CollectionView でグループ化されたデータを表示する
大規模なデータ セットは、スクロールし続けるリストで表示されると扱いにくくなることがよくあります。 このシナリオでは、データをグループにまとめることで、データの操作が容易になり、ユーザー エクスペリエンスが向上します。
.NET Multi-platform App UI (.NET MAUI) CollectionView は、グループ化されたデータの表示をサポートし、表示方法を制御する次のプロパティを定義します。
IsGroupedはbool型で、基になるデータをグループで表示するかどうかを示します。 このプロパティの既定値はfalseです。GroupHeaderTemplateは DataTemplate 型で、各グループのヘッダーに使用するテンプレートです。GroupFooterTemplateは DataTemplate 型で、各グループのフッターに使用するテンプレートです。
これらのプロパティはすべて、BindableProperty オブジェクトを基にしています。つまり、プロパティをデータ バインディングの対象にすることができます。
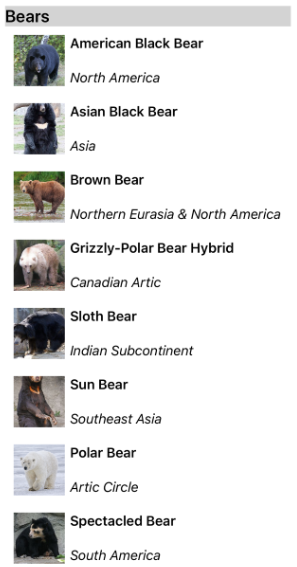
次のスクリーンショットは、グループ化されたデータを表示する CollectionView を示しています。

データ テンプレートの詳細については、「 のデータ テンプレート」を参照してください。
データをグループ化する
データは、表示する前にグループ化する必要があります。 これは、グループのリストを作成することによって実現できます。ここで、各グループは項目のリストです。 グループのリストは IEnumerable<T> のコレクションである必要があります。T は 2 つのデータを定義します。
- グループ名。
- グループに属する項目を定義する
IEnumerableコレクション。
したがって、データをグループ化するプロセスは次のとおりです。
- 1 つの項目をモデル化する型を作成します。
- 1 つの項目グループをモデル化する型を作成します。
IEnumerable<T>コレクションを作成します。Tは 1 つの項目グループをモデル化する型です。 このコレクションは、グループ化されたデータを格納するグループのコレクションです。IEnumerable<T>コレクションにデータを追加します。
例
データをグループ化する場合、最初の手順は、1 つの項目をモデル化する型を作成することです。 次の例は、サンプル アプリケーションの Animal クラスを示しています。
public class Animal
{
public string Name { get; set; }
public string Location { get; set; }
public string Details { get; set; }
public string ImageUrl { get; set; }
}
Animal クラスは、1 つの項目をモデル化します。 その後、項目のグループをモデル化する型を作成できます。 次の例は、サンプル アプリケーションの AnimalGroup クラスを示しています。
public class AnimalGroup : List<Animal>
{
public string Name { get; private set; }
public AnimalGroup(string name, List<Animal> animals) : base(animals)
{
Name = name;
}
}
AnimalGroup クラスは List<T> クラスを継承し、グループ名を表す Name プロパティを追加します。
その後、グループの IEnumerable<T> コレクションを作成できます。
public List<AnimalGroup> Animals { get; private set; } = new List<AnimalGroup>();
このコードでは Animals という名前のコレクションを定義します。コレクション内の各項目は AnimalGroup オブジェクトです。 各 AnimalGroup オブジェクトは、名前と、グループ内の Animal オブジェクトを定義する List<Animal> コレクションで構成されます。
Animals コレクションにグループ化されたデータを追加できます。
Animals.Add(new AnimalGroup("Bears", new List<Animal>
{
new Animal
{
Name = "American Black Bear",
Location = "North America",
Details = "Details about the bear go here.",
ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/0/08/01_Schwarzbär.jpg"
},
new Animal
{
Name = "Asian Black Bear",
Location = "Asia",
Details = "Details about the bear go here.",
ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/thumb/b/b7/Ursus_thibetanus_3_%28Wroclaw_zoo%29.JPG/180px-Ursus_thibetanus_3_%28Wroclaw_zoo%29.JPG"
},
// ...
}));
Animals.Add(new AnimalGroup("Monkeys", new List<Animal>
{
new Animal
{
Name = "Baboon",
Location = "Africa & Asia",
Details = "Details about the monkey go here.",
ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/thumb/f/fc/Papio_anubis_%28Serengeti%2C_2009%29.jpg/200px-Papio_anubis_%28Serengeti%2C_2009%29.jpg"
},
new Animal
{
Name = "Capuchin Monkey",
Location = "Central & South America",
Details = "Details about the monkey go here.",
ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/thumb/4/40/Capuchin_Costa_Rica.jpg/200px-Capuchin_Costa_Rica.jpg"
},
new Animal
{
Name = "Blue Monkey",
Location = "Central and East Africa",
Details = "Details about the monkey go here.",
ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/thumb/8/83/BlueMonkey.jpg/220px-BlueMonkey.jpg"
},
// ...
}));
このコードは、Animals コレクション内に 2 つのグループを作成します。 1 つ目の AnimalGroup は Bears という名前が付けられ 、クマの詳細の List<Animal> コレクションが含まれています。 2 つ目の AnimalGroup は Monkeys という名前が付けられ、サルの詳細の List<Animal> コレクションが含まれています。
グループ化されたデータを表示する
CollectionView では、IsGrouped プロパティを true に設定することで、データが正しくグループ化されていれば、グループ化されたデータが表示されます。
<CollectionView ItemsSource="{Binding Animals}"
IsGrouped="true">
<CollectionView.ItemTemplate>
<DataTemplate>
<Grid Padding="10">
...
<Image Grid.RowSpan="2"
Source="{Binding ImageUrl}"
Aspect="AspectFill"
HeightRequest="60"
WidthRequest="60" />
<Label Grid.Column="1"
Text="{Binding Name}"
FontAttributes="Bold" />
<Label Grid.Row="1"
Grid.Column="1"
Text="{Binding Location}"
FontAttributes="Italic"
VerticalOptions="End" />
</Grid>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
同等の C# コードを次に示します。
CollectionView collectionView = new CollectionView
{
IsGrouped = true
};
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Animals");
// ...
CollectionView の各項目の外観を定義するには、CollectionView.ItemTemplate プロパティを DataTemplate に設定します。 詳細については、「項目の外観を定義する」をご覧ください。
Note
デフォルトでは、CollectionView のグループのヘッダーとフッターに、グループ名が表示されます。 この動作は、グループのヘッダーとフッターをカスタマイズすることで変更できます。
グループ ヘッダーをカスタマイズする
各グループ ヘッダーの外観は、CollectionView.GroupHeaderTemplate プロパティを DataTemplate に設定することでカスタマイズできます。
<CollectionView ItemsSource="{Binding Animals}"
IsGrouped="true">
...
<CollectionView.GroupHeaderTemplate>
<DataTemplate>
<Label Text="{Binding Name}"
BackgroundColor="LightGray"
FontSize="18"
FontAttributes="Bold" />
</DataTemplate>
</CollectionView.GroupHeaderTemplate>
</CollectionView>
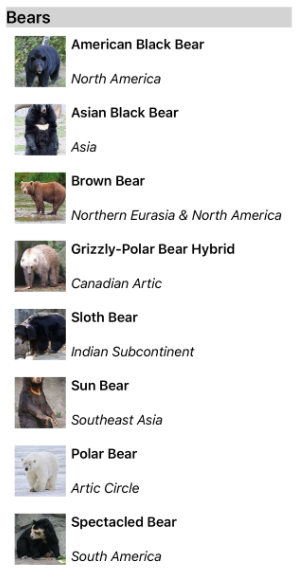
この例では、各グループ ヘッダーが Label に設定されており、そこには、グループ名が表示され、その他の外観プロパティが設定されています。 次のスクリーンショットは、カスタマイズされたグループ ヘッダーを示しています。

グループ フッターをカスタマイズする
各グループ フッターの外観は、CollectionView.GroupFooterTemplate プロパティを DataTemplate に設定することでカスタマイズできます。
<CollectionView ItemsSource="{Binding Animals}"
IsGrouped="true">
...
<CollectionView.GroupFooterTemplate>
<DataTemplate>
<Label Text="{Binding Count, StringFormat='Total animals: {0:D}'}"
Margin="0,0,0,10" />
</DataTemplate>
</CollectionView.GroupFooterTemplate>
</CollectionView>
この例では、各グループ フッターは、グループ内の項目の数を表示する Label に設定されています。 次のスクリーンショットは、カスタマイズされたグループ フッターを示しています。

空のグループ
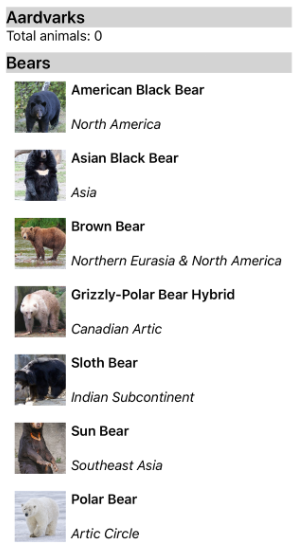
CollectionView にグループ化されたデータが表示される場合、空のグループが表示されます。 このようなグループにはグループ ヘッダーとフッターとともに表示され、グループが空であることを示します。 次のスクリーンショットは、空のグループを示しています。

Note
iOS 10 では、空のグループのグループ ヘッダーとフッターがすべて CollectionView の上部に表示される場合があります。
テンプレートのないグループ
CollectionView は、CollectionView.ItemTemplate プロパティを DataTemplate に設定しなくても、正しくグループ化されたデータを表示できます。
<CollectionView ItemsSource="{Binding Animals}"
IsGrouped="true" />
このシナリオでは、1 つの項目をモデル化する型の ToString メソッドと、1 つの項目グループをモデル化する型をオーバーライドして、意味のあるデータを表示できます。
.NET MAUI
 サンプルを参照する
サンプルを参照する