.NET MAUI デスクトップ アプリでコンテキスト メニューを表示する
コンテキスト メニュー (通常は右クリック メニュー) は、クリックされているコントロールに固有のコンテキスト コマンドを提供します。 .NET Multi-Platform App UI (.NET MAUI) では、Mac Catalyst および Windows 上の Element から派生する任意のコントロールにコンテキスト メニューを追加できます。 これには、すべてのページ、レイアウト、ビューが含まれます。
コンテキスト メニューは MenuFlyout で定義され、次の子で構成されます。
MenuFlyoutItem: クリックできるメニュー項目を表します。MenuFlyoutSubItem: クリックできるサブメニュー項目を表します。MenuFlyoutSeparator: メニュー内の項目を区切る水平線です。
MenuFlyoutSubItem は MenuFlyoutItem から派生します。また、後者は MenuItem から派生します。 MenuItem は、メニュー項目の外観と動作を指定できるようにする複数のプロパティを定義します。 メニュー項目またはサブ項目の外観は、Text プロパティと IconImageSource プロパティを設定することで定義できます。 メニュー項目またはサブ項目のクリックに対する応答は、Clicked、Command、CommandParameter の各プロパティを設定することで定義できます。 メニュー項目の詳細については、「メニュー項目を表示する」をご覧ください。
警告
Entry のコンテキスト メニューは現在、Mac Catalyst ではサポートされていません。
コンテキスト メニュー項目を作成する
MenuFlyout オブジェクトは、Element から派生するコントロールの FlyoutBase.ContextFlyout 添付プロパティに追加できます。 ユーザーがコントロールを右クリックすると、ポインターがクリックされた場所にコンテキスト メニューが表示されます。
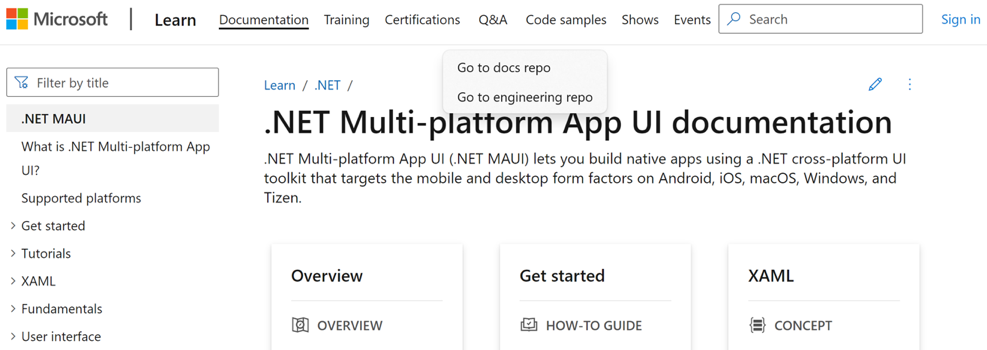
次の例は、コンテキスト メニューを定義する WebView を示しています。
<WebView x:Name="webView"
Source="https://learn.microsoft.com/dotnet/maui"
MinimumHeightRequest="400">
<FlyoutBase.ContextFlyout>
<MenuFlyout>
<MenuFlyoutItem Text="Go to docs repo"
Clicked="OnWebViewGoToRepoClicked"
CommandParameter="docs" />
<MenuFlyoutItem Text="Go to engineering repo"
Clicked="OnWebViewGoToRepoClicked"
CommandParameter="eng" />
</MenuFlyout>
</FlyoutBase.ContextFlyout>
</WebView>
この例では、コンテキスト メニューによって次の 2 つのメニュー項目が定義されています。

メニュー項目をクリックすると、OnWebViewGoToRepoClicked イベント ハンドラーが実行されます。
void OnWebViewGoToRepoClicked(object sender, EventArgs e)
{
MenuFlyoutItem menuItem = sender as MenuFlyoutItem;
string repo = menuItem.CommandParameter as string;
string url = repo == "docs" ? "docs-maui" : "maui";
webView.Source = new UrlWebViewSource { Url = $"https://github.com/dotnet/{url}" };
}
OnWebViewGoToRepoClicked イベント ハンドラーは、クリックされた MenuFlyoutItem オブジェクトの CommandParameter プロパティ値を取得し、その値を使用して WebView の移動先 URL を構築します。
警告
現在、実行時に MenuFlyout に項目を追加したり、項目を削除したりすることはできません。
キーボード アクセラレータをコンテキスト メニュー項目に追加すると、キーボード ショートカットからコンテキスト メニュー項目を呼び出すことができます。 詳細については、「キーボード アクセラレータ」をご覧ください。
サブメニュー項目を作成する
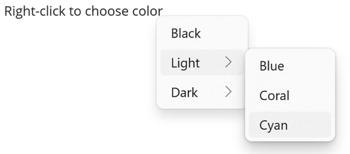
1 つ以上の MenuFlyoutSubItem オブジェクトを MenuFlyout に追加することで、サブメニュー項目をコンテキスト メニューに追加できます。
<Label x:Name="label"
Text="Right-click to choose color">
<FlyoutBase.ContextFlyout>
<MenuFlyout>
<MenuFlyoutItem Text="Black"
Clicked="OnLabelClicked"
CommandParameter="Black" />
<MenuFlyoutSubItem Text="Light">
<MenuFlyoutItem Text="Blue"
Clicked="OnLabelClicked"
CommandParameter="LightBlue" />
<MenuFlyoutItem Text="Coral"
Clicked="OnLabelClicked"
CommandParameter="LightCoral" />
<MenuFlyoutItem Text="Cyan"
Clicked="OnLabelClicked"
CommandParameter="LightCyan" />
</MenuFlyoutSubItem>
<MenuFlyoutSubItem Text="Dark">
<MenuFlyoutItem Text="Blue"
Clicked="OnLabelClicked"
CommandParameter="DarkBlue" />
<MenuFlyoutItem Text="Cyan"
Clicked="OnLabelClicked"
CommandParameter="DarkCyan" />
<MenuFlyoutItem Text="Magenta"
Clicked="OnLabelClicked"
CommandParameter="DarkMagenta" />
</MenuFlyoutSubItem>
</MenuFlyout>
</FlyoutBase.ContextFlyout>
</Label>
この例では、コンテキスト メニューでメニュー項目と、それぞれ 3 つのメニュー項目を含む 2 つのサブメニューを定義します。

メニュー項目にアイコンを表示する
MenuFlyoutItem と MenuFlyoutSubItem は、MenuItem から IconImageSource プロパティを継承します。これにより、コンテキスト メニュー項目のテキストの横に小さなアイコンを表示できます。 このアイコンには、画像またはフォント アイコンを指定できます。
警告
Mac Catalyst では、コンテキスト メニュー項目にアイコンを表示することはできません。
次の例は、フォント アイコンを使用してメニュー項目のアイコンを定義するコンテキスト メニューを示しています。
<Button Text="▶️ Play"
WidthRequest="80">
<FlyoutBase.ContextFlyout>
<MenuFlyout>
<MenuFlyoutItem Text="Pause"
Clicked="OnPauseClicked">
<MenuFlyoutItem.IconImageSource>
<FontImageSource Glyph="⏸"
FontFamily="Arial" />
</MenuFlyoutItem.IconImageSource>
</MenuFlyoutItem>
<MenuFlyoutItem Text="Stop"
Clicked="OnStopClicked">
<MenuFlyoutItem.IconImageSource>
<FontImageSource Glyph="⏹"
FontFamily="Arial" />
</MenuFlyoutItem.IconImageSource>
</MenuFlyoutItem>
</MenuFlyout>
</FlyoutBase.ContextFlyout>
</Button>
この例では、コンテキスト メニューは、Windows にアイコンとテキストを表示する 2 つのメニュー項目を定義します。
![]()
フォント アイコンの表示については、「フォント アイコンの表示」をご覧ください。 .NET MAUI プロジェクトへの画像の追加については、「.NET MAUI アプリ プロジェクトに画像を追加」をご覧ください。
.NET MAUI
