CarouselView レイアウトを指定する
.NET マルチプラットフォーム アプリ UI (.NET MAUI) CarouselView は、レイアウトを制御する次のプロパティを定義します。
LinearItemsLayout型のItemsLayoutは、使用するレイアウトを指定します。Thickness型のPeekAreaInsetsは、隣接する項目を部分的に表示する量を指定します。
これらのプロパティはすべて、BindableProperty オブジェクトを基にしています。つまり、プロパティをデータ バインディングの対象にすることができます。
既定では、CarouselView は項目を水平方向に表示します。 1 つの項目が画面に表示され、スワイプ ジェスチャを使用すると、項目のコレクション内を前後に移動します。 垂直方向に表示することもできます。 これは、ItemsLayout プロパティが ItemsLayout クラスから継承される LinearItemsLayout 型であるためです。 ItemsLayout クラスには、次のプロパティが定義されています。
ItemsLayoutOrientation型 のOrientationは、項目が追加されたときに CarouselView が拡がる方向を指定します。SnapPointsAlignmentは、SnapPointsAlignment型で、スナップ ポイントを項目に合わせる方法を指定します。SnapPointsTypeは、SnapPointsType型で、スクロール時のスナップ ポイントの動作を指定します。
これらのプロパティはすべて、BindableProperty オブジェクトを基にしています。つまり、プロパティをデータ バインディングの対象にすることができます。 スナップ ポイントの詳細については、「CarouselView でのスクロールの制御」ガイドの「スナップ ポイント」を参照してください。
ItemsLayoutOrientation 列挙型には、次のメンバーが定義されています。
Verticalは、項目が追加されると CarouselView が縦に広がることを示します。Horizontalは、項目が追加されると CarouselView が横に広がることを示します。
LinearItemsLayout クラスは ItemsLayout クラスを継承し、各項目の周囲の空のスペースを表す double 型 の ItemSpacing プロパティを定義します。 このプロパティの既定値は 0 であり、その値は常に 0 以上である必要があります。 LinearItemsLayout クラスでは、静的な Vertical メンバーと Horizontal メンバーも定義されます。 これらのメンバーを使用すると、縦向きまたは横向きのリストをそれぞれ作成できます。 または、ItemsLayoutOrientation 列挙メンバーを引数として指定して、LinearItemsLayout オブジェクトを作成することもできます。
Note
CarouselView では、ネイティブ レイアウト エンジンを使用してレイアウトを実行します。
水平レイアウト
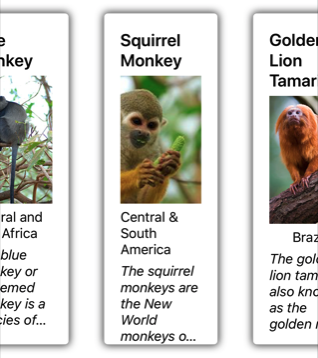
既定では、CarouselView は項目を水平方向に表示します。 そのため、このレイアウトを使用するために ItemsLayout プロパティを設定する必要はありません。
<CarouselView ItemsSource="{Binding Monkeys}">
<CarouselView.ItemTemplate>
<DataTemplate>
<StackLayout>
<Frame HasShadow="True"
BorderColor="DarkGray"
CornerRadius="5"
Margin="20"
HeightRequest="300"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand">
<StackLayout>
<Label Text="{Binding Name}"
FontAttributes="Bold"
FontSize="18"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Image Source="{Binding ImageUrl}"
Aspect="AspectFill"
HeightRequest="150"
WidthRequest="150"
HorizontalOptions="Center" />
<Label Text="{Binding Location}"
HorizontalOptions="Center" />
<Label Text="{Binding Details}"
FontAttributes="Italic"
HorizontalOptions="Center"
MaxLines="5"
LineBreakMode="TailTruncation" />
</StackLayout>
</Frame>
</StackLayout>
</DataTemplate>
</CarouselView.ItemTemplate>
</CarouselView>
または、ItemsLayout プロパティを LinearItemsLayout オブジェクトに設定し、Horizontal ItemsLayoutOrientation 列挙メンバーを Orientation プロパティ値として指定して、このレイアウトを実現することもできます。
<CarouselView ItemsSource="{Binding Monkeys}">
<CarouselView.ItemsLayout>
<LinearItemsLayout Orientation="Horizontal" />
</CarouselView.ItemsLayout>
...
</CarouselView>
同等の C# コードを次に示します。
CarouselView carouselView = new CarouselView
{
...
ItemsLayout = LinearItemsLayout.Horizontal
};
これで、新しい項目が追加されると、水平方向にレイアウトが拡大します。
垂直レイアウト
ItemsLayout プロパティを LinearItemsLayout オブジェクトに設定し、Vertical ItemsLayoutOrientation 列挙メンバーを Orientation プロパティ値として指定すると、CarouselView は項目を縦並びに表示できます。
<CarouselView ItemsSource="{Binding Monkeys}">
<CarouselView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical" />
</CarouselView.ItemsLayout>
<CarouselView.ItemTemplate>
<DataTemplate>
<StackLayout>
<Frame HasShadow="True"
BorderColor="DarkGray"
CornerRadius="5"
Margin="20"
HeightRequest="300"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand">
<StackLayout>
<Label Text="{Binding Name}"
FontAttributes="Bold"
FontSize="18"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Image Source="{Binding ImageUrl}"
Aspect="AspectFill"
HeightRequest="150"
WidthRequest="150"
HorizontalOptions="Center" />
<Label Text="{Binding Location}"
HorizontalOptions="Center" />
<Label Text="{Binding Details}"
FontAttributes="Italic"
HorizontalOptions="Center"
MaxLines="5"
LineBreakMode="TailTruncation" />
</StackLayout>
</Frame>
</StackLayout>
</DataTemplate>
</CarouselView.ItemTemplate>
</CarouselView>
同等の C# コードを次に示します。
CarouselView carouselView = new CarouselView
{
...
ItemsLayout = LinearItemsLayout.Vertical
};
これで、新しい項目が追加されると、垂直方向にレイアウトが拡大します。
部分的に表示される隣接項目
既定では、CarouselView は一度にすべての項目を表示します。 この動作は、PeekAreaInsets プロパティに Thickness 値を設定することで変更できます。この値は、隣接する項目を部分的に表示する量を指定するものです。 これは、表示する追加項目があることをユーザーに示す場合に役立ちます。 次の XAML では、このプロパティを設定する例を示します。
<CarouselView ItemsSource="{Binding Monkeys}"
PeekAreaInsets="100">
...
</CarouselView>
同等の C# コードを次に示します。
CarouselView carouselView = new CarouselView
{
...
PeekAreaInsets = new Thickness(100)
};
その結果、隣接する項目が画面に部分的に公開されます。

項目の間隔
既定では、CarouselView 内の各項目間にスペースはありません。 この動作は、CarouselView で使用される項目レイアウトの ItemSpacing プロパティを設定することで変更できます。
CarouselView でその ItemsLayout プロパティを LinearItemsLayout オブジェクトに設定すると、項目間のスペースを表す double 値を LinearItemsLayout.ItemSpacing プロパティに設定できます。
<CarouselView ItemsSource="{Binding Monkeys}">
<CarouselView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
ItemSpacing="20" />
</CarouselView.ItemsLayout>
...
</CarouselView>
Note
LinearItemsLayout.ItemSpacing プロパティには、プロパティの値が常に 0 以上であることを確認できる、検証コールバック セットがあります。
同等の C# コードを次に示します。
CarouselView carouselView = new CarouselView
{
...
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
ItemSpacing = 20
}
};
このコードにより、項目間の間隔が 20 の垂直方向のレイアウトになります。
項目の動的なサイズ変更
DataTemplate 内の要素のレイアウト関連プロパティを変更することで、実行時に CarouselView の項目のサイズを動的に変更できます。 たとえば、次のコード例では、Image オブジェクトの HeightRequest プロパティと WidthRequest プロパティ、その親 Frame の HeightRequest プロパティを変更します。
void OnImageTapped(object sender, EventArgs e)
{
Image image = sender as Image;
image.HeightRequest = image.WidthRequest = image.HeightRequest.Equals(150) ? 200 : 150;
Frame frame = ((Frame)image.Parent.Parent);
frame.HeightRequest = frame.HeightRequest.Equals(300) ? 350 : 300;
}
OnImageTapped イベント ハンドラーは、タップされている Image オブジェクトに応答して実行され、画像のサイズ およびその親 Frame を変更して、表示しやすくします。

右から左へのレイアウト
CarouselView を使用すると、FlowDirection プロパティを RightToLeft に設定することで、コンテンツを右から左へのフロー方向にレイアウトできます。 ただし、FlowDirection プロパティは、ページまたはルート レイアウトに設定するのが理想的です。これにより、そのページまたはルート レイアウト内のすべての要素について、フローの方向が定まります。
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="CarouselViewDemos.Views.HorizontalTemplateLayoutRTLPage"
Title="Horizontal layout (RTL FlowDirection)"
FlowDirection="RightToLeft">
<CarouselView ItemsSource="{Binding Monkeys}">
...
</CarouselView>
</ContentPage>
親を持つ要素の既定の FlowDirection は MatchParent です。 したがって、CarouselView は ContentPage からの FlowDirection プロパティ値を継承します。
フローの方向の詳細については、「右から左へのローカリゼーション」をご覧ください。
.NET MAUI
 サンプルを参照する
サンプルを参照する