのプロパティとコマンドが含まれるようになりました。 次の例は、ビュー モデルを拡張するためのクライアント専用のプロパティを追加する方法を示しています。
self 変数に、X++ の実行時クラスから生成されたすべてのプロパティおよびコマンドと、クライアント専用プロパティとして追加された ActionTypes プロパティも含まれるようになります。 コントロールのビュー モデルを構築することに関連するトピックは他にもたくさんありますが、このチュートリアルの範囲外です。 このチュートリアルでは、FMTContactControl のビュー モデルに変更を加える必要はありません。 したがって、FMTContactControl.js ファイルを閉じて次のセクションに進みます。
フリート管理ワークスペースへの拡張可能コントロールの追加
ここで、フリート管理クラーク ワークスペースを更新します。これにより、このワークスペースで、完成したところの連絡先コントロールが使用されるようになります。
ソリューション エクスプローラーでフォームを展開してから、FMTPickingUpTodayPart をダブルクリックします。 フォーム デザイナーで、フォームを開きます。
フォーム デザイナーで、デザイン>PickingUpTodayGrid と展開します。
既存の連絡コントロールがある場合は、それを削除します。 X++ に対して行われた変更をフォーム デザイナーが取得できるように、コントロールを削除して再度追加する必要があります。 既存のコントロールを右クリックし、削除 をクリックします。
PickingUpTodayGrid を右クリックして 新規 をポイントし、FMT 連絡先コントロール をクリックします。
追加したばかりの FMTContactControl1 ノードをクリックし、データ ソース プロパティを FMTCustomer に設定します。
FMTContactControl1 ノードを展開し、画像をクリックし、その後プロパティウィンドウに次のプロパティを設定します。
プロパティ 先頭値 データ ソース FMTCustomer データ フィールド 画像 新しいタイトル フィールドを作成する:
タイトル フィールド を右クリックし、新しいタイトル フィールド をクリックします。
作成したばかりのタイトル フィールド ノードをクリックし、プロパティ ウィンドウで次のプロパティを設定します。
プロパティ 先頭値 氏名 名 データ ソース FMTCustomer データ フィールド 名 タイトル フィールド をもう一度右クリックし、新しいタイトル フィールド をクリックします。
作成したばかりのタイトル フィールド ノードをクリックし、プロパティ ウィンドウで次のプロパティを設定します。
プロパティ 先頭値 氏名 姓 データ ソース FMTCustomer データ フィールド 姓
新しい字幕フィールドを作成する:
サブタイトル フィールド を右クリックし、新しいサブタイトル フィールド をクリックします。
作成したばかりの字幕フィールド ノードをクリックし、プロパティ ウィンドウで次のプロパティを設定します。
プロパティ 先頭値 氏名 StartDate データ ソース FMTRental データ フィールド StartDate フォーマット式 集荷 {0} サブタイトル フィールドをもう一度右クリックし、新しいサブタイトル フィールドNew Subtitle Fieldをクリックします。
作成したばかりの字幕フィールド ノードをクリックし、プロパティ ウィンドウで次のプロパティを設定します。
プロパティ 先頭値 氏名 EndDate データ ソース FMTRental データ フィールド EndDate フォーマット式 返品{0} サブタイトル フィールド をもう一度右クリックし、新しいサブタイトル フィールド をクリックします。
作成したばかりの字幕フィールド ノードをクリックし、プロパティ ウィンドウで次のプロパティを設定します。
プロパティ 先頭値 氏名 VehicleDescription データ ソース FMTVehicle データ フィールド 説明 Ctrl + S を押して変更を保存します。
グリッドを右クリックし、コピーをクリックして PickingUpTodayGrid をコピーします。
ソリューション エクスプローラーで、フォーム>FMTReturningTodayPart をクリックしてから、FMTReturningTodayPart をダブルクリックします。 フォーム デザイナーで、フォームを開きます。
デザインを展開し、ReturningTodayGrid を右クリックし、その後削除をクリックします。
デザイン を右クリックして 貼り付け をクリックします。
FMTReturningTodayPart フォームに追加したばかりの PickingUpTodayGrid グリッドを選択します。 Name プロパティを ReturningTodayGrid に設定し、Ctrl+S を押して変更を EMTReturningTodayPart フォームに保存します。
ソリューション エクスプローラーで、FMTRentalRatesPart フォームを検索します。 フォームをダブルクリックして、フォーム デザイナーで開き、デザイン>RentalRatesGrid をクリックします。
RentalRatesGrid から各フィールドを削除します。 フィールドを削除するには、最初のフィールドをクリックし、Shift キーを押しながら最後のフィールドをクリックし、Del キーを押します。
グリッド内を右クリックして 新規 をポイントし、FMT 連絡先コントロール をクリックします。
FMTContactControl1 を展開し、画像をクリックし、その後プロパティウィンドウに次のプロパティを設定します。
プロパティ 先頭値 データ ソース FMTVehicleModel データ フィールド 画像 タイトル フィールド を右クリックし、新しいタイトル フィールド をクリックします。
作成したばかりのタイトル フィールド ノードをクリックし、プロパティ ウィンドウで次のプロパティを設定します。
プロパティ 先頭値 氏名 VehicleModel データ ソース FMTVehicleModel データ フィールド モデル サブタイトル フィールド を右クリックし、新しいサブタイトル フィールド をクリックします。
作成したばかりの字幕フィールド ノードをクリックし、プロパティ ウィンドウで次のプロパティを設定します。
プロパティ 先頭値 氏名 VehicleMake データ ソース FMTVehicleMake データ フィールド 製造業者 サブタイトル フィールド を右クリックし、新しいサブタイトル フィールド をクリックします。
作成したばかりの字幕フィールド ノードをクリックし、プロパティ ウィンドウで次のプロパティを設定します。
プロパティ 先頭値 氏名 RatePerDay データ ソース FMTModelRate データ フィールド RaterPerDay 注:データ フィールド 値はテーブル フィールド名と一致する必要があります。 スペル エラーを修正すると、値が一致しない場合は、ランタイム エラーが表示されます。
フォーマット式 1 日当たりの ${0} サブタイトル フィールド を右クリックし、新しいサブタイトル フィールド をクリックします。
作成したばかりの字幕フィールド ノードをクリックし、プロパティ ウィンドウで次のプロパティを設定します。
プロパティ 先頭値 氏名 RatePerWeek データ ソース FMTModelRate データ フィールド RatePerWeek フォーマット式 週ごとの ${0} Ctrl+S を押し、変更を FMTRentalRatesPart に保存します。
ソリューション エクスプローラーで、FMTClerkWorkspace フォームを右クリックしてから、スタートアップ オブジェクトとして設定をクリックします。
Ctrl+F5 キーを押し、Microsoft Edge で更新された連絡先コントロールを開きます。
メモ
JavaScript エラーが発生した場合は、ブラウザーが新しい JavaScript ファイルを読み込むように Microsoft Edge のキャッシュをクリアする必要があります。
- デバッガーを開くように求めるメッセージが表示されたら、いいえ をクリックします。
- Microsoft Edge が開いているときに、F12 キーを押し (または設定>F12 開発者ツールをクリックし)、Ctrl+R を押します。
- ブラウザー キャッシュのクリア ダイアログ ボックスで、はいをクリックします。
- Ctrl + F5 キーを押して、ページを更新します。
このチュートリアルでは、コントロールのデザイン時とサーバー側の動作を定義するときに X++ を使用する方法、および UI およびユーザー操作パターンをデザインするときに HTML および JavaScript ベースの強力なフレームワークを使用する方法について説明しました。 コントロール拡張フレームワークは、コントロールのモデル化された動作とその物理的なマニフェストの区切りを提供します。 ベスト プラクティスは、拡張可能コントロールを作成するときにデータ、メタデータ、および UI の間の疎結合を管理する必要があります。
双方向または右から左へのサポート
拡張可能コントロールの右から左 (RTL) サポートを検証するには、HTML ドキュメントのdir (方向) 属性を設定するだけです。 この属性が変更されると、ブラウザーは、コントロールのレイアウトの方向を自動的に変更します。 このレイアウトと競合するすべてのスタイルがコントロールで実装されていないことを確認する必要があります。 この属性を手動で設定するのではなく、フォームにコントロールを配置して、右から左へ読み書きする言語を選択することでも検証できます。 RTL 言語を選択すると、クライアントは dir 属性も適切に更新します。 詳細については、HTML 標準で ディレクトリ属性 を参照してください。