タブ レイアウト
重要
この記事では、パブリック プレビュー段階であり、一般公開前に大幅に変更される可能性がある機能とガイダンスについて説明します。 本書に記載された情報について、Microsoft は明示または黙示を問わずいかなる保証をするものでもありません。
TabLayout は、カスタマイズされた TabLayout です。 アプリケーションが縦方向の折りたたみ機能を持つデバイス上で複数のディスプレイにまたがる場合、displayPosition パラメーターを使用すると、ウィジェットを左、右、または折りたたみ機能の上にレンダリングすることができます。
displayPosition
ビューをどの画面にレンダリングするかを指定する値を返すか、設定します。 次の 3 つの値のいずれかを指定できます。
DisplayPosition.STARTDisplayPosition.ENDDisplayPosition.DUAL
以下、これらについて詳しく説明します。
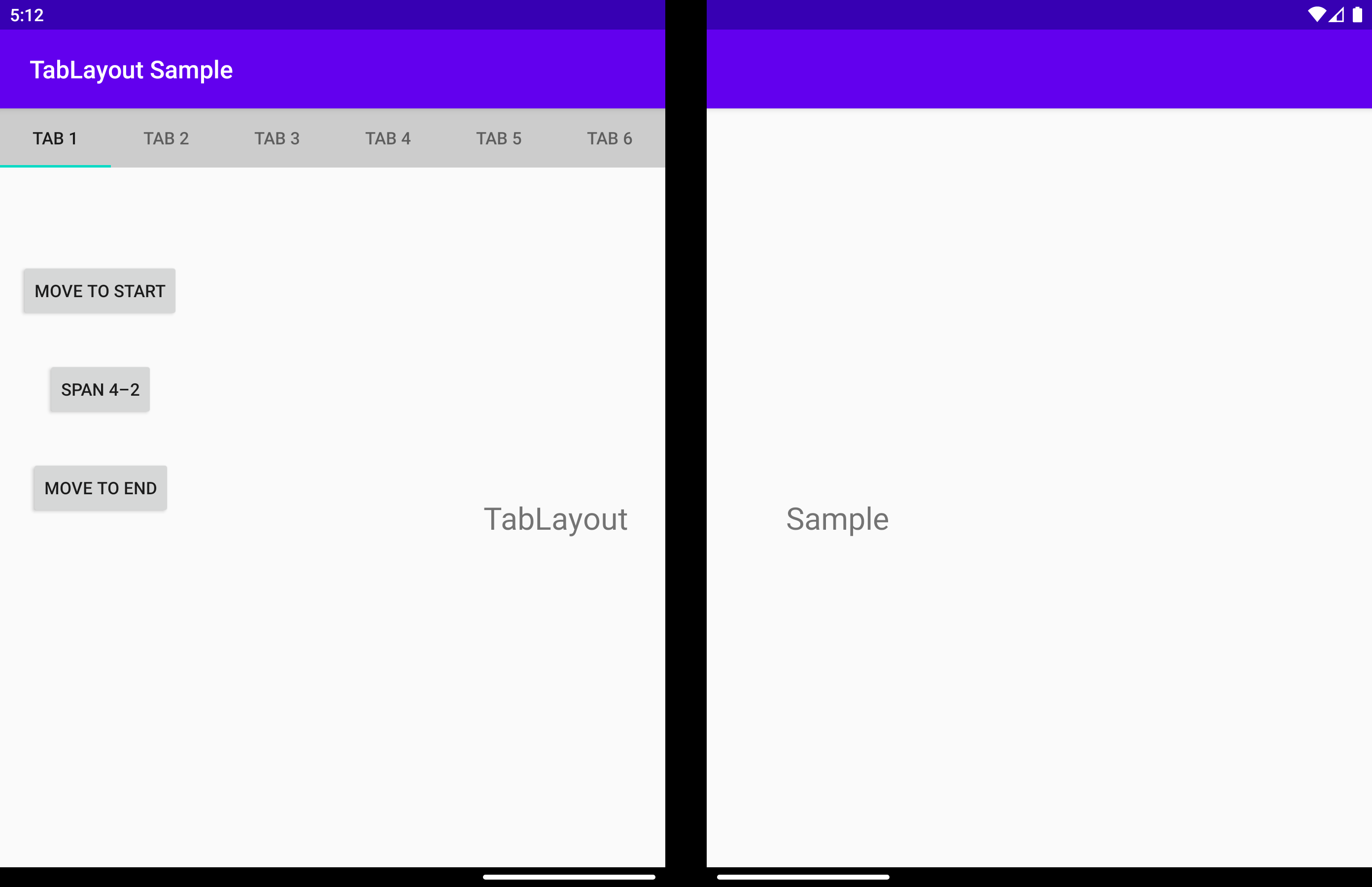
DisplayPosition.START
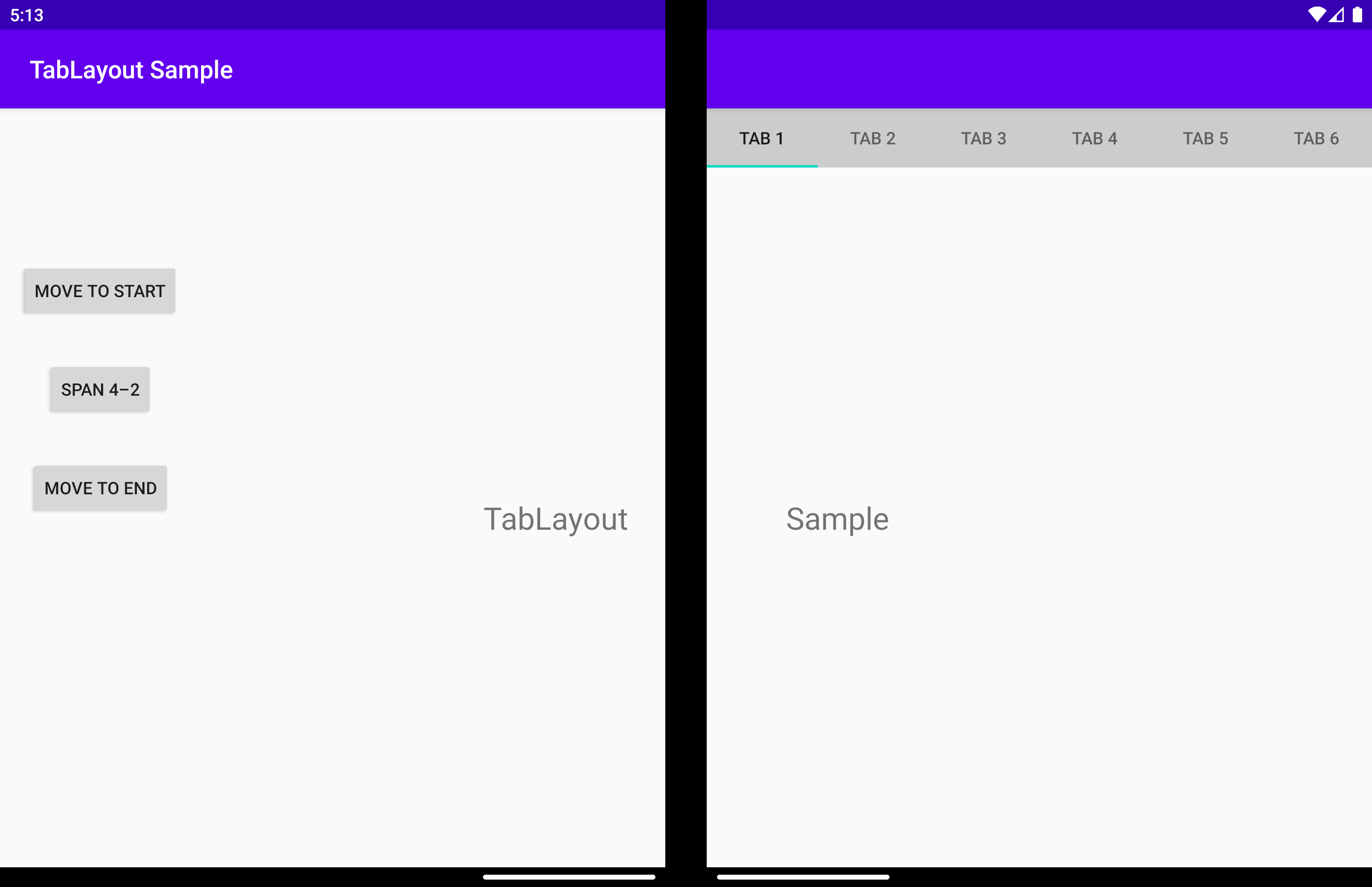
DisplayPosition.END
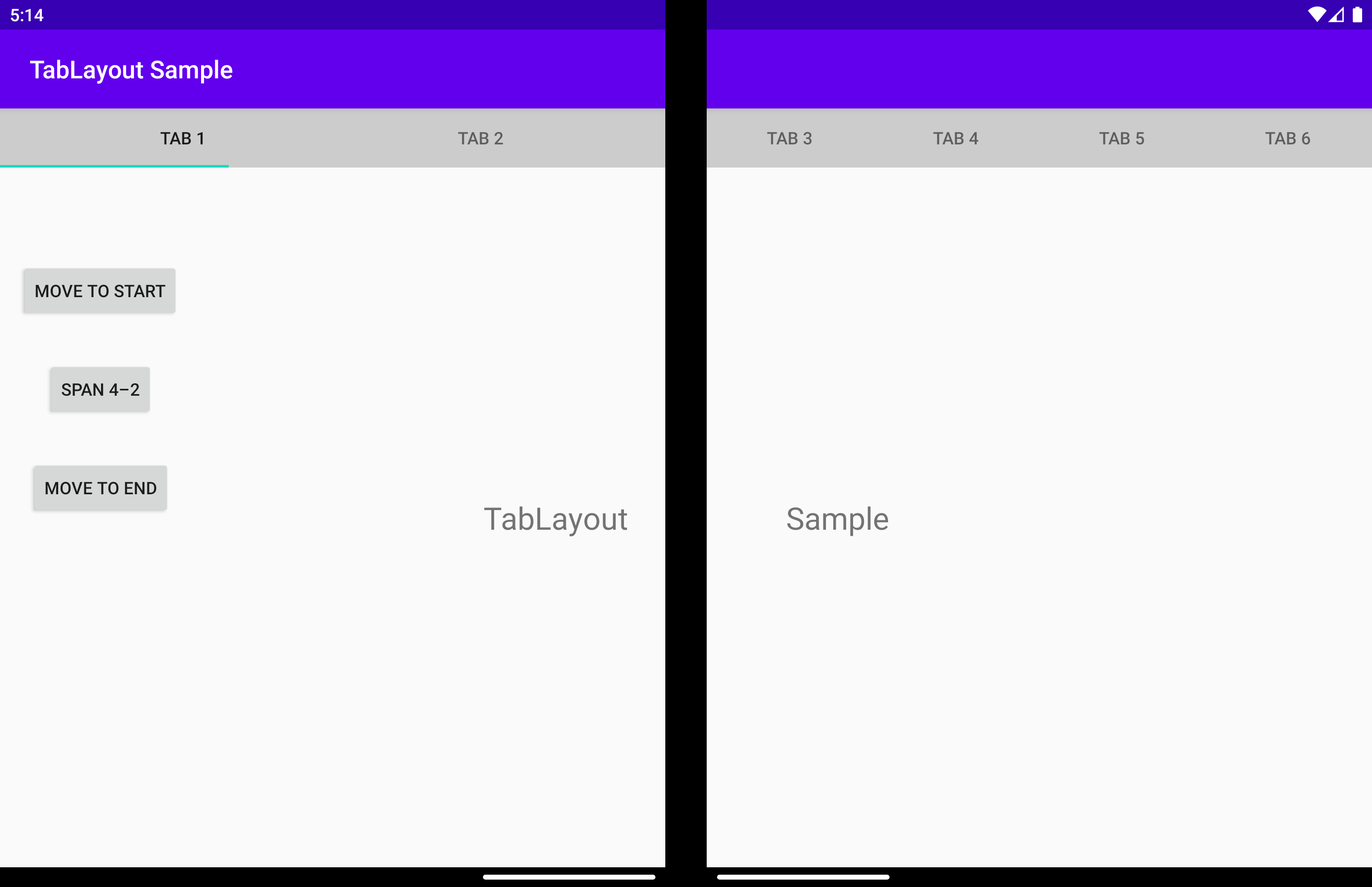
DisplayPosition.DUAL
タブは両方の画面にまたがります。 折りたたみ機能の下にタブが表示される場合があり、これは通常、望ましくない動作です。 これを回避するには、arrangeButtons を使用します。

app:display_position 属性の使用でも、同じ動作を得ることができます。
<com.microsoft.device.dualscreen.tabs.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tool:tools_application_mode="dual_screen"
...
app:display_position="start"
/>
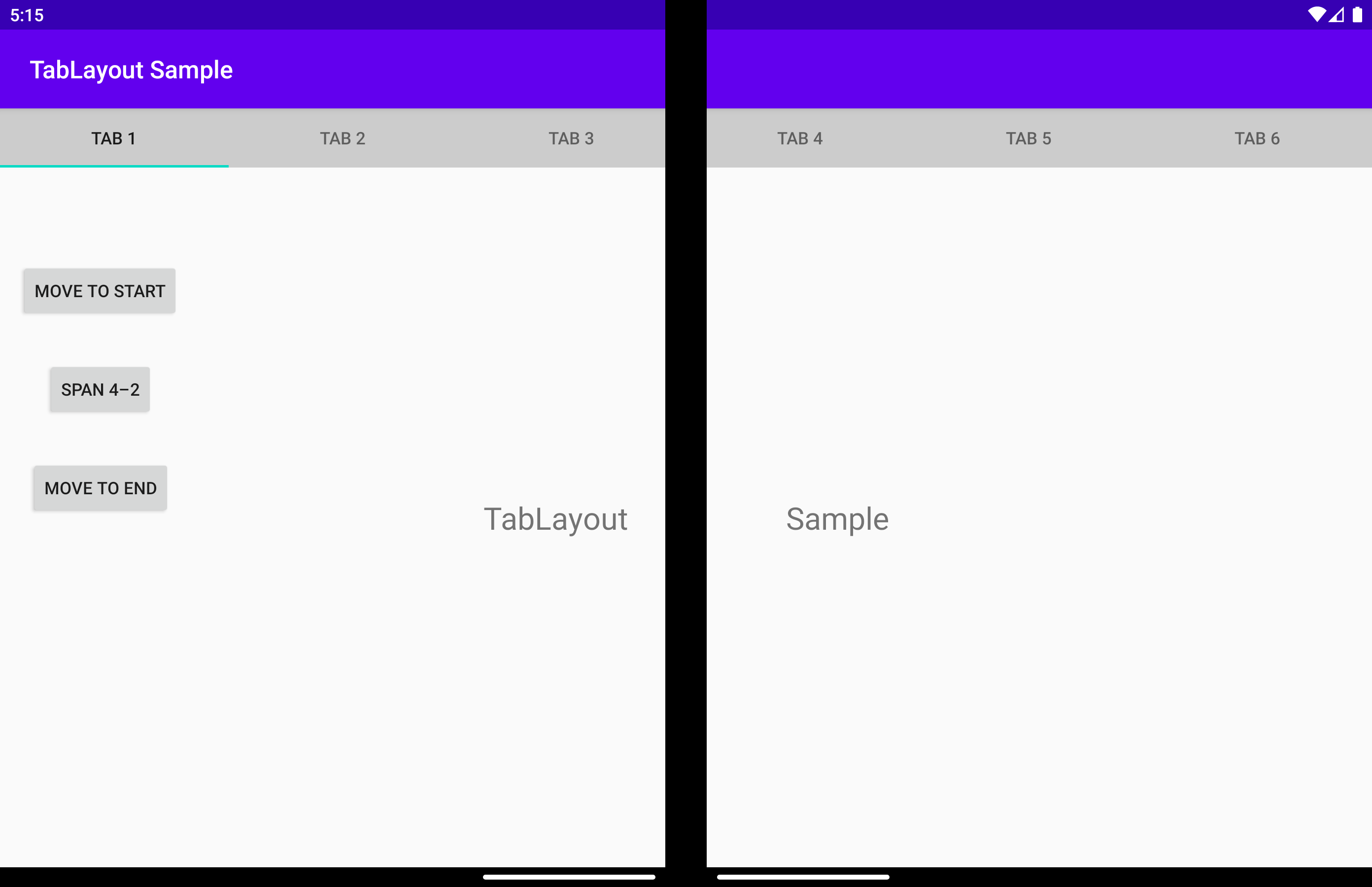
arrangeButtons
アプリケーションが折りたたみ機能全体に広がっていて、コンポーネントのボタン数が奇数の場合、中央の 1 つはヒンジまたは折りたたみによって妨げられる場合があります。 これを回避する 1 つの方法は、折りたたみ機能の片側でボタンの配置方法を変えることです。
これは、arrangeButtons 関数で実現できます。
useTransparentBackground
アプリケーションが 1 画面にまたがっており、ボタンがない場合は、その画面の背景を透明にすることができます。
allowFlingGesture
true に設定した場合、コンポーネントにフリング ジェスチャを指定して、displayPosition を DisplayPosition.START または DisplayPosition.END に設定できます。
'app:allowFlingGesture` 属性を使用して、同じ動作を得ることができます。
<com.microsoft.device.dualscreen.tabs.TabLayout
app:allowFlingGesture="true"/>