SearchBar
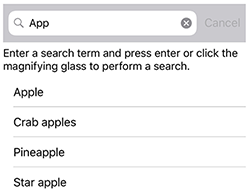
.NET Multi-Platform App UI (.NET MAUI) の SearchBar は、検索の開始に使用されるユーザー入力コントロールです。 SearchBar コントロールでは、プレースホルダー テキスト、クエリ入力、検索実行、検索取り消しをサポートしています。 次の iOS のスクリーンショットは、結果が ListView に表示された SearchBar クエリを示しています。

SearchBar には、次のプロパティが定義されています。
CancelButtonColor: キャンセル ボタンの色を定義する Color。HorizontalTextAlignment: クエリ テキストの水平方向の配置を定義する TextAlignment 列挙値。SearchCommand: 指のタップやクリックなどのユーザー アクションを、ビューモデルで定義されているコマンドにバインドできるようにする ICommand。SearchCommandParameter:SearchCommandに渡すパラメーターを指定するobject。VerticalTextAlignment: クエリ テキストの垂直方向の配置を定義する TextAlignment 列挙値。
これらのプロパティは、BindableProperty オブジェクトが基になっています。つまり、これらは、データ バインディングの対象にすることができ、スタイルを設定できます。
さらに、SearchBar には SearchButtonPressed イベントが定義されており、検索ボタンがクリックされるか Enter キーが押されると、このイベントが発生します。
SearchBar は InputView クラスから派生し、このクラスから次のプロパティを継承します。
double型のCharacterSpacingは、入力されたテキストの文字間の間隔を設定します。int型のCursorPositionは、エディター内でのカーソルの位置を定義します。FontAttributes型のFontAttributesは、テキスト スタイルを決定します。bool型のFontAutoScalingEnabledは、テキストがオペレーティング システムで設定されたスケーリング設定を反映するかどうかを定義します。 このプロパティの既定値はtrueです。string型のFontFamilyは、フォント ファミリを定義します。double型のFontSizeは、フォント サイズを定義します。bool型のIsReadOnlyは、ユーザーがテキストを変更できないようにするかどうかを定義します。 このプロパティの既定値はfalseです。bool型のIsSpellCheckEnabledは、スペル チェックが有効かどうかを制御します。bool型のIsTextPredictionEnabledは、テキスト予測と自動テキスト修正が有効かどうかを制御します。Keyboard型のKeyboardは、テキストを入力するときに表示されるソフト入力キーボードを指定します。int型のMaxLengthは、入力の最大長を定義します。string型のPlaceholderは、コントロールが空の場合に表示されるテキストを定義します。- Color 型の
PlaceholderColorは、プレースホルダー テキストの色を定義します。 int型のSelectionLengthは、コントロール内で選択したテキストの長さを表します。string型のTextは、コントロールに入力されたテキストを定義します。- Color 型の
TextColorは、入力したテキストの色を定義します。 TextTransform型のTextTransformは、入力されたテキストの大文字と小文字を指定します。
これらのプロパティは、BindableProperty オブジェクトが基になっています。つまり、これらは、データ バインディングの対象にすることができ、スタイルを設定できます。
さらに、InputView は、Entry 内のテキストが変更されたときに発生する TextChanged イベントを定義します。 TextChanged イベントに付随する TextChangedEventArgs オブジェクトには NewTextValue と OldTextValue プロパティがあり、それぞれ新しいテキストと古いテキストを指定します。
検索バーを作成する
検索バーを作成するには、SearchBar オブジェクトを作成し、その Placeholder プロパティをテキストに設定して、検索語句を入力するようにユーザーに指示します。
次の XAML の例は、SearchBar を作成する方法を示しています。
<SearchBar Placeholder="Search items..." />
同等の C# コードを次に示します。
SearchBar searchBar = new SearchBar { Placeholder = "Search items..." };
Note
iOS では、ソフト入力キーボードは、フィールドが画面の下部付近にある場合にテキスト入力フィールドにかぶることがあり、テキストの入力が困難になります。 ただし、.NET MAUI iOS アプリでは、ソフト入力キーボードがテキスト入力フィールドにかぶる場合にページが自動的にスクロールされ、フィールドがソフト入力キーボードの上に配置されます。 この既定の動作は、Microsoft.Maui.Platform 名前空間内の KeyboardAutoManagerScroll.Disconnect メソッドを呼び出すことで無効にすることができます。 無効にした後、KeyboardAutoManagerScroll.Connect メソッドを呼び出すと、動作をもう一度有効にすることができます。
イベント ハンドラーを使用して検索を実行する
次のいずれかのイベントにイベント ハンドラーを接続することで、SearchBar コントロールを使用して検索を実行できます。
SearchButtonPressedは、ユーザーが検索ボタンをクリックするか、Enter キーを押したときに呼び出されます。TextChangedは、クエリ ボックス内のテキストが変更されるたびに呼び出されます。 このイベントは、InputView クラスから継承されます。
次の XAML の例は、TextChanged イベントに接続されたイベント ハンドラーを示し、ListView を使用して検索結果を表示します。
<SearchBar TextChanged="OnTextChanged" />
<ListView x:Name="searchResults" >
この例では、TextChanged イベントは OnTextChanged というイベント ハンドラーに設定されます。 このハンドラーは、分離コード ファイルにあります。
void OnTextChanged(object sender, EventArgs e)
{
SearchBar searchBar = (SearchBar)sender;
searchResults.ItemsSource = DataService.GetSearchResults(searchBar.Text);
}
この例では、GetSearchResults メソッドを持つ DataService クラスを使用して、クエリに一致する項目を返します。 SearchBar コントロールの Text プロパティ値が GetSearchResults メソッドに渡され、その結果を使用して ListView コントロールの ItemsSource プロパティが更新されます。 全体的な効果としては、検索結果が ListView に表示されます。
ビューモデルを使用して検索を実行する
SearchCommand プロパティを ICommand 実装にバインドすることで、イベント ハンドラーなしで検索を実行できます。 コマンドの詳細については、「コマンド」を参照してください。
次の例は、PerformSearch という名前の ICommand プロパティを含むビューモデル クラスを示しています。
public class SearchViewModel : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
protected virtual void NotifyPropertyChanged([CallerMemberName] string propertyName = "")
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
public ICommand PerformSearch => new Command<string>((string query) =>
{
SearchResults = DataService.GetSearchResults(query);
});
private List<string> searchResults = DataService.Fruits;
public List<string> SearchResults
{
get
{
return searchResults;
}
set
{
searchResults = value;
NotifyPropertyChanged();
}
}
}
Note
ビューモデルは、検索を実行できる DataService クラスが存在することを前提としています。
次の XAML の例では、SearchViewModel クラスを使用します。
<ContentPage ...>
<ContentPage.BindingContext>
<viewmodels:SearchViewModel />
</ContentPage.BindingContext>
<StackLayout>
<SearchBar x:Name="searchBar"
SearchCommand="{Binding PerformSearch}"
SearchCommandParameter="{Binding Text, Source={x:Reference searchBar}}"/>
<ListView x:Name="searchResults"
ItemsSource="{Binding SearchResults}" />
</StackLayout>
</ContentPage>
この例では、BindingContext は SearchViewModel クラスのインスタンスに設定されています。 SearchBar.SearchCommand プロパティは PerformSearch ビューモデル プロパティにバインドされ、SearchCommandParameter プロパティは SearchBar.Text プロパティにバインドされます。 同様に、ListView.ItemsSource プロパティはビューモデルの SearchResults プロパティにバインドされます。
ソフト入力キーボードの表示と非表示
Microsoft.Maui 名前空間の SoftInputExtensions クラスは、テキスト入力をサポートするコントロールでソフト入力キーボードとの対話をサポートする一連の拡張メソッドを提供します。 このクラスは次のメソッドを定義します。
IsSoftInputShowingは、デバイスが現在ソフト入力キーボードを表示しているかどうかを確認します。HideSoftInputAsyncは、ソフト入力キーボードが現在表示されている場合、非表示にしようとします。ShowSoftInputAsyncは、ソフト入力キーボードが現在非表示になっている場合、表示しようとします。
次の例は、現在表示されている場合に、searchBar という SearchBar のソフト入力キーボードを非表示にする方法を示しています。
if (searchBar.IsSoftInputShowing())
await searchBar.HideSoftInputAsync(System.Threading.CancellationToken.None);
.NET MAUI
