新しいモジュールの作成
この記事では、Dynamics 365 Commerce に新しいモジュールを作成する方法について説明します。
Commerce で新しいモジュールを作成するには、オンライン ソフトウェア開発キット (SDK) が add-module コマンドライン インターフェイス (CLI) コマンドを提供します。 次の例でコマンドを実行すると、MODULE_NAME を新しいモジュールにつけたい名前に置き換えます。
yarn msdyn365 add-module MODULE_NAME
例
次の例では、product-feature という名前のモジュールを作成する方法について示します。
yarn msdyn365 add-module product-feature
コマンドの実行が終了した後は、\src\modules\ ディレクトリに新しいモジュールが表示されます。
モジュールのプレビュー
ローカル Web ブラウザーで新しいモジュールをプレビューするには、以下の手順を実行します。
コマンド プロンプトで、ルート SDK フォルダーに移動し、yarn 開始コマンドを実行します。 次に例を示します。
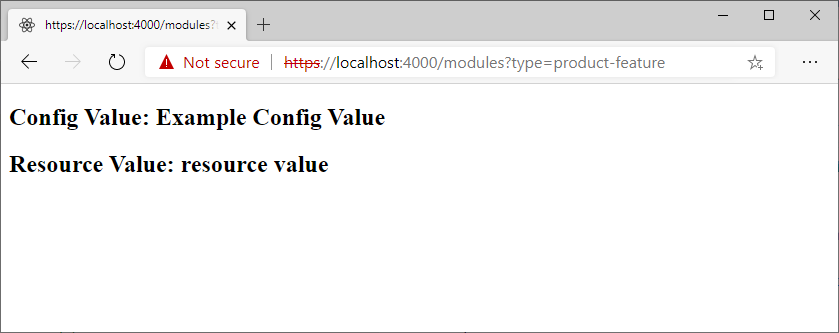
c:\repos\Msdyn365.Commerce.Online\yarn startWeb ブラウザーで、次の URL を開き、モジュールを表示します:
https://localhost:4000/modules?type=product-feature。 type=MODULE_NAME クエリ文字列パラメーターでのモジュール名に注意してください。

名前付け規則のモジュール
モジュール名は大文字と小文字を区別しません。 モジュール名には、可能な限り常に単語の使用をお勧めします。
モジュール レンダリングの繰延
既定では、すべてのモジュールはサーバー側に表示されますが、ページ読み込みのパフォーマンスを向上させるために一部のモジュールの読み込みを延期する必要があります。 詳細については、ページ読み込みデータ アクションを参照してください。
ページ フリッカーと Document Object Model (DOM) の不一致問題などの予期しないレンダリングを回避するには、サーバー側でのレンダリング時に、ブラウザーのコンテキストでのみ使用できるウィンドウまたはドキュメント オブジェクトへの参照を適切に処理する必要があります。 次の例で示すように、MsDyn365.isBrowser SDK ユーティリティー機能をこの目的に使用できます。
import MsDyn365 from '@msdyn365-commerce/core';
if (MsDyn365.isBrowser) {
return new URL(window.location.href);
}
モジュール エラー処理
サーバー側のレンダリング中にモジュールでエラーが発生した場合、エラーが発生したモジュールは ErrorModule コンポーネントにラップされ、モジュール レベルの表示エラーがページを壊すのを防ぎます。 たとえば、サーバー側のレンダリング中にウィンドウまたはドキュメント オブジェクトを使用しているモジュールは、サーバー側に存在しないので失敗します。 この場合、モジュールはエラー コンポーネントでラップされます。 その後、モジュールはクライアントで再度表示を試みます。 開発モードでは、モジュールがサーバー側で失敗したかどうかを確認するには、?debug=true クエリ文字列パラメータを使用します。