.NET MAUI アプリ プロジェクトにアプリ アイコンを追加する
すべてのアプリにはアプリを表すロゴ アイコンがあり、そのアイコンは通常、複数の場所に表示されます。 たとえば、iOS では、アプリ アイコンはホーム画面とシステム全体 (設定、通知、検索結果、App Store など) に表示されます。 Android では、アプリ アイコンはランチャー アイコンとして表示され、アクション バー、通知、Google Play ストアなど、システム全体に表示されます。 Windows では、スタート メニュー、タスク バー、アプリのタイル、Microsoft Store のアプリ の一覧にアプリ アイコンが表示されます。
.NET Multi-platform App UI (.NET MAUI) アプリ プロジェクトでは、アプリ プロジェクト内の 1 つの場所にアプリ アイコンを指定できます。 ビルド時に、このアイコンはターゲット プラットフォームとデバイスの適切な解像度に自動的にサイズ変更され、アプリ パッケージに追加されます。 これにより、プラットフォームごとにアプリ アイコンを手動で複製して名前を付ける必要がなくなります。 既定では、ビットマップ (非ベクター) イメージ形式は.NET MAUI によって自動的にサイズ変更されません。
.NET MAUI アプリ アイコンでは、スケーラブル ベクター グラフィックス (SVG) ファイルなど、標準のプラットフォームイメージ形式を使用できます。
重要
.NET MAUI は、SVG ファイルをポータブル ネットワーク グラフィック (PNG) ファイルに変換します。 したがって、SVG ファイルを .NET MAUI アプリ プロジェクトに追加する場合は、.png 拡張子を持つ XAML または C# から参照する必要があります。 SVG ファイルへの唯一の参照は、プロジェクト ファイルに含まれている必要があります。
アイコンを変更する
お使いの .NET MAUI プロジェクトでは、MauiIcon ビルド アクションのある画像によってアプリに使用されるアイコンが指定されます。 これはお使いのプロジェクト ファイルに <MauiIcon> 項目として表示されます。 アプリに定義できるアイコンは 1 つだけです。 後続の <MauiIcon> 項目は無視されます。
アプリで定義されたアイコンは、ファイルを Include 属性として指定することで、単一の画像で構成できます。
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.svg" />
</ItemGroup>
プロジェクト ファイルで定義されている最初の <MauiIcon> 項目のみが .NET MAUI によって処理されます。 別のファイルをアイコンとして使用する場合、まず、既存のアイコンをプロジェクトから削除し、新しいアイコンをプロジェクトの [リソース/アプリ アイコン] フォルダーまでドラッグして追加します。 Visual Studio により、そのビルド アクションが MauiIcon に自動的に設定され、それに対応する <MauiIcon> 項目がプロジェクト ファイルで作成されます。
Note
アプリ アイコンは、アプリ プロジェクトの他のフォルダーにも追加できます。 ただし、このシナリオでは、[プロパティ ウィンドウ] で、そのビルド アクションを MauiIcon に手動で設定する必要があります。
Android リソースの名前付け規則に準拠するには、アプリ アイコンのファイル名を小文字にし、先頭と末はを文字で、英数字またはアンダースコアのみを含める必要があります。 詳細については、「developer.android.com のアプリ リソースの概要」を参照してください。
アイコン ファイルを変更した後、Visual Studio でプロジェクトをクリーンすることが必要になる場合があります。 プロジェクトをクリーンアップするには、ソリューション エクスプローラー ペインでプロジェクト ファイルを右クリックし、[クリーン] を選択します。 テスト対象のプラットフォームからアプリをアンインストールする必要がある場合もあります。
注意事項
プロジェクトをクリーンせず、ターゲット プラットフォームからアプリをアンインストールすると、新しいアイコンが表示されないことがあります。
アイコンを変更した後、プラットフォーム固有の構成情報を確認してください。
構成済みアイコン
あるいは、アプリ アイコンは、背景を表す 1 つの画像と前景を表す別の画像の 2 つの画像で構成できます。 アイコンは PNG ファイルに変換されるため、作成されたアプリ アイコンは最初に背景画像 (通常はパターンまたは単色の画像)、その後に前景イメージで重ねて表示されます。 この場合、Include 属性はアイコンの背景画像を表し、Foreground 属性は前景画像を表します。
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.svg" ForegroundFile="Resources\AppIcon\appiconfg.svg" />
</ItemGroup>
Android では、必要に応じて ForegroundScale 属性を指定し、アプリ アイコンに収まるように前景イメージを再スケーリングできます。 詳細については、アダプティブ ランチャーに関するページを参照してください。
重要
<MauiIcon> 項目には背景画像 (Include 属性) を指定する必要があります。 前景イメージ (ForegroundFile 属性) は省略可能です。
ベース サイズの設定
.NET MAUI では、複数のプラットフォームとデバイスでアイコンを使用し、プラットフォームとデバイスごとにアイコンのサイズを変更しようとします。 アプリ アイコンは、アプリのストア エントリや、デバイスにインストールされたアプリを表すために使用されるアイコンなど、さまざまな目的にも使用されます。
アイコンの基本サイズはイメージのベースライン密度を表し、実質的には他のすべてのサイズの派生元となる 1.0 スケール ファクターです。 PNG ファイルなどのビットマップ ベースのアプリ アイコンの基本サイズを指定しない場合、イメージのサイズは変更されません。 SVG ファイルなどのベクター ベースのアプリ アイコンの基本サイズを指定しない場合、画像で指定されたサイズが基本サイズとして使用されます。 ベクター イメージのサイズ変更を停止するには、Resize 属性を false に設定します。
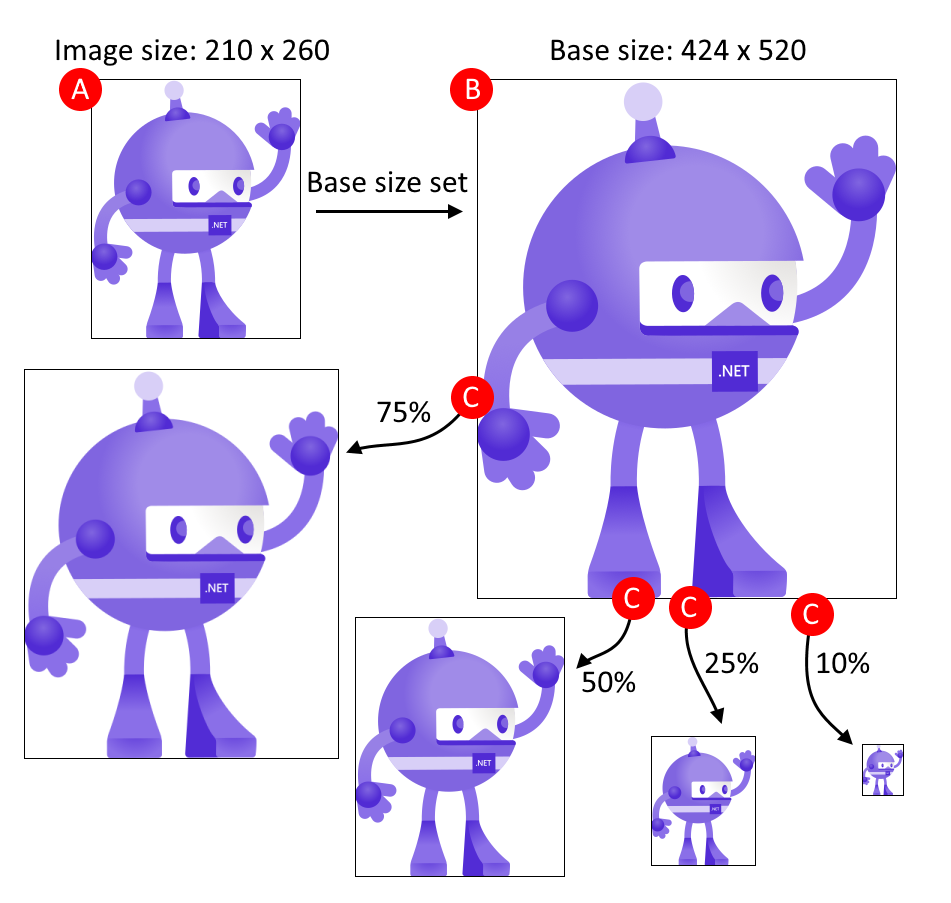
次の図は、基本サイズがイメージに与える影響を示しています。

前述の図に示したプロセスは、次の手順に従います。
- A: 画像は .NET MAUI アイコンとして追加され、サイズは 210 x 260 で、基本サイズは 424 x 520 に設定されます。
- B: .NET MAUI は、424 x 520 の基本サイズに合わせて画像を自動的にスケーリングします。
- C: ターゲット プラットフォームによって必要な画像のサイズが異なるので、.NET MAUI は基本サイズから異なるサイズに画像を自動的にスケーリングします。
ヒント
アイコンとして SVG 画像を使用します。 SVG 画像は、より大きなサイズに拡大しても、鮮明できれいなままです。 PNG や JPG 画像などのビットマップ ベースの画像は、アップスケールするとぼやけて見えます。
基本サイズは BaseSize="W,H" 属性と共に指定され、W はアイコンの幅、 H はアイコンの高さです。 次の例では、基本サイズを設定しています。
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.png" BaseSize="128,128" />
</ItemGroup>
また、次の例では、ベクター ベースの画像の自動サイズ変更を停止します。
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.svg" Resize="false" />
</ItemGroup>
背景の色を変更する
アプリ アイコンの作成に使用する背景画像に透明度が使用されている場合、<MauiIcon> の Color 属性を指定することで色を変更できます。 次の例では、アプリ アイコンの背景色を赤色に設定します。
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.svg" Color="#FF0000" />
</ItemGroup>
色の値は、#RRGGBB または #AARRGGBB の形式を使用して 16 進数で指定できます。 RR は赤チャネル、GG は緑チャネル、BB は青チャネル、AA はアルファ チャネルを表します。 16 進数値の代わりに、Red や PaleVioletRed のような.NET MAUI という名前の色を使用できます。
注意事項
アプリ アイコンの背景色を定義しない場合、iOS と Mac Catalyst では背景が透明と見なされます。 これにより、App Store Connect の検証中にエラーが発生し、アプリをアップロードできなくなります。
前景の色を変更する
アプリ アイコンが背景 (Include) 画像と前景 (ForegroundFile) 画像で構成されている場合、前景画像に濃淡を追加できます。 前景画像に濃淡を追加するには、TintColor 属性を使用して色を指定します。 次の例では、前景の画像を黄色に濃淡を追加します。
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.png" ForegroundFile="Resources\AppIcon\appiconfg.svg" TintColor="Yellow" />
</ItemGroup>
色の値は、#RRGGBB または #AARRGGBB の形式を使用して 16 進数で指定できます。 RR は赤チャネル、GG は緑チャネル、BB は青チャネル、AA はアルファ チャネルを表します。 16 進数値の代わりに、Red や PaleVioletRed のような.NET MAUI という名前の色を使用できます。
プラットフォームごとに異なるアイコンを使用する
プラットフォームごとに異なるアイコン リソースまたは設定を使用する場合は、<MauiIcon> 項目に Condition 属性を追加し、特定のプラットフォームに対してクエリを実行します。 条件が満たされると、<MauiIcon> 項目が処理されます。 最初の有効な <MauiIcon> 項目だけが.NET MAUIによって使用されるため、すべての条件付き項目を最初に宣言し、その後に条件のない既定の <MauiIcon> 項目を宣言する必要があります。 次の XML は、Windows 用の特定のアイコンと、他のすべてのプラットフォームのフォールバック アイコンを宣言する方法を示します。
<ItemGroup>
<!-- App icon for Windows -->
<MauiIcon Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'windows'"
Include="Resources\AppIcon\backicon.png" ForegroundFile="Resources\AppIcon\appiconfg.svg" TintColor="#40FF00FF" />
<!-- App icon for all other platforms -->
<MauiIcon Include="Resources\AppIcon\appicon.png" ForegroundFile="Resources\AppIcon\appiconfg.svg" TintColor="Yellow" />
</ItemGroup>
条件で比較した値を次のいずれかの値に変更することで、ターゲット プラットフォームを設定できます。
'ios''maccatalyst''android''windows'
たとえば、Android を対象とする条件は Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'android'" となります。
プラットフォーム固有の構成
プロジェクト ファイルでは、アプリ アイコンの構成元のリソースが宣言されていますが、それらのアプリ アイコンを参照して個々のプラットフォーム構成を更新する必要があります。 次の情報では、これらのプラットフォーム固有の設定について説明します。
Android で使用されるアイコンは、Platforms\Android\AndroidManifest.xml にある Android マニフェストで指定されています。 manifest/application ノード には、アイコンを定義する 2つの属性 (android:icon と android:roundIcon) が含まれます。 これら 2 つの属性の値は、それぞれ @mipmap/{name} と @mipmap/{name}_round の形式に従います。 {name} の値は、.NET MAUI プロジェクト ファイルの <MauiIcon> 項目から派生します。具体的には、Include 属性によって定義されたファイル名で、パスや拡張子はありません。
リソース Resources\AppIcon\healthapp.png をアイコンとして定義する次の例を考えてみましょう。
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\healthapp.png" ForegroundFile="Resources\AppIcon\appiconfg.svg" TintColor="Yellow" />
</ItemGroup>
変換された名前 (パスまたは拡張子のないリソース) は、healthapp です。 android:icon と android:roundIcon の値は、それぞれ @mipmap/healthapp_round と @mipmap/healthapp になります。 Android マニフェストは、アイコンとして healthapp と一致するように更新する必要があります。
<manifest xmlns:android="http://schemas.android.com/apk/res/android">
<application android:allowBackup="true" android:icon="@mipmap/healthapp" android:roundIcon="@mipmap/healthapp_round" android:supportsRtl="true"></application>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
</manifest>
ヒント
アイコン用に新しい画像ファイルを作成する代わりに、.NET MAUI テンプレートが提供する 2つの画像ファイルを置き換えるだけです: ResourcesAppIcon\appicon.svg は背景用、ResourcesAppIcon\appiconfg.svg は前景用です。
アダプティブ ランチャー
.NET MAUI では、Android 8.0 以降でアプリ アイコンからアダプティブ ランチャー アイコンを作成できます。 アダプティブ ランチャー アイコンは、円形や正方形など、さまざまなデバイス モデルのさまざまな図形として表示できます。 アダプティブ アイコンの詳細については、「Android 開発者ガイド: アダプティブ アイコン」をご覧ください。
アダプティブ ランチャー アイコンは、背景レイヤーと前景 レイヤー、そしてオプションのスケーリング値を使用して構成されたアイコンです。 詳細については、「アイコンの構成セクション」をご覧ください。 構成済みアイコンが定義されている場合は、ForegroundFile 属性を指定することで、アダプティブ ランチャー アイコンが生成されます。 次の XML は、アダプティブ ランチャー アイコンとして使用されるアイコンの定義を示しています。
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.svg" ForegroundFile="Resources\AppIcon\appiconfg.svg" ForegroundScale="0.65" Color="#512BD4" />
</ItemGroup>
必要に応じて ForegroundScale 属性を指定し、アプリ アイコンに収まるように前景イメージを再スケーリングできます。 これはパーセンテージ値であるため、0.65 は 65% として変換されます。
.NET MAUI
