Polygon
.NET Multi-Platform App UI (.NET MAUI) Polygon クラスは Shape クラスから派生し、閉じた図形を形成する一連の線でつなげられた多角形を描画するのに使用できます。 Polygon クラスが Shape クラスから継承するプロパティの詳細については、「図形」をご覧ください。
Polygon は次の特性を定義します。
- PointCollection 型の Points で、多角形の頂点を記述する
Point構造のコレクションです。 - FillRule 型の FillRule で、図形の内部塗りつぶしの決定方法を指定します。 このプロパティの既定値は
FillRule.EvenOddです。
これらのプロパティは、BindableProperty オブジェクトが基になっています。つまり、これらは、データ バインディングの対象にすることができ、スタイルを設定できます。
PointsCollection 型は、Point オブジェクトの ObservableCollection です。 Point 構造は X と Y プロパティを定義します。これは、2D 空間内の x 座標と y 座標のペアを表す double 型となります。 したがって、Points プロパティは、単一のコンマまたは 1 つ以上のスペースで区切られた、多角形の頂点を記述する x 座標と y 座標のペアのリストに設定する必要があります。 たとえば、"40,10 70,80" と "40 10, 70 80" はどちらも有効です。
FillRule 列挙型の詳細については、「Fill rules」をご覧ください。
多角形を作成する
多角形を描画するには、Polygon オブジェクトを作成し、その Points プロパティを図形の頂点に設定します。 最初と最後の点をつなぐ線が自動的に描画されます。 多角形の内側を塗りつぶすには、その Fill プロパティを Brush で生成されたオブジェクトに設定します。 多角形の外枠を設定するには、その Stroke プロパティを Brush で生成されたオブジェクトに設定します。 StrokeThickness プロパティは、多角形の外枠の太さを指定します。 Brush オブジェクトの詳細については、「ブラシ」を参照してください。
次の XAML の例は、塗りつぶされた多角形を描画する方法を示しています。
<Polygon Points="40,10 70,80 10,50"
Fill="AliceBlue"
Stroke="Green"
StrokeThickness="5" />
この例では、三角形を表す塗りつぶされた多角形が描画されます。

次の XAML の例は、破線の多角形を描画する方法を示しています。
<Polygon Points="40,10 70,80 10,50"
Fill="AliceBlue"
Stroke="Green"
StrokeThickness="5"
StrokeDashArray="1,1"
StrokeDashOffset="6" />
この例では、多角形の外枠は破線です。

破線の多角形の描画の詳細については、「破線の図形を描画する」をご覧ください。
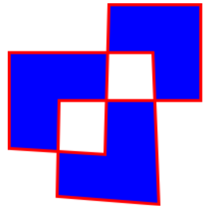
次の XAML の例は、既定の塗りつぶしルールを使用する多角形を示しています。
<Polygon Points="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, 50 96, 48 192, 150 200 144 48"
Fill="Blue"
Stroke="Red"
StrokeThickness="3" />
この例では、各多角形の塗りつぶし動作は、EvenOdd の塗りつぶしルールを使用して決定されます。

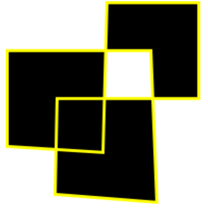
次の XAML の例は、Nonzero の塗りつぶしルールを使用する多角形を示しています。
<Polygon Points="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, 50 96, 48 192, 150 200 144 48"
Fill="Black"
FillRule="Nonzero"
Stroke="Yellow"
StrokeThickness="3" />

この例では、各多角形の塗りつぶし動作は、Nonzero の塗りつぶしルールを使用して決定されます。
.NET MAUI
 サンプルを参照する
サンプルを参照する