Slider
.NET Multi-Platform App UI (.NET MAUI) Slider は、連続範囲から double 値を選択するために操作できる水平バーです。
Slider は次の特性を定義します。
double型のMinimumは、範囲の最小値で、既定値は 0 です。double型のMaximumは、範囲の最大値で、既定値は 1 です。double型のValueは、スライダーの値で、MinimumからMaximumまでの範囲で指定でき、既定値は 0 です。- Color 型の
MinimumTrackColorは、つまみの左側のバーの色です。 - Color 型の
MaximumTrackColorは、つまみの右側のバーの色です。 - Color 型の
ThumbColorはつまみの色です。 - ImageSource 型の
ThumbImageSourceは、ImageSource 型のつまみに使用する画像です。 - ICommand 型の
DragStartedCommandは、ドラッグ アクションの開始時に実行されます。 - ICommand 型の
DragCompletedCommandは、ドラッグ アクションの最後に実行されます。
これらのプロパティは、BindableProperty オブジェクトによってサポートされます。 Value プロパティの既定のバインディング モードは BindingMode.TwoWay です。これは、Model-View-ViewModel (MVVM) パターンを使用するアプリケーションのバインディング ソースとして適していることを意味します。
Note
ThumbColor と ThumbImageSource のプロパティは相互に排他的です。 両方が設定されている場合、ThumbImageSource プロパティが優先されます。
Slider は、Value プロパティを Minimum と Maximum の間になるように強制します。 Minimum プロパティが Value プロパティより大きい値に設定されている場合、Slider は Value プロパティを Minimum に設定します。 同様に、Maximum が Value より小さい値に設定されている場合、Slider は Value プロパティを Maximum に設定します。 内部的には、Slider により、Minimum が Maximum より小さいことが保証されます。 もし Minimum が Maximum より小さくならないように Minimum や Maximum が設定された場合、例外が発生します。 Minimum および Maximum プロパティの設定の詳細については、「注意事項」を参照してください。
Slider は、Slider のユーザー操作によって、またはプログラムが Value プロパティを直接設定することによって、Value が変更されたときに発生する ValueChanged イベントを定義します。 ValueChanged イベントは、前の段落で説明したように Value プロパティが強制された場合にも発生します。 ValueChanged イベントに付随する ValueChangedEventArgs オブジェクトには、double 型の OldValue および NewValue プロパティがあります。 イベントが発生した時点では、NewValue の値は Slider オブジェクトの Value プロパティと同じです。
Slider は、ドラッグ アクションの開始時と終了時に発生する DragStarted および DragCompleted イベントも定義します。 ValueChanged イベントとは異なり、DragStarted および DragCompleted イベントは、ユーザーによる Slider の操作によってのみ発生します。 DragStarted イベントが発生すると、ICommand 型の DragStartedCommand が実行されます。 同様に、DragCompleted イベントが発生すると、ICommand 型の DragCompletedCommand が実行されます。
警告
Center、Start、End の制約のない水平レイアウト オプションを Slider と併用しないでください。 HorizontalOptions のデフォルト設定 Fill を維持し、Slider を Grid レイアウトに配置する場合は、幅 Auto を使用しないでください。
スライダーを作成する
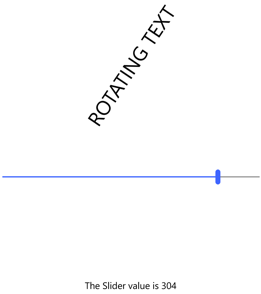
次の例は、2 つの Label オブジェクトを含む Slider を作成する方法を示しています。
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="SliderDemos.BasicSliderXamlPage"
Title="Basic Slider XAML"
Padding="10, 0">
<StackLayout>
<Label x:Name="rotatingLabel"
Text="ROTATING TEXT"
FontSize="18"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Slider Maximum="360"
ValueChanged="OnSliderValueChanged" />
<Label x:Name="displayLabel"
Text="(uninitialized)"
HorizontalOptions="Center"
VerticalOptions="Center" />
</StackLayout>
</ContentPage>
この例では、Slider は 360 の Maximum プロパティになるように初期化されています。 2 番目の Label は、Slider が操作されるまでテキスト "(初期化されていない)" を表示します。これにより、最初の ValueChanged イベントが発生します。
分離コード ファイルには、ValueChanged イベントのハンドラーが含まれています。
public partial class BasicSliderXamlPage : ContentPage
{
public BasicSliderXamlPage()
{
InitializeComponent();
}
void OnSliderValueChanged(object sender, ValueChangedEventArgs args)
{
double value = args.NewValue;
rotatingLabel.Rotation = value;
displayLabel.Text = String.Format("The Slider value is {0}", value);
}
}
Slider の ValueChanged ハンドラーは、slider オブジェクトの Value プロパティを使用して、最初の Label の Rotation プロパティを設定し、String.Format メソッドを使用します。イベント引数の NewValue プロパティを使用して、2 番目の Label の Text プロパティを設定します。

イベント ハンドラーは、sender 引数を介してイベントを発生させる Slider を取得することもできます。 Value プロパティは現在値を含みます。
double value = ((Slider)sender).Value;
XAML ファイル内で Slider オブジェクトに x:Name 属性 ("slider" など) を持つ名前が指定されている場合、イベント ハンドラーはそのオブジェクトを直接参照できます。
double value = slider.Value;
Slider を作成するための同等の C# コードは次のとおりです。
Slider slider = new Slider
{
Maximum = 360
};
slider.ValueChanged += (sender, args) =>
{
rotationLabel.Rotation = slider.Value;
displayLabel.Text = String.Format("The Slider value is {0}", args.NewValue);
};
スライダーのデータ バインド
ValueChanged イベント ハンドラは、データ バインディングを使用して Slider 値の変更に応答することで削除できます。
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="SliderDemos.BasicSliderBindingsPage"
Title="Basic Slider Bindings"
Padding="10, 0">
<StackLayout>
<Label Text="ROTATING TEXT"
Rotation="{Binding Source={x:Reference slider},
Path=Value}"
FontSize="18"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Slider x:Name="slider"
Maximum="360" />
<Label x:Name="displayLabel"
Text="{Binding Source={x:Reference slider},
Path=Value,
StringFormat='The Slider value is {0:F0}'}"
HorizontalOptions="Center"
VerticalOptions="Center" />
</StackLayout>
</ContentPage>
この例では、最初の Label の Rotation プロパティは、Slider の Value プロパティにバインドされており、2 番目の Label の Text プロパティも StringFormat 仕様でバインドされています。 ページが最初に表示されると、2 番目の Label には値を含むテキスト文字列が表示されます。 データ バインディングなしでテキストを表示するには、Label の Text プロパティを具体的に初期化するか、クラス コンストラクターからイベント ハンドラーを呼び出して ValueChanged イベントの発生をシミュレートする必要があります。
注意事項
Minimum プロパティの値は常に、Maximum プロパティの値より小さくする必要があります。 次の例では、Slider が例外を発生します。
// Throws an exception!
Slider slider = new Slider
{
Minimum = 10,
Maximum = 20
};
C# コンパイラは、これら 2 つのプロパティを順番に設定するコードを生成します。Minimum プロパティが 10 に設定されると、既定値 Maximum の 1 より大きくなります。 この場合、最初に Maximum プロパティを設定することで例外を回避できます。
Slider slider = new Slider
{
Maximum = 20,
Minimum = 10
};
この例では、既定の Minimum 値 0 より大きいため、Maximum を 20 に設定しても問題ありません。 Minimum が設定されている場合、Maximum の値 20 より小さくなります。
XAML でも同じ問題が存在します。 プロパティは、Maximum が常に Minimum より大きくなるような順序で設定する必要があります。
<Slider Maximum="20"
Minimum="10" ... />
Minimum と Maximum の値は負の数に設定できますが、Minimum が常に Maximum より小さくなる順序でのみ設定できます。
<Slider Minimum="-20"
Maximum="-10" ... />
Value プロパティは常に Minimum 値以上、Maximum 値以下になります。 Value がその範囲外の値に設定されている場合、値は強制的に範囲内に設定されますが、例外は発生しません。 たとえば、次の例では例外は発生しません。
Slider slider = new Slider
{
Value = 10
};
代わりに、Value プロパティは 1 の Maximum 値に強制されます。
前の例では Maximum を 20 に、Minimum を 10 に設定しています。
Slider slider = new Slider
{
Maximum = 20,
Minimum = 10
};
Minimum を 10 に設定すると、Value も10 に設定されます。
Value プロパティが既定値の 0 以外の値に強制された時点で ValueChanged イベント ハンドラーがアタッチされている場合、ValueChanged イベントが発生します。
<Slider ValueChanged="OnSliderValueChanged"
Maximum="20"
Minimum="10" />
Minimum を 10 に設定すると、Value も 10 に設定され、ValueChanged イベントが発生します。 これは、ページの残りの部分が構築される前に発生する可能性があり、ハンドラーは、まだ作成されていないページ上の他の要素を参照しようとする可能性があります。 ページ上の他の要素の null 値をチェックするコードを、ValueChanged ハンドラーに追加できます。 または、Slider 値が初期化された後に ValueChanged イベント ハンドラーを設定することもできます。
.NET MAUI
