WPF でのインクの概要
Windows Presentation Foundation (WPF) には、デジタル インクをアプリに簡単に組み込むことができるインク機能があります。
必須コンポーネント
次の例を使用するには、まず Visual Studio をインストールします。 また、基本的な WPF アプリの作成方法を理解するためにも役立ちます。 WPF の概要については、「チュートリアル: 初めての WPF デスクトップ アプリケーション」を参照してください。
クイック スタート
このセクションは、インクを収集する簡単な WPF アプリケーションを作成するために役立ちます。
インクを用意できたら
インクをサポートする WPF アプリを作成するには:
Visual Studio を開きます。
新しい WPF アプリを作成します。
[新しいプロジェクト] ダイアログで、 [インストール済み]>[Visual C#] または [Visual Basic]>[Windows デスクトップ] カテゴリを展開します。 次に、 [WPF アプリ (.NET Framework)] アプリ テンプレートを選択します。 名前を入力し、 [OK] を選択します。
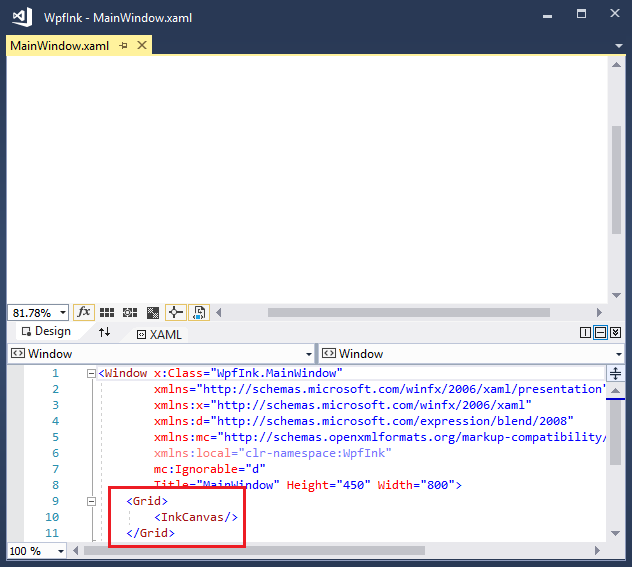
Visual Studio によってプロジェクトが作成され、デザイナーで MainWindow.xaml が開きます。
<Grid>タグの間に「<InkCanvas/>」と入力します。
F5 キーを押して、デバッガーでアプリケーションを起動します。
スタイラスまたはマウスを使用して、ウィンドウに「hello world」と入力します。
これで、わずか 12 回のキーストロークで "hello world" アプリケーションに相当するインクを作成できました。
アプリにスパイスを加える
WPF のいくつかの機能を活用してみましょう。 開始と終了の <Window> タグの間にあるすべてを次のマークアップに置き換えます。
<Page>
<InkCanvas Name="myInkCanvas" MouseRightButtonUp="RightMouseUpHandler">
<InkCanvas.Background>
<LinearGradientBrush>
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Blue" Offset="0.5" />
<GradientStop Color="HotPink" Offset="1.0" />
</LinearGradientBrush>
</InkCanvas.Background>
</InkCanvas>
</Page>
この XAML によって、インク サーフェイスにグラデーション ブラシの背景が作成されます。

XAML の背後にコードを追加する
XAML を使用すると、ユーザー インターフェイスの設計がとても簡単になりますが、実際のアプリケーションでは、イベントを処理するためのコードを追加する必要があります。 マウスの右クリックに応じてインクを拡大する簡単な例を次に示します。
XAML で
MouseRightButtonUpハンドラーを設定します。<InkCanvas Name="myInkCanvas" MouseRightButtonUp="RightMouseUpHandler">ソリューション エクスプローラー で、MainWindow.xaml を展開し、分離コード ファイル (MainWindow.xaml.cs または MainWindow.xaml.vb) を開きます。 次のイベント ハンドラー コードを追加します。
private void RightMouseUpHandler(object sender, System.Windows.Input.MouseButtonEventArgs e) { Matrix m = new Matrix(); m.Scale(1.1d, 1.1d); ((InkCanvas)sender).Strokes.Transform(m, true); }Private Sub RightMouseUpHandler(ByVal sender As Object, _ ByVal e As System.Windows.Input.MouseButtonEventArgs) Dim m As New Matrix() m.Scale(1.1, 1.1) CType(sender, InkCanvas).Strokes.Transform(m, True) End Subアプリケーションを実行します。 何らかのインクを追加してから、マウスで右クリックするか、スタイラスで同等の長押しを実行します。
マウスの右ボタンでクリックするたびにディスプレイが拡大されます。
XAML ではなく手続き型コードを使用する
手続き型コードからすべての WPF 機能にアクセスできます。 XAML をまったく使用しない WPF 用の "Hello Ink World" アプリケーションを作成するには、次の手順を実行します。
Visual Studio で新しいコンソール アプリケーション プロジェクトを作成します。
[新しいプロジェクト] ダイアログで、 [インストール済み]>[Visual C#] または [Visual Basic]>[Windows デスクトップ] カテゴリを展開します。 次に、 [コンソール アプリ (.NET Framework)] アプリ テンプレートを選択します。 名前を入力し、 [OK] を選択します。
次のコードを Program.cs または Program.vb ファイルに貼り付けます。
using System; using System.Windows; using System.Windows.Controls; class Program : Application { Window win; InkCanvas ic; protected override void OnStartup(StartupEventArgs args) { base.OnStartup(args); win = new Window(); ic = new InkCanvas(); win.Content = ic; win.Show(); } [STAThread] static void Main(string[] args) { new Program().Run(); } }Imports System.Windows Imports System.Windows.Controls Class Program Inherits Application Private win As Window Private ic As InkCanvas Protected Overrides Sub OnStartup(ByVal args As StartupEventArgs) MyBase.OnStartup(args) win = New Window() ic = New InkCanvas() win.Content = ic win.Show() End Sub End Class Module Module1 Sub Main() Dim prog As New Program() prog.Run() End Sub End Moduleソリューション エクスプローラーで [参照] を右クリックし、 [参照の追加] を選択して、PresentationCore、PresentationFramework、および WindowsBase アセンブリへの参照を追加します。

F5 キーを押してアプリケーションをビルドします。
関連項目
.NET Desktop feedback
