WPF コンテンツ モデル
Windows Presentation Foundation (WPF) は、さまざまな種類のコンテンツを表示することを主な目的とする多くのコントロールとコントロールに似た型を提供するプレゼンテーション プラットフォームです。 使用するコントロールまたは派生元のコントロールを決定するには、特定のコントロールが最適に表示できるオブジェクトの種類を理解する必要があります。
このトピックでは、WPF コントロールとコントロールに似た型のコンテンツ モデルの概要を示します。 コンテンツ モデルは、コントロールで使用できるコンテンツを記述します。 このトピックでは、各コンテンツ モデルのコンテンツ プロパティの一覧も示します。 コンテンツ プロパティは、オブジェクトのコンテンツを格納するために使用されるプロパティです。
任意のコンテンツを含むクラス
一部のコントロールには、文字列、DateTime オブジェクト、追加項目のコンテナーである UIElement など、任意の型のオブジェクトを含めることができます。 たとえば、Button には画像とテキストを含めることができます。または、CheckBox に DateTime.Nowの値を含めることができます。
WPF には、任意のコンテンツを含めることができる 4 つのクラスがあります。 次の表に、Controlから継承するクラスの一覧を示します。
| 任意のコンテンツを含むクラス | コンテンツ |
|---|---|
| ContentControl | 1 つの任意のオブジェクト。 |
| HeaderedContentControl | ヘッダーと 1 つの項目。どちらも任意のオブジェクトです。 |
| ItemsControl | 任意のオブジェクトのコレクション。 |
| HeaderedItemsControl | ヘッダーと項目のコレクション。これらはすべて任意のオブジェクトです。 |
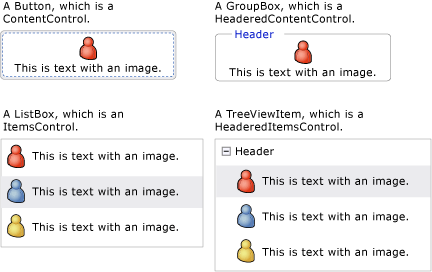
これらのクラスから継承するコントロールには、同じ種類のコンテンツを含め、同じ方法でコンテンツを扱うことができます。 次の図は、画像とテキストを含む各コンテンツ モデルの 1 つのコントロールを示しています。

単一の任意のオブジェクトを含むコントロール
ContentControl クラスには、任意のコンテンツの 1 つの部分が含まれています。 そのコンテンツ プロパティは Contentです。 次のコントロールは、ContentControl から継承し、そのコンテンツ モデルを使用します。
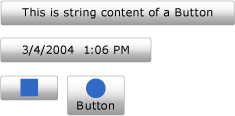
次の図は、Content が文字列、DateTime オブジェクト、Rectangle、および Ellipse と TextBlockを含む Panel に設定されている 4 つのボタンを示しています。

Content プロパティを設定する方法の例については、ContentControlを参照してください。
ヘッダーと単一の任意のオブジェクトを含むコントロール
HeaderedContentControl クラスは、ContentControl から継承し、ヘッダーを含むコンテンツを表示します。 ContentControl からコンテンツ プロパティ Contentを継承し、Object型の Header プロパティを定義します。したがって、どちらも任意のオブジェクトにすることができます。
次のコントロールは、HeaderedContentControl から継承し、そのコンテンツ モデルを使用します。
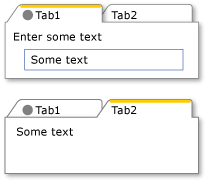
次の図は、2 つの TabItem オブジェクトを示しています。 最初の TabItem には、Header と Contentとして UIElement オブジェクトがあります。 Header は、Ellipse と TextBlockを含む StackPanel に設定されます。 Content は、TextBlock と Labelを含む StackPanel に設定されます。 2 番目の TabItem には、Header に文字列と、Content内の TextBlock があります。

TabItem オブジェクトを作成する方法の例については、HeaderedContentControlを参照してください。
任意のオブジェクトのコレクションを含むコントロール
ItemsControl クラスは Control から継承され、文字列、オブジェクト、その他の要素などの複数の項目を含めることができます。 そのコンテンツ プロパティは、ItemsSource および Itemsです。 ItemsSource は、通常、ItemsControl にデータ コレクションを設定するために使用されます。 コレクションを使用して ItemsControlを設定しない場合は、Items プロパティを使用して項目を追加できます。
次のコントロールは、ItemsControl から継承し、そのコンテンツ モデルを使用します。
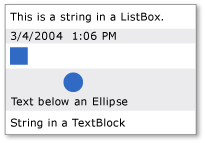
次の図は、これらの種類の項目を含む ListBox を示しています。

ヘッダーと任意のオブジェクトのコレクションを含むコントロール
HeaderedItemsControl クラスは ItemsControl から継承され、文字列、オブジェクト、その他の要素などの複数の項目とヘッダーを含めることができます。 ItemsControl コンテンツ プロパティ、ItemsSource、および Itemsを継承し、任意のオブジェクトにできる Header プロパティを定義します。
次のコントロールは、HeaderedItemsControl から継承し、そのコンテンツ モデルを使用します。
UIElement オブジェクトのコレクションを含むクラス
Panel クラスは、子 UIElement オブジェクトの位置を決定し、配置します。 そのコンテンツ プロパティは Childrenです。
次のクラスは、Panel クラスを継承し、そのコンテンツ モデルを使用します。
詳細については、「パネルの概要」を参照してください。
UIElement の外観に影響を与えるクラス
Decorator クラスでは、1 つの子 UIElement またはその周囲に対して視覚効果が適用されます。 そのコンテンツ プロパティは Childです。 次のクラスは、Decorator から継承し、そのコンテンツ モデルを使用します。
次の図は、周囲に Border がある (装飾されている) TextBox を示しています。
黒い境界線
ボーダーを持つテキストブロック
UIElement に関する視覚的なフィードバックを提供するクラス
Adorner クラスは、ユーザーに視覚的な手掛かりを提供します。 たとえば、Adorner を使用して、要素に機能ハンドルを追加したり、コントロールに関する状態情報を提供したりします。 Adorner クラスは、独自の装飾を作成できるようにフレームワークを提供します。 WPF では、実装されている装飾は提供されません。 詳しくは、「装飾の概要」をご覧ください。
ユーザーがテキストを入力できるようにするクラス
WPF には、ユーザーがテキストを入力できるようにする 3 つの主要なコントロールが用意されています。 各コントロールは、テキストを異なる方法で表示します。 次の表に、これら 3 つのテキスト関連コントロール、テキストを表示するときの機能、およびコントロールのテキストを含むプロパティを示します。
| コントロール | テキストは次のように表示されます。 | コンテンツのプロパティ |
|---|---|---|
| TextBox | プレーンテキスト | Text |
| RichTextBox | 書式設定されたテキスト | Document |
| PasswordBox | 非表示のテキスト (文字はマスクされます) | Password |
テキストを表示するクラス
複数のクラスを使用して、プレーンテキストまたは書式設定されたテキストを表示できます。 TextBlock を使用すると、少量のテキストを表示できます。 大量のテキストを表示する場合は、FlowDocumentReader、FlowDocumentPageViewer、または FlowDocumentScrollViewer コントロールを使用します。
TextBlock には、Text と Inlinesの 2 つのコンテンツ プロパティがあります。 一貫性のある書式設定を使用するテキストを表示する場合は、多くの場合、Text プロパティが最適な選択肢です。 テキスト全体で異なる書式を使用する場合は、Inlines プロパティを使用します。 Inlines プロパティは、テキストの書式設定方法を指定する Inline オブジェクトのコレクションです。
次の表に、FlowDocumentReader、FlowDocumentPageViewer、および FlowDocumentScrollViewer クラスのコンテンツ プロパティを示します。
| コントロール | コンテンツプロパティ | コンテンツ プロパティの種類 |
|---|---|---|
| FlowDocumentPageViewer | ドキュメント | IDocumentPaginatorSource |
| FlowDocumentReader | ドキュメント | FlowDocument |
| FlowDocumentScrollViewer | ドキュメント | FlowDocument |
FlowDocument は IDocumentPaginatorSource インターフェイスを実装します。したがって、3 つのクラスはすべてコンテンツとして FlowDocument を受け取ることができます。
テキストの書式を設定するクラス
TextElement およびその関連クラスを使用すると、テキストの書式設定を行います。 TextElement オブジェクトは、TextBlock オブジェクトと FlowDocument オブジェクトに含まれるテキストを含み、それらの書式設定を行います。 TextElement オブジェクトの 2 つの主な種類は、Block 要素と Inline 要素です。 Block 要素は、段落やリストなどのテキスト ブロックを表します。 Inline 要素は、ブロック内のテキストの一部を表します。 多くの Inline クラスは、適用先のテキストの書式を指定します。 各 TextElement には独自のコンテンツ モデルがあります。 詳細については、「TextElement コンテンツ モデルの概要」を参照してください。
関連項目
.NET Desktop feedback
