.NET MAUI TwoPaneView レイアウト
TwoPaneView クラスはコンテンツのサイズを変更し、左右または上下の使用可能な領域に配置する 2 つのビューを持つコンテナーを表しています。 TwoPaneView は Grid から継承するため、これらのプロパティについてはグリッドに適用されているかのように考える方法が最も簡単です。

レイアウト コントロールは、Microsoft.Maui.Controls.Foldable NuGet パッケージで提供されます。
折りたたみ型デバイスのサポートの概要
折りたたみ型デバイスには、他の製造元の Microsoft Surface Duo と Android デバイスも含まれます。 これらは、スマートフォンとタブレットやデスクトップなどの大画面とのギャップを埋めるものです。アプリが、画面のヒンジや折りたたみへの対応など、同じデバイス上のさまざまな画面サイズや向きに合わせて調整する必要があるためです。
折りたたみ型デバイスを対象とするアプリ構築について、設計パターンやユーザー エクスペリエンスなど詳しくは、「デュアルスクリーン開発者向けドキュメント」をご覧ください。 Windows、Mac、Linux 用にダウンロードできる Surface Duo エミュレーターもあります。
重要
TwoPaneView コントロールは、Google が提供する Jetpack Window Manager API をサポートする Android 折りたたみ型デバイス (Microsoft Surface Duo など) にのみ適応します。
他のすべてのプラットフォームとデバイス (つまり、他の Android デバイス、iOS、macOS、Windows) では、構成可能で応答性の高い分割ビューのように機能し、画面に比例したサイズの 1 つまたは 2 つのウィンドウを動的に表示できます。
Foldable サポート NuGet を追加して構成する
ソリューションの [NuGet パッケージ マネージャー] ダイアログを開きます。
[参照] タブで、
Microsoft.Maui.Controls.Foldableを検索します。ソリューションに
Microsoft.Maui.Controls.Foldableパッケージをインストールします。プロジェクトの
MauiAppクラスのCreateMauiAppメソッドにUseFoldable()初期化メソッド (と名前空間) の呼び出しを追加します。using Microsoft.Maui.Foldable; // ADD THIS NAMESPACE ... public static MauiApp CreateMauiApp() { var builder = MauiApp.CreateBuilder(); ... builder.UseFoldable(); // ADD THIS LINE TO THE TEMPLATE return builder.Build(); }折りたたみにまたがるなど、アプリの状態変化をアプリが検出するには、この
UseFoldable()初期化が必要です。プラットフォーム/Android の
MainActivityクラスで[Activity(...)]属性を更新し、これらのConfigurationChangesオプションをすべて含めるようにします。ConfigurationChanges = ConfigChanges.Orientation | ConfigChanges.ScreenSize | ConfigChanges.ScreenLayout | ConfigChanges.SmallestScreenSize | ConfigChanges.UiMode構成の変更とスパン状態をより確実に報告できるようにして信頼性の高いデュアルスクリーン サポートにするには、これらの値が必要です。
TwoPaneView を設定する
ページに TwoPaneView レイアウトを追加するには、次のように行います。
Foldable NuGet の
foldable名前空間エイリアスを追加します。xmlns:foldable="clr-namespace:Microsoft.Maui.Controls.Foldable;assembly=Microsoft.Maui.Controls.Foldable"ページのルート要素として TwoPaneView を追加し、
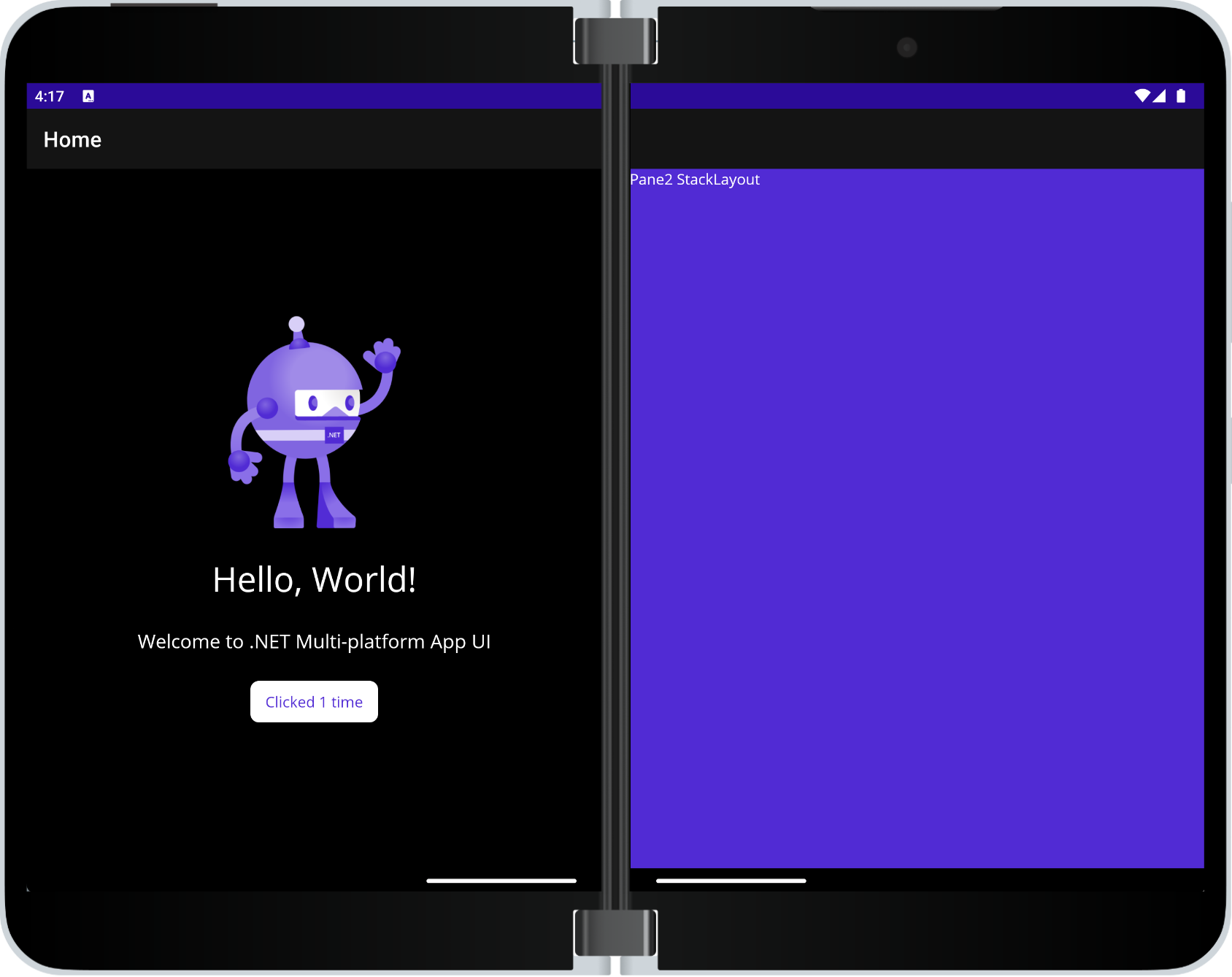
Pane1とPane2にコントロールを追加します。<foldable:TwoPaneView x:Name="twoPaneView"> <foldable:TwoPaneView.Pane1 BackgroundColor="#dddddd"> <Label Text="Hello, .NET MAUI!" SemanticProperties.HeadingLevel="Level1" FontSize="32" HorizontalOptions="Center" /> </foldable:TwoPaneView.Pane1> <foldable:TwoPaneView.Pane2> <StackLayout BackgroundColor="{AppThemeBinding Light={StaticResource Secondary}, Dark={StaticResource Primary}}"> <Label Text="Pane2 StackLayout"/> </StackLayout> </foldable:TwoPaneView.Pane2> </foldable:TwoPaneView>
TwoPaneView モードについて
アクティブにできるのは、次のモードのうち 1 つだけです。
SinglePane同時に表示できるペインは 1 つだけです。Wide2 つのペインが水平方向にレイアウトされます。 左側に 1 つのペインが表示され、もう一方が右側に表示されます。 2 画面で、デバイスが縦向きのときはこのモードになります。Tall2 つのペインが垂直方向にレイアウトされます。 1 つのペインが上にあり、もう一方が下にあります。 2 画面で、デバイスが横向きのときはこのモードになります。
1 画面しかないときに TwoPaneView を制御する
TwoPaneView が 1 つの画面を占有する場合は、次のプロパティが適用されます。
MinTallModeHeightは、Tallモードに移行するために必要なコントロールの最小の高さを示します。MinWideModeWidthは、Wideモードに移行するために必要なコントロールの最小の幅を示します。Pane1LengthはWideモードでの Pane1 の幅、TallモードでのPane1の高さを設定します。SinglePaneモードでは効果がありません。Pane2LengthはWideモードでのPane2の幅、TallモードでのPane2の高さを設定します。SinglePaneモードでは効果がありません。
重要
TwoPaneView がヒンジや折りたたみにまたがっている場合、これらのプロパティは効果がありません。
1 画面または 2 画面の場合に適用されるプロパティ
TwoPaneView が 1 つまたは 2 つの画面を占有する場合は、次のプロパティが適用されます。
TallModeConfigurationは、Tallモードの場合、上下の配置か、TwoPaneViewPriorityで定義した 1 つのペインだけを表示するかを示します。WideModeConfigurationは、Wideモードの場合、左右の配置か、TwoPaneViewPriorityで定義した 1 つのペインだけを表示するかを示します。PanePriorityは、SinglePaneモードの場合にPane1とPane2のどちらを表示するかを決定します。
トラブルシューティング
TwoPaneView レイアウトが想定どおりに動作しない場合、このページのセットアップ手順を再度ご確認ください。 UseFoldable() メソッドまたは ConfigurationChanges 属性値を省略したり、間違って構成したりすることは、よくあるエラーの原因です。
.NET MAUI
 サンプルを表示する
サンプルを表示する