WPF リソースを定義して参照する方法 (WPF .NET)
この例では、リソースを定義して参照する方法を示します。 リソースは、XAML またはコードを使用して参照できます。
XAML の例
次の例では、SolidColorBrush リソースと複数の Style リソースの 2 種類のリソースを定義します。
<Window.Resources>
<SolidColorBrush x:Key="MyBrush" Color="#05E0E9"/>
<Style TargetType="Border">
<Setter Property="Background" Value="#4E1A3D" />
<Setter Property="BorderThickness" Value="5" />
<Setter Property="BorderBrush">
<Setter.Value>
<LinearGradientBrush>
<GradientStop Offset="0.0" Color="#4E1A3D"/>
<GradientStop Offset="1.0" Color="Salmon"/>
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Style>
<Style TargetType="TextBlock" x:Key="TitleText">
<Setter Property="FontSize" Value="18"/>
<Setter Property="Foreground" Value="#4E87D4"/>
<Setter Property="FontFamily" Value="Trebuchet MS"/>
<Setter Property="Margin" Value="0,10,10,10"/>
</Style>
<Style TargetType="TextBlock" x:Key="Label">
<Setter Property="HorizontalAlignment" Value="Right"/>
<Setter Property="FontSize" Value="13"/>
<Setter Property="Foreground" Value="{StaticResource MyBrush}"/>
<Setter Property="FontFamily" Value="Arial"/>
<Setter Property="FontWeight" Value="Bold"/>
<Setter Property="Margin" Value="0,3,10,0"/>
</Style>
</Window.Resources>
リソース
SolidColorBrush リソース MyBrush は、それぞれが Brush 型の値を受け取る複数のプロパティの値を提供するために使用されます。 このリソースは、x:Key 値を介して参照されます。
<Border>
<StackPanel>
<TextBlock Style="{StaticResource TitleText}">Title</TextBlock>
<TextBlock Style="{StaticResource Label}">Label</TextBlock>
<TextBlock HorizontalAlignment="Right" FontSize="36" Foreground="{StaticResource MyBrush}" Text="Text" Margin="20" />
<Button HorizontalAlignment="Left" Height="30" Background="{StaticResource MyBrush}" Margin="40">Button</Button>
<Ellipse HorizontalAlignment="Center" Width="100" Height="100" Fill="{StaticResource MyBrush}" Margin="10" />
</StackPanel>
</Border>
前の例では、StaticResource Markup Extensionを使用して、MyBrush リソースにアクセスします。 リソースは、定義されているリソースの種類を受け入れるプロパティに割り当てられます。 この場合、Background、Foreground、および Fill のプロパティです。
リソースの定義内のすべてのリソースは、キーを提供する必要があります。 ただし、スタイルが定義されている場合は、次のセクション
また、StaticResource Markup Extension を使用して別のリソース内から参照する場合は、ディクショナリ内で見つかった順序によってリソースが要求されます。 参照するリソースが、そのリソースが要求された場所より前のコレクションで定義されていることを確認します。 詳細については、「静的リソース 」を参照してください。
必要に応じて、DynamicResource Markup Extension を使用して実行時にリソースを参照することで、リソース参照の厳密な作成順序を回避できますが、この DynamicResource 手法にはパフォーマンスの影響があることに注意する必要があります。 詳細については、「動的リソースの
スタイルリソース
次の例では、スタイルを暗黙的および明示的に参照します。
<Border>
<StackPanel>
<TextBlock Style="{StaticResource TitleText}">Title</TextBlock>
<TextBlock Style="{StaticResource Label}">Label</TextBlock>
<TextBlock HorizontalAlignment="Right" FontSize="36" Foreground="{StaticResource MyBrush}" Text="Text" Margin="20" />
<Button HorizontalAlignment="Left" Height="30" Background="{StaticResource MyBrush}" Margin="40">Button</Button>
<Ellipse HorizontalAlignment="Center" Width="100" Height="100" Fill="{StaticResource MyBrush}" Margin="10" />
</StackPanel>
</Border>
前のコード例では、Style リソースは、それぞれ特定のコントロールの種類をターゲット TitleText し、Labelします。 このケースでは、両者とも TextBlockを標的にしています。 スタイルは、そのスタイル リソースが Style プロパティのリソース キーによって参照される場合に、ターゲット コントロールにさまざまなプロパティを設定します。
ただし、Border コントロールを対象とするスタイルでは、キーは定義されません。 キーを省略すると、TargetType プロパティの対象となるオブジェクトの型が、スタイルのキーとして暗黙的に使用されます。 スタイルが型にキー設定されている場合は、そのコントロールがスタイルのスコープ内にある限り、その型のすべてのコントロールの既定のスタイルになります。 詳細については、スタイル、データテンプレート、および暗黙的なキーを参照してください。
コード例
次のコード スニペットは、コードを使用してリソースを作成および設定する方法を示しています
スタイル リソースを作成する
リソースの作成とリソース ディクショナリへの割り当てはいつでも実行できます。 ただし、DynamicResource 構文を使用する XAML 要素のみが、リソースの作成後にリソースで自動的に更新されます。
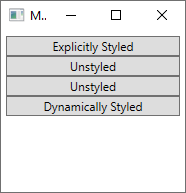
たとえば、次のウィンドウを見てみましょう。 これには 4 つのボタンがあります。 4 番目のボタンでは、DynamicResource を使用してスタイルを設定します。 ただし、このリソースはまだ存在しないため、通常のボタンのように見えます。
<StackPanel Margin="5">
<Button Click="Button_Click">Explicitly Styled</Button>
<Button>Unstyled</Button>
<Button>Unstyled</Button>
<Button Style="{DynamicResource ResourceKey=buttonStyle1}">Dynamically Styled</Button>
</StackPanel>
スタイルがボタンに適用される前のウィンドウは、
次のコードは、最初のボタンがクリックされたときに呼び出され、次のタスクを実行します。
- 参照しやすい色を作成します。
- 新しいスタイルを作成します。
- スタイルにセッターを割り当てます。
- スタイルを
buttonStyle1という名前のリソースとしてウィンドウのリソース ディクショナリに追加します。 Clickイベントを発生させるボタンにスタイルを直接割り当てます。
private void Button_Click(object sender, RoutedEventArgs e)
{
// Create colors
Color purple = (Color)ColorConverter.ConvertFromString("#4E1A3D");
Color white = Colors.White;
Color salmon = Colors.Salmon;
// Create a new style for a button
var buttonStyle = new Style(typeof(Button));
// Set the properties of the style
buttonStyle.Setters.Add(new Setter(Control.BackgroundProperty, new SolidColorBrush(purple)));
buttonStyle.Setters.Add(new Setter(Control.ForegroundProperty, new SolidColorBrush(white)));
buttonStyle.Setters.Add(new Setter(Control.BorderBrushProperty, new LinearGradientBrush(purple, salmon, 45d)));
buttonStyle.Setters.Add(new Setter(Control.BorderThicknessProperty, new Thickness(5)));
// Set this style as a resource. Any DynamicResource tied to this key will be updated.
this.Resources["buttonStyle1"] = buttonStyle;
// Set this style directly to a button
((Button)sender).Style = buttonStyle;
}
Private Sub Button_Click(sender As Object, e As RoutedEventArgs)
'Create colors
Dim purple = DirectCast(ColorConverter.ConvertFromString("#4E1A3D"), Color)
Dim white = Colors.White
Dim salmon = Colors.Salmon
'Create a new style for a button
Dim buttonStyle As New Style()
'Set the properties of the style
buttonStyle.Setters.Add(New Setter(Control.BackgroundProperty, New SolidColorBrush(purple)))
buttonStyle.Setters.Add(New Setter(Control.ForegroundProperty, New SolidColorBrush(white)))
buttonStyle.Setters.Add(New Setter(Control.BorderBrushProperty, New LinearGradientBrush(purple, salmon, 45D)))
buttonStyle.Setters.Add(New Setter(Control.BorderThicknessProperty, New Thickness(5)))
'Set this style as a resource. Any DynamicResource looking for this key will be updated.
Me.Resources("buttonStyle1") = buttonStyle
'Set this style directly to a button
DirectCast(sender, Button).Style = buttonStyle
End Sub
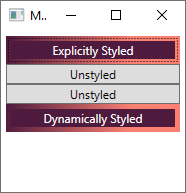
コードが実行されると、ウィンドウが更新されます。
 に適用した後のウィンドウ
に適用した後のウィンドウ
4 番目のボタンのスタイルが更新されたことに注意してください。 このスタイルは、まだ存在しないスタイルを参照するために、ボタンが DynamicResource Markup Extension を使用したため、自動的に適用されました。 スタイルが作成され、ウィンドウのリソースに追加されると、ボタンに適用されます。 詳細については、「動的リソースの
リソースを検索する
次のコードは、実行される XAML オブジェクトの論理ツリーを走査して、指定したリソースを検索します。 リソースは、オブジェクト自体(親)、ルート、アプリケーション自体まで定義できます。 次のコードは、ボタン自体から始まるリソースを検索します。
myButton.Style = myButton.TryFindResource("buttonStyle1") as Style;
myButton.Style = myButton.TryFindResource("buttonStyle1")
リソースを明示的に参照する
リソースを検索するか、作成することによってリソースへの参照がある場合は、プロパティに直接割り当てることができます。
// Set this style as a resource. Any DynamicResource tied to this key will be updated.
this.Resources["buttonStyle1"] = buttonStyle;
'Set this style as a resource. Any DynamicResource looking for this key will be updated.
Me.Resources("buttonStyle1") = buttonStyle
関連項目参照
- XAML リソースの概要
- スタイルとテンプレート
- システム リソース を使用する方法
- アプリケーション リソース を使用する方法
.NET Desktop feedback
