Path
.NET マルチプラットフォーム アプリ UI (.NET MAUI) Path クラスは、Shape クラスから派生し、曲線や複雑な図形を描画するために使用できます。 これらの曲線と図形は一般的に、Geometry オブジェクトを使用して記述します。 Path クラスが Shape クラスから継承するプロパティの詳細については、「Shapes」をご覧ください。
Path は次の特性を定義します。
- Data は Geometry 型で、描画する図形を指定します。
- RenderTransform は Transform 型で、描画前にパスのジオメトリに適用される変換を表します。
これらのプロパティは、BindableProperty オブジェクトが基になっています。つまり、これらは、データ バインディングの対象にすることができ、スタイルを設定できます。
変換の詳細については、「パスの変換」をご覧ください。
パスの作成
パスを描画するには、Path オブジェクトを作成し、その Data プロパティを設定します。 Data プロパティを設定する方法は 2 つあります。
- パス マークアップ構文を使用して、XAML で Data の文字列値を設定できます。 この方法では、
Path.Data値はグラフィックスのシリアル化形式を使用しています。 通常、この文字列値は、作成後に手動で編集しません。 代わりに、デザイン ツールを使用してデータを操作し、Data プロパティで使用できる文字列フラグメントとしてエクスポートします。 - Data プロパティを Geometry オブジェクトに設定できます。 これは、特定の Geometry オブジェクト、または複数のジオメトリ オブジェクトを 1 つのオブジェクトに結合できるコンテナーとして機能する GeometryGroup です。
パス マークアップ構文を使用してパスを作成
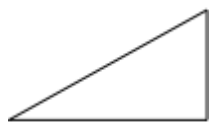
次の XAML の例は、パス マークアップ構文を使用して三角形を描画する方法を示しています。
<Path Data="M 10,100 L 100,100 100,50Z"
Stroke="Black"
Aspect="Uniform"
HorizontalOptions="Start" />
Data 文字列は、M で示される移動コマンドで始まり、パスの絶対的な始点を確立します。 L は、始点から指定した終点までの直線を作成する直線コマンドです。 Z は閉じるコマンドで、現在の点と始点を結ぶ線を作成します。 これで、三角形になります。

パス マークアップ構文の詳細については、「パス マークアップ構文」をご覧ください。
ジオメトリ オブジェクトを使用してパスを作成
曲線と図形は、Geometry オブジェクトを使用して記述できます。これらのオブジェクトは、Path オブジェクトの Data プロパティを設定するために使用されます。 さまざまな Geometry オブジェクトから選択できます。 EllipseGeometry、LineGeometry、RectangleGeometry の各クラスは、比較的単純な図形を記述します。 より複雑な図形を作成したり、曲線を作成したりするには、PathGeometry を使用します。
PathGeometry オブジェクトは、1 つ以上 PathFigure のオブジェクトで構成されます。 各 PathFigure オブジェクトは、異なる図形を表します。 各 PathFigure オブジェクトは、1 つ以上の PathSegment オブジェクトで構成され、それぞれ図形の接続部分を表します。 セグメント タイプには、LineSegment クラス、BezierSegment クラス、ArcSegment クラスがあります。
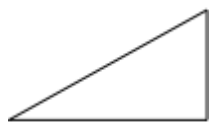
次の XAML の例は、PathGeometry オブジェクトを使用して三角形を描画する方法を示しています。
<Path Stroke="Black"
Aspect="Uniform"
HorizontalOptions="Start">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure IsClosed="True"
StartPoint="10,100">
<PathFigure.Segments>
<PathSegmentCollection>
<LineSegment Point="100,100" />
<LineSegment Point="100,50" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
この例では、三角形の始点は (10,100) です。 線分は、(10,100) から (100,100)、および (100,100) から (100,50) まで描画されます。 続いて、PathFigure.IsClosed プロパティが true に設定されているため、図の最初と最後のセグメントが接続されます。 これで、三角形になります。

ジオメトリの詳細については、「ジオメトリ」をご覧ください。
.NET MAUI
 サンプルを参照する
サンプルを参照する