グローバル変換とローカル変換
グローバル変換は、特定の Graphics オブジェクトによって描画されるすべてのアイテムに適用される変換です。 一方、ローカル変換は、描画する特定の項目に適用される変換です。
グローバル変革
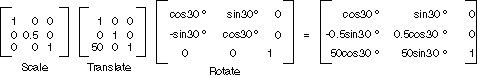
グローバル変換を作成するには、Graphics オブジェクトを作成し、その Transform プロパティを操作します。 Transform プロパティは Matrix オブジェクトであるため、アフィン変換の任意のシーケンスを保持できます。 Transform プロパティに格納されている変換は、ワールド変換と呼ばれます。 Graphics クラスには、複合ワールド変換を構築するためのいくつかのメソッド (MultiplyTransform、RotateTransform、ScaleTransform、TranslateTransform) が用意されています。 次の例では、楕円を 2 回描画します。ワールド変換を作成する前に 1 回、後に 1 回描画します。 変換は、最初に y 方向に 0.5 の係数でスケーリングし、次に x 方向に 50 単位を平行移動し、次に 30 度回転します。
myGraphics.DrawEllipse(myPen, 0, 0, 100, 50);
myGraphics.ScaleTransform(1, 0.5f);
myGraphics.TranslateTransform(50, 0, MatrixOrder.Append);
myGraphics.RotateTransform(30, MatrixOrder.Append);
myGraphics.DrawEllipse(myPen, 0, 0, 100, 50);
myGraphics.DrawEllipse(myPen, 0, 0, 100, 50)
myGraphics.ScaleTransform(1, 0.5F)
myGraphics.TranslateTransform(50, 0, MatrixOrder.Append)
myGraphics.RotateTransform(30, MatrixOrder.Append)
myGraphics.DrawEllipse(myPen, 0, 0, 100, 50)
次の図は、変換に関係するマトリックスを示しています。

手記
前の例では、楕円は、クライアント領域の左上隅にある座標系の原点を中心に回転します。 これにより、楕円を独自の中心を中心に回転する場合とは異なる結果が生成されます。
ローカル変換
ローカル変換は、描画する特定の項目に適用されます。 たとえば、GraphicsPath オブジェクトには、そのパスのデータ ポイントを変換できる Transform メソッドがあります。 次の例では、変換のない四角形と回転変換を含むパスを描画します。 (ワールド変換がないと仮定します)。
Matrix myMatrix = new Matrix();
myMatrix.Rotate(45);
myGraphicsPath.Transform(myMatrix);
myGraphics.DrawRectangle(myPen, 10, 10, 100, 50);
myGraphics.DrawPath(myPen, myGraphicsPath);
Dim myMatrix As New Matrix()
myMatrix.Rotate(45)
myGraphicsPath.Transform(myMatrix)
myGraphics.DrawRectangle(myPen, 10, 10, 100, 50)
myGraphics.DrawPath(myPen, myGraphicsPath)
ワールド変換とローカル変換を組み合わせて、さまざまな結果を得ることができます。 たとえば、ワールド変換を使用して座標系を修正し、ローカル変換を使用して、新しい座標系に描画されたオブジェクトを回転およびスケーリングできます。
クライアント領域の左端から 200 ピクセル、クライアント領域の上端から 150 ピクセルの原点を持つ座標系が必要であるとします。 さらに、x 軸が右を指し、y 軸が上を向いている状態で、測定単位をピクセルにする必要があるとします。 既定の座標系では、y 軸が下向きになっているため、水平軸全体で反射を実行する必要があります。 次の図は、このようなリフレクションのマトリックスを示しています。

次に、右に 200 単位、下に 150 単位の翻訳を実行する必要があるとします。
次の例では、Graphics オブジェクトのワールド変換を設定することによって、先ほど説明した座標系を確立します。
Matrix myMatrix = new Matrix(1, 0, 0, -1, 0, 0);
myGraphics.Transform = myMatrix;
myGraphics.TranslateTransform(200, 150, MatrixOrder.Append);
Dim myMatrix As New Matrix(1, 0, 0, -1, 0, 0)
myGraphics.Transform = myMatrix
myGraphics.TranslateTransform(200, 150, MatrixOrder.Append)
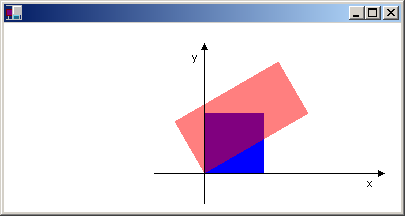
次のコード (前の例の末尾に配置) は、新しい座標系の原点に左下隅を持つ単一の四角形で構成されるパスを作成します。 四角形は、ローカル変換なしで 1 回、ローカル変換で 1 回塗りつぶされます。 ローカル変換は、2 倍の水平スケーリングと 30 度回転で構成されます。
// Create the path.
GraphicsPath myGraphicsPath = new GraphicsPath();
Rectangle myRectangle = new Rectangle(0, 0, 60, 60);
myGraphicsPath.AddRectangle(myRectangle);
// Fill the path on the new coordinate system.
// No local transformation
myGraphics.FillPath(mySolidBrush1, myGraphicsPath);
// Set the local transformation of the GraphicsPath object.
Matrix myPathMatrix = new Matrix();
myPathMatrix.Scale(2, 1);
myPathMatrix.Rotate(30, MatrixOrder.Append);
myGraphicsPath.Transform(myPathMatrix);
// Fill the transformed path on the new coordinate system.
myGraphics.FillPath(mySolidBrush2, myGraphicsPath);
' Create the path.
Dim myGraphicsPath As New GraphicsPath()
Dim myRectangle As New Rectangle(0, 0, 60, 60)
myGraphicsPath.AddRectangle(myRectangle)
' Fill the path on the new coordinate system.
' No local transformation
myGraphics.FillPath(mySolidBrush1, myGraphicsPath)
' Set the local transformation of the GraphicsPath object.
Dim myPathMatrix As New Matrix()
myPathMatrix.Scale(2, 1)
myPathMatrix.Rotate(30, MatrixOrder.Append)
myGraphicsPath.Transform(myPathMatrix)
' Fill the transformed path on the new coordinate system.
myGraphics.FillPath(mySolidBrush2, myGraphicsPath)
次の図は、新しい座標系と 2 つの四角形を示しています。

関連項目
.NET Desktop feedback
