メールでカスタム フォントを使用する
変化の激しいマーケティング分野では、デザイン、美しさ、およびアクセシビリティを組み合わせることが重要です。 タイポグラフィ、特に Web フォントの使用は、この調和を達成するために重要です。 この記事では、Customer Insights - Journeys マーケティング チャネルで Web フォントを使用し、魅力的でアクセスしやすいものにする方法を説明します。
注意
チャネルには、メール、フォーム、イベント管理が含まれます。
Web セーフ フォントと Web フォントについて理解する
Web セーフ フォントと Web フォントの主な違いは、フォントがどこから読み込まれるかです。
- Web セーフ フォント: ローカル フォント ディレクトリから取得する Web セーフ フォントは、信頼性を提供します。 Arial、Helvetica、Times New Roman などの一般的な選択肢は、ほとんどのコンピュータにプレインストールされています。
- Web フォント: Google や Adobe などのサーバーから取得される Web フォントは選択肢を広げますが、Customer Insights - Journeys の重要な考慮事項であるメール クライアント、システム、ブラウザのフォント サポートの点で課題が生じます。
Customer Insights - Journeys でのフォントの動作
Customer Insights - Journeys チャネルで送信するメッセージ内のコードは、フォント ファミリ CSS プロパティを使用して、単一のフォントまたはフォールバック用の複数のフォントのスタックとしてフォントを宣言します。 この区別は、Web フォントと Web セーフ フォントを理解するための基盤となります。
Customer Insights - Journeys のメール クライアント サポート
Web フォントの統合を成功させるには、フォント サポートのダイナミクスをナビゲートすることが不可欠です。 以下は、主なメール クライアントにおける Web フォント サポートのスナップショットです。
| クライアント | サポート |
|---|---|
| Outlook 2013-2021 | ✘ いいえ |
| Apple メール | ✓ はい |
| Gmail アプリ | ✘ いいえ |
| Windows 11 | ✘ いいえ |
| Outlook for Mac | ✓ はい |
| Outlook Office 365 (Win & Mac) | ✘ いいえ |
| iOS | ✓ はい |
| サムスン メール | ✘ いいえ |
| AOL メール | ✘ いいえ |
| Outlook アプリ | ✘ いいえ |
| サムスン メール | ✘ いいえ |
| AOL メール | ✘ いいえ |
| Gmail | ✘ いいえ |
| Office 365 | ✘ いいえ |
| Outlook.com | ✘ いいえ |
| Yahoo! メール | ✘ いいえ |
Customer Insights - Journeys の Web フォントの検出
Customer Insights - Journeys では、完璧な Web フォントを探求するには、さまざまなソースを探索する必要があります。
- Web フォント サービス: Type Network や Fontspring などの有料サービスでは、広範なオプションを提供しています。 Customer Insights - Journeys のライセンスが適切であることを確認してください。
- Google フォント: デザインのモックアップとして無料でダウンロードできます。
- Adobe フォント: Creative Cloud のサブスクリプションに含まれています。
Customer Insights - Journeys メールでの Web フォントの実装
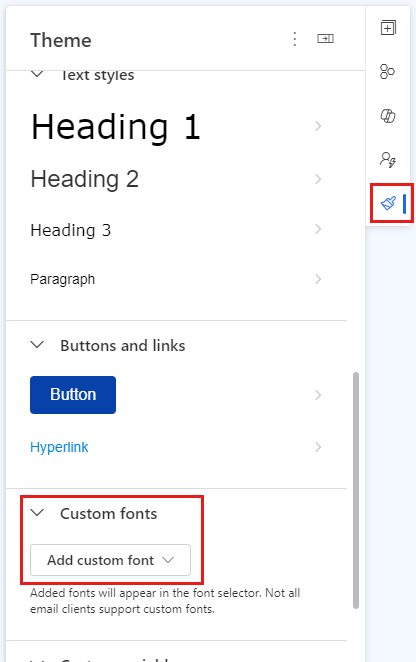
メールまたはフォーム デザイナーのテーマ タブ、またはブランド プロファイルのテーマ タブに移動して、使用するフォントを埋め込むことができます。

新しいフォントを埋め込むには、カスタム フォントの追加ドロップダウンまで下にスクロールし、次のいずれかのオプションを選択します。
ライブラリの参照: ライブラリからフォント ファイルをアップロードします。
- ステップ 1: ライブラリの参照を選択すると、利用可能なカスタム フォントのリストが表示されます。
-
ステップ 2: 利用可能なフォントのリストから選択するか、新しいフォントをアップロードします。

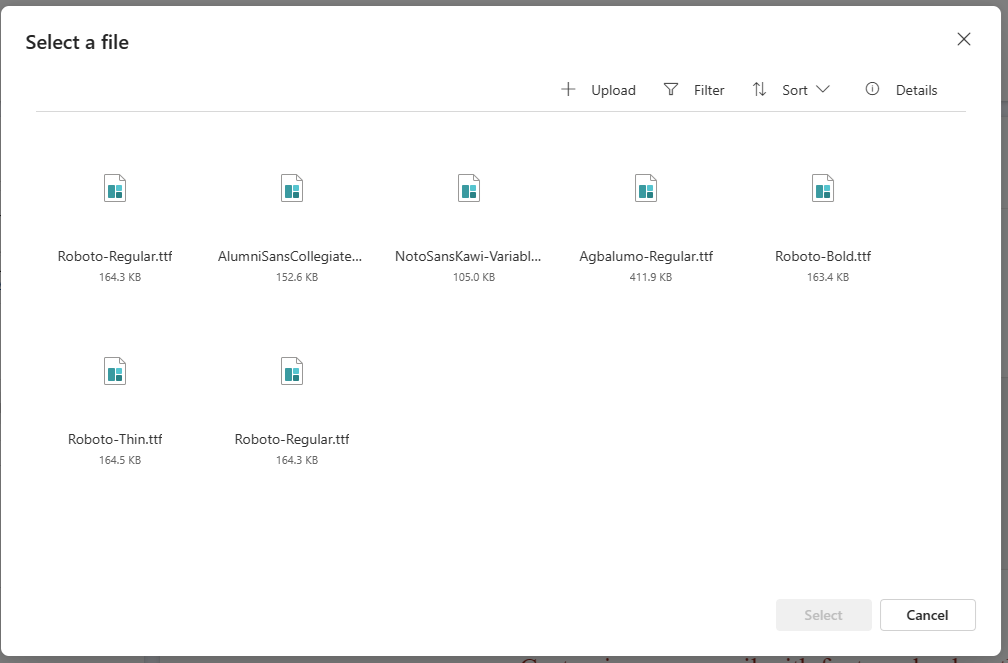
フォント ファイルのアップロード: システムに保存されているフォント ファイルをインポートします。
- ステップ 1: カスタム フォントの追加ドロップダウンからフォント ファイルのアップロードを選択します。
- ステップ 2: システムからそれぞれのフォント ファイルを選択します。
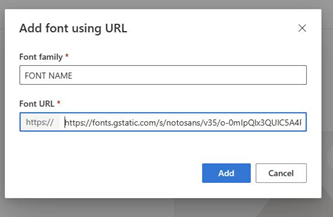
URL を使用してフォントを追加: フォント ファイルの URL を取得してフォントをインポートできます。
注意
オンライン Web フォント サービスを使用する場合、通常は、.eot、.woff、.woff2、.svg、および .ttf の 5 つのファイル形式から選択できます。 .woff および .woff2 形式はメールと最も互換性があるため、可能な場合はこれらの形式の一つまたは両方を使用することをお勧めします。
例: Google フォントを使用して URL を含むフォントを追加する
以下は Web フォント サービスとして Google フォントを使用して、Web フォントをメールにインポートするための一般的な @font-face 宣言です。
次の HTML をブラウザー タブに貼り付けます:
https://fonts.googleapis.com/css?family="fontName"。 たとえば、Noto Sans フォントの場合は、https://fonts.googleapis.com/css?family=Noto+Sansを貼り付けます。注意
この情報は、 Google フォント ページのサイド ナビゲーションで確認できます。
@font-faceのラテン語バージョンの URL をコピーします。
それを URL を使用してフォントを追加ダイアログ ボックスに貼り付けます。

web フォントのライセンスのナビゲーション
キャンペーンを作成するときは、Web フォントのライセンス要件に従うことが重要です。 ほとんどのプロバイダーは使用を許可していますが、個々のライセンス契約を遵守することが最も重要です。 Customer Insights - Journeys 内のライセンスの正確な詳細については、フォント プロバイダーにお問い合わせください。
Customer Insights - Journeys のフォント フォワードの未来
Web フォントを Customer Insights - Journeys に統合すると、ブランドを高めることができます。 ただし、綿密なテストが最も重要です。 Customer Insights - Journeys テスト ツールを利用し、環境全体で検証して、完璧なフォールバックを確保します。