Picker
.NET Multi-Platform App UI (.NET MAUI) の Picker には、ユーザーが項目を選択できる短い項目リストが表示されます。
Picker には、次のプロパティが定義されています。
CharacterSpacing(double型): Picker に表示される項目の文字間の間隔。FontAttributes(FontAttributes型): 既定値はFontAtributes.Noneです。FontAutoScalingEnabled(bool型): オペレーティング システムに設定されている拡大縮小設定にテキストが従うかどうかを指定します。 このプロパティの既定値はtrueです。FontFamily(string型): 既定値はnullです。FontSize(double型): 既定値は -1.0 です。HorizontalTextAlignment(TextAlignment 型): Picker に表示されるテキストの水平方向の配置。ItemsSource(IList型): 表示する項目のソース リスト。既定値はnullです。SelectedIndex(int型): 選択された項目のインデックス。既定値は -1 です。SelectedItem(object型): 選択された項目。既定値はnullです。- BindingBase 型の
ItemDisplayBindingは、ItemSourceが複合オブジェクトの場合、項目のリスト内の各オブジェクトに対して表示されるプロパティを選択します。 詳しくは、「データ バインディングを使用してピッカーにデータを設定する」を参照してください。 TextColor(Color 型): テキストの表示に使用される色。TextTransform(TextTransform型): テキストの文字種を変換するかどうかを指定します。Title(string型): 既定値はnullです。TitleColor(Color 型):Titleテキストの表示に使用される色。VerticalTextAlignment(TextAlignment 型): Picker に表示されるテキストの垂直方向の配置。
ItemDisplayBinding を除くすべてのプロパティは、BindableProperty オブジェクトによってサポートされます。つまり、それらはスタイルを設定することができ、プロパティはデータ バインディングのターゲットにすることができます。 SelectedIndex プロパティと SelectedItem プロパティには、BindingMode.TwoWay という既定のバインド モードがあります。つまり、これらのプロパティを、Model-View-ViewModel (MVVM) パターンを使用するアプリケーションのデータ バインディングのターゲットにすることができます。 フォント プロパティの設定については、「フォント」をご覧ください。
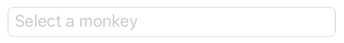
Picker には、最初に表示されるときにデータが表示されません。 代わりに、次の iOS スクリーンショットに示すように、Title プロパティの値がプレースホルダーとして表示されます。

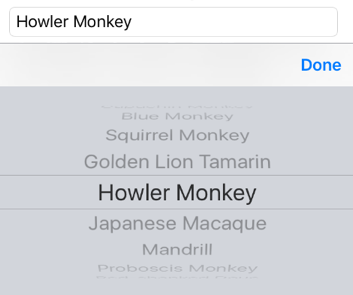
Picker にフォーカスが移動すると、そのデータが表示され、ユーザーが項目を選択できるようになります。

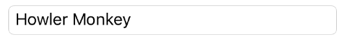
ユーザーが項目を選択すると、Picker で SelectedIndexChanged イベントが発生します。 選択後、選択した項目が次のように Picker に表示されます。

Picker にデータを入力するには、次の 2 とおりの方法があります。
ItemsSourceプロパティを、表示するデータに設定する。 これは、Picker にデータを追加するための推奨される手法です。 詳細については、「ItemsSource プロパティを設定する」をご覧ください。- 表示するデータを
Itemsコレクションに追加する。 詳細については、「Items コレクションにデータを追加する」をご覧ください。
ItemsSource プロパティを設定する
Picker には、その ItemsSource プロパティを IList コレクションに設定することで、データを入力できます。 コレクション内の各項目は、object 型またはその派生型である必要があります。 項目を XAML に追加するには、ItemsSource プロパティを項目の配列から初期化します。
<Picker x:Name="picker"
Title="Select a monkey">
<Picker.ItemsSource>
<x:Array Type="{x:Type x:String}">
<x:String>Baboon</x:String>
<x:String>Capuchin Monkey</x:String>
<x:String>Blue Monkey</x:String>
<x:String>Squirrel Monkey</x:String>
<x:String>Golden Lion Tamarin</x:String>
<x:String>Howler Monkey</x:String>
<x:String>Japanese Macaque</x:String>
</x:Array>
</Picker.ItemsSource>
</Picker>
Note
x:Array 要素には、配列内の項目の型を示す Type 属性が必要です。
同等の C# コードを次に示します。
var monkeyList = new List<string>();
monkeyList.Add("Baboon");
monkeyList.Add("Capuchin Monkey");
monkeyList.Add("Blue Monkey");
monkeyList.Add("Squirrel Monkey");
monkeyList.Add("Golden Lion Tamarin");
monkeyList.Add("Howler Monkey");
monkeyList.Add("Japanese Macaque");
Picker picker = new Picker { Title = "Select a monkey" };
picker.ItemsSource = monkeyList;
項目の選択に応答する
Picker は、一度に 1 つの項目の選択をサポートします。 ユーザーが項目を選択すると、SelectedIndexChanged イベントが発生し、SelectedIndex プロパティが、リスト内の選択した項目のインデックスを表す整数に更新され、SelectedItem プロパティが、選択した項目を表す object に更新されます。 SelectedIndex プロパティは、ユーザーが選択した項目を示す 0 から始まる番号です。 項目が選択されていない場合 (最初に Picker が作成および初期化されたとき)、SelectedIndex は -1 になります。
Note
Picker での項目選択動作は、iOSではプラットフォームごとにカスタマイズできます。 詳細については、「iOS でのピッカー項目選択」を参照してください。
SelectedItem プロパティの値を Picker から取得する方法を次の XAML の例に示します。
<Label Text="{Binding Source={x:Reference picker}, Path=SelectedItem}" />
同等の C# コードを次に示します。
Label monkeyNameLabel = new Label();
monkeyNameLabel.SetBinding(Label.TextProperty, new Binding("SelectedItem", source: picker));
さらに、SelectedIndexChanged イベントが発生したときにイベント ハンドラーを実行できます。
void OnPickerSelectedIndexChanged(object sender, EventArgs e)
{
var picker = (Picker)sender;
int selectedIndex = picker.SelectedIndex;
if (selectedIndex != -1)
{
monkeyNameLabel.Text = (string)picker.ItemsSource[selectedIndex];
}
}
この例では、イベント ハンドラーが SelectedIndex プロパティ値を取得し、その値を使用して、選択された項目を ItemsSource コレクションから取得します。 これは、SelectedItem プロパティから選択した項目を取得することと機能的に同等です。 ItemsSource コレクション内の各項目は object 型であるため、表示するために string にキャストする必要があります。
Note
Picker は、SelectedIndex または SelectedItem のプロパティを設定することで、特定の項目を表示するように初期化できます。 ただし、これらのプロパティは、ItemsSource コレクションの初期化後に設定する必要があります。
データ バインディングを使用してピッカーにデータを設定する
データ バインディングを使用して ItemsSource プロパティを IList コレクションにバインドすることで、Picker にデータを設定することもできます。 XAML では、これは Binding マークアップ拡張を使用して実現できます。
<Picker Title="Select a monkey"
ItemsSource="{Binding Monkeys}"
ItemDisplayBinding="{Binding Name}" />
これに相当する C# コードを次に示します。
Picker picker = new Picker { Title = "Select a monkey" };
picker.SetBinding(Picker.ItemsSourceProperty, "Monkeys");
picker.ItemDisplayBinding = new Binding("Name");
この例では、ItemsSource プロパティ データがバインディング コンテキストの Monkeys プロパティにバインドされ、IList<Monkey> コレクションが返されます。 次のコード例は、4 つのプロパティを含む Monkey クラスを示しています。
public class Monkey
{
public string Name { get; set; }
public string Location { get; set; }
public string Details { get; set; }
public string ImageUrl { get; set; }
}
オブジェクトのリストにバインドする場合、各オブジェクトからどのプロパティを表示するかを Picker に指示する必要があります。 これは、各オブジェクトの必須プロパティに ItemDisplayBinding プロパティを設定することで実現されます。 上記のコード例では、Picker は各 Monkey.Name プロパティ値を表示するように設定されています。
項目の選択に応答する
データ バインディングを使用して、オブジェクトが変更されたときにそれを SelectedItem プロパティ値に設定できます。
<Picker Title="Select a monkey"
ItemsSource="{Binding Monkeys}"
ItemDisplayBinding="{Binding Name}"
SelectedItem="{Binding SelectedMonkey}" />
<Label Text="{Binding SelectedMonkey.Name}" ... />
<Label Text="{Binding SelectedMonkey.Location}" ... />
<Image Source="{Binding SelectedMonkey.ImageUrl}" ... />
<Label Text="{Binding SelectedMonkey.Details}" ... />
同等の C# コードを次に示します。
Picker picker = new Picker { Title = "Select a monkey" };
picker.SetBinding(Picker.ItemsSourceProperty, "Monkeys");
picker.SetBinding(Picker.SelectedItemProperty, "SelectedMonkey");
picker.ItemDisplayBinding = new Binding("Name");
Label nameLabel = new Label { ... };
nameLabel.SetBinding(Label.TextProperty, "SelectedMonkey.Name");
Label locationLabel = new Label { ... };
locationLabel.SetBinding(Label.TextProperty, "SelectedMonkey.Location");
Image image = new Image { ... };
image.SetBinding(Image.SourceProperty, "SelectedMonkey.ImageUrl");
Label detailsLabel = new Label();
detailsLabel.SetBinding(Label.TextProperty, "SelectedMonkey.Details");
SelectedItem プロパティ データは、バインディング コンテキストの SelectedMonkey プロパティ (Monkey 型 ) にバインドされます。 したがって、ユーザーが Picker で項目を選択すると、SelectedMonkey プロパティは選択した Monkey オブジェクトに設定されます。 SelectedMonkey オブジェクト データは、ユーザー インターフェイスで Label と Image のビューによって表示されます。
Note
SelectedItem プロパティと SelectedIndex プロパティは両方とも、既定で双方向バインディングをサポートします。
Items コレクションにデータを追加する
Picker にデータを設定する別のプロセスとして、表示するデータを読み取り専用 Items コレクション (IList<string> 型) に追加します。 コレクション内の各項目は string 型である必要があります。 x:String 項目のリストを使用して Items プロパティを初期化することで、XAML で項目を追加できます。
<Picker Title="Select a monkey">
<Picker.Items>
<x:String>Baboon</x:String>
<x:String>Capuchin Monkey</x:String>
<x:String>Blue Monkey</x:String>
<x:String>Squirrel Monkey</x:String>
<x:String>Golden Lion Tamarin</x:String>
<x:String>Howler Monkey</x:String>
<x:String>Japanese Macaque</x:String>
</Picker.Items>
</Picker>
同等の C# コードを次に示します。
Picker picker = new Picker { Title = "Select a monkey" };
picker.Items.Add("Baboon");
picker.Items.Add("Capuchin Monkey");
picker.Items.Add("Blue Monkey");
picker.Items.Add("Squirrel Monkey");
picker.Items.Add("Golden Lion Tamarin");
picker.Items.Add("Howler Monkey");
picker.Items.Add("Japanese Macaque");
Items.Add メソッドを使用してデータを追加するだけでなく、Items.Insert メソッドを使用してデータをコレクションに挿入することもできます。
項目の選択に応答する
Picker は、一度に 1 つの項目の選択をサポートします。 ユーザーが項目を選択すると、SelectedIndexChanged イベントが発生し、SelectedIndex プロパティはリスト内の選択した項目のインデックスを表す整数に更新されます。 SelectedIndex プロパティは、ユーザーが選択した項目を示す 0 から始まる番号です。 項目が選択されていない場合 (最初に Picker が作成および初期化されたとき)、SelectedIndex は -1 になります。
Note
Picker での項目選択動作は、iOSではプラットフォームごとにカスタマイズできます。 詳細については、「iOS でのピッカー項目選択」を参照してください。
次のコード例は、SelectedIndexChanged イベントが発生したときに実行される OnPickerSelectedIndexChanged イベント ハンドラー メソッドを示しています。
void OnPickerSelectedIndexChanged(object sender, EventArgs e)
{
var picker = (Picker)sender;
int selectedIndex = picker.SelectedIndex;
if (selectedIndex != -1)
{
monkeyNameLabel.Text = picker.Items[selectedIndex];
}
}
このメソッドは SelectedIndex プロパティ値を取得し、その値を使用して Items コレクションから選択した項目を取得します。 Items コレクション内の各項目は string であるため、キャストを必要とせずに Label で表示できます。
Note
SelectedIndex プロパティを設定することで、特定の項目を表示するように Picker を初期化できます。 ただし、Items コレクションの初期化後に SelectedIndex プロパティを設定する必要があります。
.NET MAUI
