.NET 9 向けの .NET MAUI の新機能
.NET 9 の .NET Multi-Platform App UI (.NET MAUI) の焦点は、製品品質を向上させることです。 これには、テスト カバレッジの拡大、エンド ツー エンド シナリオ テスト、バグ修正が含まれます。 .NET MAUI 9 の製品品質の向上の詳細については、次のリリース ノートをご覧ください。
- .NET MAUI 9
- .NET MAUI 9 RC2
- .NET MAUI 9 RC1
- .NET MAUI 9 Preview 7
- .NET MAUI 9 Preview 6
- .NET MAUI 9 Preview 5
- .NET MAUI 9 Preview 4
- .NET MAUI 9 Preview 3
- .NET MAUI 9 Preview 2
- .NET MAUI 9 Preview 1
重要
Xcode や Android SDK Tools などの外部依存関係に対応するために、.NET MAUI のサポート ポリシーは .NET および .NET Core のサポート ポリシーとは異なっています。 詳細については、「.NET MAUI のサポート ポリシー」をご覧ください。
.NET MAUI 9 を使用してビルドする場合、iOS 18、iPadOS 18、tvOS 18、および macOS 15 の SDK サポートを含む Xcode 16 との互換性が必要です。 Xcode 16 には、macOS 14.5 以降を実行している Mac が必要です。
.NET 9 では、.NET MAUI は .NET ワークロードおよび複数の NuGet パッケージとして出荷されます。 このアプローチの利点は、プロジェクトを特定のバージョンに簡単にピン留めできる一方で、リリースされていないビルドや試験的なビルドを簡単にプレビューできるようにすることです。 新しい .NET MAUI プロジェクトを作成すると、必要な NuGet パッケージがプロジェクトに自動的に追加されます。
最小の展開ターゲット
.NET MAUI 9 には、iOS 12.2 と Mac Catalyst 15.0 (macOS 12.0) の最小展開ターゲットが必要です。 Android と Windows の最小展開ターゲットは変わりません。 詳細については、「.NET MAUI アプリのサポート対象プラットフォーム」をご覧ください。
新しいコントロール
.NET MAUI 9 には、2 つの新しいコントロールが含まれています。
HybridWebView
HybridWebView を使用すると、Web ビューで任意の HTML/JS/CSS コンテンツをホストでき、Web ビュー (JavaScript) 内のコードと Web ビュー (C#/.NET) をホストするコードの間で通信が可能になります。 たとえば、既存の React JS アプリがある場合は、クロスプラットフォームの .NET MAUI ネイティブ アプリでホストし、C# と .NET を使用してアプリのバックエンドを構築できます。
HybridWebView を使用して .NET MAUI アプリをビルドするには、次のものが必要です。
- 静的 HTML、JavaScript、CSS、画像、およびその他のファイルで構成されるアプリの Web コンテンツ。
- アプリの UI の一部としての HybridWebView コントロール。 これは、アプリの XAML で参照することで実現できます。
- HybridWebView API を使用して 2 つのコンポーネント間でメッセージを送信する Web コンテンツと C#/.NET のコード。
Web コンテンツを含むアプリ全体がパッケージ化され、デバイス上でローカルに実行され、適用可能なアプリ ストアに発行できます。 Web コンテンツはネイティブ Web ビュー コントロール内でホストされ、アプリのコンテキスト内で実行されます。 アプリのどの部分からも外部 Web サービスにアクセスできますが、その必要はありません。
詳細については、「HybridWebView」を参照してください。
Windows 用タイトル バー
TitleBar コントロールは、Windows 上のアプリにカスタム タイトル バーを追加する機能を提供します。

TitleBar は、任意の Window.TitleBar の TitleBar プロパティの値として設定できます。
<Window.TitleBar>
<TitleBar x:Name="TeamsTitleBar"
Title="Hello World"
Icon="appicon.png"
HeightRequest="46">
<TitleBar.Content>
<SearchBar Placeholder="Search"
PlaceholderColor="White"
MaximumWidthRequest="300"
HorizontalOptions="Fill"
VerticalOptions="Center" />
</TitleBar.Content>
</TitleBar>
</Window.TitleBar>
C# での使用例を次に示します。
Window window = new Window
{
TitleBar = new TitleBar
{
Icon = "titlebar_icon.png"
Title = "My App",
Subtitle = "Demo"
Content = new SearchBar { ... }
}
};
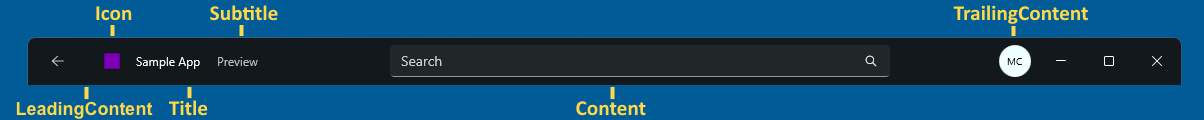
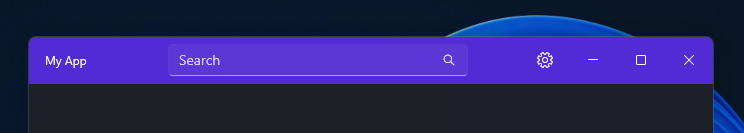
TitleBar は、Content、LeadingContent、TrailingContent の各プロパティを使用して高度にカスタマイズできます。
<TitleBar Title="My App"
BackgroundColor="#512BD4"
HeightRequest="48">
<TitleBar.Content>
<SearchBar Placeholder="Search"
MaximumWidthRequest="300"
HorizontalOptions="Fill"
VerticalOptions="Center" />
</TitleBar.Content>
<TitleBar.TrailingContent>
<ImageButton HeightRequest="36"
WidthRequest="36"
BorderWidth="0"
Background="Transparent">
<ImageButton.Source>
<FontImageSource Size="16"
Glyph=""
FontFamily="SegoeMDL2"/>
</ImageButton.Source>
</ImageButton>
</TitleBar.TrailingContent>
</TitleBar>
次のスクリーンショットは、結果の外観を示します。

Note
TitleBar コントロールに対する Mac Catalyst のサポートは、今後のリリースで追加される予定です。
詳細については、「 TitleBar」を参照してください。
コントロールの機能強化
.NET MAUI 9 では、コントロールの機能が強化されています。
BackButtonBehavior OneWay バインディング モード
シェル アプリの IsVisible での IsEnabled と BackButtonBehavior のバインディング モードが、BindingMode.OneWay ではなく BindingMode.OneTime になりました。 これにより、データ バインディングを使用して、実行時の [戻る] ボタンの動作をより簡単に制御できます。
<ContentPage ...>
<Shell.BackButtonBehavior>
<BackButtonBehavior Command="{Binding BackCommand}"
IsVisible="{Binding IsBackButtonVisible}"
IconOverride="back.png" />
</Shell.BackButtonBehavior>
...
</ContentPage>
BlazorWebView
BlazorWebView でコンテンツをホストするための既定の動作が 0.0.0.1に変更されました。 コンテンツをホストするために使用される内部 0.0.0.0 アドレスは機能しなくなり、その結果、BlazorWebView にはコンテンツが読み込まれず、空の四角形としてレンダリングされます。
0.0.0.0 アドレスの使用をオプトインするには、CreateMauiApp の メソッドに次のコードを追加します。
// Set this switch to use the LEGACY behavior of always using 0.0.0.0 to host BlazorWebView
AppContext.SetSwitch("BlazorWebView.AppHostAddressAlways0000", true);
既定では、 BlazorWebView は起動し、基になる WebViewManagerの非同期破棄を忘れるようになりました。 これにより、Android で破棄デッドロックが発生する可能性が減少します。
警告
このファイア アンド フォーゲットの既定の動作は、すべてのオブジェクトが破棄される前に破棄を返すことができることを意味します。これにより、アプリの動作が変更される可能性があります。 破棄される項目は、部分的には Blazor 独自の内部型ですが、アプリの BlazorWebView 部分で使用されるスコープ サービスなどのアプリ定義型でもあります。
この動作をオプトアウトするには、AppContext クラスの CreateMauiApp メソッドの MauiProgram スイッチを介して dispose をブロックするようにアプリを構成する必要があります。
AppContext.SetSwitch("BlazorWebView.AndroidFireAndForgetAsync", false);
このスイッチを介して破棄時にブロックするようにアプリが構成されている場合、 BlazorWebView は非同期の過剰同期破棄を実行します。つまり、非同期破棄が完了するまでスレッドがブロックされます。 ただし、破棄が同じスレッドでコードを実行する必要がある場合、デッドロックが発生する可能性があります (待機中にスレッドがブロックされるため)。
iOS のボタン
Button iOS のコントロールでは、以前のリリースよりも正確に間隔、パディング、罫線の幅、余白が考慮されるようになりました。 Button内の大きな画像は、スペース、パディング、境界線の幅、および余白を考慮して、最大サイズにサイズ変更されるようになりました。 ただし、 Button にテキストと画像が含まれている場合は、ボタン内のすべてのコンテンツを収められない可能性があるため、目的のレイアウトを実現するには、画像のサイズを手動で設定する必要があります。
CollectionView と CarouselView
iOS と Mac Catalyst 上の .NET MAUI 9 には、CollectionView と CarouselView のパフォーマンスと安定性を向上させる 2 つの新しいオプションのハンドラーが含まれています。 これらのハンドラーは UICollectionView API に基づいています。
これらのハンドラーの使用をオプトインするには、MauiProgram クラスに次のコードを追加します。
#if IOS || MACCATALYST
builder.ConfigureMauiHandlers(handlers =>
{
handlers.AddHandler<Microsoft.Maui.Controls.CollectionView, Microsoft.Maui.Controls.Handlers.Items2.CollectionViewHandler2>();
handlers.AddHandler<Microsoft.Maui.Controls.CarouselView, Microsoft.Maui.Controls.Handlers.Items2.CarouselViewHandler2>();
});
#endif
ContentPage
.NET MAUI 9 では、HideSoftInputOnTapped プロパティは Mac Catalyst、Android、iOS でもサポートされています。
Windows でのフォーカスの動作
Windows 上の .NET MAUI 8 では、VisualElement.Focused イベント、VisualElement.Unfocused イベント、および VisualElement.IsFocused プロパティが要素とその子に適用されます。
<VerticalStackLayout Focus="OnFocused">
<Entry />
<Editor />
</VerticalStackLayout>
.NET 8 のこの例では、VerticalStackLayout、Entry、または Editor がフォーカスを取得すると、OnFocused イベント ハンドラーが Windows で実行されます。
.NET MAUI 9 は、Windows でのこの動作を他のプラットフォームと同じに変更します。 したがって、VisualElement.Focused イベント、VisualElement.Unfocused イベント、および VisualElement.IsFocused プロパティは、要素にのみ適用されます。 そのため、前の例が .NET 9 で実行されている場合、入力コントロールのみがフォーカスを取得できるため、OnFocused イベント ハンドラーは実行されません。
ソフト キーボード入力のサポート
.NET MAUI 9 では、Password、Date、Time 向けの新しいソフト キーボード入力のサポートが追加されました。 これらは Editor および Entry コントロールで有効にできます。
<Entry Keyboard="Date" />
テキスト配置
TextAlignment 列挙型は、テキスト コントロール内のテキストを配置するために使用できる Justify メンバーを追加します。 たとえば、Label を使用して、HorizontalTextAlignment.Justify 内のテキストを水平方向に配置できます。
<Label Text="Lorem ipsum dolor sit amet, consectetur adipiscing elit. In facilisis nulla eu felis fringilla vulputate."
HorizontalTextAlignment="Justify"/>
TimePicker
TimePicker は TimeSelected イベントを取得します。これは、選択した時間が変更されたときに発生するイベントです。
TimeChangedEventArgs イベントに付随する TimeSelected オブジェクトには NewTime と OldTime プロパティがあり、それぞれ新しい時間と古い時間を指定します。
WebView
WebView は、ProcessTerminated プロセスが予期せず終了したときに発生する WebView イベントを追加します。 このイベントに付随する WebViewProcessTerminatedEventArgs オブジェクトには、プロセスが失敗した理由を示すプラットフォーム固有のプロパティが定義されています。
コードでのコンパイル済みのバインド
コードで記述されたバインドでは、通常、リフレクションを使用して実行時に解決される文字列パスが使用され、これを行うオーバーヘッドはプラットフォームによって異なります。 .NET MAUI 9 では、文字列パスではなく SetBinding 引数を使用してバインドを定義する追加の Func 拡張メソッドが導入されています。
// in .NET 8
MyLabel.SetBinding(Label.TextProperty, "Text");
// in .NET 9
MyLabel.SetBinding(Label.TextProperty, static (Entry entry) => entry.Text);
このコンパイル済みバインド アプローチには、次の利点があります。
- 実行時ではなく、コンパイル時にバインド式を解決することで、データ バインディングのパフォーマンスが向上します。
- 無効なバインドがビルド エラーとして報告されるため、開発者のトラブルシューティング エクスペリエンスを向上させることができます。
- 編集中の Intellisense。
コンパイル済みのバインドを定義するのに、すべてのメソッドが使用できるわけではありません。 式は、単純なプロパティ アクセス式である必要があります。 次の例は、有効なバインド式と無効なバインド式を示しています。
// Valid: Property access
static (PersonViewModel vm) => vm.Name;
static (PersonViewModel vm) => vm.Address?.Street;
// Valid: Array and indexer access
static (PersonViewModel vm) => vm.PhoneNumbers[0];
static (PersonViewModel vm) => vm.Config["Font"];
// Valid: Casts
static (Label label) => (label.BindingContext as PersonViewModel).Name;
static (Label label) => ((PersonViewModel)label.BindingContext).Name;
// Invalid: Method calls
static (PersonViewModel vm) => vm.GetAddress();
static (PersonViewModel vm) => vm.Address?.ToString();
// Invalid: Complex expressions
static (PersonViewModel vm) => vm.Address?.Street + " " + vm.Address?.City;
static (PersonViewModel vm) => $"Name: {vm.Name}";
警告
プロパティまたはインデクサーの set アクセサーにアクセスできない場合、CS0272 コンパイラ エラーが発生します。 この場合は、アクセサーのアクセシビリティを高めます。
さらに、.NET MAUI 9 では、BindingBase.Create を使用してオブジェクトにバインドを直接設定し、バインド オブジェクト インスタンスを返す Func メソッドが追加されます。
// in .NET 8
myEntry.SetBinding(Entry.TextProperty, new MultiBinding
{
Bindings = new Collection<BindingBase>
{
new Binding(nameof(Entry.FontFamily), source: RelativeBindingSource.Self),
new Binding(nameof(Entry.FontSize), source: RelativeBindingSource.Self),
new Binding(nameof(Entry.FontAttributes), source: RelativeBindingSource.Self),
},
Converter = new StringConcatenationConverter()
});
// in .NET 9
myEntry.SetBinding(Entry.TextProperty, new MultiBinding
{
Bindings = new Collection<BindingBase>
{
Binding.Create(static (Entry entry) => entry.FontFamily, source: RelativeBindingSource.Self),
Binding.Create(static (Entry entry) => entry.FontSize, source: RelativeBindingSource.Self),
Binding.Create(static (Entry entry) => entry.FontAttributes, source: RelativeBindingSource.Self),
},
Converter = new StringConcatenationConverter()
});
重要
NativeAOT アプリや完全トリミングが有効なアプリでは、文字列ベースのバインドではなく、コンパイル済みのバインドが必要です。
コード内のコンパイル済みバインドの詳細については、「コードのコンパイル済みバインドの
XAML でのコンパイル済みのバインド
.NET MAUI 8 では、コンパイル済みのバインドは、Source プロパティを定義する XAML バインド式では無効になり、マルチバインディングではサポートされません。 これらの制限は、.NET MAUI 9 で削除されました。
Source プロパティを定義する XAML バインド式のコンパイルについては、「Source プロパティを定義するコンパイル」を参照してください。
既定では、.NET MAUI 9 では、コンパイル済みバインドを使用しないバインドに対してビルド警告が生成されます。
XAML コンパイル バインドの警告の詳細については、「
依存関係の挿入
シェル アプリでは、 AddSingleton、 AddTransient、または AddScoped メソッドを使用して、コンテナーに対するページの有効期間に影響を与える必要がない限り、ページを依存関係挿入コンテナーに登録する必要がなくなりました。 これらのメソッドの詳細については、「 Dependency lifetime」を参照してください。
ハンドラーの切断
ハンドラーを使用してカスタム コントロールを実装する場合、イベントからのサブスクライブ解除などのネイティブ ビュー クリーンアップを実行するには、すべてのプラットフォーム ハンドラー実装で DisconnectHandler() メソッドを実装する必要があります。 ただし、.NET MAUI 9 より前のバージョンでは、DisconnectHandler() 実装は .NET MAUI によって意図的に呼び出されません。 代わりに、アプリ内で後方に移動するときなどに、コントロールのクリーンアップを選択する場合は、自分で呼び出す必要があります。
.NET MAUI 9 では、ハンドラーは、アプリ内で後方に移動するときなど、可能な限りコントロールから自動的に切断します。 一部のシナリオでは、この動作が好ましくない可能性があります。 したがって、.NET MAUI 9 では、ハンドラーがコントロールから切断されるタイミングを制御するための HandlerProperties.DisconnectPolicy 添付プロパティが追加されています。 このプロパティには、次の値を定義する列挙体を含む HandlerDisconnectPolicy 引数が必要です。
-
Automatic: ハンドラーが自動的に切断されることを示します。 これはHandlerProperties.DisconnectPolicy添付プロパティの既定値です。 -
Manual: DisconnectHandler() 実装を呼び出してハンドラーを手動で切断する必要があることを示します。
次の例では、HandlerProperties.DisconnectPolicy 添付プロパティを設定しています。
<controls:Video x:Name="video"
HandlerProperties.DisconnectPolicy="Manual"
Source="video.mp4"
AutoPlay="False" />
同等の C# コードを次に示します。
Video video = new Video
{
Source = "video.mp4",
AutoPlay = false
};
HandlerProperties.SetDisconnectPolicy(video, HandlerDisconnectPolicy.Manual);
さらに、特定の DisconnectHandlers からハンドラーを切断する IView 拡張メソッドがあります。
video.DisconnectHandlers();
切断すると、完了するか、手動ポリシーを設定してあるコントロールに到達するまで、DisconnectHandlers メソッドがコントロール ツリー内を伝達されていきます。
マルチウィンドウのサポート
Application.Current.ActivateWindow メソッドを含んだ Mac Catalyst と Windows の .NET MAUI 9 では、特定のウィンドウを前面に表示する機能が追加されています。
Application.Current?.ActivateWindow(windowToActivate);
ネイティブ AOT デプロイ
.NET MAUI 9 では、iOS と Mac Catalyst でのネイティブ AOT デプロイを選択できます。 ネイティブ AOT デプロイでは、ネイティブ コードにコンパイルされた、事前にコンパイルされた .NET MAUI アプリ (AOT) が生成されます。 これにより、次の利点が得られます。
- アプリ パッケージのサイズが縮小され、通常は最大 2.5 倍小さくなります。
- 起動時間が短縮され、通常は最大 2 倍速くなります。
- ビルド時間が短縮されます。
詳細については、「 iOS および Mac Catalyst でのNative AOT のデプロイを参照してください。
ネイティブの埋め込み
.NET MAUI 9 には、以前はプロジェクトに手動で追加する必要があったネイティブ埋め込みシナリオ用の完全な API が含まれています。
var mauiApp = MauiProgram.CreateMauiApp();
#if ANDROID
var mauiContext = new MauiContext(mauiApp.Services, window);
#else
var mauiContext = new MauiContext(mauiApp.Services);
#endif
var mauiView = new MyMauiContent();
var nativeView = mauiView.ToPlatform(mauiContext);
または、ToPlatformEmbedded メソッドを使用して、アプリが動作しているプラットフォームの Window を渡すこともできます。
var mauiApp = MauiProgram.CreateMauiApp();
var mauiView = new MyMauiContent();
var nativeView = mauiView.ToPlatformEmbedded(mauiApp, window);
どちらの例でも、nativeView は mauiView のプラットフォーム固有のバージョンです。
.NET MAUI 9 でネイティブ埋め込みアプリをブートストラップするには、UseMauiEmbeddedApp オブジェクトで MauiAppBuilder 拡張メソッドを呼び出します。
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiEmbeddedApp<App>();
return builder.Build();
}
}
詳細については、「ネイティブ埋め込み」をご覧ください。
プロジェクト テンプレート
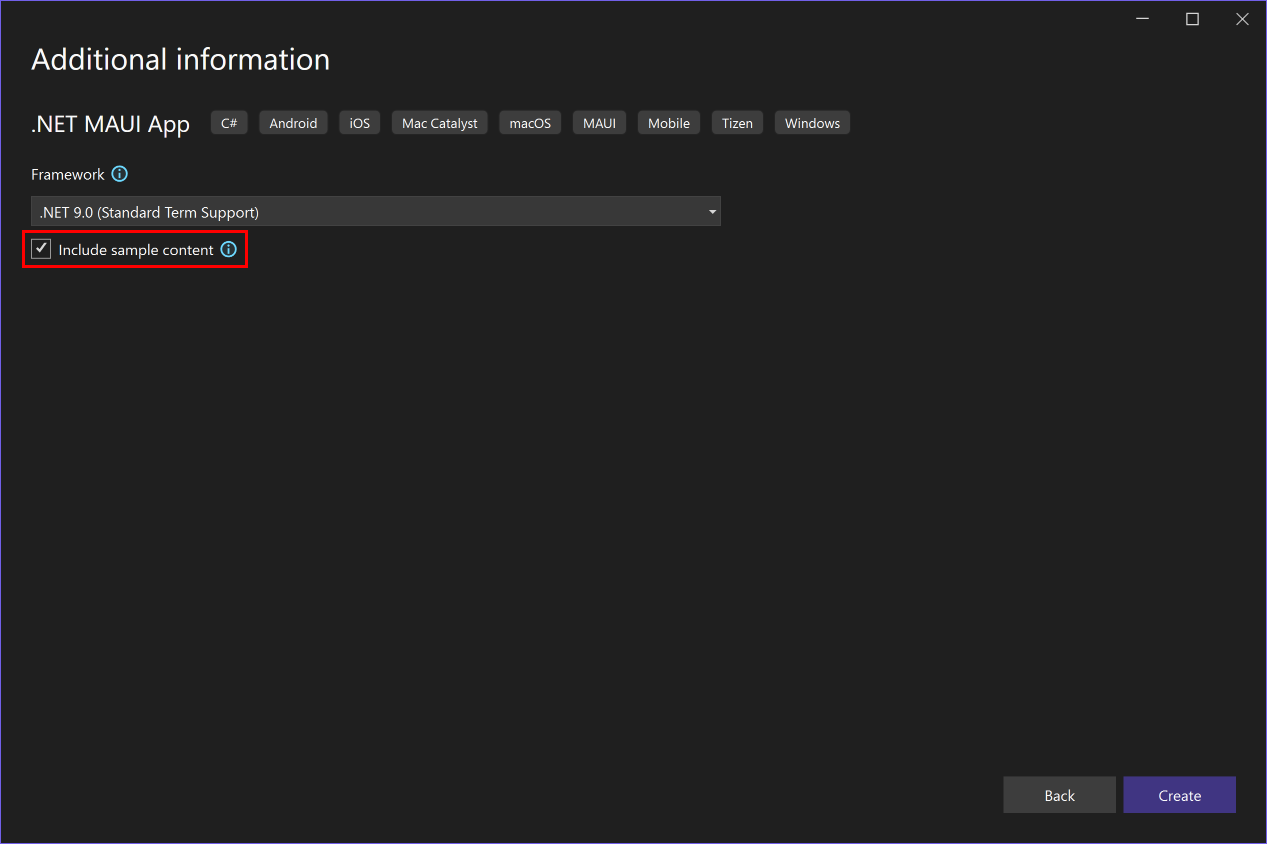
.NET MAUI App プロジェクト テンプレートには、Syncfusion Toolkit for .NET MAUI のコントロールを使用してデータを視覚化し、SQLite に基づいてローカル データベースに保持する、完全に機能する todo アプリを作成する機能が含まれています。 この todo アプリを作成するには、.NET MAUI App プロジェクト テンプレートを使用して Visual Studio で新しいプロジェクトを作成し、追加情報 ウィンドウの [サンプル コンテンツを含む] チェック ボックスをオンにします。

--sample-contentまたは -sc オプションを使用して、.NET CLI から todo アプリを作成することもできます。
dotnet new maui --sample-content -n MyProject
.NET MAUI 9 では、 .NET MAUI Blazor Hybrid and Web App プロジェクト テンプレートも Visual Studio に追加され、Razor クラス ライブラリ プロジェクトの共通コードを共有する Blazor Web アプリを使用して .NET MAUI Blazor ハイブリッド アプリを使用してソリューションを作成します。
テンプレートは、.NET CLI から使用することもできます。
dotnet new maui-blazor-web -n MyProject
リソース ディクショナリ
.NET MAUI 9 では、スタンドアロンの XAML ResourceDictionary (分離コード ファイルではサポートされていません) は、既定で XAML をコンパイルします。 この動作をオプトアウトにするには、XML ヘッダーの後に <?xaml-comp compile="false" ?> を指定します。
トリミング
$(TrimMode) MSBuild プロパティを full に設定することで、フル トリミングがサポートされるようになりました。 詳細については、「 .NET MAUI アプリを作成する」を参照してください。
互換性のないトリミング
次の .NET MAUI 機能は、フル トリミングと互換性がありません。トリマによって削除されます。
- バインド パスが文字列に設定されているバインド式。 代わりに、コンパイル済みバインディングを使用します。 詳しくは、「コンパイル済みのバインド」を参照してください。
- 暗黙的な変換演算子。XAML のプロパティに互換性のない型の値を割り当てる場合、または異なる型の 2 つのプロパティがデータ バインディングを使用する場合。 代わりに、型の TypeConverter を定義し、 TypeConverterAttributeを使用して型にアタッチする必要があります。 詳細については、「 暗黙的な変換演算子を置き換える TypeConverter を定義するを参照してください。
-
LoadFromXaml拡張メソッドを使用して実行時に XAML を読み込む。 この XAML は、実行時に読み込むことができるすべての型に
DynamicallyAccessedMembers属性またはDynamicDependency属性を使用して注釈を付けることで、トリミングを安全にすることができます。 ただし、これは非常にエラーが発生しやすく、推奨されません。 - QueryPropertyAttributeを使用してナビゲーション データを受信する。 代わりに、クエリ パラメーターを受け入れる必要がある型に IQueryAttributable インターフェイスを実装する必要があります。 詳細については、「単一のメソッドを使用してナビゲーションデータを処理する」を参照してください。
-
SearchHandler.DisplayMemberNameプロパティ。 代わりに、ItemTemplate の結果の外観を定義する SearchHandler を指定する必要があります。 詳細については、「 検索結果アイテムの外観を定義する」を参照してください。 - 動的HybridWebViewシリアル化機能を使用するため、
System.Text.Jsonコントロール。 -
OnPlatformXAML マークアップ拡張機能を使用した UI のカスタマイズ。 代わりに、OnPlatform<T> クラスを使用する必要があります。 詳細については、「プラットフォームに基づいて UI の外観をカスタマイズする」を参照してください。 -
OnIdiomXAML マークアップ拡張機能を使用した UI のカスタマイズ。 代わりに、OnIdiom<T> クラスを使用する必要があります。 詳細については、「デバイスのイディオムに基づいて UI の外観をカスタマイズする」を参照してください。
トリミング機能スイッチ
.NET MAUI には、機能スイッチと呼ばれるトリマー ディレクティブがあり、安全でない機能のコードを保持できます。
$(TrimMode) ビルド プロパティが full に設定されている場合、およびネイティブ AOT の場合は、次のトリマー ディレクティブを使用できます。
| MSBuild のプロパティ | 説明 |
|---|---|
MauiEnableVisualAssemblyScanning |
true に設定すると、.NET MAUI はアセンブリをスキャンして、IVisual を実装する型と [assembly:Visual(...)] 属性をスキャンし、これらの型を登録します。 既定では、フル トリミングが有効になっている場合、このビルド プロパティは false に設定されます。 |
MauiShellSearchResultsRendererDisplayMemberNameSupported |
false に設定されている場合、SearchHandler.DisplayMemberName の値は無視されます。 代わりに、ItemTemplate の結果の外観を定義する SearchHandler を指定する必要があります。 既定では、このビルド プロパティは、フル トリミングまたはネイティブ AOT が有効になっている場合に false に設定されます。 |
MauiQueryPropertyAttributeSupport |
falseに設定した場合、[QueryProperty(...)] 属性は移動時にプロパティ値を設定するために使用されることはありません。 代わりに、クエリ パラメーターを受け入れる IQueryAttributable インターフェイスを実装する必要があります。 既定では、このビルド プロパティは、フル トリミングまたはネイティブ AOT が有効になっている場合に false に設定されます。 |
MauiImplicitCastOperatorsUsageViaReflectionSupport |
falseに設定すると、.NET MAUI は、ある型から別の型に値を変換するときに暗黙的な変換演算子を検索しません。 これは、異なる型を持つプロパティ間のバインドや、バインド可能なオブジェクトのプロパティ値を別の型の値で設定する場合に影響を与える可能性があります。 代わりに、型の TypeConverter を定義し、TypeConverterAttribute 属性を使用して型に添付する必要があります。 既定では、このビルド プロパティは、フル トリミングまたはネイティブ AOT が有効になっている場合に false に設定されます。 |
_MauiBindingInterceptorsSupport |
false に設定した場合、.NET MAUI は SetBinding メソッドへのいかなる呼び出しもインターセプトせず、コンパイルを試みることはありません。 既定では、このビルド プロパティは true に設定されています。 |
MauiEnableXamlCBindingWithSourceCompilation |
trueに設定すると、.NET MAUI は、Source プロパティが使用されているものも含め、すべてのバインディングをコンパイルします。 この機能を有効にした場合は、すべてのバインドがコンパイルできるように適切な x:DataType を持っているか、バインドをコンパイルする必要がない場合は、 x:Data={x:Null}} を使用してデータ型をクリアします。 既定では、このビルド プロパティは、フル トリミングまたはネイティブ AOT が有効になっている場合に true に設定されます。 |
MauiHybridWebViewSupported |
falseに設定すると、HybridWebView コントロールは使用できなくなります。 既定では、このビルド プロパティは、フル トリミングまたはネイティブ AOT が有効になっている場合に false に設定されます。 |
これらの MSBuild プロパティには、同等の AppContext スイッチもあります。
-
MauiEnableVisualAssemblyScanningMSBuild プロパティには、AppContextという名前の同等のMicrosoft.Maui.RuntimeFeature.IsIVisualAssemblyScanningEnabledスイッチがあります。 -
MauiShellSearchResultsRendererDisplayMemberNameSupportedMSBuild プロパティには、AppContextという名前の同等のMicrosoft.Maui.RuntimeFeature.IsShellSearchResultsRendererDisplayMemberNameSupportedスイッチがあります。 -
MauiQueryPropertyAttributeSupportMSBuild プロパティには、AppContextという名前の同等のMicrosoft.Maui.RuntimeFeature.IsQueryPropertyAttributeSupportedスイッチがあります。 -
MauiImplicitCastOperatorsUsageViaReflectionSupportMSBuild プロパティには、AppContextという名前の同等のMicrosoft.Maui.RuntimeFeature.IsImplicitCastOperatorsUsageViaReflectionSupportedスイッチがあります。 -
_MauiBindingInterceptorsSupportMSBuild プロパティには、AppContextという名前の同等のMicrosoft.Maui.RuntimeFeature.AreBindingInterceptorsSupportedスイッチがあります。 -
MauiEnableXamlCBindingWithSourceCompilationMSBuild プロパティには、AppContextという名前の同等のMicrosoft.Maui.RuntimeFeature.MauiEnableXamlCBindingWithSourceCompilationEnabledスイッチがあります。 -
MauiHybridWebViewSupportedMSBuild プロパティには、AppContextという名前の同等のMicrosoft.Maui.RuntimeFeature.IsHybridWebViewSupportedスイッチがあります。
機能スイッチを使用する最も簡単な方法は、対応する MSBuild プロパティをアプリのプロジェクト ファイル (*.csproj) に配置することです。これにより、関連するコードが .NET MAUI アセンブリからトリミングされます。
Windows アプリの展開
新しい .NET MAUI プロジェクトをデバッグして Windows に展開する場合、.NET MAUI 9 の既定の動作は、パッケージ化されていないアプリをデプロイすることです。 詳細については、「Windows での .NET MAUI アプリのデプロイとデバッグ」をご覧ください。
XAML コンパイラのエラー コード
.NET MAUI 9 では、XAML コンパイラのエラー コードによってプレフィックスが XFC から XC に変更されました。 新しいプレフィックスを参照するために、アプリのプロジェクト ファイル内の$(WarningsAsErrors)、$(WarningsNotAsErrors)$(NoWarn)、およびビルド プロパティを更新していることを確認します (使用する場合)。
XAML マークアップ拡張機能
IMarkupExtension、IMarkupExtension<T>、IValueProvider、IExtendedTypeConverter を実装するすべてのクラスには、RequireServiceAttribute または AcceptEmptyServiceProviderAttribute で注釈を付ける必要があります。 これは、より効率的なコードの生成を可能にする .NET MAUI 9 で導入された XAML コンパイラを最適化するのに必要です。これにより、アプリのサイズを小さくし、実行時のパフォーマンスを向上させることができます。
これらの属性を使用してマークアップ拡張に注釈を付ける方法については、「サービス プロバイダー」をご覧ください。
Xcode 同期
.NET MAUI 9 には、Xcode 同期 (xcsync) が含まれています。これは、Xcode を使用して、資産カタログ、plist ファイル、ストーリーボード、xib ファイルなどの Apple 固有のファイルを .NET プロジェクトで管理できるようにするツールです。 このツールには、主なコマンドとして、.NET プロジェクトから一時的な Xcode プロジェクトを生成するコマンドと、Xcode ファイルからの変更内容を .NET プロジェクトに同期するコマンドの 2 つがあります。
重要
xcsync は現在プレビュー段階です。
dotnet build または xcsync-generate コマンドで xcsync-sync を使用して、これらのファイルを生成または同期し、プロジェクト ファイルと追加の引数を渡します。
dotnet build /t:xcsync-generate
/p:xcSyncProjectFile=<PROJECT>
/p:xcSyncXcodeFolder=<TARGET_XCODE_DIRECTORY>
/p:xcSyncTargetFrameworkMoniker=<FRAMEWORK>
/p:xcSyncVerbosity=<LEVEL>
詳細については、「Xcode 同期」をご覧ください。
非推奨 API
.NET MAUI 9 では一部の API が非推奨となり、今後のリリースで完全に削除される予定です。
フレーム
Frame コントロールは、.NET MAUI 9 では古いコントロールとしてマークされており、今後のリリースで完全に削除される予定です。 代わりに、Border コントロールを使用してください。
Frame を Borderに置き換える場合、Frame.BorderColor プロパティ値は Border.Stroke プロパティ値になり、Frame.CornerRadius プロパティ値は Border.StrokeShape プロパティ値の一部になる必要があります。 また、Margin 値を Padding 値として複製することが必要になる場合があります。
次の例は、XAML の同等の Frame 要素と Border 要素を示しています。
<Frame BorderColor="DarkGray"
CornerRadius="5"
Margin="20"
HeightRequest="360"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Border Stroke="DarkGray"
StrokeShape="RoundRectangle 5"
Margin="20"
Padding="20"
HeightRequest="360"
HorizontalOptions="Center"
VerticalOptions="Center" />
詳細については、「Border」をご覧ください。
MainPage
MainPage オブジェクトの Application プロパティを使用してアプリの最初のページを定義するのではなく、Page の Window プロパティをアプリの最初のページに設定してください。 これは、MainPage プロパティを設定するときに .NET MAUI で内部的に起こることなので、MainPage プロパティが古いプロパティとしてマークされても、動作変更はありません。
次の例では、Page オーバーライドを使用して、Window の CreateWindow プロパティを設定しています。
public partial class App : Application
{
public App()
{
InitializeComponent();
}
protected override Window CreateWindow(IActivationState? activationState)
{
return new Window(new AppShell());
}
}
Application.Current.MainPage プロパティにアクセスするコードは、1 つのウィンドウを持つアプリのApplication.Current.Windows[0].Page プロパティにアクセスする必要があります。 複数のウィンドウを持つアプリの場合は、 Application.Current.Windows コレクションを使用して正しいウィンドウを識別し、 Page プロパティにアクセスします。 さらに、各要素には Window プロパティがあります。このプロパティは、要素が現在のウィンドウの一部である場合にアクセスでき、そこから Page プロパティにアクセスできます (Window.Page)。 プラットフォーム コードは、IWindow拡張メソッドを使用してアプリのMicrosoft.Maui.Platform.GetWindow オブジェクトを取得できます。
MainPage プロパティは .NET MAUI 9 に保持されますが、今後のリリースでは完全に削除される予定です。
互換性レイアウト
Microsoft.Maui.Controls.Compatibility 名前空間の互換性レイアウト クラスは廃止されました。
従来のメジャー呼び出し
次の VisualElement メジャー メソッドは廃止されています。
これらは、.NET MAUI レイアウトの期待値で正しく機能しない従来のメジャー メソッドです。
代わりに、 VisualElement.Measure(Double, Double) メソッドが導入されました。 この メソッドは、要素をデバイスに表示するために必要な最小サイズを返します。 余白は測定から除外されますが、サイズと共に返されます。 これは、ビューを測定するときに呼び出す推奨メソッドです。
さらに、SizeRequest 構造体が廃止されています。 代わりに、Size を使用してください。
.NET 8 から .NET 9 へのアップグレード
.NET MAUI プロジェクトを .NET 8 から .NET 9 にアップグレードするには、まず、 Visual Studio 17.12+ を使用するか、 Visual Studio Code と .NET MAUI 拡張機能と .NET と .NET MAUI ワークロード、または standalone インストーラー と dotnet workload install maui コマンドを使用して.NET MAUI ワークロードをインストールします。
プロジェクト ファイルの更新
.NET MAUI アプリを .NET 8 から .NET 9 に更新するには、アプリのプロジェクト ファイル (.csproj) を開き、ターゲット フレームワーク モニカー (TFM) を 8 から 9 に変更します。
net8.0-ios15.2 などの TFM を使用している場合は、プラットフォームのバージョンを必ず一致させるか、完全に削除してください。 次の例は、.NET 8 プロジェクトの TFM を示しています。
<TargetFrameworks>net8.0-android;net8.0-ios;net8.0-maccatalyst;net8.0-tizen</TargetFrameworks>
<TargetFrameworks Condition="$([MSBuild]::IsOSPlatform('windows'))">$(TargetFrameworks);net8.0-windows10.0.19041.0</TargetFrameworks>
次の例は、.NET 9 プロジェクトの TFM を示しています。
<TargetFrameworks>net9.0-android;net9.0-ios;net9.0-maccatalyst;net9.0-tizen</TargetFrameworks>
<TargetFrameworks Condition="$([MSBuild]::IsOSPlatform('windows'))">$(TargetFrameworks);net9.0-windows10.0.19041.0</TargetFrameworks>
アプリのプロジェクト ファイルで、 Microsoft.Maui.Controls NuGet パッケージの .NET 8 バージョンを直接参照するか、 $(MauiVersion) ビルド プロパティを使用して参照する場合は、これを .NET 9 バージョンに更新します。 次に、アプリがこのパッケージの型を使用していない場合は、 Microsoft.Maui.Controls.Compatibility NuGet パッケージのパッケージ参照を削除します。 さらに、 Microsoft.Extensions.Logging.Debug NuGet パッケージのパッケージ参照を最新の .NET 9 リリースに更新します。
アプリが iOS または Mac Catalyst を対象とする場合は、これらのプラットフォームの $(SupportedOSPlatformVersion) ビルド プロパティを 15.0 に更新します。
<SupportedOSPlatformVersion Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'ios'">15.0</SupportedOSPlatformVersion>
<SupportedOSPlatformVersion Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'maccatalyst'">15.0</SupportedOSPlatformVersion>
新しい .NET MAUI プロジェクトをデバッグして Windows に展開する場合、.NET 9 の既定の動作は、パッケージ化されていないアプリをデプロイすることです。 この動作を採用するには、「 パッケージ化されていない .NET MAUI Windows アプリをパッケージ化解除するを参照してください。
アップグレードしたアプリを初めてビルドする前に、bin フォルダーと obj フォルダーを削除してください。 ビルド エラーと警告があれば、次の手順に進みます。
XAML コンパイラのエラー コードを更新する
XAML コンパイラのエラー コードによってプレフィックスが XFC から XCに変更されたので、アプリのプロジェクト ファイル内の $(WarningsAsErrors)、 $(WarningsNotAsErrors)、および $(NoWarn) ビルド プロパティを更新して、新しいプレフィックスを参照します (使用する場合)。
コンパイル済みバインディングの新しい XAML コンパイラの警告に対処する
コンパイル済みバインドを使用しないバインドに対してビルド警告が生成され、これらに対処する必要があります。
詳細については、
XAML マークアップ拡張機能を更新する
XAML マークアップ拡張には、 RequireServiceAttribute または AcceptEmptyServiceProviderAttributeのいずれかで注釈を付ける必要があります。 これは、より効率的なコードの生成を可能にする XAML コンパイラの最適化が原因で必要です。これにより、アプリのサイズを小さくし、実行時のパフォーマンスを向上させることができます。 詳細については、「サービス プロバイダー」をご覧ください。
非推奨の API に対処する
.NET MAUI 9 では一部の API が非推奨となり、今後のリリースで完全に削除される予定です。 そのため、非推奨の API に関するビルド警告に対処してください。 詳細については、「 Deprecated API」を参照してください。
Source プロパティを設定するコンパイル済みバインディングを採用する
Source プロパティを設定するバインドのコンパイルを選択して、ランタイム パフォーマンスを向上させることができます。 詳細については、「Source プロパティを定義するCompile バインドを参照してください。
C でコンパイル済みバインディングを採用する#
実行時のパフォーマンスを向上させるために、コードで宣言されているバインド式のコンパイルを選択できます。 詳細については、「 コード内のバインドのコンパイル」を参照してください。
フル トリミングを採用する
$(TrimMode) MSBuild プロパティを full に設定することで、フル トリミングを使用してアプリの全体的なサイズを小さくすることができます。 詳細については、「 .NET MAUI アプリを作成する」を参照してください。
サポートされているプラットフォームで NativeAOT デプロイを採用する
iOS および Mac Catalyst でのネイティブ AOT のデプロイを選択できます。 ネイティブ AOT デプロイでは、ネイティブ コードにコンパイルされた、事前にコンパイルされた .NET MAUI アプリ (AOT) が生成されます。 詳細については、「 iOS および Mac Catalyst でのNative AOT のデプロイを参照してください。
.NET for Android
API 35 のサポートを追加する .NET for Android in .NET 9 には、ビルド時間を短縮し、アプリのトリミング性を向上してサイズを小さくし、パフォーマンスを向上させる作業が含まれています。 .NET 9 の Android 用 .NET の詳細については、次のリリース ノートを参照してください。
- .NET for Android 9
- .NET for Android 9 RC2
- .NET for Android 9 RC1
- .NET for Android 9 Preview 7
- .NET for Android 9 Preview 6
- .NET for Android 9 Preview 5
- .NET for Android 9 Preview 4
- .NET for Android 9 Preview 3
- .NET for Android 9 Preview 2
- .NET for Android 9 Preview 1
アセット パック
.NET 9 の Android 用 .NET では、アセットを別のパッケージ ( asset パックと呼ばれますに配置する機能が導入されています。 これにより、通常は Google Play で許可されている基本的なパッケージ サイズを超えるゲームやアプリをアップロードできます。 これらの資産を別のパッケージに配置することで、200Mb の基本パッケージ サイズではなく、最大 2Gb のパッケージをアップロードできます。
重要
アセット パックにはアセットのみを含めることができます。 .NET for Android の場合、これは AndroidAsset ビルド アクションを持つ項目を意味します。
.NET MAUI アプリでは、MauiAsset ビルド アクションを使用してアセットを定義します。 アセット パックは、AssetPack 属性を使用して指定できます:
<MauiAsset
Include="Resources\Raw\**"
LogicalName="%(RecursiveDir)%(Filename)%(Extension)"
AssetPack="myassetpack" />
Note
追加のメタデータは、他のプラットフォームでは無視されます。
アセット パックに配置する特定の項目がある場合は、Update 属性を使用して AssetPack メタデータを定義できます:
<MauiAsset Update="Resources\Raw\MyLargeAsset.txt" AssetPack="myassetpack" />
アセット パックには、デバイスにアセットをインストールするタイミングを制御する、さまざまな配信オプションを使用できます:
- インストール タイム パックは、アプリと同時にインストールされます。 このパックの種類は、最大 1Gb のサイズにすることができますが、1 つだけを持つことができます。 この配信の種類は、
InstallTimeメタデータで指定されます。 - 高速フォロー パックは、アプリのインストールが完了した直後にインストールされます。 この種類のパックのインストール中にアプリを起動できるため、アセットを使用する前にインストールが完了したことを確認する必要があります。 この種類のアセット パックのサイズは最大 512Mb です。 この配信の種類は、
FastFollowメタデータで指定されます。 - オンデマンド パックは、アプリが明示的に要求しない限り、デバイスにダウンロードされることはありません。 すべてのアセット パックの合計サイズは 2Gb を超えることはできません。また、最大 50 個の個別のアセット パックを使用できます。 この配信の種類は、
OnDemandメタデータで指定されます。
.NET MAUI アプリでは、配信の種類を DeliveryType の MauiAsset 属性で指定できます:
<MauiAsset Update="Resources\Raw\myvideo.mp4" AssetPack="myassetpack" DeliveryType="FastFollow" />
Android アセット パックの詳細については、「Android アセット パック」をご覧ください。
Android 15 のサポート
.NET 9 の Android 用 .NET では、Android 15 (API 35) 用の .NET バインドが追加されます。 これらの API 用にビルドするには、プロジェクトのターゲット フレームワークを net9.0-androidに更新します。
<TargetFramework>net9.0-android</TargetFramework>
Note
ターゲット フレームワークとして net9.0-android35 を指定することもできますが、今後の .NET リリースでは、新しい Android OS リリースに合わせて 35 個が変更される可能性があります。
既定では 64 ビット アーキテクチャ
.NET 9 の Android 用 .NET では、既定で次のランタイム識別子 (RID) がビルドされなくなりました。
android-armandroid-x86
これにより、ビルド時間が短縮され、Android .apk ファイルのサイズが小さくなります。 Google Play では、アーキテクチャごとのアプリ バンドルの分割がサポートされていることに注意してください。
これらのアーキテクチャ用にビルドする必要がある場合は、プロジェクト ファイル (.csprojに追加できます。
<RuntimeIdentifiers>android-arm;android-arm64;android-x86;android-x64</RuntimeIdentifiers>
または、複数のターゲットを設定したプロジェクトで次の手順を実行します。
<RuntimeIdentifiers Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'android'">android-arm;android-arm64;android-x86;android-x64</RuntimeIdentifiers>
Android マーシャリング メソッド
.NET 9 での Android マーシャリング メソッドの機能強化により、アプリケーションでの機能の信頼性が向上しましたが、まだ既定ではありません。 この機能を有効にすると、テスト アプリのパフォーマンスが ~10% 向上しました。
Android マーシャリング メソッドは、 プロパティを使用してプロジェクト ファイル ($(AndroidEnableMarshalMethods)) で有効にすることができます。
<PropertyGroup>
<AndroidEnableMarshalMethods>true</AndroidEnableMarshalMethods>
</PropertyGroup>
この機能の詳細については、GitHub の feature ドキュメント または 実装 を参照してください。
トリミングの機能強化
.NET 9 では、Android API アセンブリ (Mono.Android.dll、 Java.Interop.dll) が完全にトリミング互換になりました。 完全トリミングをオプトインするには、プロジェクト ファイル ($(TrimMode) で プロパティを設定します。
<PropertyGroup>
<TrimMode>Full</TrimMode>
</PropertyGroup>
これにより、アナライザーのトリミングも可能になるため、問題のある C# コードに対して警告が発生します。
詳細については、「 細分性を参照してください。
.NET for iOS
iOS、tvOS、Mac Catalyst、および macOS の .NET 9 では、次のプラットフォーム バージョンに Xcode 16.0 が使用されます。
- iOS: 18.0
- tvOS: 18.0
- Mac Catalyst: 18.0
- macOS: 15.0
iOS、tvOS、Mac Catalyst、および macOS の .NET 9 の詳細については、次のリリース ノートをご覧ください。
- .NET 9
- .NET 9.0.1xx RC2
- .NET 9.0.1xx RC1
- .NET 9.0.1xx Preview 7
- .NET 9.0.1xx Preview 6
- .NET 9.0.1xx Preview 5
- .NET 9.0.1xx Preview 4
- .NET 9.0.1xx Preview 3
- .NET 9.0.1xx Preview 2
- .NET 9.0.1xx Preview 1
バインディング
.NET for iOS 9 では、.NET for iOS バインディングの複数のバージョンをターゲットにする機能が導入されています。 たとえば、ライブラリ プロジェクトは、2 つの異なる iOS バージョン用にビルドする必要がある場合があります:
<TargetFrameworks>net9.0-ios17.0;net9.0-ios17.2</TargetFrameworks>
これにより、2 つのライブラリが生成されます。1 つは iOS 17.0 バインドを使用し、もう 1 つは iOS 17.2 バインドを使用します。
重要
アプリ プロジェクトは常に最新の iOS SDK をターゲットにする必要があります。
トリミングの機能強化
.NET 9 では、iOS および Mac Catalyst アセンブリ (Microsoft.iOS.dll、 Microsoft.MacCatalyst.dll など) が完全にトリム互換になりました。 完全トリミングをオプトインするには、プロジェクト ファイル ($(TrimMode) で プロパティを設定します。
<PropertyGroup>
<TrimMode>Full</TrimMode>
</PropertyGroup>
これにより、アナライザーのトリミングも可能になるため、問題のある C# コードに対して警告が発生します。
詳細については、「 細分性を参照してください。
iOS と Mac 用のネイティブ AOT Catalyst
.NET for iOS 9 では、iOS と Mac Catalyst のネイティブ Ahead of Time (AOT) コンパイルが完全なトリミングを活用して、アプリのパッケージ サイズを縮小し起動時間を短縮します。 NativeAOT は、新しいランタイムをオプトインすることで、完全なトリミングに基づいて構築されます。
重要
この機能を利用するには、アプリとその依存関係が完全にトリミングできる必要があります。
NativeAOT では、実行時にアプリケーションが正しく動作することを証明するために、トリマー警告をゼロにしてアプリケーションをビルドする必要があります。
関連項目
.NET MAUI
