方法: 自動スケーリングを解除してパフォーマンスを向上させる
GDI+ により、描画時に画像が自動的に拡大縮小されることがあり、これはパフォーマンスの低下につながります。 代わりに、DrawImage メソッドに描画先の四角形の寸法を渡すことで、画像の拡大縮小を制御することができます。
たとえば、次の DrawImage メソッドの呼び出しでは、左上隅を (50, 30) に指定していますが、描画先の四角形は指定していません。
e.Graphics.DrawImage(image, 50, 30); // upper-left corner at (50, 30)
e.Graphics.DrawImage(image, 50, 30) ' upper-left corner at (50, 30)
これは必要な引数の数の点では最も簡単な DrawImage メソッドのバージョンですが、必ずしも最も効率的ではありません。 GDI+ に使用される解像度 (通常は 96 DPI) が Image オブジェクトに格納されている解像度と異なる場合、DrawImage メソッドにより、画像は拡大縮小されます。 たとえば、Image オブジェクトの幅が 216 ピクセルで、格納されている水平解像度値が 72 DPI であるとします。 216/72 は 3 なので、DrawImage により、96 DPI の解像度で 3 インチの幅になるように画像は拡大されます。 つまり、DrawImage により、幅が 96x3 = 288 ピクセルの画像が表示されます。
画面解像度が 96 DPI と異なる場合でも、GDI+ により、画面解像度が 96 DPI であるかのように画像が拡大縮小されます。 これは、GDI+ の Graphics オブジェクトがデバイス コンテキストに関連付けられており、GDI+ によってデバイス コンテキストに対して画面解像度のクエリが実行されると、実際の画面解像度に関係なく、通常、結果は 96 になるためです。 DrawImage メソッドで描画先の四角形を指定することで、自動の拡大縮小を回避することができます。
例
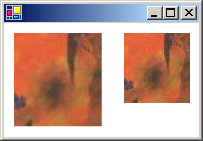
次の例では、同じ画像を 2 回描画しています。 最初のケースでは、描画先の四角形の幅と高さが指定されていないため、画像は自動的に拡大縮小されます。 2 つ目のケースでは、描画先の四角形の幅と高さ (ピクセル単位) が、元の画像の幅と高さと同じになるように指定されています。 次の図は、2 回レンダリングした画像を示しています。

Image image = new Bitmap("Texture.jpg");
e.Graphics.DrawImage(image, 10, 10);
e.Graphics.DrawImage(image, 120, 10, image.Width, image.Height);
Dim image As New Bitmap("Texture.jpg")
e.Graphics.DrawImage(image, 10, 10)
e.Graphics.DrawImage(image, 120, 10, image.Width, image.Height)
コードのコンパイル
前の例は、Windows フォームで使用するために設計されていて、PaintEventArgs イベント ハンドラーのパラメーターである ePaint を必要とします。 Texture.jpg を、お使いのシステム上で有効な画像の名前とパスに置き換えてください。
関連項目
.NET Desktop feedback
