方法: 相対値を使用して変換の原点を指定する
この例では、相対値を使用して、FrameworkElementに適用される RenderTransform の原点を指定する方法を示します。
RenderTransform プロパティを使用して FrameworkElement を回転、拡大縮小、または傾斜させると、既定の設定で要素の左上隅に変換が適用されます。 要素の中心から回転、スケール、または傾斜を行う場合は、変換の中心を要素の中心に設定することで補正できます。 ただし、そのソリューションでは、要素のサイズを把握している必要があります。 要素の中心に変換を適用する簡単な方法は、変換自体に中心値を設定するのではなく、RenderTransformOrigin プロパティを (0.5, 0.5) に設定することです。
例
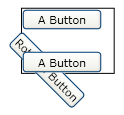
次の例では、RotateTransform を使用して Button を時計回りに 45 度回転します。 この例では中心を指定していないため、ボタンは左上隅である点 (0、0) を中心に回転します。 RotateTransform は、RenderTransform プロパティに適用されます。
次の図は、次の例の変換結果を示しています。
 を使用して変換されたボタン
を使用して変換されたボタン
RenderTransform プロパティを使用した 45 度の時計回りの回転
<Border Margin="30"
HorizontalAlignment="Left" VerticalAlignment="Top"
BorderBrush="Black" BorderThickness="1" >
<StackPanel Orientation="Vertical">
<Button Content="A Button" Opacity="1" />
<Button Content="Rotated Button">
<Button.RenderTransform>
<RotateTransform Angle="45" />
</Button.RenderTransform>
</Button>
<Button Content="A Button" Opacity="1" />
</StackPanel>
</Border>
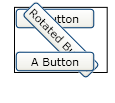
次の例では、RotateTransform を使用して、Button を時計回りに 45 度回転させます。ただし、この例ではボタンの RenderTransformOrigin を (0.5, 0.5) に設定します。 その結果、左上隅ではなく、ボタンの中心に回転が適用されます。
次の図は、次の例の変換結果を示しています。

RenderTransform プロパティを使用して、RenderTransformOrigin が (0.5, 0.5) の場合に 45度回転する
<Border Margin="30"
HorizontalAlignment="Left" VerticalAlignment="Top"
BorderBrush="Black" BorderThickness="1">
<StackPanel Orientation="Vertical">
<Button Content="A Button" Opacity="1" />
<Button Content="Rotated Button"
RenderTransformOrigin="0.5,0.5">
<Button.RenderTransform>
<RotateTransform Angle="45" />
</Button.RenderTransform>
</Button>
<Button Content="A Button" Opacity="1" />
</StackPanel>
</Border>
FrameworkElement オブジェクトの変換の詳細については、「変換の概要」を参照してください。
関連項目
.NET Desktop feedback
