メールのコンテンツ リストを個人設定する
リストは、読みやすさを向上させるために情報を整理する一般的な方法です。 例には、イベント内のセッションのリスト、製品のリスト、サービス チケットのリストなどがあります。 Customer Insights – Journey を使用すると、リストを簡単に作成し、カスタマイズして、受信者に関連する情報のみを含めるように、簡単に解析して対応できるようにすることができます。
リストを設定する
顧客が持っている製品のリストを含むメールを作成したいとします。 次の手順に従います。
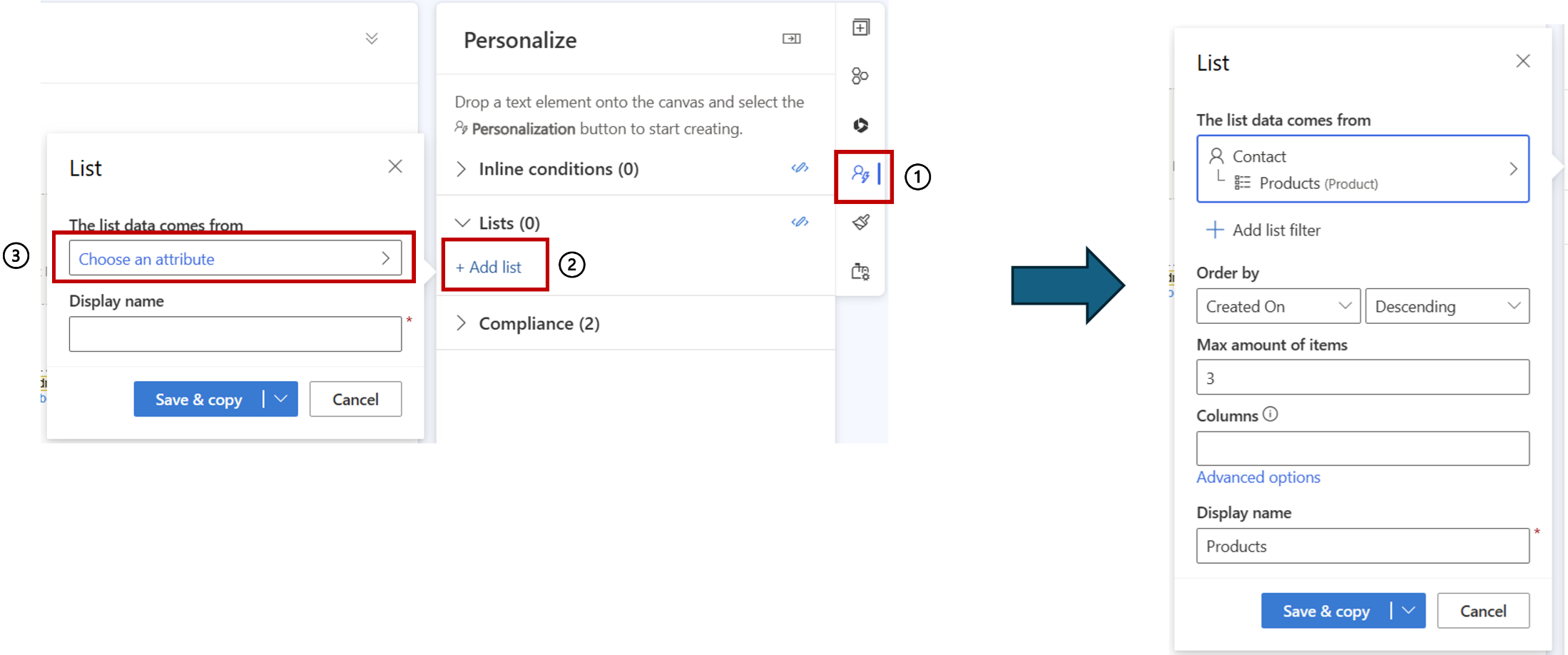
リスト プレースホルダーを作成して、そのリストに使用するテーブルを選択します。
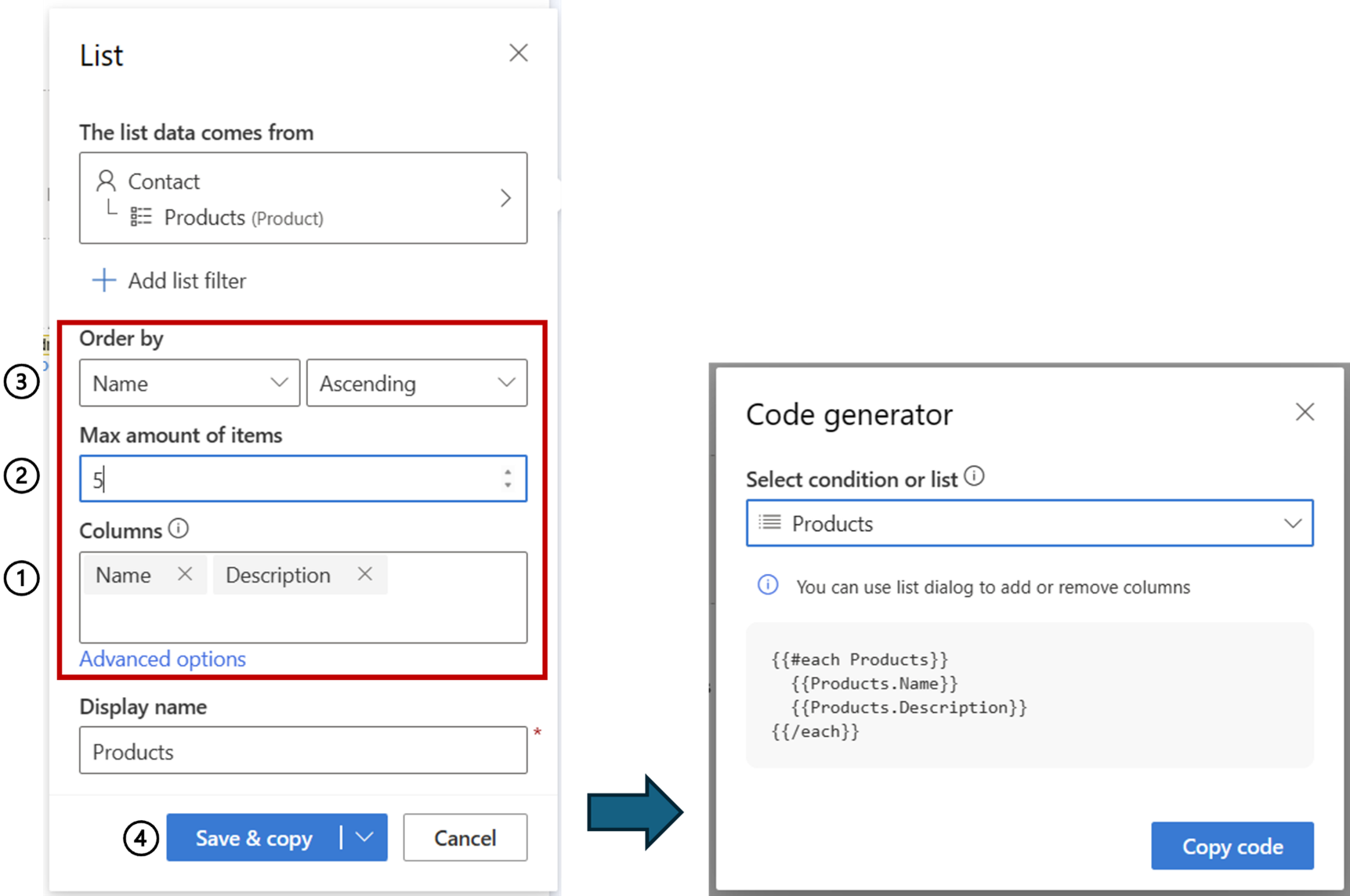
次に、リストで繰り返すコンテンツとして表示する属性 (列) を追加します (1)。 また、表示する項目数 (2) や、リストする順序付けをする属性 (3) も指定できます。 必要に応じてリストを設定したら、保存 & コピー ボタンをクリックしてリストを保存し、コピーするコードを提供するコード ジェネレーターにアクセスします。
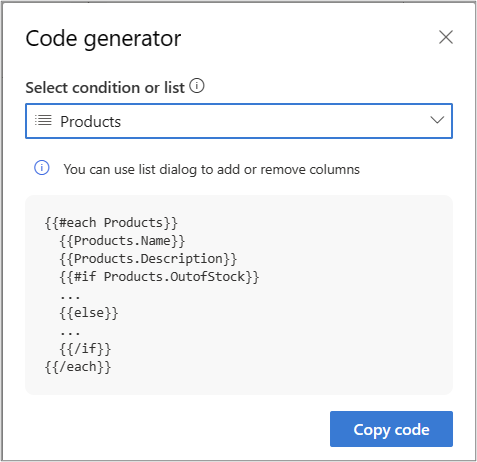
コードのコピーを選択し、このリストを含めるメール デザイナーに挿入します。
(各) ステートメントのリストによって、与えられたテーブルをフォーマットしたり、繰り返すコンテンツを表示することを可能にします。 デザイナーまたは HTML ビューでこれらのステートメントを作成するために必要なコードを追加できます。 これで、プレースホルダー ダイアログを使用して、表示する行数やそれらを表示する順番など、評価するリストを指定できます。
{{#each Products}} {{Products.Name}} {{Products.Description}} {{/each}}HTML にコードを追加する場合は、行 {{#each}} および {{/each}} の前後にコメントを付けてください:
<!-- {{#each Products}} --> {{Products.Name}} {{Products.Description}} <!-- {{/each}} -->
リストのカスタマイズ - リスト フィルターに含める項目を選択します
メールでリストを作成するときに、特定の条件を満たすアイテムのみを含めたい場合があります。 たとえば、注文の出荷に関する確認メールには、その出荷に含まれる品目のみを含める必要があり、同じ注文内にあるが出荷に含まれない品目は除外する必要があります。 同様に、毎月のニュースレターには、今後 30 日間に発生する予定のイベントのみを含めることができます。 これは、リスト フィルターを定義することによって実現されます。これは基本的に、項目を含めるべきかどうかを決定するために各リスト項目に適用されるリスト レベルで定義される条件です。
リストをフィルタ―処理するには、メールで作成済みのリストを選択し、+リスト フィルターの追加を選択します。
この例では、メールに製品のリストが含まれています。 現在「アクティブ」な製品のみを含めるようにフィルターを適用しています。このリストにフィルターを追加しない場合、リスト全体がメールに含まれます (指定された項目の最大数に従う)。 この場合、リストには状態に関係なくすべての製品が含まれることになります。
条件ステートメントには、単純なフィルター処理の場合は 1 つの条件を含めることができ、複雑なフィルター処理の場合は複数の条件を含めることができます。
メモ
フィルター条件はリスト定義内に格納され、インライン コードとしては必要ないため、リスト用に生成されたコードは変更されません。
リストのカスタマイズ - 日時の書式設定、関連テーブル、リスト内の条件
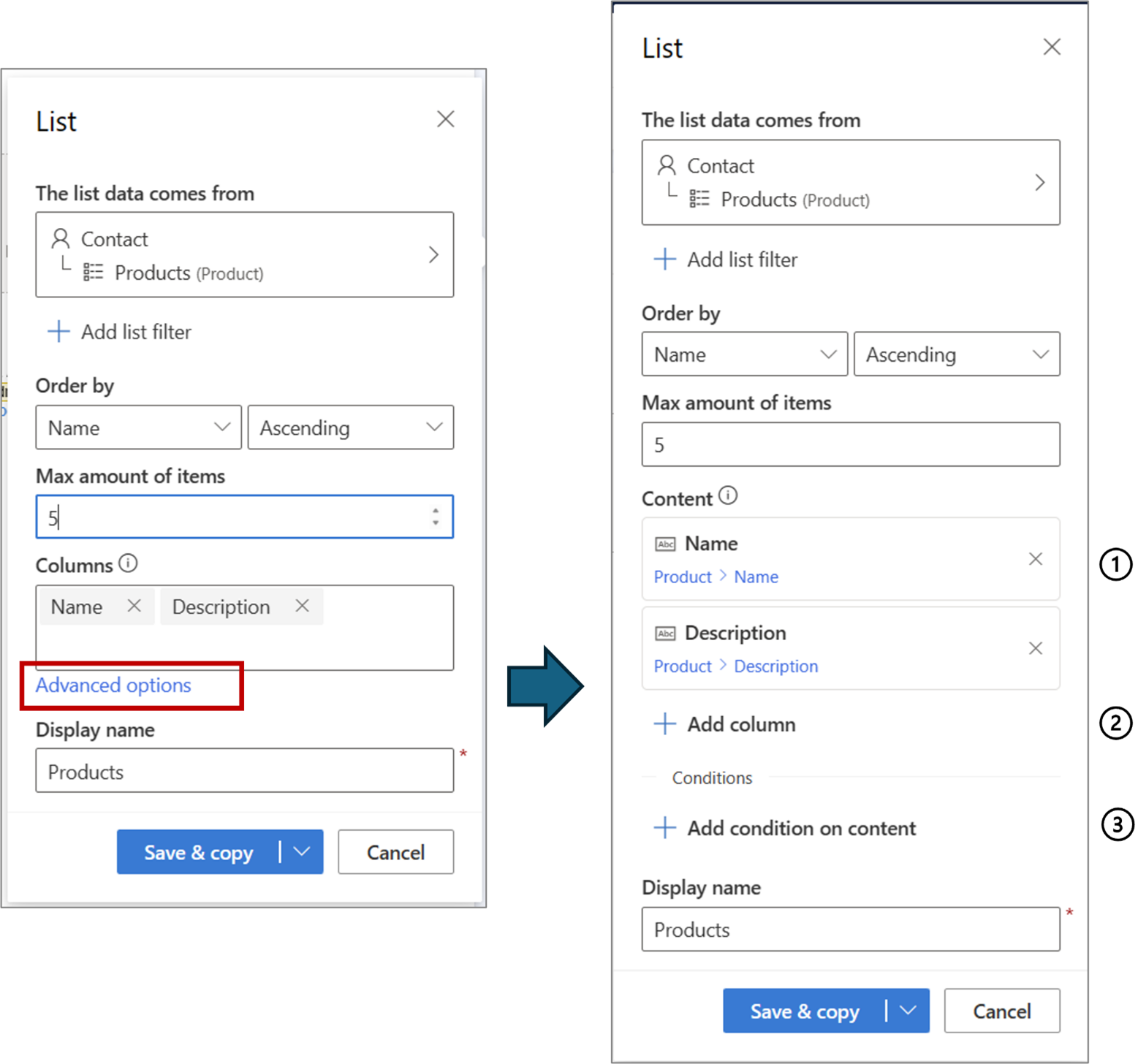
フィルターを備えた単純なリストを使用して、多くのカスタマイズを実現できます。 ただし、これらの種類のカスタマイズのみに限定されるわけではありません。 このセクションでは、高度でよりカスタマイズされたリストを作成するために利用できる追加機能について説明します。 これらの機能にアクセスするには、詳細オプション リンクを選択します。
[詳細オプション] を選択すると、アプリのインターフェイスが、多くの高度な機能を使用できるより高度なバージョンに変わります。
高度な機能が有効になっている場合:
- すでに選択されている列は、動的テキスト プレースホルダーとして表示されます。 これにより、既定値を定義し、日時の形式を指定できます。
- 列の追加は、列の追加で行います。これにより、動的テキストのデータ ソースを最大限に活用し、柔軟に選択できるようになります (関連テーブルへの走査など)。
- 項目レベルの条件を追加できます。
列を動的テキストとしてリストする
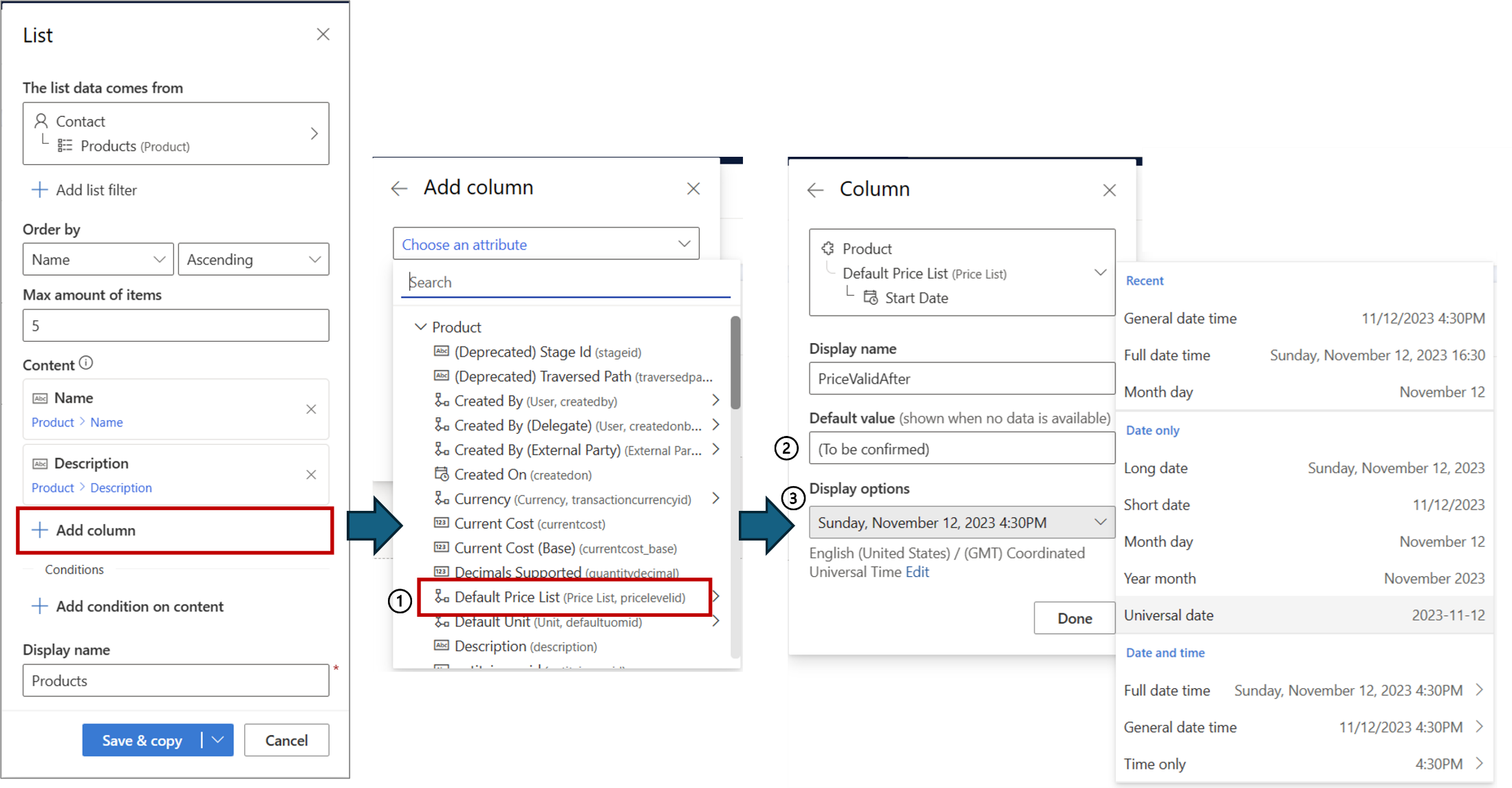
標準モードでは、リストの列はデータ ソースの属性リストからのみ選択できます (上記の例では、[製品] テーブルの属性のみがリストの列として選択できます)。 詳細モードでは、列が動的テキストとして表示されるため、以下に示すように、動的テキストに備わっているすべての柔軟性と機能が利用できるようになります。
属性に加えて、関連テーブルを選択して追加情報を取り込むことができます。 この例では、各製品のデフォルトの価格表の開始日を追加するリストの列を追加しています。
メモ
関連テーブルを選択すると、1 対 1 または多対 1 の関係で関連付けられたテーブルのみ使用できます。 多対多または 1 対多の関係で関連付けられたテーブルは、リストの列ではサポートされていません (動的テキストでサポートされています)。
リスト項目にデータがない場合、既定値を指定できます。
データ項目のタイプが日時の場合、その表示形式を指定できます。
リスト内の条件
前に説明したリスト フィルターで、リスト項目を含めるかどうかを制御します。 リスト内の条件はリスト項目に適用され、含まれるリスト項目が特定の基準を満たしている場合に追加の注釈やコンテンツを含めるのに役立ちます。 たとえば、製品リストには、新しい製品、間もなく製造中止になる製品、特定の日付以降にのみ入手可能になる製品など、特定の点で特別な製品が含まれる場合があります。リスト内の条件を使用して、そのようなコールアウトや注釈を追加できます。 HTML を編集すると、必要に応じて、クリック可能なリンクや行動喚起 (ボタンなど) を追加することもできます。
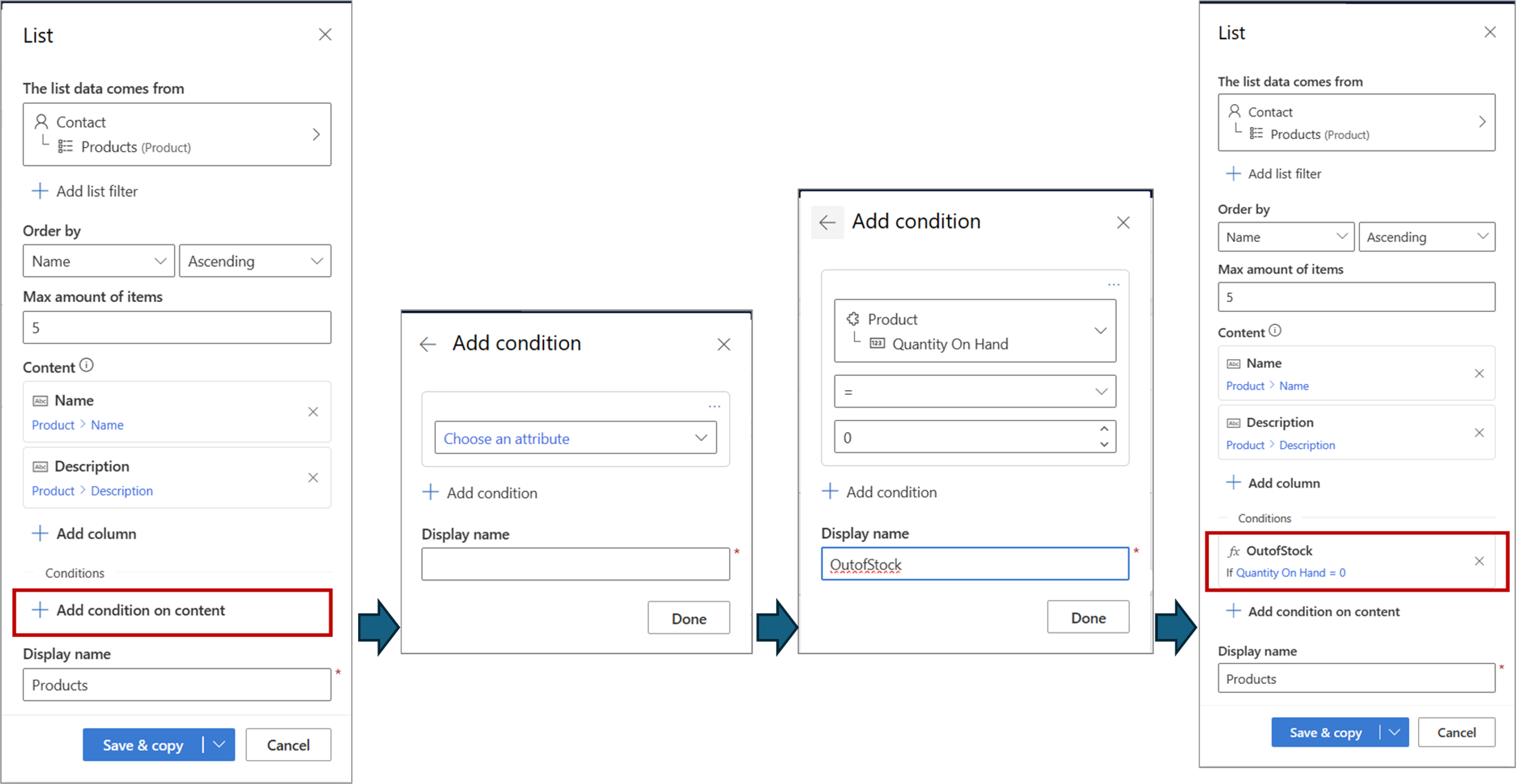
以下は、リストに含まれている製品が在庫切れかどうかを確認する条件を定義する例です。
このような条件が定義されると、リスト コードが更新され、必要に応じてカスタマイズできる基本的な作業テンプレートが提供されます。

たとえば、リスト項目に対して「在庫切れ」という注釈を追加できます。 この注釈は、リスト項目の条件が true の場合にのみ含まれます。
{{#each Products}}
{{Products.Name}}
{{Products.Description}}
{{#if Products.OutofStock}}
**Out of stock**
{{/if}}
{{/each}}
コード ジェネレーターには、デフォルトで「else」部分が含まれており、必要に応じて保持または削除できます。 複数の条件を定義した場合、コード ジェネレーターはそれらを個別の条件 (条件ごとに 1 つの "if" ステートメント) として含めます。 必要に応じて、ネストされた「if」条件を作成するようにコードを変更できます。
以下は、数量が 10 未満の場合に追加条件「LowStock」が定義された例です。 在庫少と在庫切れについて正しく注釈を付けるには、以下に示すように「if」ステートメントをネストする必要があります。
{{#each Products}}
{{Products.Name}}
{{Products.Description}}
{{#if Products.LowStock}}
{{#if Products.OutofStock}}
**Out of stock**
{{else}}
**Low stock – order soon**
{{/if}}
{{/each}}