ポリライン
.NET .NET Multi-platform App UI (.NET MAUI) Polyline クラスは、Shape クラスから派生し、一連の接続された直線を描画するために使用できます。 ポリラインは多角形に似ていますが、ポリライン内の最後の点が最初の点につながっていません。 Polyline クラスが Shape クラスから継承するプロパティの詳細については、「図形」をご覧ください。
Polyline は次の特性を定義します。
- Points は PointCollection 型で、ポリラインの頂点を記述する
Point構造体の集まりです。 - FillRule は FillRule 型で、ポリライン内の交差する領域の結合方法を指定します。 このプロパティの既定値は
FillRule.EvenOddです。
これらのプロパティは、BindableProperty オブジェクトが基になっています。つまり、これらは、データ バインディングの対象にすることができ、スタイルを設定できます。
PointsCollection 型は、Point オブジェクトの ObservableCollection です。 Point 構造は X と Y プロパティを定義します。これは、2D 空間内の x 座標と y 座標のペアを表す double 型となります。 したがって、Points プロパティは、 単一のコンマまたは 1 つ以上のスペースで区切られた、ポリラインの頂点を記述する x 座標と y 座標のペアのリストに設定する必要があります。 たとえば、"40,10 70,80" と "40 10, 70 80" はどちらも有効です。
FillRule 列挙型の詳細については、「Fill rules」をご覧ください。
ポリラインを作成する
ポリラインを描画するには、Polyline オブジェクトを作成し、その Points プロパティを図形の頂点に設定します。 ポリラインにアウトラインを設定するには、その Stroke プロパティを Brush 派生オブジェクトに設定します。 StrokeThickness プロパティは、ポリラインのアウトラインの太さを指定します。 Brush オブジェクトの詳細については、「ブラシ」を参照してください。
次の XAML の例は、ポリラインを描画する方法を示しています。
<Polyline Points="0,0 10,30 15,0 18,60 23,30 35,30 40,0 43,60 48,30 100,30"
Stroke="Red" />
この例では、赤いポリラインが描画されます。

次の XAML の例は、破線のポリラインを描画する方法を示しています。
<Polyline Points="0,0 10,30 15,0 18,60 23,30 35,30 40,0 43,60 48,30 100,30"
Stroke="Red"
StrokeThickness="2"
StrokeDashArray="1,1"
StrokeDashOffset="6" />
この例では、ポリラインは破線です。

破線ポリラインの描画の詳細については、「破線の図形を描画する」をご覧ください。
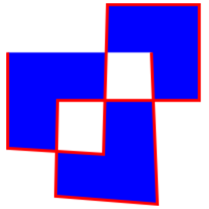
次の XAML の例は、既定の塗りつぶしルールを使用するポリラインを示しています。
<Polyline Points="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, 50 96, 48 192, 150 200 144 48"
Fill="Blue"
Stroke="Red"
StrokeThickness="3" />
この例では、ポリラインの塗りつぶし動作は EvenOdd 塗りつぶしルールを使用して決定されます。

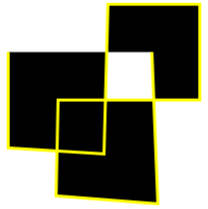
次の XAML の例は、Nonzero 塗りつぶしルールを使用するポリラインを示しています。
<Polyline Points="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, 50 96, 48 192, 150 200 144 48"
Fill="Black"
FillRule="Nonzero"
Stroke="Yellow"
StrokeThickness="3" />

この例では、ポリラインの塗りつぶし動作は Nonzero 塗りつぶしルールを使用して決定されます。
.NET MAUI
 サンプルを参照する
サンプルを参照する