SwipeView
.NET マルチプラットフォーム アプリ UI (.NET MAUI) SwipeView は、コンテンツの項目をラップし、スワイプ ジェスチャによって表示されるコンテキスト メニュー項目を提供するコンテナー コントロールです。

重要
SwipeView はタッチ インターフェイス用に設計されています。 Windows では、タッチ インターフェイスでのみスワイプでき、マウスなどのポインター デバイスでは機能しません。
SwipeView は次の特性を定義します。
SwipeItems型のLeftItemsは、コントロールが左側からスワイプされたときに呼び出せるスワイプ項目を表します。SwipeItems型のRightItemsは、コントロールが右側からスワイプされたときに呼び出すことができるスワイプ項目を表します。SwipeItems型のTopItemsは、コントロールが上から下にスワイプされたときに呼び出すことができるスワイプ項目を表します。SwipeItems型のBottomItemsは、コントロールが下から上にスワイプされたときに呼び出すことができるスワイプ項目を表します。double型のThresholdは、スワイプ ジェスチャをトリガーしてスワイプ項目を完全に表示するデバイスに依存しない単位の数を表します。
これらのプロパティは、BindableProperty オブジェクトが基になっています。つまり、これらは、データ バインディングの対象にすることができ、スタイルを設定できます。
さらに、SwipeView は ContentView クラスから Content プロパティを継承します。 Content プロパティは、SwipeView クラスのコンテンツ プロパティであるため、明示的に設定する必要はありません。
SwipeView クラスには、次の 3 つのイベントも定義されています。
SwipeStartedは、スワイプの開始時に発生します。 このイベントに付随するSwipeStartedEventArgsオブジェクトには、SwipeDirection型のSwipeDirectionプロパティがあります。SwipeChangingは、スワイプの移動時に発生します。 このイベントに付随するSwipeChangingEventArgsオブジェクトには、SwipeDirection型のSwipeDirectionプロパティとdouble型のOffsetプロパティがあります。SwipeEndedは、スワイプが終了したときに発生します。 このイベントに付随するSwipeEndedEventArgsオブジェクトには、SwipeDirection型のSwipeDirectionプロパティとbool型のIsOpenプロパティがあります。
さらに、SwipeView には Open メソッドと Close メソッドも含まれています。これらはそれぞれ、スワイプ項目をプログラムで開いたり閉じたりするものです。
Note
iOS および Android 版の SwipeView には、SwipeView を開いたときに使用される遷移を制御するプラットフォーム固有の機能を備えています。 詳細については、「iOS の SwipeView スワイプ移行モード」と「Android の SwipeView スワイプ遷移モード」を参照してください。
SwipeView を作成する
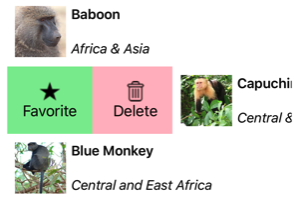
SwipeView では、SwipeView でラップするコンテンツと、スワイプ ジェスチャで表示されるスワイプ項目を定義する必要があります。 スワイプ項目は、SwipeView の 4 方向のコレクション (LeftItems、RightItems、TopItems、BottomItems) のいずれかに配置される 1 つまたは複数の SwipeItem オブジェクトです。
次の例は、XAML で SwipeView をインスタンス化する方法を示しています。
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen"
Invoked="OnFavoriteSwipeItemInvoked" />
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Invoked="OnDeleteSwipeItemInvoked" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
<Grid HeightRequest="60"
WidthRequest="300"
BackgroundColor="LightGray">
<Label Text="Swipe right"
HorizontalOptions="Center"
VerticalOptions="Center" />
</Grid>
</SwipeView>
同等の C# コードを次に示します。
// SwipeItems
SwipeItem favoriteSwipeItem = new SwipeItem
{
Text = "Favorite",
IconImageSource = "favorite.png",
BackgroundColor = Colors.LightGreen
};
favoriteSwipeItem.Invoked += OnFavoriteSwipeItemInvoked;
SwipeItem deleteSwipeItem = new SwipeItem
{
Text = "Delete",
IconImageSource = "delete.png",
BackgroundColor = Colors.LightPink
};
deleteSwipeItem.Invoked += OnDeleteSwipeItemInvoked;
List<SwipeItem> swipeItems = new List<SwipeItem>() { favoriteSwipeItem, deleteSwipeItem };
// SwipeView content
Grid grid = new Grid
{
HeightRequest = 60,
WidthRequest = 300,
BackgroundColor = Colors.LightGray
};
grid.Add(new Label
{
Text = "Swipe right",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
});
SwipeView swipeView = new SwipeView
{
LeftItems = new SwipeItems(swipeItems),
Content = grid
};
この例では、SwipeView コンテンツは、Label を含んだ Grid です。

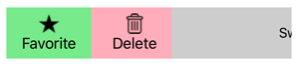
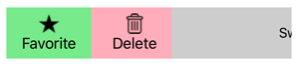
スワイプ項目は、SwipeView コンテンツに対してアクションを実行するために使用され、コントロールが左側からスワイプされたときに表示されます。

既定では、スワイプ項目は、ユーザーがタップしたときに実行されます。 ただし、この動作は変更可能です。 詳細については、「スワイプ モード」を参照してください。
スワイプ項目は実行されると非表示になり、SwipeView コンテンツが再表示されます。 ただし、この動作は変更可能です。 詳細については、「スワイプの動作」を参照してください。
Note
スワイプ コンテンツとスワイプ項目は、インラインで配置することも、リソースとして定義することもできます。
項目をスワイプする
LeftItems、RightItems、TopItems、BottomItems の各コレクションはすべて SwipeItems 型です。 SwipeItems クラスでは、次のプロパティが定義されます。
SwipeMode型のModeは、スワイプ操作の効果を示します。 スワイプ モードの詳細については、「スワイプ モード」を参照してくださいSwipeBehaviorOnInvoked型のSwipeBehaviorOnInvokedは、スワイプ項目が呼び出された後の SwipeView の動作を示します。 スワイプの動作の詳細については、「スワイプの動作」を参照してください。
これらのプロパティは、BindableProperty オブジェクトが基になっています。つまり、これらは、データ バインディングの対象にすることができ、スタイルを設定できます。
各スワイプ項目は、4 方向の SwipeItems コレクションのいずれかに配置される SwipeItem オブジェクトとして定義されます。 SwipeItem クラスは MenuItem クラスから派生し、次のメンバーを追加します。
BackgroundColorプロパティ (Color 型) - スワイプ項目の背景色を定義します。 このプロパティは、バインド可能なプロパティによってサポートされています。Invokedイベントは、スワイプ項目の実行時に発生します。
重要
MenuItem クラスは、Command、CommandParameter、IconImageSource、Text など、いくつかのプロパティを定義します。 これらのプロパティを SwipeItem オブジェクトに設定して、オブジェクトの外観を定義したり、スワイプ項目が呼び出されたときに実行される ICommand を定義したりできます。 詳細については、「メニュー項目の表示」をご覧ください。
次の例は、SwipeView の LeftItems コレクションに含まれる 2 つの SwipeItem オブジェクトを示しています。
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen"
Invoked="OnFavoriteSwipeItemInvoked" />
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Invoked="OnDeleteSwipeItemInvoked" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
各 SwipeItem の外観は、Text プロパティ、IconImageSource プロパティ、BackgroundColor プロパティの組み合わせで定義されます。

SwipeItem がタップされると、その Invoked イベントが発生し、登録されたイベント ハンドラーで処理されます。 さらに、MenuItem.Clicked イベントも発生します。 または、SwipeItem が呼び出されたときに実行される ICommand 実装に Command プロパティを設定することもできます。
Note
Text プロパティまたは IconImageSource プロパティのみを使用して SwipeItem の外観が定義されている場合、コンテンツは常に中央揃えになります。
スワイプ項目を SwipeItem オブジェクトとして定義するだけでなく、カスタムスワイプ項目ビューを定義することもできます。 詳細については、「カスタムスワイプ項目」をご覧ください。
スワイプ方向
SwipeView では 4 種類のスワイプ方向がサポートされており、SwipeItem オブジェクトの追加先となる方向 SwipeItems コレクションでスワイプ方向が定義されます。 各スワイプ方向は、独自のスワイプ項目を保持できます。 たとえば、次の例は、スワイプ項目がスワイプ方向に依存する SwipeView を示しています。
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Command="{Binding DeleteCommand}" />
</SwipeItems>
</SwipeView.LeftItems>
<SwipeView.RightItems>
<SwipeItems>
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen"
Command="{Binding FavoriteCommand}" />
<SwipeItem Text="Share"
IconImageSource="share.png"
BackgroundColor="LightYellow"
Command="{Binding ShareCommand}" />
</SwipeItems>
</SwipeView.RightItems>
<!-- Content -->
</SwipeView>
この例では、SwipeView コンテンツを右または左にスワイプできます。 右にスワイプすると、スワイプ項目の [削除] が表示されるのに対して、左にスワイプすると、スワイプ項目の [お気に入り] と [共有] が表示されます。
警告
SwipeView に一度に設定できる方向 SwipeItems コレクションのインスタンスは 1 つだけです。 したがって、SwipeView に LeftItems を 2 つ定義することはできません。
SwipeStarted、SwipeChanging、SwipeEnded の各イベントは、イベント引数の SwipeDirection プロパティを通じてスワイプ方向を報告します。 このプロパティは SwipeDirection 型です。これは、次の 4 つのメンバーで構成される列挙型です。
Rightは、右向きのスワイプが発生したことを示します。Leftは、左スワイプが発生したことを示します。Upは、上向きのスワイプが発生したことを示します。Downは、下方向にスワイプが発生したことを示します。
スワイプのしきい値
SwipeView には、スワイプ ジェスチャをトリガーしてスワイプ項目を完全に表示する、デバイスに依存しない単位の数値を表す Threshold プロパティ (double 型) が含まれています。
次の例は、Threshold プロパティを設定する SwipeView を示しています。
<SwipeView Threshold="200">
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
この例では、SwipeItem を完全に表示するには、デバイスに依存しない単位の 200 単位分だけ SwipeView をスワイプする必要があります。
スワイプ モード
SwipeItems クラスには、スワイプ操作の効果を示す Mode プロパティがあります。 このプロパティは、次の SwipeMode 列挙型メンバーのいずれかに設定する必要があります。
Revealは、スワイプによってスワイプ項目が表示されることを示します。 これは、SwipeItems.Modeプロパティの既定値です。Executeは、スワイプでスワイプ項目が実行されることを示します。
表示モードでは、ユーザーが SwipeView をスワイプすると、1 つ以上のスワイプ項目で構成されるメニューが開きます。スワイプ項目を実行するには、スワイプ項目を明示的にタップする必要があります。 スワイプ項目が実行された後は、スワイプ項目が閉じられ、SwipeView コンテンツが再表示されます。 実行モードでは、ユーザーが SwipeView をスワイプすると、1 つ以上のスワイプ項目で構成されるメニューが開いたあと、それらのスワイプ項目が自動的に実行されます。 実行後は、スワイプ項目が閉じられ、SwipeView コンテンツが再表示されます。
次の例は、実行モードを使用するように構成された SwipeView を示しています。
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems Mode="Execute">
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Command="{Binding DeleteCommand}" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
この例では、SwipeView コンテンツを右方向にスワイプすると、スワイプ項目が表示され、すぐに実行されます。 実行後、SwipeView コンテンツが再表示されます。
スワイプ動作
SwipeItems クラスには、スワイプ項目が呼び出された後の SwipeView の動作を示す SwipeBehaviorOnInvoked プロパティがあります。 このプロパティは、次の SwipeBehaviorOnInvoked 列挙要素のいずれかに設定する必要があります。
Autoは、表示モードでは、スワイプ項目が呼び出された後に SwipeView が閉じ、実行モードでは、スワイプ項目が呼び出された後も SwipeView が開いたままになることを示します。 これは、SwipeItems.SwipeBehaviorOnInvokedプロパティの既定値です。Closeは、スワイプ項目が呼び出された後に SwipeView が閉じることを示します。RemainOpenは、スワイプ項目が呼び出された後も SwipeView が開いたままになることを示します。
次の例は、スワイプ項目が呼び出された後も開いたままになるように構成された SwipeView を示しています。
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems SwipeBehaviorOnInvoked="RemainOpen">
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen"
Invoked="OnFavoriteSwipeItemInvoked" />
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Invoked="OnDeleteSwipeItemInvoked" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
カスタム スワイプ項目
カスタム スワイプ項目は SwipeItemView 型で定義できます。 SwipeItemView クラスは ContentView クラスから派生し、次のプロパティを追加します。
- ICommand 型の
Commandは、スワイプ項目をタップすると実行されます。 CommandParameter:object型、Commandに渡されるパラメーター。
これらのプロパティは、BindableProperty オブジェクトが基になっています。つまり、これらは、データ バインディングの対象にすることができ、スタイルを設定できます。
また、SwipeItemView クラスには、Command の実行後に項目をタップしたときに発生する Invoked イベントも定義されています。
次の例は、SwipeView の LeftItems コレクションに含まれる SwipeItemView オブジェクトを示しています。
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItemView Command="{Binding CheckAnswerCommand}"
CommandParameter="{Binding Source={x:Reference resultEntry}, Path=Text}">
<StackLayout Margin="10"
WidthRequest="300">
<Entry x:Name="resultEntry"
Placeholder="Enter answer"
HorizontalOptions="CenterAndExpand" />
<Label Text="Check"
FontAttributes="Bold"
HorizontalOptions="Center" />
</StackLayout>
</SwipeItemView>
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
この例では、SwipeItemView は Entry と Label を含んだ StackLayout で構成されます。 ユーザーは、Entry に入力した後で SwipeViewItem の残りの部分をタップして、SwipeItemView.Command プロパティで定義された ICommand を実行できます。
プログラムによって SwipeView を開く/閉じる
SwipeView には Open メソッドと Close メソッドが含まれています。これらはそれぞれ、スワイプ項目をプログラムで開いたり閉じたりするものです。 既定では、これらのメソッドは、SwipeView が開くときや閉じるときに、それをアニメーション化します。
Open メソッドには、SwipeView がどの方向から開くかを指定する OpenSwipeItem 引数が必要です。 OpenSwipeItem 列挙型には、次の 4 つの要素があります。
LeftItemsは、SwipeView が左から開いて、LeftItemsコレクション内のスワイプ項目が表示されることを示します。TopItemsは、SwipeView が上から開いて、TopItemsコレクション内のスワイプ項目が表示されることを示します。RightItemsは、SwipeView が右から開いて、RightItemsコレクション内のスワイプ項目が表示されることを示します。BottomItemsは、SwipeView が下から開いて、BottomItemsコレクション内のスワイプ項目が表示されることを示します。
さらに、Open メソッドは、SwipeView が開くときにアニメーション化するかどうかを定義するオプションの bool 引数も受け取ります。
swipeView という名前の SwipeView を仮定して、次の例は、SwipeView を開いて LeftItems コレクション内のスワイプ項目を表示する方法を示しています。
swipeView.Open(OpenSwipeItem.LeftItems);
swipeView はその後、Close メソッドを使用して閉じることができます。
swipeView.Close();
Note
Close メソッドは、SwipeView が閉じるときにアニメーション化するかどうかを定義する、オプションの bool 引数も受け取ります。
SwipeView を無効にする
アプリは、コンテンツ項目をスワイプする操作が有効でない状態になる場合があります。 このような場合は、その IsEnabled プロパティを false に設定することで、SwipeView を無効にすることができます。 これにより、ユーザーはコンテンツをスワイプしてスワイプ項目を表示することができなくなります。
また、SwipeItem または SwipeItemView の Command プロパティを定義する際に、ICommand の CanExecute デリゲートを指定して、スワイプ項目を有効または無効にすることができます。
.NET MAUI
 サンプルを参照する
サンプルを参照する