フレーム
.NET Multi-Platform App UI (.NET MAUI) の Frame は、色、影、その他のオプションで構成できる境界線を持つビューまたはレイアウトをラップするために使用されます。 フレームを使用すると、コントロールの周囲に境界線を作成できますが、もっと複雑な UI も作成できます。
Frame クラスには、次のプロパティが定義されています。
BorderColor(Color 型): Frame の境界線の色を指定します。CornerRadius(float型): 角の丸みの半径を指定します。HasShadow(bool型): フレーム にドロップ シャドウがあるかどうかを指定します。
これらのプロパティは、BindableProperty オブジェクトが基になっています。つまり、これらは、データ バインディングの対象にすることができ、スタイルを設定できます。
Frame クラスは、バインド可能なプロパティ Content を提供する ContentView を継承します。 Content プロパティは、Frame クラスの ContentProperty であるため、XAML から明示的に設定する必要はありません。
Note
Frame クラスは Xamarin.Forms に存在していたもので、Xamarin.Forms から .NET MAUI にアプリを移行するユーザー向けに .NET MAUI に存在しています。 新しい .NET MAUI アプリを作成する場合は、代わりに Border を使用し、VisualElement のバインド可能なプロパティ Shadow を使用して影を設定することをお勧めします。 詳細については、「境界線」と「影」を参照してください。
フレームを作成する
Frame オブジェクトは通常、Label などの別のコントロールをラップします。
<Frame>
<Label Text="Frame wrapped around a Label" />
</Frame>
Frame オブジェクトの外観は、プロパティを設定することでカスタマイズできます。
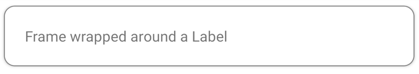
<Frame BorderColor="Gray"
CornerRadius="10">
<Label Text="Frame wrapped around a Label" />
</Frame>
同等の C# コードを次に示します。
Frame frame = new Frame
{
BorderColor = Colors.Gray,
CornerRadius = 10,
Content = new Label { Text = "Frame wrapped around a Label" }
};
次のスクリーンショットは、Frame の例を示しています。

フレームを使用してカードを作成する
Frame オブジェクトと StackLayout などのレイアウトを組み合わせることで、より複雑な UI を作成できます。
次の XAML は、Frame を使用してカードを作成する方法を示しています。
<Frame BorderColor="Gray"
CornerRadius="5"
Padding="8">
<StackLayout>
<Label Text="Card Example"
FontSize="14"
FontAttributes="Bold" />
<BoxView Color="Gray"
HeightRequest="2"
HorizontalOptions="Fill" />
<Label Text="Frames can wrap more complex layouts to create more complex UI components, such as this card!"/>
</StackLayout>
</Frame>
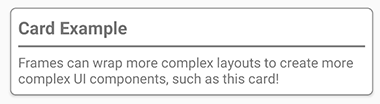
次のスクリーンショットは、カードの例を示しています。

要素を丸くする
円の画像を作成するための 1 つのアプローチは、Frame コントロールの CornerRadius プロパティです。 次の XAML は、Frame で円の画像を作成する方法を示しています。
<Frame Margin="10"
BorderColor="Black"
CornerRadius="50"
HeightRequest="60"
WidthRequest="60"
IsClippedToBounds="True"
HorizontalOptions="Center"
VerticalOptions="Center">
<Image Source="outdoors.jpg"
Aspect="AspectFill"
Margin="-20"
HeightRequest="100"
WidthRequest="100" />
</Frame>
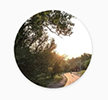
次のスクリーンショットは、円の画像の例を示しています。

.NET MAUI
