方法: 1 本のベジエ スプラインを描画する
ベジエ スプラインは、始点、2 つの制御点、終点の 4 つの点で定義されます。
例
次の例では、始点 (10, 100) と終点 (200, 100) のベジエ スプラインを描画します。 制御点は (100, 10) と (150, 150) です。
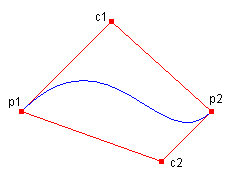
次の図は、生成されたベジエ スプラインと、その始点、制御点、終点を示しています。 この図には、スプラインの凸包も示されています。これは、4 つの点を直線で結んだ多角形です。

Point p1 = new Point(10, 100); // Start point
Point c1 = new Point(100, 10); // First control point
Point c2 = new Point(150, 150); // Second control point
Point p2 = new Point(200, 100); // Endpoint
Pen pen = new Pen(Color.FromArgb(255, 0, 0, 255));
e.Graphics.DrawBezier(pen, p1, c1, c2, p2);
Dim p1 As New Point(10, 100) ' Start point
Dim c1 As New Point(100, 10) ' First control point
Dim c2 As New Point(150, 150) ' Second control point
Dim p2 As New Point(200, 100) ' Endpoint
Dim pen As New Pen(Color.FromArgb(255, 0, 0, 255))
e.Graphics.DrawBezier(pen, p1, c1, c2, p2)
コードのコンパイル
前の例は、Windows フォームで使用するために設計されていて、Paint イベント ハンドラーのパラメーターである PaintEventArgs e を必要とします。
関連項目
GitHub で Microsoft と共同作業する
このコンテンツのソースは GitHub にあります。そこで、issue や pull request を作成および確認することもできます。 詳細については、共同作成者ガイドを参照してください。
.NET Desktop feedback
