純色およびグラデーションによる塗りつぶしの概要
このトピックでは、SolidColorBrush、LinearGradientBrush、RadialGradientBrush オブジェクトを使用して、純色、線状グラデーション、放射状グラデーションで塗りつぶす方法について説明します。
領域を純色で塗りつぶす
すべてのプラットフォームで最も一般的な操作の 1 つとして、領域を濃淡のない Color で塗りつぶすことがあります。 このタスクを実行するために、Windows Presentation Foundation (WPF) では SolidColorBrush クラスが提供されています。 以下のセクションでは、SolidColorBrush で塗りつぶすさまざまな方法について説明します。
"XAML" での SolidColorBrush の使用
XAML で領域を純色で塗りつぶすには、次のオプションのいずれかを使用します。
定義済みの純色のブラシを名前で選択します。 たとえば、ボタンの Background を "Red" または "MediumBlue" に設定できます。 その他の定義済みの純色ブラシの一覧については、Brushes クラスの静的プロパティを参照してください。 次に例を示します。
<!-- This button's background is painted with a red SolidColorBrush, described using a named color. --> <Button Background="Red">A Button</Button>赤、緑、および青の量を指定して単一の純色に結合することで、32 ビット カラー パレットからカラーを選択します。 32 ビット パレットからカラーを指定するための書式は、" #rrggbb" です。ここで、rr は赤の相対的な量を指定する 2 桁の 16 進数であり、gg は緑の量を、bbは青の量を指定します。 さらに、カラーは、"#aarrggbb" として指定することもできます。ここで、aa はカラーのアルファ値 (透明度) を指定します。 この方法により、部分的に透明な色を作成することができます。 次の例では、Button の Background は、16 進数表記を使用して完全に不透明な赤に設定されています。
<!-- This button's background is painted with a red SolidColorBrush, described using hexadecimal notation. --> <Button Background="#FFFF0000">A Button</Button>プロパティ タグ構文を使用して、SolidColorBrush を記述します。 この構文は冗長ですが、ブラシの不透明度などの追加設定を指定することができます。 次の例では、2 つの Button 要素の Background プロパティが完全に不透明な赤に設定されています。 最初のブラシの色は、定義済みの色の名前を使用して記述されています。 2 番目のブラシの色は、16 進表記で記述されています。
<!-- Both of these buttons' backgrounds are painted with red SolidColorBrush objects, described using object element syntax. --> <Button>A Button <Button.Background> <SolidColorBrush Color="Red" /> </Button.Background> </Button> <Button>A Button <Button.Background> <SolidColorBrush Color="#FFFF0000" /> </Button.Background> </Button>
コードでの SolidColorBrush による塗りつぶし
コードで領域を純色で塗りつぶすには、次のオプションのいずれかを使用します。
Brushes クラスによって提供される定義済みのブラシのいずれかを使用します。 次の例では、Button の Background が Red に設定されています。
Button myButton = new Button(); myButton.Content = "A Button"; myButton.Background = Brushes.Red;SolidColorBrush を作成し、Color 構造体を使用して、その Color プロパティを設定します。 Colors クラスの定義済みの色を使用することも、静的な FromArgb メソッドを使用して Color を作成することもできます。
次の例では、定義済みの色を使用して、SolidColorBrush の Color プロパティを設定する方法を示しています。
Button myButton = new Button(); myButton.Content = "A Button"; SolidColorBrush mySolidColorBrush = new SolidColorBrush(); mySolidColorBrush.Color = Colors.Red; myButton.Background = mySolidColorBrush;
静的な FromArgb では、色のアルファ、赤、緑、青の値を指定できます。 これらの各値の一般的な範囲は、0 ~ 255 です。 たとえば、アルファ値 0 はカラーが完全に透明であることを示し、値 255 はカラーが完全に不透明であることを示します。 同様に、赤値 0 はカラーに赤が全く含まれないことを示し、値 255 は可能な最大量の赤が含まれることを示します。 次の例では、ブラシのカラーは、アルファ、赤、緑、および青の値を指定することで記述されています。
Button myButton = new Button();
myButton.Content = "A Button";
SolidColorBrush mySolidColorBrush = new SolidColorBrush();
mySolidColorBrush.Color =
Color.FromArgb(
255, // Specifies the transparency of the color.
255, // Specifies the amount of red.
0, // specifies the amount of green.
0); // Specifies the amount of blue.
myButton.Background = mySolidColorBrush;
色を指定するその他の方法については、Color リファレンス トピックを参照してください。
領域をグラデーションで塗りつぶす
グラデーション ブラシは、軸に沿って互いに溶け込む複数の色で領域を塗りつぶします。 これらを使用して、光と影の感じを作り出して、コントロールを立体的に見せることができます。 ガラス、クロム メッキ、水、その他の滑らかな表面をシミュレートするためにも使用できます。 WPF では、LinearGradientBrush と RadialGradientBrush という 2 種類のグラデーション ブラシが提供されています。
線状グラデーション
LinearGradientBrush では、直線 ("グラデーション軸") に沿って定義されたグラデーションを使用して領域を塗りつぶします。 グラデーションの色とグラデーション軸に沿った位置は、GradientStop オブジェクトを使用して指定します。 グラデーション軸を変更することもできます。これにより、水平方向と垂直方向のグラデーションの作成やグラデーションの方向の反転を行うことができます。 グラデーション軸については、次のセクションで説明します。 既定では、対角線方向のグラデーションが作成されます。
次の例では、4 津のカラーを使用して線状グラデーションを作成するコードを示します。
<!-- This rectangle is painted with a diagonal linear gradient. -->
<Rectangle Width="200" Height="100">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
Rectangle diagonalFillRectangle = new Rectangle();
diagonalFillRectangle.Width = 200;
diagonalFillRectangle.Height = 100;
// Create a diagonal linear gradient with four stops.
LinearGradientBrush myLinearGradientBrush =
new LinearGradientBrush();
myLinearGradientBrush.StartPoint = new Point(0,0);
myLinearGradientBrush.EndPoint = new Point(1,1);
myLinearGradientBrush.GradientStops.Add(
new GradientStop(Colors.Yellow, 0.0));
myLinearGradientBrush.GradientStops.Add(
new GradientStop(Colors.Red, 0.25));
myLinearGradientBrush.GradientStops.Add(
new GradientStop(Colors.Blue, 0.75));
myLinearGradientBrush.GradientStops.Add(
new GradientStop(Colors.LimeGreen, 1.0));
// Use the brush to paint the rectangle.
diagonalFillRectangle.Fill = myLinearGradientBrush;
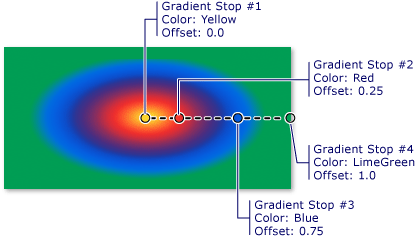
このコードを実行すると、次のグラデーションが生成されます。

注意
このトピックのグラデーションの例では、始点と終点の設定で既定の座標系を使用しています。 既定の座標系は、境界ボックスに対して相対的です。0 は境界ボックスの 0% を示し、1 は境界ボックスの 100% を示します。 この座標系は、MappingMode プロパティを Absolute の値に設定することで変更できます。 絶対座標系は、境界ボックスに相対しません。 値は、ローカル空間に直接変換されます。
GradientStop は、グラデーション ブラシの基本的な構成要素です。 グラデーション境界では、グラデーション軸に沿って Offset に Color を指定します。
グラデーション境界の Color プロパティでは、グラデーション境界の色を指定します。 色は、定義済みの色 (Colors クラスによって提供される) を使用するか、ScRGB または ARGB 値を指定することで設定できます。 XAML では、16 進表記を使用して色を記述することもできます。 詳細については、「Color 構造体」を参照してください。
グラデーション境界の Offset プロパティでは、グラデーション軸上のグラデーション境界の位置を指定します。 オフセットは、0 から 1 の範囲の Double です。 グラデーション境界のオフセット値が 0 に近ければ近いほど、カラーはグラデーションの始まりに近づきます。 グラデーションのオフセット値が 1 に近ければ近いほど、カラーはグラデーションの終わりに近づきます。
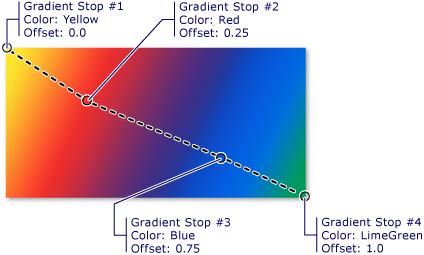
グラデーション境界の間の各点のカラーは、2 つのグラデーション境界によって指定されたカラーの混合として線形補間されます。 次の図は、前の例のグラデーション境界を強調しています。 円はグラデーション境界の位置をマークし、破線はグラデーション軸を示しています。

最初のグラデーション境界は、オフセット0.0 に黄色を指定しています。 2 番目のグラデーション境界は、オフセット 0.25 に赤色を指定しています。 これら 2 つの境界の間の点は、グラデーション軸に沿って左から右に移動するにつれて、黄色から徐々に赤色に変化します。 3 番目のグラデーション境界は、オフセット 0.75 に青色を指定しています。 2 番目と 3 番目のグラデーション境界の間の点は、赤から青に徐々に変化します。 4 番目のグラデーション境界は、オフセット 1.0 に緑色を指定しています。 3 番目と 4 番目のグラデーション境界の間の点は、青から緑に徐々に変化します。
グラデーション軸
前述のように、線状グラデーション ブラシのグラデーション境界は、直線のグラデーション軸に沿って配置されます。 ブラシの StartPoint および EndPoint プロパティを使用して、線の向きとサイズを変更することができます。 ブラシの StartPoint と EndPoint を操作することで、水平および垂直グラデーションを作成したり、グラデーションの方向を逆にしたり、グラデーションの広がりを凝縮したりすることができます。
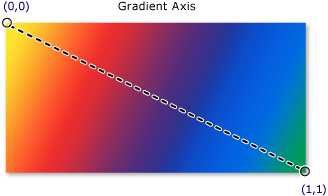
既定では、線状グラデーション ブラシの StartPoint と EndPoint は、塗りつぶされる領域に相対的となります。 点 (0, 0) は塗りつぶされる領域の左上隅を、点 (1, 1) は塗りつぶされる領域の右下隅を表します。 LinearGradientBrush の既定の StartPoint は (0,0) で、その既定の EndPoint は (1,1) です。これにより、塗りつぶされる領域の左上隅から始まり、右下隅に伸びる対角線方向のグラデーションが作成されます。 次の図では、既定の StartPoint と EndPoint を使用した線状グラデーション ブラシのグラデーション軸が示されています。

次の例では、ブラシの StartPoint と EndPoint を指定して、水平グラデーションを作成する方法を示します。 グラデーション境界は前の例と同じであることに注目してください。StartPoint と EndPoint の変更だけで、グラデーションが対角線方向から水平方向に変更されています。
<!-- This rectangle is painted with a horizontal linear gradient. -->
<Rectangle Width="200" Height="100">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0.5" EndPoint="1,0.5">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
Rectangle horizontalFillRectangle = new Rectangle();
horizontalFillRectangle.Width = 200;
horizontalFillRectangle.Height = 100;
// Create a horizontal linear gradient with four stops.
LinearGradientBrush myHorizontalGradient =
new LinearGradientBrush();
myHorizontalGradient.StartPoint = new Point(0,0.5);
myHorizontalGradient.EndPoint = new Point(1,0.5);
myHorizontalGradient.GradientStops.Add(
new GradientStop(Colors.Yellow, 0.0));
myHorizontalGradient.GradientStops.Add(
new GradientStop(Colors.Red, 0.25));
myHorizontalGradient.GradientStops.Add(
new GradientStop(Colors.Blue, 0.75));
myHorizontalGradient.GradientStops.Add(
new GradientStop(Colors.LimeGreen, 1.0));
// Use the brush to paint the rectangle.
horizontalFillRectangle.Fill = myHorizontalGradient;
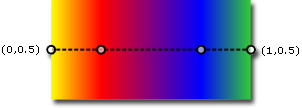
次の図は、作成されるグラデーションを示しています。 グラデーション軸は破線でマークされ、グラデーション境界は円でマークされています。

次の例では、垂直方向のグラデーションを作成する方法を示します。
<!-- This rectangle is painted with a vertical gradient. -->
<Rectangle Width="200" Height="100">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
Rectangle verticalFillRectangle = new Rectangle();
verticalFillRectangle.Width = 200;
verticalFillRectangle.Height = 100;
// Create a vertical linear gradient with four stops.
LinearGradientBrush myVerticalGradient =
new LinearGradientBrush();
myVerticalGradient.StartPoint = new Point(0.5,0);
myVerticalGradient.EndPoint = new Point(0.5,1);
myVerticalGradient.GradientStops.Add(
new GradientStop(Colors.Yellow, 0.0));
myVerticalGradient.GradientStops.Add(
new GradientStop(Colors.Red, 0.25));
myVerticalGradient.GradientStops.Add(
new GradientStop(Colors.Blue, 0.75));
myVerticalGradient.GradientStops.Add(
new GradientStop(Colors.LimeGreen, 1.0));
// Use the brush to paint the rectangle.
verticalFillRectangle.Fill = myVerticalGradient;
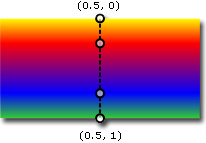
次の図は、作成されるグラデーションを示しています。 グラデーション軸は破線でマークされ、グラデーション境界は円でマークされています。

放射状グラデーション
LinearGradientBrush と同様に、RadialGradientBrush では、軸に沿ってブレンドされる色で領域を塗りつぶします。 前の例では、線状グラデーション ブラシの軸は直線であることを示しました。 放射状グラデーション ブラシの軸は円によって定義され、そのカラーはその原点から外側に "放射" されます。
次の例では、放射状グラデーション ブラシを使用して、四角形の内側を塗りつぶします。
<!-- This rectangle is painted with a diagonal linear gradient. -->
<Rectangle Width="200" Height="100">
<Rectangle.Fill>
<RadialGradientBrush
GradientOrigin="0.5,0.5" Center="0.5,0.5"
RadiusX="0.5" RadiusY="0.5">
<GradientStop Color="Yellow" Offset="0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
RadialGradientBrush myRadialGradientBrush = new RadialGradientBrush();
myRadialGradientBrush.GradientOrigin = new Point(0.5,0.5);
myRadialGradientBrush.Center = new Point(0.5,0.5);
myRadialGradientBrush.RadiusX = 0.5;
myRadialGradientBrush.RadiusY = 0.5;
myRadialGradientBrush.GradientStops.Add(
new GradientStop(Colors.Yellow, 0.0));
myRadialGradientBrush.GradientStops.Add(
new GradientStop(Colors.Red, 0.25));
myRadialGradientBrush.GradientStops.Add(
new GradientStop(Colors.Blue, 0.75));
myRadialGradientBrush.GradientStops.Add(
new GradientStop(Colors.LimeGreen, 1.0));
Rectangle myRectangle = new Rectangle();
myRectangle.Width = 200;
myRectangle.Height = 100;
myRectangle.Fill = myRadialGradientBrush;
次の図は、前の例で作成されるグラデーションを示しています。 ブラシのグラデーション境界が強調されています。 結果は異なっていますが、この例のグラデーション境界は、前の線状グラデーション ブラシの例のグラデーション境界と同じであることに注目してください。

GradientOrigin では、放射状グラデーション ブラシのグラデーション軸の始点を指定します。 グラデーション軸は、グラデーションの原点からグラデーション円に放射状に広がります。 ブラシのグラデーション円は、その Center、RadiusX、RadiusY プロパティによって定義されます。
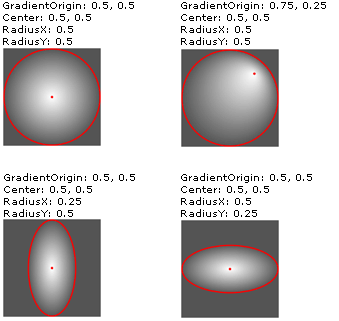
次の図には、GradientOrigin、Center、RadiusX、RadiusY の設定が異なる複数の放射状グラデーションが示されています。
 GradientOrigin、Center、RadiusX、RadiusY の設定が異なる RadialGradientBrush。
GradientOrigin、Center、RadiusX、RadiusY の設定が異なる RadialGradientBrush。
透明または部分的に透明なグラデーション境界の指定
グラデーション境界では不透明度プロパティが提供されないため、ARGB の 16 進表記を使用して色のアルファ チャネルをマークアップに指定するか、Color.FromScRgb メソッドを使用して透明または部分的に透明なグラデーション境界を作成する必要があります。 以降のセクションで、部分的に透明なグラデーション境界を XAML とコードで作成する方法を説明します。
"XAML" でのカラーの不透明度の指定
XAML では、ARGB の 16 進表記を使用して、個々のカラーの不透明度を指定します。 ARGB の 16 進表記では、次の構文を使用します。
# aa rrggbb
前の行の aa は、カラーの不透明度を指定するために使用する 2 桁の 16 進値を表します。 rr、gg、および bb は、それぞれ、カラーの赤、緑、および青の量を指定するために使用される 2 桁の 16 進値を表します。 各 16 進数には、0 ~ 9 または A ~ F の値を指定できます。 0 は最小値であり、F は最大値です。 アルファ値 00 は完全に透明なカラーを指定し、アルファ値 FF は完全に不透明なカラーを指定します。 次の例では、2 つの色を指定するために ARGB の 16 進表記が使用されています。 1 つ目は部分的に透明 (アルファ値 x20 ) であり、2 つ目は完全に不透明です。
<Rectangle Width="100" Height="100">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0">
<!-- This gradient stop is partially transparent. -->
<GradientStop Color="#200000FF" Offset="0.0" />
<!-- This gradient stop is fully opaque. -->
<GradientStop Color="#FF0000FF" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
コードでのカラーの不透明度の指定
コードを使用する場合、静的な FromArgb メソッドを使って、色の作成時にアルファ値を指定できます。 このメソッドでは、Byte 型の 4 つのパラメーターを受け取ります。 最初のパラメーターはカラーのアルファ チャネルを指定し、その他の 3 つのパラメーターはカラーの赤、緑、および青の値を指定します。 各値は、0 ~ 255 (0 と 255 を含む) の数値にする必要があります。 アルファ値 0 はカラーが完全に透明であることを指定し、アルファ値 255 はカラーが完全に不透明であることを指定します。 次の例では、2 つの色を生成するために FromArgb メソッドが使用されています。 1 つ目のカラーは部分的に透明 (アルファ値32) であり、2 つ目のカラーは完全に不透明です。
LinearGradientBrush myLinearGradientBrush = new LinearGradientBrush();
// This gradient stop is partially transparent.
myLinearGradientBrush.GradientStops.Add(
new GradientStop(Color.FromArgb(32, 0, 0, 255), 0.0));
// This gradient stop is fully opaque.
myLinearGradientBrush.GradientStops.Add(
new GradientStop(Color.FromArgb(255, 0, 0, 255), 1.0));
Rectangle myRectangle = new Rectangle();
myRectangle.Width = 100;
myRectangle.Height = 100;
myRectangle.Fill = myLinearGradientBrush;
FromScRgb メソッドを使用することもできます。これにより、ScRGB 値を使用して色を作成できます。
イメージ、描画、ビジュアル、およびパターンによる塗りつぶし
ImageBrush、DrawingBrush、VisualBrush クラスでは、イメージ、描画、またはビジュアルで領域を塗りつぶすことができます。 イメージ、描画、およびパターンによる塗りつぶしの詳細については、「イメージ、描画、およびビジュアルによる塗りつぶし」を参照してください。
関連項目
.NET Desktop feedback
