方法: 図面を使用して領域を塗りつぶす
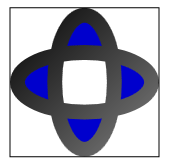
この例では、描画を使用して領域を塗りつぶす方法を示します。 描画を使用して領域を塗りつぶすには、DrawingBrush と、1 つ以上の Drawing オブジェクトを使用します。 次の例では、DrawingBrush を使用して、2 つの楕円の描画でオブジェクトを描画します。
例
<!-- Demonstrates the use of DrawingBrush. -->
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Background="White">
<StackPanel Margin="20">
<Rectangle Width="150" Height="150" Stroke="Black" StrokeThickness="1">
<Rectangle.Fill>
<DrawingBrush>
<DrawingBrush.Drawing>
<GeometryDrawing Brush="MediumBlue">
<GeometryDrawing.Geometry>
<GeometryGroup>
<EllipseGeometry RadiusX="20" RadiusY="45" Center="50,50" />
<EllipseGeometry RadiusX="45" RadiusY="20" Center="50,50" />
</GeometryGroup>
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Thickness="10">
<Pen.Brush>
<LinearGradientBrush>
<GradientStop Offset="0.0" Color="Black" />
<GradientStop Offset="1.0" Color="Gray" />
</LinearGradientBrush>
</Pen.Brush>
</Pen>
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</Rectangle.Fill>
</Rectangle>
</StackPanel>
</Page>
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
namespace Microsoft.Samples.DrawingBrushExamples
{
/// <summary>
/// Paints a Rectangle element with a DrawingBrush.
/// </summary>
public class DrawingBrushExample : Page
{
public DrawingBrushExample()
{
Background = Brushes.White;
StackPanel mainPanel = new StackPanel();
// Create a drawing of two ellipses.
GeometryDrawing aDrawing = new GeometryDrawing();
// Use geometries to describe two overlapping ellipses.
EllipseGeometry ellipse1 = new EllipseGeometry();
ellipse1.RadiusX = 20;
ellipse1.RadiusY = 45;
ellipse1.Center = new Point(50, 50);
EllipseGeometry ellipse2 = new EllipseGeometry();
ellipse2.RadiusX = 45;
ellipse2.RadiusY = 20;
ellipse2.Center = new Point(50, 50);
GeometryGroup ellipses = new GeometryGroup();
ellipses.Children.Add(ellipse1);
ellipses.Children.Add(ellipse2);
// Add the geometry to the drawing.
aDrawing.Geometry = ellipses;
// Specify the drawing's fill.
aDrawing.Brush = Brushes.Blue;
// Specify the drawing's stroke.
Pen stroke = new Pen();
stroke.Thickness = 10.0;
stroke.Brush = new LinearGradientBrush(
Colors.Black, Colors.Gray, new Point(0, 0), new Point(1, 1));
aDrawing.Pen = stroke;
// Create a DrawingBrush
DrawingBrush myDrawingBrush = new DrawingBrush();
myDrawingBrush.Drawing = aDrawing;
// Create a Rectangle element.
Rectangle aRectangle = new Rectangle();
aRectangle.Width = 150;
aRectangle.Height = 150;
aRectangle.Stroke = Brushes.Black;
aRectangle.StrokeThickness = 1.0;
// Use the DrawingBrush to paint the rectangle's
// background.
aRectangle.Fill = myDrawingBrush;
mainPanel.Children.Add(aRectangle);
this.Content = mainPanel;
}
}
}
Imports System.Windows.Media.Animation
Namespace Microsoft.Samples.DrawingBrushExamples
''' <summary>
''' Paints a Rectangle element with a DrawingBrush.
''' </summary>
Public Class DrawingBrushExample
Inherits Page
Public Sub New()
Background = Brushes.White
Dim mainPanel As New StackPanel()
' Create a drawing of two ellipses.
Dim aDrawing As New GeometryDrawing()
' Use geometries to describe two overlapping ellipses.
Dim ellipse1 As New EllipseGeometry()
ellipse1.RadiusX = 20
ellipse1.RadiusY = 45
ellipse1.Center = New Point(50, 50)
Dim ellipse2 As New EllipseGeometry()
ellipse2.RadiusX = 45
ellipse2.RadiusY = 20
ellipse2.Center = New Point(50, 50)
Dim ellipses As New GeometryGroup()
ellipses.Children.Add(ellipse1)
ellipses.Children.Add(ellipse2)
' Add the geometry to the drawing.
aDrawing.Geometry = ellipses
' Specify the drawing's fill.
aDrawing.Brush = Brushes.Blue
' Specify the drawing's stroke.
Dim stroke As New Pen()
stroke.Thickness = 10.0
stroke.Brush = New LinearGradientBrush(Colors.Black, Colors.Gray, New Point(0, 0), New Point(1, 1))
aDrawing.Pen = stroke
' Create a DrawingBrush
Dim myDrawingBrush As New DrawingBrush()
myDrawingBrush.Drawing = aDrawing
' Create a Rectangle element.
Dim aRectangle As New Rectangle()
aRectangle.Width = 150
aRectangle.Height = 150
aRectangle.Stroke = Brushes.Black
aRectangle.StrokeThickness = 1.0
' Use the DrawingBrush to paint the rectangle's
' background.
aRectangle.Fill = myDrawingBrush
mainPanel.Children.Add(aRectangle)
Me.Content = mainPanel
End Sub
End Class
End Namespace
次の図は、例の出力を示しています。

(図形の中心は、「複合図形の塗りつぶしを制御
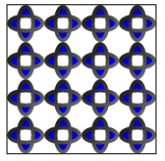
DrawingBrush オブジェクトの Viewport プロパティと TileMode プロパティを設定することで、繰り返しパターンを作成できます。 以下の例は、2つの楕円の描画から作成されたパターンでオブジェクトを描きます。
<!-- Demonstrates the use of DrawingBrush. -->
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Background="White">
<StackPanel Margin="20">
<Rectangle Width="150" Height="150" Stroke="Black" StrokeThickness="1">
<Rectangle.Fill>
<DrawingBrush Viewport="0,0,0.25,0.25" TileMode="Tile">
<DrawingBrush.Drawing>
<GeometryDrawing Brush="MediumBlue">
<GeometryDrawing.Geometry>
<GeometryGroup>
<EllipseGeometry RadiusX="20" RadiusY="45" Center="50,50" />
<EllipseGeometry RadiusX="45" RadiusY="20" Center="50,50" />
</GeometryGroup>
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Thickness="10">
<Pen.Brush>
<LinearGradientBrush>
<GradientStop Offset="0.0" Color="Black" />
<GradientStop Offset="1.0" Color="Gray" />
</LinearGradientBrush>
</Pen.Brush>
</Pen>
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</Rectangle.Fill>
</Rectangle>
</StackPanel>
</Page>
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
namespace Microsoft.Samples.DrawingBrushExamples
{
/// <summary>
/// Paints a Rectangle element with a tiled DrawingBrush.
/// </summary>
public class TiledDrawingBrushExample : Page
{
public TiledDrawingBrushExample()
{
Background = Brushes.White;
StackPanel mainPanel = new StackPanel();
// Create a drawing of two ellipses.
GeometryDrawing aDrawing = new GeometryDrawing();
// Use geometries to describe two overlapping ellipses.
EllipseGeometry ellipse1 = new EllipseGeometry();
ellipse1.RadiusX = 20;
ellipse1.RadiusY = 45;
ellipse1.Center = new Point(50, 50);
EllipseGeometry ellipse2 = new EllipseGeometry();
ellipse2.RadiusX = 45;
ellipse2.RadiusY = 20;
ellipse2.Center = new Point(50, 50);
GeometryGroup ellipses = new GeometryGroup();
ellipses.Children.Add(ellipse1);
ellipses.Children.Add(ellipse2);
// Add the geometry to the drawing.
aDrawing.Geometry = ellipses;
// Specify the drawing's fill.
aDrawing.Brush = Brushes.Blue;
// Specify the drawing's stroke.
Pen stroke = new Pen();
stroke.Thickness = 10.0;
stroke.Brush = new LinearGradientBrush(
Colors.Black, Colors.Gray, new Point(0, 0), new Point(1, 1));
aDrawing.Pen = stroke;
// Create a DrawingBrush
DrawingBrush myDrawingBrush = new DrawingBrush();
myDrawingBrush.Drawing = aDrawing;
// Set the DrawingBrush's Viewport and TileMode
// properties so that it generates a pattern.
myDrawingBrush.Viewport = new Rect(0, 0, 0.25, 0.25);
myDrawingBrush.TileMode = TileMode.Tile;
// Create a Rectangle element.
Rectangle aRectangle = new Rectangle();
aRectangle.Width = 150;
aRectangle.Height = 150;
aRectangle.Stroke = Brushes.Black;
aRectangle.StrokeThickness = 1.0;
// Use the DrawingBrush to paint the rectangle's
// background.
aRectangle.Fill = myDrawingBrush;
mainPanel.Children.Add(aRectangle);
this.Content = mainPanel;
}
}
}
Imports System.Windows.Media.Animation
Namespace Microsoft.Samples.DrawingBrushExamples
''' <summary>
''' Paints a Rectangle element with a tiled DrawingBrush.
''' </summary>
Public Class TiledDrawingBrushExample
Inherits Page
Public Sub New()
Background = Brushes.White
Dim mainPanel As New StackPanel()
' Create a drawing of two ellipses.
Dim aDrawing As New GeometryDrawing()
' Use geometries to describe two overlapping ellipses.
Dim ellipse1 As New EllipseGeometry()
ellipse1.RadiusX = 20
ellipse1.RadiusY = 45
ellipse1.Center = New Point(50, 50)
Dim ellipse2 As New EllipseGeometry()
ellipse2.RadiusX = 45
ellipse2.RadiusY = 20
ellipse2.Center = New Point(50, 50)
Dim ellipses As New GeometryGroup()
ellipses.Children.Add(ellipse1)
ellipses.Children.Add(ellipse2)
' Add the geometry to the drawing.
aDrawing.Geometry = ellipses
' Specify the drawing's fill.
aDrawing.Brush = Brushes.Blue
' Specify the drawing's stroke.
Dim stroke As New Pen()
stroke.Thickness = 10.0
stroke.Brush = New LinearGradientBrush(Colors.Black, Colors.Gray, New Point(0, 0), New Point(1, 1))
aDrawing.Pen = stroke
' Create a DrawingBrush
Dim myDrawingBrush As New DrawingBrush()
myDrawingBrush.Drawing = aDrawing
' Set the DrawingBrush's Viewport and TileMode
' properties so that it generates a pattern.
myDrawingBrush.Viewport = New Rect(0, 0, 0.25, 0.25)
myDrawingBrush.TileMode = TileMode.Tile
' Create a Rectangle element.
Dim aRectangle As New Rectangle()
aRectangle.Width = 150
aRectangle.Height = 150
aRectangle.Stroke = Brushes.Black
aRectangle.StrokeThickness = 1.0
' Use the DrawingBrush to paint the rectangle's
' background.
aRectangle.Fill = myDrawingBrush
mainPanel.Children.Add(aRectangle)
Me.Content = mainPanel
End Sub
End Class
End Namespace
次の図は、タイル化された DrawingBrush 出力を示しています。
 から生成する
から生成する
描画ブラシの詳細については、「イメージ、描画、およびビジュアルによる塗りつぶし」を参照してください。 Drawing オブジェクトの詳細については、「図面オブジェクトの概要」を参照してください。
GitHub で Microsoft と共同作業する
このコンテンツのソースは GitHub にあります。そこで、issue や pull request を作成および確認することもできます。 詳細については、共同作成者ガイドを参照してください。
.NET Desktop feedback
