この例では、SkewTransform を使用して要素を傾斜させる方法を示します。 傾斜 (せん断とも呼ばれます) は、座標空間を不均一な方法で引き伸ばす変換です。 SkewTransform の一般的な用途の 1 つは、2D オブジェクトの 3D 深度をシミュレートすることです。
CenterX プロパティと CenterY プロパティを使用して、SkewTransformの中心点を指定します。
AngleX プロパティと AngleY プロパティを使用して、x 軸と y 軸の傾斜角度を指定し、これらの軸に沿って現在の座標系を傾斜させます。
スキュー変換の効果を予測するには、AngleX が元の座標系に対してx軸の値をスキューすることを考慮してください。 したがって、AngleX が 30 の場合、y 軸は原点を 30 度回転し、その原点から x - の値を 30 度傾斜させます。 同様に、AngleY が 30 の場合、図形の y 値は原点から 30 度傾斜します。 これは、座標系を x または y で 30 度移動 (移動) する場合と同じ効果ではないことに注意してください。
次の例では、中心点 (0,0) から Rectangle に 45 度の水平方向の傾斜を適用します。
例
<Rectangle
Height="50" Width="50" Fill="#CCCCCCFF"
Stroke="Blue" StrokeThickness="2"
Canvas.Left="100" Canvas.Top="100">
<Rectangle.RenderTransform>
<!-- Applies a horizontal skew of 45 degrees
from a center point of (0,0). -->
<SkewTransform CenterX="0" CenterY="0" AngleX="45" AngleY="0" />
</Rectangle.RenderTransform>
</Rectangle>
次の例では、中心点 (25,25) から Rectangle に 45 度の水平方向の傾斜を適用します。
<Rectangle Height="50" Width="50" Fill="#CCCCCCFF"
Canvas.Left="100" Canvas.Top="100"
Stroke="Blue" StrokeThickness="2">
<Rectangle.RenderTransform>
<!-- Applies a horizontal skew of 45 degrees
from a center point of (25,25). -->
<SkewTransform CenterX="25" CenterY="25" AngleX="45" AngleY="0" />
</Rectangle.RenderTransform>
</Rectangle>
次の例では、中心点 (25,25) から Rectangle に 45 度の垂直傾斜を適用します。
<Rectangle Height="50" Width="50" Fill="#CCCCCCFF"
Stroke="Blue" StrokeThickness="2"
Canvas.Left="100" Canvas.Top="100">
<Rectangle.RenderTransform>
<!-- Applies a vertical skew of 45 degrees
from a center point of (25,25). -->
<SkewTransform CenterX="25" CenterY="25" AngleX="0" AngleY="45" />
</Rectangle.RenderTransform>
</Rectangle>
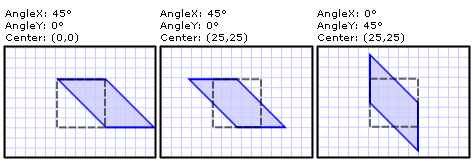
次の図は、この例で使用されるさまざまな傾斜を示しています。

示されている 3 つの SkewTransform の例
完全なサンプルについては、「2D Transforms Sample」を参照してください。
関連項目
.NET Desktop feedback
