テーマ スタイル プリセットの構成
Microsoft Dynamics 365 Commerce サイト ビルダーのカスタム テーマに、スタイル プリセットと呼ばれるスタイル変数を追加する方法について説明します。
スタイル プリセットは、サイトのテーマ全体のすべてのカスタム スタイル値の保存されたセットです。 スタイル プリセットを使用すると、サイト ビルダー内からサイトの外観をすぐに変更することができます。 スタイルのプリセットにより、サイト ビルダーの作成者は、カスケード スタイルシート (CSS) を使用したり、新しいテーマを配置することなく、サイト全体のスタイル値をすばやく変更、プレビュー、およびアクティブにできます。 スタイル変数の一般的な例としては、スタイルのプリセットを使用して管理できるフォント スタイル、ボタン スタイル、サイト カラーなどがあります。
サイト ビルダーでのスタイル プリセットの動作の詳細については、スタイル プリセットを使用して作業するを参照してください。
既定のスタイル プリセット
カスタム スタイルのプリセットを持つテーマには、デ既定のスタイル プリセットが必要です。 また、プリセット インスタンスと呼ばれる追加のオプションのプリセット設定を使用することもできます。 たとえば、既定の "modern light" スタイルを持つテーマには、"Modern Dark" や "vintage dark" などの事前設定オプションのインスタンスを設定することもできます。
スタイル プリセットの定義ファイル
各テーマには、スタイル プリセットのフレンドリ名や説明など、サイト ビルダーのためのメタデータを提供するスタイル プリセット定義ファイルが含まれています。 この定義ファイルには、サイト ビルダーでのカスタマイズに使用できるグローバルおよびモジュール固有のスタイルも含まれます。
テーマを作成するために add-theme コマンド ライン インターフェイス (CLI) コマンドが使用されると、スタイル プリセット定義ファイルがテーマの styles ディレクトリの下に自動的に作成されます。 定義ファイルの名前付け規則は THEME_NAME.definition.scss.json です。
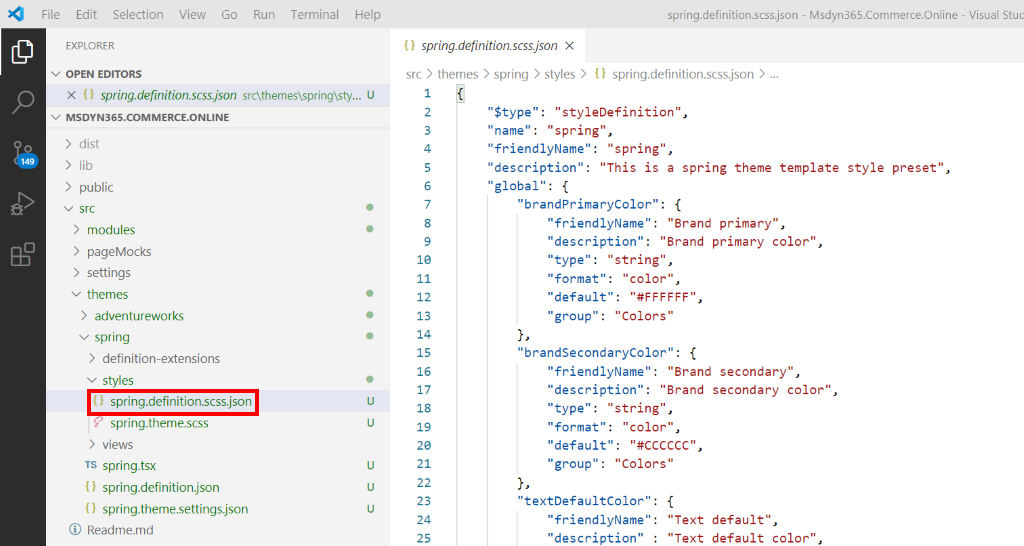
次の図は、add-theme CLI コマンドを使用して作成したテーマ スタイル定義ファイルの例 (Visual Studio Code 内) です。

グローバルおよびモジュール セクションの下で定義される各スタイルは、テーマの Sassy CSS (SCSS) ファイルでも定義されるべきです。 そのファイルの名前付け規則は THEME_NAME.scss
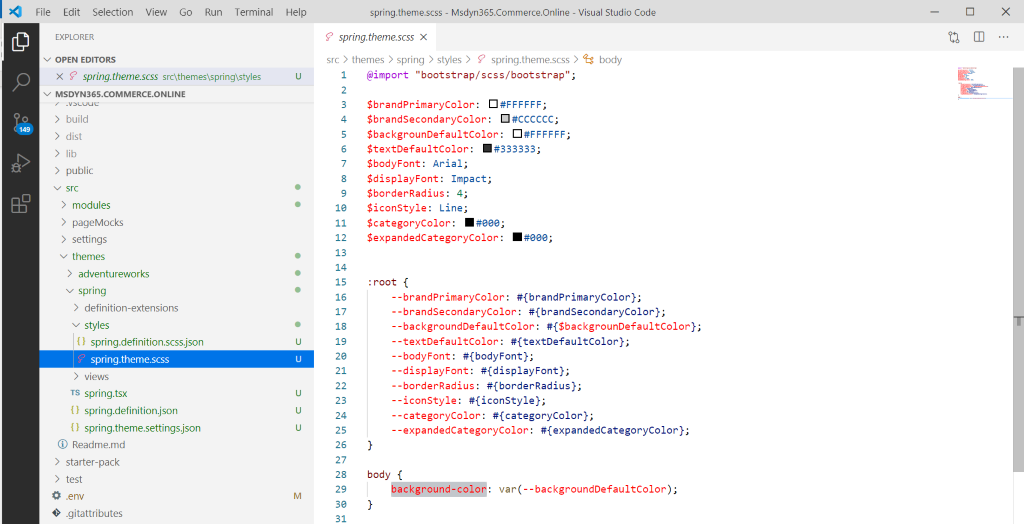
下図の例では、theme.scss ファイルで brandPrimaryColor に対して SCSS 変数が定義されています。 デフォルトのカラーは #FFFFFF です。 スタイル プリセットがオンになると、この色の値は、スタイル プリセット定義ファイルで定義されているデフォルトの色の値に置き換えられます。 この例では両方の色が同じになっていますが、サイト ビルダー作成者は、このプロパティを任意の色で上書きすることができます。 このグローバル SCSS 変数を使用するモジュールは、ユーザーがサイト ビルダー内から設定を適用したときに、自動的に色の変更を受け取ります。

スタイル プリセットの定義スキーマ
以下のスタイル プリセット定義スキーマは、スタイル プリセット定義ファイル内のトップレベルのセクション プロパティに使用されます。
- $type - 定義ファイルのタイプ。 このプロパティの値は "styleDefinition" である必要があります。
- name – テーマの名前。 このプロパティは、テーマ定義ファイル内のテーマ名と一致しなければなりません。
- friendlyName – スタイル プリセットのフレンドリ名。 この名前は、スタイル プリセットが設定されたときにサイト ビルダーに表示されます。 最小の長さは 3 文字です。
- description – スタイル プリセットの説明。 description は、スタイル プリセットが構成されるとき、サイト ビルダーで表示される友好的な文字列を提供します。
- global – global セクションは、テーマ全体でグローバルに適用されるスタイル プリセットを追加するために使用されます。 CSS プロパティ名は、CSS スタイルのスタイルを定義するために、このノードの子として使用されます。
- module – module セクションは、特定のモジュール用のスタイル プリセットを追加するために使用されます。 モジュール名は、モジュール固有のスタイル プリセットを定義するために、このノードの子として使用されます。
スタイル プリセット プロパティ スキーマ
以下のスタイル プリセット プロパティ スキーマは、スタイル プリセット定義ファイルのグローバルおよび モジュール セクションで定義される各スタイル プロパティに使用されます。
- friendlyName – 個々のスタイル プリセット プロパティのフレンドリーな名前。 この名前は、スタイル プリセットが設定されたときにサイト ビルダーに表示されます。 最小の長さは 3 文字です。
- description – スタイル プリセット プロパティの説明。 description は、スタイル プリセットが構成されるとき、サイト ビルダーで表示される友好的な文字列を提供します。
- type – このプロパティは、サイト ビルダーでメタデータとして使用されます。 サポートされている値は、"string" のみです。
- format – このプロパティは、サイト ビルダーに追加のメタデータを提供し、特定のユーザー体験 (UX) 設定シナリオを提示できるようにします。 このプロパティはオプションで、現在、サイト ビルダーの Color Picker を開くために使用される値 "color" のみをサポートしています。
- default – このプロパティに設定されるデフォルトの CSS スタイル値です。
- group – このプロパティは、サイト ビルダーで類似したプロパティをグループ化するために使用されます。
- enum – このプロパティはオプションで、サイト ビルダーの作成者が選択できるハードコーディングされた値のセットを提供します。
スタイル プリセット インスタンス
デフォルトのスタイル プリセット設定に加えて、テーマには 1 つまたは複数のオプションのスタイル プリセット インスタンスを含めることができます。 プリセット インスタンス ファイルを作成するには、styles ディレクトリの下にスタイル プリセット定義ファイルを手動で追加作成する必要があります。 これらのスタイル プリセット定義ファイルの内容は、デフォルトのスタイル プリセット定義ファイルの内容に似ています。 ただし、グローバル およびモジュール セクションのプロパティのデフォルト値は通常異なります。 プリセット インスタンス ファイルの名前付け規則は PRESET_INSTANCE_NAME.scss.json です。
次の例では、ダーク テーマのスタイル プリセット インスタンス ファイルを示します。 ファイル名は modern-dark.scss.json です。
メモ
name プロパティの値は一意である必要があります。 既定のテーマの名前および他のスタイルの事前設定インスタンスとは異なる必要があります。
{
"$type": "styleDefinition",
"name": "modern-dark",
"friendlyName": "modern dark",
"description": "This is a spring modern light theme template style preset",
"global": {
"brandPrimaryColor": {
"friendlyName": "Brand primary",
"description": "Brand primary color",
"type": "string",
"format": "color",
"default": "#AAAAAA",
"group": "Colors"
},
"brandSecondaryColor": {
"friendlyName": "Brand secondary",
"description": "Brand secondary color",
"type": "string",
"format": "color",
"default": "#CCCCCC",
"group": "Colors"
},
"textDefaultColor": {
"friendlyName": "Text default",
"description" : "Text default color",
"type": "string",
"format": "color",
"default": "#555555",
"group": "Colors"
},
"backgroundDefaultColor": {
"friendlyName": "Background default",
"description" : "Background default color",
"type": "string",
"format": "color",
"default": "#000000",
"group": "Colors"
},
...
スタイル プリセットの名前と説明のローカライズ
スタイル プリセットおよびスタイル プリセット インスタンス ファイルのプロパティ名と説明は、global.json ファイルの themes ノードを使用してローカライズすることができます。 このプロセスは、モジュールの設定プロパティをローカライズするプロセスに似ています。 詳細については、モジュールのローカライズを参照してください。
次の例は、ローカライズされたさまざまなスタイル プリセット プロパティを設定する global.json ファイルを示しています。
{
"settings" : {...},
"modules" : {...},
"themes" : {
"spring": {
"friendlyName": {
"value": "Spring",
"_value.comment": "Spring theme name"
},
"description": {
"value": "This is the spring theme.",
"_value.comment": "Spring theme description"
},
"styles": {
"definition": {
"description": {
"value": "This is the Spring theme style preset",
"_value.comment": ""
},
"global": {
"brandPrimaryColor": {
"friendlyName": {
"value": "Primary brand color",
"_value.comment": ""
},
"description": {
"value": "The primary brand color used across the site.",
"_value.comment": ""
},
"group": {
"value": "Colors",
"_value.comment": ""
}
},
"HeaderFontSize": {
"friendlyName": "Header text size",
"description": "This is the text default size for header elements",
"type": "string",
"enum":{
"5px": "Small",
"10px": "Medium",
"15px": "Large"
},
"group": "Typography"
}
},
"modules"
"header": {
"categoryColor" : {
"friendlyName": {
"value": "Header background",
"_value.comment": ""
},
"description": {
"value": "This is the background color for the module",
"_value.comment": ""
},
"group": {
"value": "Color",
"_value.comment": ""
}
}
}
}
},
"presets": {
"dark-theme": {
"description": {
"value": "This is the dark theme style preset",
"_value.comment": ""
}
},
"light-theme": {
"description": {
"value": "This is the dark theme style preset",
"_value.comment": ""
}
}
}
}
}
}
}