.NET MAUI デスクトップ アプリでのメニュー バーの表示
.NET Multi-Platform App UI (.NET MAUI) メニュー バーは、Mac Catalyst と Windows 上のアプリの上部に一連のメニューを横一列に表示するコンテナーです。
メニュー バーの各トップレベル メニューは、メニュー バー項目と呼ばれ、MenuBarItem オブジェクトで表されます。 MenuBarItem には、次のプロパティが定義されています。
Text(string型): メニュー テキストを定義します。IsEnabled(boolean型): メニューを有効にするかどうかを指定します。 このプロパティの既定値はtrueです。
これらのプロパティは、BindableProperty オブジェクトが基になっています。つまり、これらは、データ バインディングの対象にすることができ、スタイルを設定できます。
MenuBarItem は次の子で構成されます。
- MenuFlyoutItem: クリックできるメニュー項目を表します。
- MenuFlyoutSubItem: クリックできるサブメニュー項目を表します。
- MenuFlyoutSeparator: メニュー内の項目を区切る水平線です。
MenuFlyoutSubItem は MenuFlyoutItem から派生します。また、後者は MenuItem から派生します。 MenuItem は、メニュー項目の外観と動作を指定できるようにする複数のプロパティを定義します。 メニュー項目またはサブ項目の外観は、Text プロパティと IconImageSource プロパティを設定することで定義できます。 メニュー項目またはサブ項目のクリックに対する応答は、Clicked、Command、CommandParameter の各プロパティを設定することで定義できます。 メニュー項目の詳細については、「メニュー項目の表示」を参照してください。
メニュー バー項目を作成する
ContentPage の IList<MenuBarItem> 型の MenuBarItems コレクションに MenuBarItem オブジェクトを追加できます。 NavigationPage または Shell アプリにホストされている ContentPage にメニュー項目が追加されると、それらのメニュー項目を含んだメニュー バーが .NET MAUI デスクトップ アプリに表示されます。
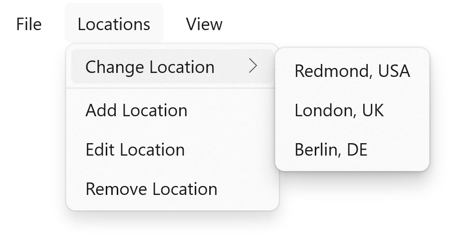
次の例は、メニュー バー項目が定義されている ContentPage を示しています。
<ContentPage ...>
<ContentPage.MenuBarItems>
<MenuBarItem Text="File">
<MenuFlyoutItem Text="Exit"
Command="{Binding ExitCommand}" />
</MenuBarItem>
<MenuBarItem Text="Locations">
<MenuFlyoutSubItem Text="Change Location">
<MenuFlyoutItem Text="Redmond, USA"
Command="{Binding ChangeLocationCommand}"
CommandParameter="Redmond" />
<MenuFlyoutItem Text="London, UK"
Command="{Binding ChangeLocationCommand}"
CommandParameter="London" />
<MenuFlyoutItem Text="Berlin, DE"
Command="{Binding ChangeLocationCommand}"
CommandParameter="Berlin"/>
</MenuFlyoutSubItem>
<MenuFlyoutSeparator />
<MenuFlyoutItem Text="Add Location"
Command="{Binding AddLocationCommand}" />
<MenuFlyoutItem Text="Edit Location"
Command="{Binding EditLocationCommand}" />
<MenuFlyoutItem Text="Remove Location"
Command="{Binding RemoveLocationCommand}" />
</MenuBarItem>
<MenuBarItem Text="View">
<MenuFlyoutItem Text="Refresh"
Command="{Binding RefreshCommand}" />
<MenuFlyoutItem Text="Change Theme"
Command="{Binding ChangeThemeCommand}" />
</MenuBarItem>
</ContentPage.MenuBarItems>
</ContentPage>
この例では、3 つのトップレベル メニューを定義しています。 各トップレベル メニューにはメニュー項目があり、2 番目のトップレベル メニューにはサブメニューと区分線があります。

Note
Mac Catalyst では、メニュー項目はシステム メニュー バーに追加されます。
この例では、選択時に ICommand を実行するメニュー項目が各 MenuFlyoutItem に定義されています。
キーボード ショートカットを使用してメニュー項目を呼び出せるように、キーボード アクセラレーターをメニュー バーのメニュー項目に追加できます。 詳細については、「キーボード アクセラレータ」をご覧ください。
メニュー項目にアイコンを表示する
MenuFlyoutItem と MenuFlyoutSubItem は MenuItem から IconImageSource プロパティを継承するので、メニュー項目のテキストの横に小さなアイコンを表示できます。 このアイコンは、画像でもフォント アイコンでも構いません。
警告
Mac Catalyst では、メニュー項目にアイコンを表示できません。
次の例は、フォント アイコンを使用してメニュー項目のアイコンが定義されているメニュー バー項目を示しています。
<ContentPage.MenuBarItems>
<MenuBarItem Text="Media">
<MenuFlyoutItem Text="Play">
<MenuFlyoutItem.IconImageSource>
<FontImageSource Glyph="▶"
FontFamily="Arial" />
</MenuFlyoutItem.IconImageSource>
</MenuFlyoutItem>
<MenuFlyoutItem Text="Pause"
Clicked="OnPauseClicked">
<MenuFlyoutItem.IconImageSource>
<FontImageSource Glyph="⏸"
FontFamily="Arial" />
</MenuFlyoutItem.IconImageSource>
</MenuFlyoutItem>
<MenuFlyoutItem Text="Stop"
Clicked="OnStopClicked">
<MenuFlyoutItem.IconImageSource>
<FontImageSource Glyph="⏹"
FontFamily="Arial" />
</MenuFlyoutItem.IconImageSource>
</MenuFlyoutItem>
</MenuBarItem>
</ContentPage.MenuBarItems>
この例では、メニュー バー項目には、Windows 上でアイコンとテキストを表示する 3 つのメニュー項目が定義されています。
フォント アイコンの表示の詳細については、「フォント アイコンを表示する」を参照してください。 .NET MAUI プロジェクトへの画像の追加については、「.NET MAUI アプリ プロジェクトに画像を追加」をご覧ください。
.NET MAUI
