文字列の書式設定
.NET Multi-Platform App UI (.NET MAUI) アプリでは、データ バインディングを使用してオブジェクトまたは値の文字列表現を表示すると便利な場合があります。 たとえば、Label を使用して、現在の Slider の値を表示したい場合があります。 このデータ バインディングでは、Slider はソースであり、ターゲットは Label の Text プロパティです。
コードでの文字列の書式設定は、通常、静的メソッド String.Format を使用して行います。 書式設定文字列には、オブジェクトのさまざまな種類に固有の書式設定コードが含まれており、書式設定されている値とともに他のテキストを含めることができます。 文字列の書式設定の詳細については、「.NET での書式設定の種類」をご覧ください。
Binding の StringFormat プロパティ (または Binding マークアップ拡張の StringFormat プロパティ) を、プレースホルダーを含んだ標準の .NET 書式設定文字列に設定することで、データ バインディングを使用して文字列の書式設定を実現することもできます。
<Slider x:Name="slider" />
<Label Text="{Binding Source={x:Reference slider},
Path=Value,
StringFormat='The slider value is {0:F2}'}" />
XAML では、書式設定文字列は、XAML パーサーで中かっこを別の XAML マークアップ拡張として処理することを避けるために、一重引用符文字で区切られます。 この例では、F2 の書式設定により、小数点以下 2 桁で表示されています。
Note
StringFormat プロパティの使用は、ターゲット プロパティが string 型で、バインディング モードが OneWay または TwoWay の場合にのみ意味を成します。 両方向のバインドでは、StringFormat はソースからターゲットに渡す値にのみ適用されます。
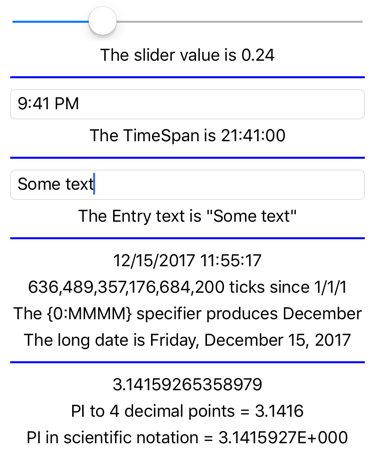
次の例は、StringFormat プロパティの使用法をいくつか示します。
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:sys="clr-namespace:System;assembly=netstandard"
x:Class="DataBindingDemos.StringFormattingPage"
Title="String Formatting">
<ContentPage.Resources>
<Style TargetType="Label">
<Setter Property="HorizontalTextAlignment" Value="Center" />
</Style>
<Style TargetType="BoxView">
<Setter Property="Color" Value="Blue" />
<Setter Property="HeightRequest" Value="2" />
<Setter Property="Margin" Value="0, 5" />
</Style>
</ContentPage.Resources>
<StackLayout Margin="10">
<Slider x:Name="slider" />
<Label Text="{Binding Source={x:Reference slider},
Path=Value,
StringFormat='The slider value is {0:F2}'}" />
<BoxView />
<TimePicker x:Name="timePicker" />
<Label Text="{Binding Source={x:Reference timePicker},
Path=Time,
StringFormat='The TimeSpan is {0:c}'}" />
<BoxView />
<Entry x:Name="entry" />
<Label Text="{Binding Source={x:Reference entry},
Path=Text,
StringFormat='The Entry text is "{0}"'}" />
<BoxView />
<StackLayout BindingContext="{x:Static sys:DateTime.Now}">
<Label Text="{Binding}" />
<Label Text="{Binding Path=Ticks,
StringFormat='{0:N0} ticks since 1/1/1'}" />
<Label Text="{Binding StringFormat='The {{0:MMMM}} specifier produces {0:MMMM}'}" />
<Label Text="{Binding StringFormat='The long date is {0:D}'}" />
</StackLayout>
<BoxView />
<StackLayout BindingContext="{x:Static sys:Math.PI}">
<Label Text="{Binding}" />
<Label Text="{Binding StringFormat='PI to 4 decimal points = {0:F4}'}" />
<Label Text="{Binding StringFormat='PI in scientific notation = {0:E7}'}" />
</StackLayout>
</StackLayout>
</ContentPage>
この例では、Slider と TimePicker のバインディングは、double と TimeSpan データタイプ特有の書式設定仕様の使用を示しています。 Entry ビューからテキストを表示する StringFormat には、" HTML エンティティを使って書式設定文字列に二重引用符を指定する方法が示されています。
XAML ファイルの次のセクションは、BindingContext を静的な DateTime.Now プロパティを参照する x:Static マークアップ拡張に設定した StackLayout です。 最初のバインディングにはプロパティがありません。
<Label Text="{Binding}" />
このセクションでは、既定の書式設定で BindingContext の DateTime 値が表示されるだけです。 2 つ目のバインディングでは DateTime の Ticks プロパティが表示されますが、他の 2 つのバインディングでは特定の書式設定で DateTime 自体が表示されます。
Note
書式設定文字列内で左中かっこまたは右中かっこを表示する必要がある場合は、それらをペアで使用します。 たとえば、StringFormat='{{0:MMMM}}' のようにします。
最後のセクションでは、BindingContext を Math.PI の値に設定し、既定の書式設定と 2 種類の数値書式設定で表示します。

ViewModel と文字列の書式設定
Label と StringFormat を使用して、ビューモデルのターゲットでもあるビューの値を表示する場合、ビューから Label へのバインディングを定義するか、ビューモデルから Label へのバインディングを定義できます。 一般に、2 番目のアプローチは、ビューとビューモデルの間のバインディングが機能していることを確認できるので最適です。
このアプローチを次の例で示します。
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:DataBindingDemos"
x:Class="DataBindingDemos.BetterColorSelectorPage"
Title="Better Color Selector">
<ContentPage.BindingContext>
<local:HslColorViewModel Color="Sienna" />
</ContentPage.BindingContext>
<ContentPage.Resources>
<ResourceDictionary>
<Style TargetType="Slider">
<Setter Property="VerticalOptions" Value="Center" />
</Style>
<Style TargetType="Label">
<Setter Property="HorizontalTextAlignment" Value="Center" />
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<StackLayout Margin="20">
<BoxView Color="{Binding Color}"
HeightRequest="100"
WidthRequest="100"
HorizontalOptions="Center" />
<StackLayout Margin="10, 0">
<Label Text="{Binding Name}" />
<Slider Value="{Binding Hue}" />
<Label Text="{Binding Hue, StringFormat='Hue = {0:F2}'}" />
<Slider Value="{Binding Saturation}" />
<Label Text="{Binding Saturation, StringFormat='Saturation = {0:F2}'}" />
<Slider Value="{Binding Luminosity}" />
<Label Text="{Binding Luminosity, StringFormat='Luminosity = {0:F2}'}" />
</StackLayout>
</StackLayout>
</ContentPage>
この例では、HslColorViewModel オブジェクトの同じソース プロパティにバインドされている Slider 要素と Label 要素の 3 つのペアがあります。 Slider に付随する各 Label には、各 Slider 値を表示する StringFormat プロパティがあります。

.NET MAUI
 サンプルを参照する
サンプルを参照する