WPF ウィンドウの概要
ユーザーは、ウィンドウを通じて Windows Presentation Foundation (WPF) スタンドアロン アプリケーションと対話します。 ウィンドウの主な目的は、データを視覚化してユーザーがデータと対話できるコンテンツをホストすることです。 スタンドアロンの WPF アプリケーションには、Window クラスを使用した独自のウィンドウがあります。 このトピックでは、Window について説明してから、スタンドアロン アプリケーションにおけるウィンドウの作成と管理の基本について説明します。
注意
XAML ブラウザー アプリケーション (XBAP) や Loose Extensible Application Markup Language (XAML) のページなど、ブラウザーによってホストされる WPF アプリケーションには、独自のウィンドウはありません。 その代わり、Windows Internet Explorer で提供されるウィンドウでホストされます。 「WPF XAML ブラウザー アプリケーションの概要」を参照してください。
ウィンドウ クラス
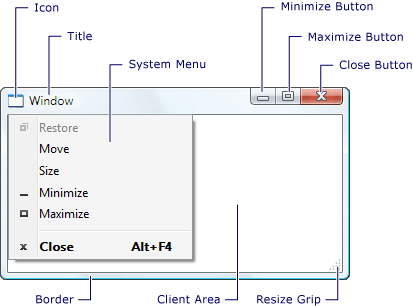
次の図は、ウィンドウの構成パーツを示しています。

ウィンドウは、非クライアント領域とクライアント領域の 2 つに分かれます。
ウィンドウの "非クライアント領域" は、WPF によって実装され、多くのウィンドウに共通のウィンドウのパーツが含まれます。これらのパーツには次のものがあります。
境界線。
タイトル バー。
アイコン。
最小化ボタン、最大化ボタン、および元に戻すボタン。
閉じるボタン。
ウィンドウを最小化、最大化、元のサイズに戻す、移動、サイズ変更、および閉じるためのメニュー項目を含むシステム メニュー。
ウィンドウの "クライアント領域" は、ウィンドウの非クライアント領域の内側の領域であり、開発者がメニュー バー、ツール バー、コントロールなどのアプリケーション固有のコンテンツを追加するために使用します。
WPF では、ウィンドウは Window クラスでカプセル化され、これを使用して以下の操作を実行できます。
ウィンドウを表示する。
ウィンドウのサイズ、位置、および外観を構成する。
アプリケーション固有のコンテンツをホストする。
ウィンドウの有効期間を管理する。
ウィンドウの実装
一般的なウィンドウの実装は、外観と動作で構成されます。"外観" では、ユーザーに対するウィンドウの表示方法を定義します。"動作" では、ユーザーがウィンドウと対話するときのウィンドウの動作を定義します。 WPF では、コードまたは XAML マークアップを使用して、ウィンドウの外観と動作を実装できます。
ただし、通常は、次の例に示すように、XAML マークアップを使用してウィンドウの外観を実装して、コードビハインドを使用してその動作を実装します。
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.MarkupAndCodeBehindWindow">
<!-- Client area (for content) -->
</Window>
using System.Windows;
namespace SDKSample
{
public partial class MarkupAndCodeBehindWindow : Window
{
public MarkupAndCodeBehindWindow()
{
InitializeComponent();
}
}
}
Imports System.Windows
Namespace SDKSample
Partial Public Class MarkupAndCodeBehindWindow
Inherits Window
Public Sub New()
InitializeComponent()
End Sub
End Class
End Namespace
XAML マークアップ ファイルとコードビハインド ファイルを連携させるには、次のことが必要です。
マークアップでは、
Window要素にx:Class属性を含める必要があります。 アプリケーションのビルド時にマークアップ ファイルにx:Classが含まれていると、Microsoft Build Engine (MSBuild) により、x:Class属性で指定された名前を持つ、Window から派生したpartialクラスが作成されます。 そのためには、XAML スキーマ (xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml") に XML 名前空間宣言を追加する必要があります。 生成されたpartialクラスではInitializeComponentメソッドが実装されます。このメソッドを呼び出すとイベントが登録され、マークアップで実装されるプロパティが設定されます。分離コードでは、クラスは、マークアップ内の
x:Class属性で指定されている名前を持つpartialクラスでなければなりません。また、Window から派生する必要があります。 これによって、分離コード ファイルと、アプリケーションのビルド時にマークアップ ファイル用に生成されるpartialクラスとが関連付けられます (「WPF アプリケーションのビルド」を参照)。分離コードでは、Window クラスによって実装されるコンストラクターで
InitializeComponentメソッドが呼び出される必要があります。InitializeComponentは、マークアップ ファイル用に生成されたpartialクラスによって実装されるもので、イベントの登録と、マークアップで定義されたプロパティの設定を実行します。
注意
Visual Studio を使用してプロジェクトに新しい Window を追加すると、ここで説明したように、マークアップと分離コードの両方を使用して Window が実装され、マークアップ ファイルと分離コード ファイル間の関連付けの作成に必要な構成が組み込まれます。
この構成が組み込まれると、XAML マークアップ内でウィンドウの外観を定義し、コードビハインド内でその動作を実装することに集中できます。 ボタンを含むウィンドウを XAML マークアップで実装し、そのボタンの Click イベントのイベント ハンドラーを分離コードで実装する例を、次に示します。
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.MarkupAndCodeBehindWindow">
<!-- Client area (for content) -->
<Button Click="button_Click">Click This Button</Button>
</Window>
using System.Windows;
namespace SDKSample
{
public partial class MarkupAndCodeBehindWindow : Window
{
public MarkupAndCodeBehindWindow()
{
InitializeComponent();
}
void button_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("Button was clicked.");
}
}
}
Imports System.Windows
Namespace SDKSample
Partial Public Class MarkupAndCodeBehindWindow
Inherits Window
Public Sub New()
InitializeComponent()
End Sub
Private Sub button_Click(ByVal sender As Object, ByVal e As RoutedEventArgs)
MessageBox.Show("Button was clicked.")
End Sub
End Class
End Namespace
MSBuild 用のウィンドウ定義の構成
ウィンドウを実装する方法によって、MSBuild を構成する方法が決定されます。 XAML マークアップとコードビハインドの両方を使用して定義したウィンドウの場合:
XAML マークアップ ファイルは、MSBuild
Page項目として構成する必要があります。分離コード ファイルは、MSBuild
Compile項目として構成されます。
これを次の MSBuild プロジェクト ファイルに示します。
<Project xmlns="http://schemas.microsoft.com/developer/msbuild/2003" ... >
...
<Page Include="MarkupAndCodeBehindWindow.xaml" />
<Compile Include=" MarkupAndCodeBehindWindow.xaml.cs" />
...
</Project>
WPF アプリケーションのビルドの詳細については、「WPF アプリケーションのビルド」を参照してください。
ウィンドウの有効期間
クラスと同様に、ウィンドウにも有効期間があります。有効期間は、ウィンドウが開いて最初にインスタンス化されたときに開始し、アクティブ化と非アクティブ化を経て、最後に閉じられるまで継続します。
ウィンドウを開く
ウィンドウを開くには、次の例に示すように最初にインスタンスを作成します。
<Application
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.App"
Startup="app_Startup">
</Application>
using System.Windows;
namespace SDKSample
{
public partial class App : Application
{
void app_Startup(object sender, StartupEventArgs e)
{
// Create a window
MarkupAndCodeBehindWindow window = new MarkupAndCodeBehindWindow();
// Open a window
window.Show();
}
}
}
この例では、Startup イベントが発生してアプリケーションが開始するときに MarkupAndCodeBehindWindow がインスタンス化されます。
ウィンドウがインスタンス化されると、Application オブジェクトによって管理されるウィンドウのリストにそのウィンドウへの参照が自動的に追加されます (「Application.Windows」を参照)。 さらに、インスタンス化される最初のウィンドウは、既定で Application によってメイン アプリケーション ウィンドウとして設定されます (「Application.MainWindow」を参照)。
最後に Show メソッドを呼び出すことによってウィンドウが開き、次の図に示すような結果になります。

Show を呼び出すことによって開いたウィンドウは、モードレス ウィンドウです。これは、ユーザーが同じアプリケーションで他のウィンドウをアクティブ化できるモードでアプリケーションが動作することを意味します。
注意
ShowDialog は、ダイアログ ボックスなどのウィンドウをモーダルで開くために呼び出されます。 詳細については、「ダイアログ ボックスの概要」を参照してください。
Show を呼び出すと、ウィンドウでは表示される前に初期化処理が実行され、ユーザーの入力を受け取ることのできるインフラストラクチャが確立されます。 ウィンドウが初期化されると、SourceInitialized イベントが発生し、ウィンドウが表示されます。
簡単な方法として、StartupUri を設定し、アプリケーションの開始時に自動的に開く最初のウィンドウを指定できます。
<Application
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.App"
StartupUri="PlainWindow.xaml" />
アプリケーションが開始したら、StartupUri の値で指定されたウィンドウがモードレスで開きます。内部的には、ウィンドウはその Show メソッドを呼び出すことによって開かれます。
ウィンドウの所有権
Show メソッドを使用して開いたウィンドウと、そのウィンドウを作成したウィンドウには、暗黙的な関係はありません。ユーザーは、どちらのウィンドウとも、もう一方のウィンドウに関係なく対話できます。つまり、どちらのウィンドウでも次の作業ができます。
もう一方の上に表示する (いずれかのウィンドウの Topmost プロパティが
trueに設定されている場合を除く)。もう一方のウィンドウに影響を与えずに、最小化/最大化し、元のサイズに戻す。
一部のウィンドウには、そのウィンドウを開いたウィンドウとの関係が必要です。 たとえば、統合開発環境 (IDE) アプリケーションでは、プロパティ ウィンドウやツール ウィンドウのように、一般的に作成元のウィンドウの上に表示されるウィンドウが開く場合があります。 また、そのようなウィンドウは、必ず作成元のウィンドウと一緒に閉じ、最小化/最大化し、元のサイズに戻す必要があります。 このような関係を確立するには、あるウィンドウが別のウィンドウを "所有" するようにします。そのためには、"所有されているウィンドウ" の Owner プロパティに、"オーナー ウィンドウ" への参照を設定します。 これを次の例に示します。
// Create a window and make this window its owner
Window ownedWindow = new Window();
ownedWindow.Owner = this;
ownedWindow.Show();
' Create a window and make this window its owner
Dim ownedWindow As New Window()
ownedWindow.Owner = Me
ownedWindow.Show()
所有権が確立されると、次のようになります。
所有されているウィンドウでは、Owner プロパティの値を検査することによってオーナー ウィンドウを参照できます。
オーナー ウィンドウでは、OwnedWindows プロパティの値を検査することによって、所有するすべてのウィンドウを検出できます。
ウィンドウのアクティブ化の防止
表示されてもアクティブにしないことが適切なウィンドウもあります。インターネット メッセンジャーのようなアプリケーションの対話ウィンドウや、電子メール アプリケーションの通知ウィンドウなどです。
表示されるときにアクティブにしないウィンドウがアプリケーションにある場合は、Show メソッドの初回呼び出し前に、ShowActivated プロパティを false に設定します。 結果は次のようになります。
ウィンドウはアクティブになりません。
ウィンドウの Activated イベントは発生しません。
現在アクティブなウィンドウは、アクティブのままです。
ただし、ユーザーがクライアント領域または非クライアント領域をクリックすると、ウィンドウは直ちにアクティブになります。 この場合、次のようになります。
ウィンドウはアクティブになります。
ウィンドウの Activated イベントが発生します。
直前にアクティブだったウィンドウは非アクティブになります。
その後、ウィンドウの Deactivated イベントと Activated イベントが、ユーザーの操作への応答として想定どおりに発生します。
ウィンドウのアクティブ化
ウィンドウを最初に開いたときは、そのウィンドウがアクティブ ウィンドウになります (ShowActivated が false に設定されている場合を除く)。 "アクティブ ウィンドウ" は、キー ストロークやマウス クリックなどのユーザー入力を現在キャプチャしているウィンドウです。 ウィンドウがアクティブになると、Activated イベントが発生します。
注意
ウィンドウが最初に開かれるとき、Loaded イベントと ContentRendered イベントは、Activated イベントが発生した後にのみ発生します。 そのため、事実上、ウィンドウは ContentRendered が発生した場合にのみ開いたと見なすことができます。
ウィンドウがアクティブになった後で、ユーザーは同じアプリケーションの別のウィンドウをアクティブ化したり、別のアプリケーションをアクティブ化したりできます。 このとき、現在アクティブなウィンドウが非アクティブ化され、Deactivated イベントが発生します。 同様に、ユーザーが現在非アクティブなウィンドウを選択すると、ウィンドウは再びアクティブになり、Activated が発生します。
一般に、Activated と Deactivated を処理するのは、ウィンドウがアクティブなときにのみ実行できる機能を有効または無効にするためです。 たとえば、ゲームやビデオ プレーヤーなど、ユーザーの一定の入力や介入が必要な対話型コンテンツが表示されるウィンドウがあります。 この動作を実装するために Activated と Deactivated を処理する方法を、次の簡単なビデオ プレーヤーの例で示します。
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.CustomMediaPlayerWindow"
Activated="window_Activated"
Deactivated="window_Deactivated">
<!-- Media Player -->
<MediaElement
Name="mediaElement"
Stretch="Fill"
LoadedBehavior="Manual"
Source="numbers.wmv" />
</Window>
using System;
using System.Windows;
namespace SDKSample
{
public partial class CustomMediaPlayerWindow : Window
{
public CustomMediaPlayerWindow()
{
InitializeComponent();
}
void window_Activated(object sender, EventArgs e)
{
// Recommence playing media if window is activated
this.mediaElement.Play();
}
void window_Deactivated(object sender, EventArgs e)
{
// Pause playing if media is being played and window is deactivated
this.mediaElement.Pause();
}
}
}
Imports System.Windows
Namespace SDKSample
Partial Public Class CustomMediaPlayerWindow
Inherits Window
Public Sub New()
InitializeComponent()
End Sub
Private Sub window_Activated(ByVal sender As Object, ByVal e As EventArgs)
' Recommence playing media if window is activated
Me.mediaElement.Play()
End Sub
Private Sub window_Deactivated(ByVal sender As Object, ByVal e As EventArgs)
' Pause playing if media is being played and window is deactivated
Me.mediaElement.Pause()
End Sub
End Class
End Namespace
ウィンドウが非アクティブでも、バックグラウンドでコードを実行できる種類のアプリケーションもあります。 たとえば、メール クライアントは、ユーザーが他のアプリケーションを使用している間もメール サーバーへのポーリングを続けています。 このようなアプリケーションは、メイン ウィンドウが非アクティブのときにも、別の動作や追加の動作を頻繁に実行します。 メール プログラムでは、新しいメール アイテムを受信トレイに追加し、通知アイコンをシステム トレイに追加することがあります。 通知アイコンは、メール ウィンドウがアクティブでないときにのみ表示する必要があります。メール ウィンドウがアクティブかどうかは、IsActive プロパティを検査することで確認できます。
バックグラウンド タスクの完了時に、ユーザーに緊急に通知する必要がある場合は、Activate メソッドを呼び出します。 Activate を呼び出したときに、ユーザーが別のアクティブなアプリケーションと対話している場合は、ウィンドウのタスク バー ボタンが点滅します。 ユーザーが現在のアプリケーションと対話している場合は、Activate を呼び出すと、ウィンドウが前面に表示されます。
注意
Application.Activated イベントと Application.Deactivated イベントを使用して、アプリケーションスコープのアクティベーションを処理できます。
ウィンドウを閉じる
ウィンドウの有効期間は、表示されたときに開始し、ユーザーが閉じたときに終了します。 ウィンドウを閉じるには、非クライアント領域の要素を使用します。これには、次のものが含まれます。
[システム] メニューの [閉じる] 項目。
Alt キーを押しながら F4 キーを押す。
[閉じる] ボタンを押す。
クライアント領域にさらに機構を追加してウィンドウを閉じることもできます。その一般的な例を、次に示します。
一般にメイン アプリケーション ウィンドウにある、 [ファイル] メニューの [終了] 項目。
一般にアプリケーションの 2 次ウィンドウにある、 [ファイル] メニューの [閉じる] 項目。
一般にモーダル ダイアログ ボックスにある [キャンセル] ボタン。
一般にモードレス ダイアログ ボックスにある [閉じる] ボタン。
これらのカスタム機構のいずれかに対応してウィンドウを閉じるには、Close メソッドを呼び出す必要があります。 [ファイル] メニューの [終了] をクリックすることでウィンドウを閉じる機能を実装する方法を、次の例に示します。
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.WindowWithFileExit">
<Menu>
<MenuItem Header="_File">
<MenuItem Header="E_xit" Click="fileExitMenuItem_Click" />
</MenuItem>
</Menu>
</Window>
using System.Windows;
namespace SDKSample
{
public partial class WindowWithFileExit : System.Windows.Window
{
public WindowWithFileExit()
{
InitializeComponent();
}
void fileExitMenuItem_Click(object sender, RoutedEventArgs e)
{
// Close this window
this.Close();
}
}
}
Imports System.Windows
Namespace SDKSample
Partial Public Class WindowWithFileExit
Inherits System.Windows.Window
Public Sub New()
InitializeComponent()
End Sub
Private Sub fileExitMenuItem_Click(ByVal sender As Object, ByVal e As RoutedEventArgs)
' Close this window
Me.Close()
End Sub
End Class
End Namespace
ウィンドウが閉じるとき、Closing と Closed の 2 つのイベントが発生します。
Closing はウィンドウが閉じる前に発生し、ウィンドウが閉じるのを防ぐことができる機構を提供します。 ウィンドウが閉じるのを防ぐのは、一般的に、ウィンドウ コンテンツに変更したデータが含まれている場合です。 この場合、Closing イベントを処理して、データが変更されているかどうかを確認できます。変更されている場合は、ユーザーにデータを保存しないでこのままウィンドウを閉じるか、またはウィンドウを閉じる操作を取り消すかを確認できます。 Closing を処理するときの要点を、次の例に示します。
using System; // EventArgs
using System.ComponentModel; // CancelEventArgs
using System.Windows; // window
namespace CSharp
{
public partial class DataWindow : Window
{
// Is data dirty
bool isDataDirty = false;
public DataWindow()
{
InitializeComponent();
}
void documentTextBox_TextChanged(object sender, EventArgs e)
{
this.isDataDirty = true;
}
void DataWindow_Closing(object sender, CancelEventArgs e)
{
MessageBox.Show("Closing called");
// If data is dirty, notify user and ask for a response
if (this.isDataDirty)
{
string msg = "Data is dirty. Close without saving?";
MessageBoxResult result =
MessageBox.Show(
msg,
"Data App",
MessageBoxButton.YesNo,
MessageBoxImage.Warning);
if (result == MessageBoxResult.No)
{
// If user doesn't want to close, cancel closure
e.Cancel = true;
}
}
}
}
}
Imports System ' EventArgs
Imports System.ComponentModel ' CancelEventArgs
Imports System.Windows ' window
Namespace VisualBasic
Partial Public Class DataWindow
Inherits Window
' Is data dirty
Private isDataDirty As Boolean = False
Public Sub New()
InitializeComponent()
End Sub
Private Sub documentTextBox_TextChanged(ByVal sender As Object, ByVal e As EventArgs)
Me.isDataDirty = True
End Sub
Private Sub DataWindow_Closing(ByVal sender As Object, ByVal e As CancelEventArgs)
MessageBox.Show("Closing called")
' If data is dirty, notify user and ask for a response
If Me.isDataDirty Then
Dim msg As String = "Data is dirty. Close without saving?"
Dim result As MessageBoxResult = MessageBox.Show(msg, "Data App", MessageBoxButton.YesNo, MessageBoxImage.Warning)
If result = MessageBoxResult.No Then
' If user doesn't want to close, cancel closure
e.Cancel = True
End If
End If
End Sub
End Class
End Namespace
Closing イベント ハンドラーに CancelEventArgs が渡されます。これにより、ウィンドウが閉じるのを防ぐために true に設定する BooleanCancel プロパティが実装されます。
Closing が処理されない場合、または処理されたがキャンセルされていない場合、ウィンドウは閉じられます。 ウィンドウが実際に閉じられる直前に、Closed が発生します。 この時点で、ウィンドウが閉じるのを防ぐことはできません。
注意
メイン アプリケーション ウィンドウを閉じるか、最後のウィンドウを閉じるときに、アプリケーションが自動的にシャットダウンされるように構成することができます (「MainWindow」を参照)。 詳細については、「ShutdownMode」を参照してください。
非クライアント領域およびクライアント領域に提供される機構によって、ウィンドウを明示的に閉じることができます。また、次のような場合に、アプリケーションまたは Windows の他の部分の動作の結果として、ウィンドウを暗黙的に閉じることもできます。
ユーザーが Windows からログオフしたか、Windows をシャットダウンした場合。
ウィンドウのオーナーが閉じた場合 (「Owner」を参照)。
メイン アプリケーション ウィンドウが閉じられ、ShutdownMode が OnMainWindowClose である場合。
Shutdown が呼ばれたとき。
注意
ウィンドウを閉じると、再度開くことはできません。
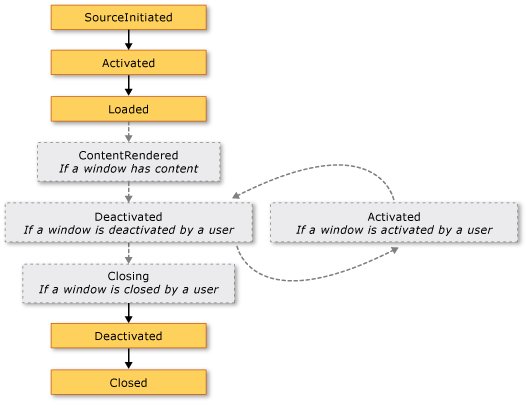
ウィンドウの有効期間イベント
次の図は、ウィンドウの有効期間内における主要なイベントのシーケンスを示しています。

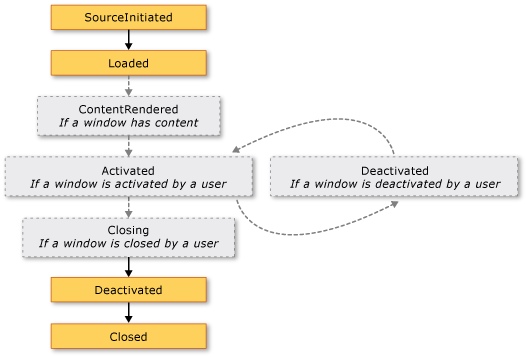
次の図は、アクティブ化しないで表示されるウィンドウの有効期間内における主要なイベントのシーケンスを示しています (ウィンドウが表示される前に ShowActivated は false に設定されています)。

ウィンドウの位置
ウィンドウが開いているとき、ウィンドウはデスクトップに対して相対的な x ディメンションと y ディメンションの位置にあります。 この位置は、Left プロパティと Top プロパティをそれぞれ検査することで確認できます。 これらのプロパティを設定して、ウィンドウの位置を変更できます。
WindowStartupLocation プロパティを次の WindowStartupLocation 列挙値のいずれかに設定して、Window が最初に表示されるときの初期位置を指定することもできます。
CenterOwner (既定値)
開始位置が Manual と指定され、Left プロパティと Top プロパティが設定されていない場合、Window では、ウィンドウに表示位置が問い合わされます。
最上位ウィンドウと Z オーダー
ウィンドウには、x 位置と y 位置に加えて、他のウィンドウを基準にして垂直位置を決定する z ディメンションの位置もあります。 これはウィンドウの z オーダーともいい、標準 z オーダーと最上位 z オーダーの 2 種類があります。 "標準 z オーダー" にあるウィンドウの位置は、そのウィンドウが現在アクティブかどうかによって決まります。 既定では、ウィンドウは標準 z オーダーにあります。 "最上位 z オーダー" にあるウィンドウの位置も、そのウィンドウが現在アクティブかどうかによって決まります。 また、最上位 z オーダーにあるウィンドウは、常に、標準 z オーダーにあるウィンドウの上に位置します。 ウィンドウを最上位 z オーダーに配置するには、ウィンドウの Topmost プロパティを true に設定します。
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
Topmost="True">
</Window>
各 z オーダー内では、現在アクティブなウィンドウは、同じ z オーダーにある他のすべてのウィンドウの上に表示されます。
ウィンドウ サイズ
ウィンドウには、デスクトップの位置に加えて、さまざまな幅と高さのプロパティや SizeToContent など、複数のプロパティによって決定されるサイズがあります。
MinWidth、Width、および MaxWidth を使用して、有効期間中にウィンドウに指定できる幅の範囲を管理します。これは、次の例に示すように構成します。
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
MinWidth="300" Width="400" MaxWidth="500">
</Window>
ウィンドウの高さは、MinHeight、Height、および MaxHeight によって管理します。これは、次の例に示すように構成します。
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
MinHeight="300" Height="400" MaxHeight="500">
</Window>
さまざまな幅の値と高さの値はそれぞれ範囲を指定しているため、サイズを変更できるウィンドウの幅と高さは、それぞれの寸法に指定された範囲内のいずれかの値を取ります。 現在の幅と高さを検出するには、それぞれ ActualWidth と ActualHeight を検査します。
ウィンドウの幅と高さを、ウィンドウのコンテンツのサイズに合わせたサイズにする場合は、SizeToContent プロパティを使用できます。これは、次の値を取ります。
Manual。 効果 (既定値)。
Width. コンテンツの幅に合わせます。これは、MinWidth と MaxWidth の両方をコンテンツの幅に設定するのと同じ効果があります。
Height. コンテンツの高さに合わせます。これは、MinHeight と MaxHeight の両方をコンテンツの高さに設定するのと同じ効果があります。
WidthAndHeight. コンテンツの幅と高さに合わせます。これは、MinHeight と MaxHeight の両方をコンテンツの高さに設定し、MinWidth と MaxWidth の両方をコンテンツの幅に設定するのと同じ効果があります。
次の例では、ウィンドウを最初に表示するときに、そのコンテンツに合わせて垂直方向と水平方向の両方のサイズを自動的に変更するウィンドウを示しています。
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
SizeToContent="WidthAndHeight">
</Window>
次の例では、ウィンドウをそのコンテンツに合わせてサイズ変更する方法を指定するために、コード内に SizeToContent プロパティを設定する方法を示します。
// Manually alter window height and width
this.SizeToContent = SizeToContent.Manual;
// Automatically resize width relative to content
this.SizeToContent = SizeToContent.Width;
// Automatically resize height relative to content
this.SizeToContent = SizeToContent.Height;
// Automatically resize height and width relative to content
this.SizeToContent = SizeToContent.WidthAndHeight;
' Manually alter window height and width
Me.SizeToContent = SizeToContent.Manual
' Automatically resize width relative to content
Me.SizeToContent = SizeToContent.Width
' Automatically resize height relative to content
Me.SizeToContent = SizeToContent.Height
' Automatically resize height and width relative to content
Me.SizeToContent = SizeToContent.WidthAndHeight
サイズ変更プロパティの優先順位
基本的に、ウィンドウのさまざまなサイズのプロパティを組み合わせて、サイズを変更できるウィンドウの幅と高さの範囲を定義します。 有効な範囲が維持されていることを確認するために、Window では次の優先順位でサイズ プロパティの値が評価されます。
高さのプロパティ:
幅のプロパティ:
優先順位では、ウィンドウが最大化されたときのサイズも決定されます。これは、WindowState プロパティで管理します。
ウィンドウの状態
サイズを変更できるウィンドウには、有効期間中、通常、最小化、最大化の 3 つの状態があります。 "通常" の状態のウィンドウは、ウィンドウの既定の状態です。 この状態のウィンドウは、サイズ変更グリップ、またはサイズ変更可能な場合は境界線を使用して、ユーザーが移動したりサイズ変更したりできます。
"最小化" された状態のウィンドウは、ShowInTaskbar が true に設定されている場合は、折りたたまれてタスク バー ボタンになります。それ以外の場合は、折りたたまれて、可能な最小のサイズになり、デスクトップの左下隅に自動的に再配置されます。 最小化されたウィンドウはいずれの種類も、境界線またはサイズ変更グリップを使用してサイズ変更できません。ただし、タスク バーに表示されていない最小化されたウィンドウはデスクトップの任意の場所にドラッグできます。
"最大化" された状態のウィンドウは、拡大されて、可能な最大のサイズになります。これは、MaxWidth プロパティ、MaxHeight プロパティ、および SizeToContent プロパティが指定するのと同じサイズです。 最小化されたウィンドウと同様、最大化されたウィンドウは、サイズ変更グリップを使用したり、境界線をドラッグしたりすることによってサイズ変更できません。
ウィンドウの状態は、WindowState プロパティを設定することによって構成できます。これは、次の WindowState 列挙値のいずれかを取ります。
開くときに最大化されて表示されるウィンドウを作成する方法を、次の例に示します。
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
WindowState="Maximized">
</Window>
通常は、WindowState を設定してウィンドウの初期状態を構成する必要があります。 "サイズ変更可能な" ウィンドウが表示されると、ユーザーはウィンドウのタイトル バーにある最小化、最大化、および元に戻すのボタンを使用して、ウィンドウの状態を変更できます。
ウィンドウの外観
ウィンドウのクライアント領域の外観を変更するために、ボタン、ラベル、テキスト ボックスなど、ウィンドウ固有のコンテンツを追加します。 非クライアント領域を構成するために、Window には、ウィンドウのアイコンを設定する Icon、タイトルを設定する Title など、いくつかのプロパティが用意されています。
また、ウィンドウのサイズ変更モード、ウィンドウ スタイル、デスクトップのタスク バーにボタンとして表示するかどうかを構成して、非クライアント領域の境界線の外観と動作も変更できます。
サイズ変更モード
WindowStyle プロパティに応じて、ユーザーがどのようにウィンドウのサイズを変更するか、またはウィンドウのサイズを変更できるかどうかを制御できます。 ウィンドウ スタイルの選択は、ユーザーがマウスで境界線をドラッグすることによってウィンドウのサイズを変更できるかどうか、 [最小化] ボタン、 [最大化] ボタン、および [サイズ変更] ボタンが非クライアント領域に表示されるかどうか、表示される場合にボタンが有効かどうかに影響を与えます。
ウィンドウのサイズ変更方法は、ResizeMode プロパティを設定することによって構成できます。これは、次の ResizeMode 列挙値のいずれかを取ります。
WindowStyle と同様に、ウィンドウのサイズ変更モードは、有効期間中に変更される可能性はほとんどありません。したがって、多くの場合は XAML マークアップから設定します。
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
ResizeMode="CanResizeWithGrip">
</Window>
WindowState プロパティを検査することによって、ウィンドウが最大化されているか、最小化されているか、元のサイズに戻されているかを検出できることに注意してください。
ウィンドウ スタイル
ウィンドウの非クライアント領域から公開される境界線は、多くのアプリケーションに適しています。 ただし、ウィンドウの種類によって、異なる種類の境界線が必要な状況や、境界線がまったく必要ない状況があります。
ウィンドウの境界線の種類を制御するには、WindowStyle プロパティを次の WindowStyle 列挙値のいずれかに設定します。
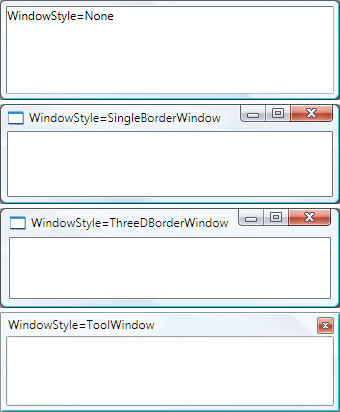
これらのウィンドウ スタイルの効果については、次の図で説明します。

XAML マークアップまたはコードのいずれかを使用して WindowStyle を設定できます。ウィンドウの有効期間中に変更される可能性はほとんどないため、多くの場合は XAML マークアップを使用して構成します。
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
WindowStyle="ToolWindow">
</Window>
四角形以外のウィンドウ スタイル
WindowStyle で使用できる境界線のスタイルでは十分ではない状況もあります。 たとえば、Microsoft Windows Media Player で使用されるような、四角形以外の境界線を持つアプリケーションを作成する場合があります。
たとえば、次の図に示す吹き出しウィンドウを想定します。

この種類のウィンドウは、WindowStyle プロパティを None に設定し、Window が透明度に対して持つ特殊なサポートを使用することによって作成できます。
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
WindowStyle="None"
AllowsTransparency="True"
Background="Transparent">
</Window>
値をこの組み合わせで使用し、ウィンドウが完全に透明にレンダリングされるように設定します。 この状態では、ウィンドウの非クライアント領域の表示要素 (閉じるメニュー、最小化ボタン、最大化ボタン、元に戻すボタンなど) は使用できません。 したがって、独自の表示要素を用意する必要があります。
タスク バーのプレゼンス
ウィンドウの既定の外観には、次の図に示すような、タスク バー ボタンも含まれます。

メッセージ ボックスやダイアログ ボックスなど、ウィンドウの種類によっては、タスク バー ボタンがありません (「ダイアログ ボックスの概要」を参照)。 ウィンドウのタスク バー ボタンを表示するかどうかは、ShowInTaskbar プロパティを設定することによって制御できます (既定値は true)。
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
ShowInTaskbar="False">
</Window>
セキュリティの考慮事項
Window をインスタンス化するには、UnmanagedCode セキュリティ アクセス許可が必要です。 ローカル コンピューターにインストールされ、ローカル コンピューターから起動されるアプリケーションの場合は、アプリケーションに付与されるアクセス許可セットの範囲内になります。
ただし、これは、ClickOnce を使用して、インターネット ゾーンまたはローカル イントラネット ゾーンから起動されるアプリケーションに付与されるアクセス許可セットの範囲外になります。 そのため、ユーザーは ClickOnce セキュリティ警告を受け取り、アプリケーションのアクセス許可セットを完全信頼に昇格させる必要があります。
さらに、XBAP では、既定でウィンドウまたはダイアログ ボックスを表示できません。 スタンドアロン アプリケーションのセキュリティに関する考慮事項については、「WPF のセキュリティ方針 - プラットフォーム セキュリティ」を参照してください。
その他の種類のウィンドウ
NavigationWindow は、ナビゲーション可能なコンテンツをホストするように設計されたウィンドウです。 詳しくは、「ナビゲーションの概要」をご覧ください。
ダイアログ ボックスは、ユーザーから情報を収集して機能を完了するためによく使用されるウィンドウです。 たとえば、ユーザーがファイルを開く場合は、通常、ユーザーからファイル名を取得するために、アプリケーションによって [ファイルを開く] ダイアログ ボックスが表示されます。 詳細については、「ダイアログ ボックスの概要」を参照してください。
関連項目
.NET Desktop feedback
