FlyoutPage

.NET Multi-Platform App UI (.NET MAUI) FlyoutPage は、2 つの関連する情報ページ、つまり項目を表示するポップアップ ページと、ポップアップ ページ上の項目に関する詳細を表示する詳細ページを管理するページです。
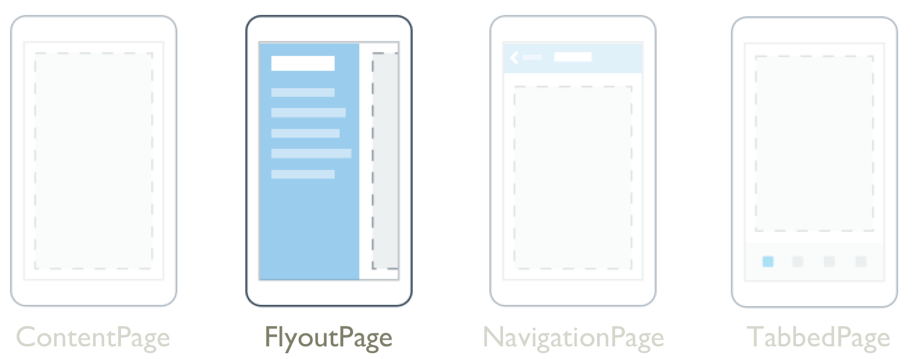
FlyoutPage には次の 2 つのレイアウト動作があります。
- ポップオーバー レイアウトでは、詳細ページによってポップアップ ページがカバーまたは部分的にカバーされます。 ポップアップ ページで項目を選択すると、対応する詳細ページに移動します。 スマートフォンで実行されているアプリでは、常にこのレイアウト動作が使用されます。
- 分割レイアウトでは、ポップアップ ページが左側に、詳細ページが右側に表示されます。 タブレットまたはデスクトップで実行されているアプリでは、このレイアウト動作を使用でき、Windows では既定で使用されます。
レイアウト動作の詳細については、「レイアウト動作」をご覧ください。
FlyoutPage は次の特性を定義します。
- Page 型の
Detailはポップアップ ページで選択した項目に表示される詳細ページを定義します。 - Page 型の
Flyoutはポップアップ ページを定義します。 FlyoutLayoutBehavior型のFlyoutLayoutBehaviorはポップアップ ページと詳細ページのレイアウト動作を示します。bool` 型のIsGestureEnabledはスワイプ ジェスチャがポップアップ ページと詳細ページを切り替えるかどうかを決定します。 このプロパティの既定値はtrueです。bool型のIsPresentedはポップアップ ページと詳細ページのどちらが表示されるかを決定します。 このプロパティの既定値はfalseであり、詳細ページを表示します。 ポップアップ ページを表示するようtrueに設定する必要があります。
IsGestureEnabled、IsPresented、FlyoutLayoutBehavior プロパティは、BindableProperty オブジェクトが基になっています。つまり、これらは、データ バインディングの対象にすることができ、スタイルを設定できます。
FlyoutPage はまた、IsPresented プロパティが値を変更したときに発生する IsPresentedChanged イベントも定義します。
警告
FlyoutPage は .NET MAUI Shell アプリと互換性がなく、シェル アプリで FlyoutPage を使用しようとすると例外がスローされます。 シェル アプリの詳細については、「シェル」をご覧ください。
FlyoutPage を作成する
ポップアップ ページを作成するには、FlyoutPage オブジェクトを作成し、その Flyout プロパティと Detail プロパティを設定します。 Flyout プロパティを ContentPage オブジェクトに設定し、Detail プロパティをTabbedPage、NavigationPage、または ContentPage オブジェクトに設定する必要があります。 こうすることにより、すべてのプラットフォームで一貫したユーザー エクスペリエンスを提供することができます。
重要
FlyoutPage はアプリのルート ページとして設計されており、他のページの種類の子ページとして使用すると、予期せぬ一貫性のない動作が発生する可能性があります。
次の例では、Flyout プロパティと Detail プロパティを設定する FlyoutPage を示します。
<FlyoutPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:FlyoutPageNavigation"
x:Class="FlyoutPageNavigation.MainPage">
<FlyoutPage.Flyout>
<local:FlyoutMenuPage x:Name="flyoutPage" />
</FlyoutPage.Flyout>
<FlyoutPage.Detail>
<NavigationPage>
<x:Arguments>
<local:ContactsPage />
</x:Arguments>
</NavigationPage>
</FlyoutPage.Detail>
</FlyoutPage>
この例では、Flyout プロパティを ContentPage オブジェクトに設定し、Detail プロパティを ContentPage オブジェクトを含む NavigationPage に設定します。
次の例は、ContentPage 型の FlyoutMenuPage オブジェクトの定義を示しています。
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:FlyoutPageNavigation"
x:Class="FlyoutPageNavigation.FlyoutMenuPage"
Padding="0,40,0,0"
IconImageSource="hamburger.png"
Title="Personal Organiser">
<CollectionView x:Name="collectionView"
x:FieldModifier="public"
SelectionMode="Single">
<CollectionView.ItemsSource>
<x:Array Type="{x:Type local:FlyoutPageItem}">
<local:FlyoutPageItem Title="Contacts"
IconSource="contacts.png"
TargetType="{x:Type local:ContactsPage}" />
<local:FlyoutPageItem Title="TodoList"
IconSource="todo.png"
TargetType="{x:Type local:TodoListPage}" />
<local:FlyoutPageItem Title="Reminders"
IconSource="reminders.png"
TargetType="{x:Type local:ReminderPage}" />
</x:Array>
</CollectionView.ItemsSource>
<CollectionView.ItemTemplate>
<DataTemplate>
<Grid Padding="5,10">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="30"/>
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Image Source="{Binding IconSource}" />
<Label Grid.Column="1"
Margin="20,0"
Text="{Binding Title}"
FontSize="20"
FontAttributes="Bold"
VerticalOptions="Center" />
</Grid>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</ContentPage>
この例では、ポップアップ ページは、FlyoutPageItem オブジェクトの配列に ItemsSource プロパティを設定してデータを設定した CollectionView で構成されます。 次の例は、FlyoutPageItem クラスの定義を示します。
public class FlyoutPageItem
{
public string Title { get; set; }
public string IconSource { get; set; }
public Type TargetType { get; set; }
}
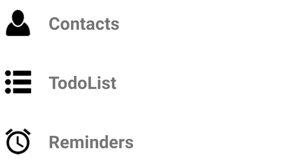
各 FlyoutPageItem を表示するため、DataTemplate が CollectionView.ItemTemplate プロパティに割り当てられます。 DataTemplate には、Image と Label で構成される Grid が含まれます。 各 FlyoutPageItem について、Image では IconSource プロパティの値が表示され、Label では Title プロパティの値が表示されます。 さらに、ポップアップ ページには、その Title と IconImageSource のプロパティが設定されています。 詳細ページにタイトル バーがある場合は、アイコンが詳細ページに表示されます。
Note
Flyout ページではその Title プロパティを設定する必要があります。設定しないと例外が発生します。
次のスクリーンショットは、結果のポップアップを示しています。

詳細ページを作成して表示する
FlyoutMenuPage オブジェクトには、MainPage クラスから参照される CollectionView が含まれています。 これにより、MainPage クラスは SelectionChanged イベントのハンドラーを登録できます。 これにより、MainPage オブジェクトは、選択された CollectionView 項目を表示するページに Detail プロパティを設定できます。 イベント ハンドラーの例を次に示します。
public partial class MainPage : FlyoutPage
{
public MainPage()
{
...
flyoutPage.collectionView.SelectionChanged += OnSelectionChanged;
}
void OnSelectionChanged(object sender, SelectionChangedEventArgs e)
{
var item = e.CurrentSelection.FirstOrDefault() as FlyoutPageItem;
if (item != null)
{
Detail = new NavigationPage((Page)Activator.CreateInstance(item.TargetType));
if (!((IFlyoutPageController)this).ShouldShowSplitMode)
IsPresented = false;
}
}
}
この例では、OnSelectionChanged イベント ハンドラーは CollectionView オブジェクトから CurrentSelection を取得し、FlyoutPageItem の TargetType プロパティに格納されているページ タイプのインスタンスに詳細ページを設定します。 詳細ページは、FlyoutPage.IsPresented が分割レイアウトを使用していない場合は、FlyoutPage プロパティを false に設定して表示されます。 FlyoutPage が分割レイアウトを使用している場合、ポップアップ ページと詳細ページの両方が表示されるため、FlyoutPage.IsPresented プロパティを設定する必要はありません。
レイアウト動作
FlyoutPage によるポップアップと詳細の各ページの管理方法は、アプリが実行されているデバイス、そのデバイスの向き、FlyoutLayoutBehavior プロパティの値といったフォーム ファクターによって異なります。 次のメンバーを定義する FlyoutLayoutBehavior リストの値にこのプロパティを設定する必要があります。
Default: ページは、プラットフォームの既定値を使用して表示されます。Popover: 詳細ページによってポップアップ ページがカバーまたは部分的にカバーされます。Split: ポップアップ ページが左側に、詳細ページが右側に表示されます。SplitOnLandscape: デバイスが横長の向きの場合は、分割画面が使用されます。SplitOnPortrait: デバイスが縦長の向きの場合は、分割画面が使用されます。
FlyoutPage の FlyoutLayoutBehavior プロパティを設定する方法を次の例に示します。
<FlyoutPage ...
FlyoutLayoutBehavior="Split">
...
</FlyoutPage>
重要
FlyoutLayoutBehavior プロパティの値の影響を受けるのは、タブレットまたはデスクトップで実行されているアプリに限られます。 スマートフォンで実行されているアプリは常に Popover 動作します。
.NET MAUI
 サンプルを参照する
サンプルを参照する