方法: イメージを回転、反転、および傾斜させる
元の画像の左上隅、右上隅、左下隅に対象の点を指定することで、画像を回転、反射、傾斜させることができます。 3 つの対象の点により、元の四角形の画像を平行四辺形にマップするアフィン変換が決定されます。
例
たとえば、元の画像が、左上隅が (0, 0)、右上隅が (100, 0)、左下隅が (0, 50) の四角形だとします。 この 3 つの点を次のように対象の点にマップするとします。
| 原点 | 対象の点 |
|---|---|
| 左上 (0, 0) | (200, 20) |
| 右上 (100, 0) | (110, 100) |
| 左下 (0, 50) | (250, 30) |
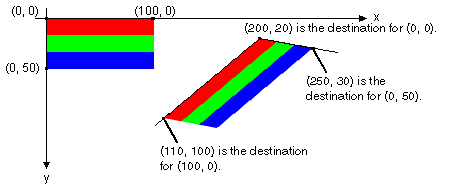
次の図は、元の画像と、平行四辺形にマップされた画像を示しています。 元の画像は、傾斜され、反転され、回転され、平行移動されています。 元の画像の上端に沿った X 軸は、(200, 20) と (110, 100) を通る直線にマップされています。 元の画像の左端に沿った Y 軸は、(200, 20) と (250, 30) を通る直線にマップされています。

次の図は、同様の変換を写真画像に適用したものです。

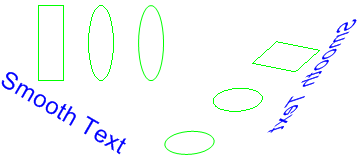
次の図は、同様の変換をメタファイルに適用したものです。

次の例では、最初の図に示された画像が生成されます。
Point[] destinationPoints = {
new Point(200, 20), // destination for upper-left point of
// original
new Point(110, 100), // destination for upper-right point of
// original
new Point(250, 30)}; // destination for lower-left point of
// original
Image image = new Bitmap("Stripes.bmp");
// Draw the image unaltered with its upper-left corner at (0, 0).
e.Graphics.DrawImage(image, 0, 0);
// Draw the image mapped to the parallelogram.
e.Graphics.DrawImage(image, destinationPoints);
' New Point(200, 20) = destination for upper-left point of original
' New Point(110, 100) = destination for upper-right point of original
' New Point(250, 30) = destination for lower-left point of original
Dim destinationPoints As Point() = { _
New Point(200, 20), _
New Point(110, 100), _
New Point(250, 30)}
Dim image As New Bitmap("Stripes.bmp")
' Draw the image unaltered with its upper-left corner at (0, 0).
e.Graphics.DrawImage(image, 0, 0)
' Draw the image mapped to the parallelogram.
e.Graphics.DrawImage(image, destinationPoints)
コードのコンパイル
前の例は、Windows フォームで使用するために設計されていて、PaintEventArgs イベント ハンドラーのパラメーターである ePaint を必要とします。 Stripes.bmp を、お使いのシステム上で有効な画像のパスに置き換えてください。
関連項目
GitHub で Microsoft と共同作業する
このコンテンツのソースは GitHub にあります。そこで、issue や pull request を作成および確認することもできます。 詳細については、共同作成者ガイドを参照してください。
.NET Desktop feedback
