インライン条件の使用方法
条件付き (if-then-else) ステートメントでは、1 つ以上の条件式が true と false のどちらに解決されるかに応じてコンテンツが表示されます。 デザイナーまたは HTML ビューで条件ステートメントを作成するために必要なコードを追加できます。 これで、プレースホルダー ダイアログを使用して、評価する条件を指定できます。 以下は、プレースホルダーを使用して条件を指定する条件式の例です。
{{#if placeholderName}}
Content displayed when the expression is true
{{else if placeholderName2}}
Content displayed when the first expression is false and the second one is true
.
.
.
{{else}}
Content displayed when all expressions are false
{{/if}}
HTML にコードを追加する場合は、コードの前後にコメントを付けてください:
<!-- {{#if placeholderName}} -->
<h1>Content displayed when the expression is true</h1>
<!-- {{/if}} -->
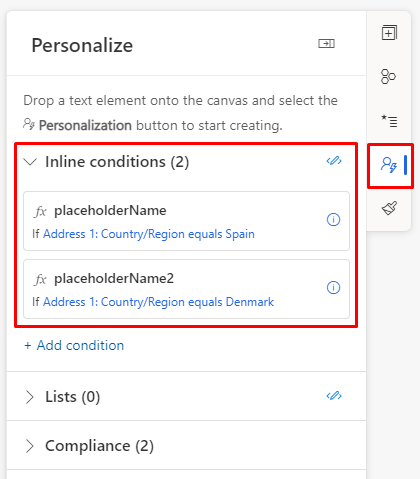
コードでは、プレースホルダー名のみを指定します。 条件を設定するには、Customer Insights - Journeys メール デザイナーの個人設定タブに移動します。

たとえば、国に応じて挨拶を個人設定するコードを追加できます:
{{#if placeholderName}}
Hola
{{else if placeholderName2}}
Hallo
{{else}}
Hi
{{/if}} {{contact.firstname}}!
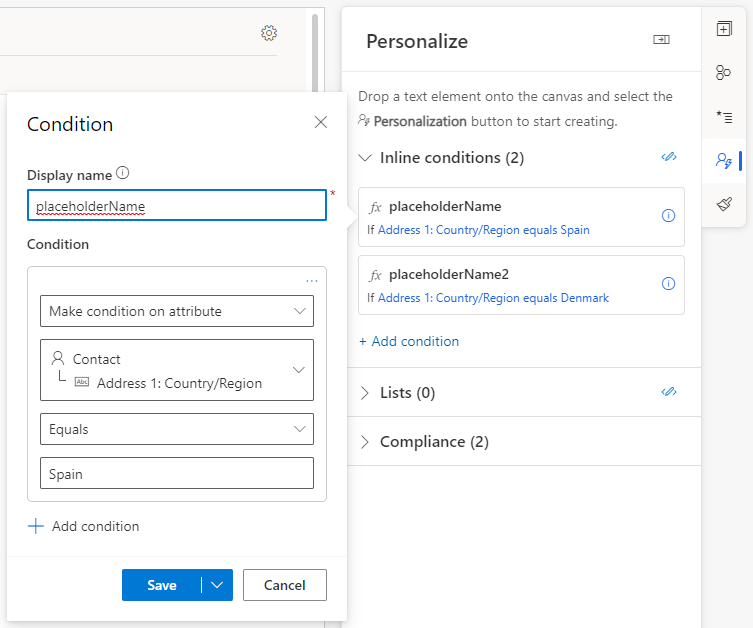
次に、構成するプレースホルダー名を選択します。 続いて、比較するフィールドと条件を選択します。 この例では、取引先担当者の住所がスペインにある場合、最初のプレースホルダーが条件をアクティブにします:

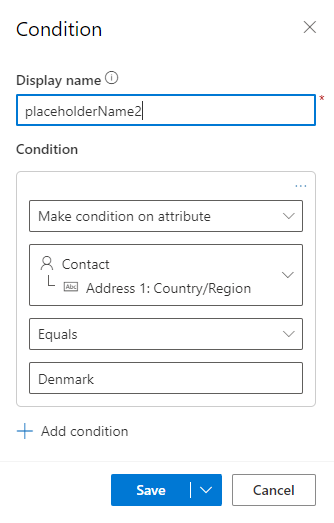
次に、デンマークの取引先担当者の住所を確認するために別の条件を構成します:

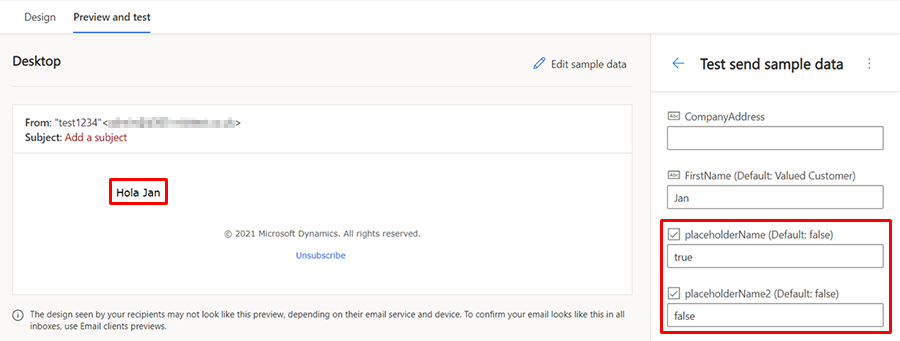
条件のサンプル データを true に変更することにより、プレビューとテスト で条件の効果を確認できます。 プレースホルダー 1 が true:

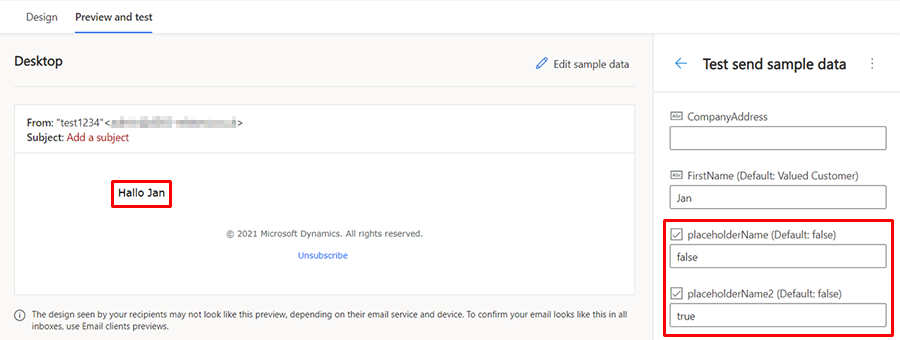
プレースホルダー 2 が true:

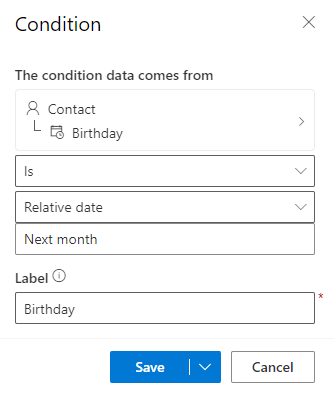
条件付きコンテンツにおける部分日付と相対日付
日付を使用する条件を定義する際に、相対日付と部分日付を使用することができ、より柔軟にパーソナライズされたコンテンツを作成することができます。
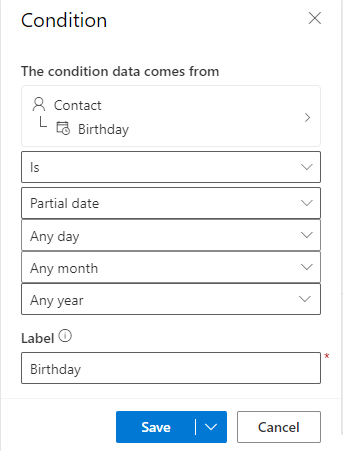
部分日付
部分日付では "今日が誕生日"、相対日付では "来月が誕生日" などの条件を定義することができます。部分的な日付で利用可能なオプションは、次のとおりです:
- 曜日は、任意の日、今日、特定の日(15日など)、または曜日(月曜日や水曜日など)をチェックすることができます。
- 月は、任意の月、今月、特定の月 (2月など) をチェックすることができます。
- 年は、任意の年、今年、特定の年 (1922-2027 など) をチェックすることができます。

相対日付
相対日付を使用すると、"誕生日が来月" や "誕生日が今日の 2 日前" などの条件を定義できます。ここでのオプションには、"今日から" または "今日より前" の日数、月数、または年数を指定する機能が含まれます。