方法: 要素をスケーリングする
この例では、ScaleTransform を使用して要素を拡大縮小する方法を示します。
ScaleX プロパティと ScaleY プロパティは、指定した係数で要素のサイズを変更します。 たとえば、ScaleX 値が 1.5 の場合、要素は元の幅の 150% に拡大します。 ScaleY 値が 0.5 の場合は、要素の高さが 50% 縮小します。
CenterX プロパティと CenterY プロパティを使用して、拡大縮小操作の中心となる点を指定します。 既定では、ScaleTransform の中心点は (0, 0) であり、四角形の左上隅に該当します。 Transform を適用すると、オブジェクトが存在する座標空間が変更されるため、要素が移動するという効果に加え、大きくなるように見えるという効果が起こります。
次の例は、ScaleTransform を使用して、50 × 50 の Rectangle のサイズを 2 倍にします。 ScaleTransform の値は、CenterX と CenterY の両方に対して 0 (既定) に設定されています。
例
<!-- Scales a rectangle by 200% from a center of (0,0).-->
<Rectangle Height="50" Width="50" Fill="#CCCCCCFF"
Stroke="Blue" StrokeThickness="2"
Canvas.Left="100" Canvas.Top="100">
<Rectangle.RenderTransform>
<ScaleTransform CenterX="0" CenterY="0" ScaleX="2" ScaleY="2" />
</Rectangle.RenderTransform>
</Rectangle>
通常は、CenterX と CenterY を、拡大縮小するオブジェクトの中心、つまり (Width/2, Height/2) に設定します。
次の例に、サイズを 2 倍にしたもう 1 つの Rectangle を示します。ただし、この ScaleTransform では、CenterX と CenterYの両方の値が 25 に設定されており、これは長方形の中心に相当します。
<!-- Scales a rectangle by 200% from a center of (25,25).-->
<Rectangle Height="50" Width="50" Fill="#CCCCCCFF"
Canvas.Left="100" Canvas.Top="100" Stroke="Blue" StrokeThickness="2">
<Rectangle.RenderTransform>
<ScaleTransform CenterX="25" CenterY="25" ScaleX="2" ScaleY="2" />
</Rectangle.RenderTransform>
</Rectangle>
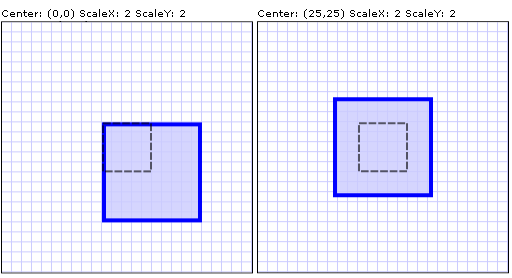
次の図は、2 つの ScaleTransform 操作間の相違を示しています。 点線は、拡大/縮小する前の四角形のサイズと位置を示しています。

2 つの ScaleTransform 操作では、ScaleX と ScaleY の値は同じですが、中心点が異なっています。
サンプル全体については、「2D 変換のサンプル」をご覧ください。
関連項目
.NET Desktop feedback
