クイック スタート: 初めての .NET.NET Aspire ソリューションを構築する
クラウドネイティブ アプリでは、多くの場合、データベース、ストレージおよびキャッシュ ソリューション、メッセージング プロバイダー、その他の Web サービスなどのさまざまなサービスへの接続が必要になります。 .NET .NET Aspire は、これらの種類のサービス間の接続と構成を合理化するように設計されています。 このクイック スタートでは、.NET.NET Aspire Starter Application テンプレート ソリューションを作成する方法について説明します。
このクイック スタートでは、次のタスクについて説明します。
- .NETを使用するように設定された基本的な .NET Aspire アプリを作成します。
- プロジェクト作成時にキャッシュを実装するように .NET.NET Aspire 統合を追加して構成します。
- API を作成し、サービス検出を使用してそれに接続します。
- フロントエンド UI、バックエンド API、ローカル Redis キャッシュ間の通信を調整します。
前提 条件
.NET .NET Aspireを使用するには、次のものがローカルにインストールされている必要があります。
- .NET 8.0 または .NET 9.0
- OCI 準拠のコンテナー ランタイム。次に例を示します。
- デスクトップ または
、 。 詳細については、「コンテナー ランタイム」を参照してください。
- デスクトップ または
- 次のような統合開発者環境 (IDE) またはコード エディター。
- Visual Studio 2022 バージョン 17.9 以降 (任意)
-
Visual Studio Code (省略可能)
- C# Dev Kit: 拡張機能(省略可能)
- JetBrains Rider と .NET.NET Aspire プラグイン (省略可能)
詳細については、
.NET .NET Aspire テンプレートを作成する
新しい .NET Aspire スターター アプリケーションを作成するには、Visual Studio、Visual Studio Code、または .NET CLI のいずれかを使用できます。
Visual Studio には、いくつかの初期セットアップ構成を処理する .NET Aspire テンプレートが用意されています。 このクイックスタートのプロジェクトを作成するには、次の手順を実行します。
Visual Studioの上部にある [ファイル]>[新しい>プロジェクト] に移動します。
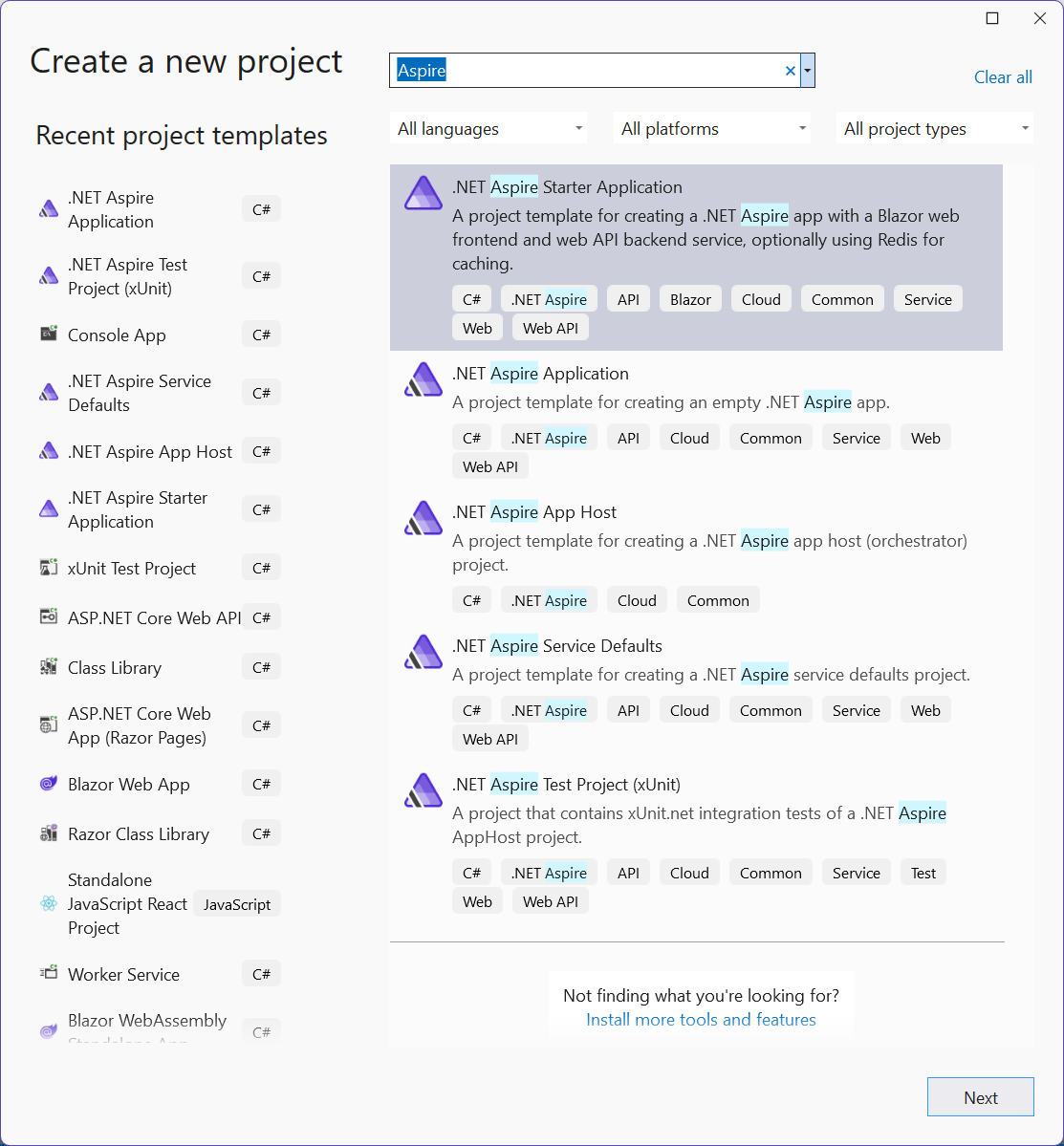
ダイアログボックスで Aspire を検索し、.NET.NET Aspire スターター アプリを選択します。 を選択して、次にを。
[新しいプロジェクトの構成] 画面で、次の手順を実行します。
AspireSample プロジェクト名を入力します。の - 残りの値は既定値のままにして、[次へ] を選択します。
追加情報 画面で、次の手順を実行します。
- .NET 9.0 (Standard Term Support) が選択されていることを確認します。
キャッシュとして がオンになっていることを確認し、を作成するためにを使用する (サポートされているコンテナー ランタイムが必要) を選択します。 - 必要に応じて、[テスト プロジェクト
作成] を選択できます。 詳細については、「最初の .NET.NET Aspire テストを作成する」を参照してください。
Visual Studio は、.NET Aspireを使用するように構成された新しいソリューションを作成します。
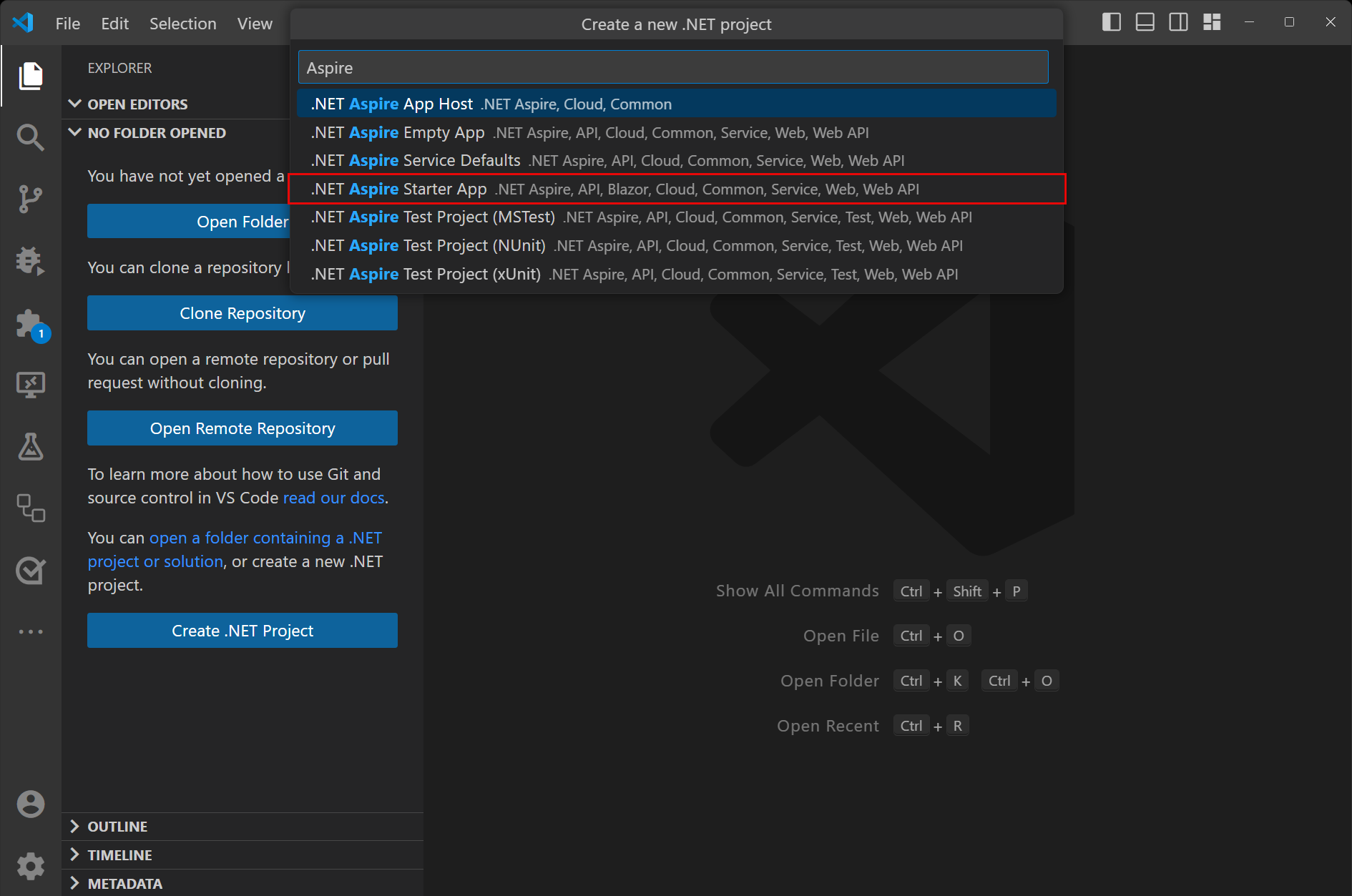
Visual Studio Code には、いくつかの初期セットアップ構成を処理する .NET Aspire プロジェクト テンプレートが用意されています。 このクイックスタートのプロジェクトを作成するには、次の手順を実行します。
.NET
.NET Aspire テンプレートまだインストールしていない場合は、次の dotnet new install コマンドを実行します。
dotnet new install Aspire.ProjectTemplates
上記の .NET CLI コマンドを使用すると、.NET Aspire テンプレートを使用できるようになります。 テンプレートから .NET.NET Aspire スターター アプリを作成するには、次の dotnet new コマンドを実行します。
dotnet new aspire-starter --use-redis-cache --output AspireSample
詳細については、dotnet newを参照してください。 .NET CLI は、.NET Aspireを使用するように構成された新しいソリューションを作成します。
使用可能なテンプレートの詳細については、テンプレート
アプリをローカルでテストする
サンプル アプリには、最小限の API プロジェクトと通信するフロントエンド Blazor アプリが含まれています。 API プロジェクトは、偽の 気象データをフロントエンドに提供するために使用されます。 フロントエンド アプリは、サービス検出を使用して API プロジェクトに接続するように構成されています。 API プロジェクトは、Redisで出力キャッシュを使用するように構成されています。 これで、サンプル アプリをテストする準備ができました。 次の条件を確認する必要があります。
- 気象データは、サービス検出を使用して API プロジェクトから取得され、天気ページに表示されます。
- 後続の要求は、.NET AspireRedis 統合によって構成された出力キャッシュによって処理されます。
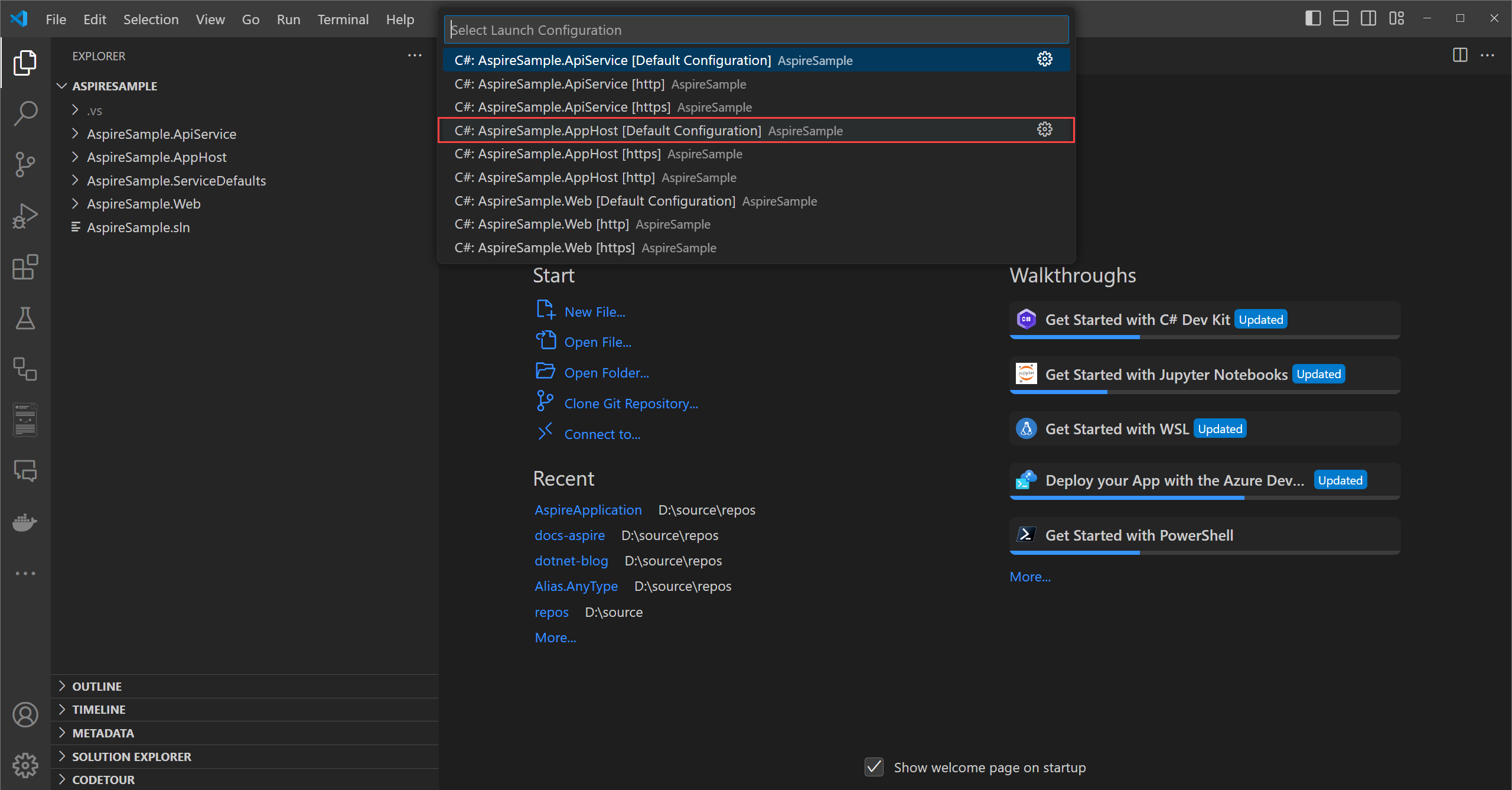
Visual Studioで、ソリューション エクスプローラー でプロジェクト AspireSample.AppHost を右クリックし、「スタートアップ プロジェクトとして設定」を選択して、スタートアップ プロジェクトとして設定します。 既にスタートアップ プロジェクトとして自動的に設定されている可能性があります。 設定したら、F5
アプリを実行する前に、ASP.NET Corelocalhost 証明書を信頼する必要があります。 次のコマンドを実行します。
dotnet dev-certs https --trust
詳細については、「
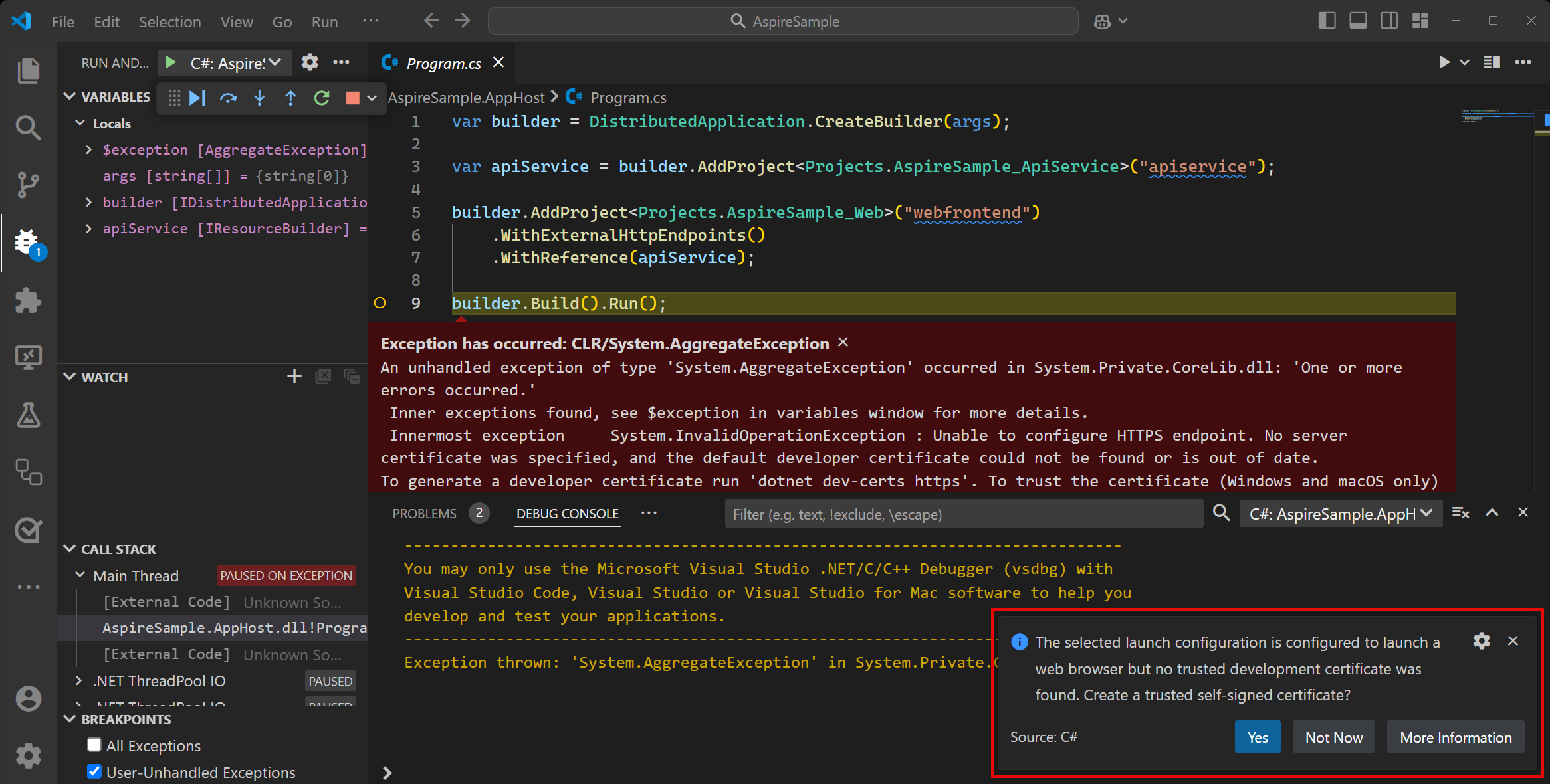
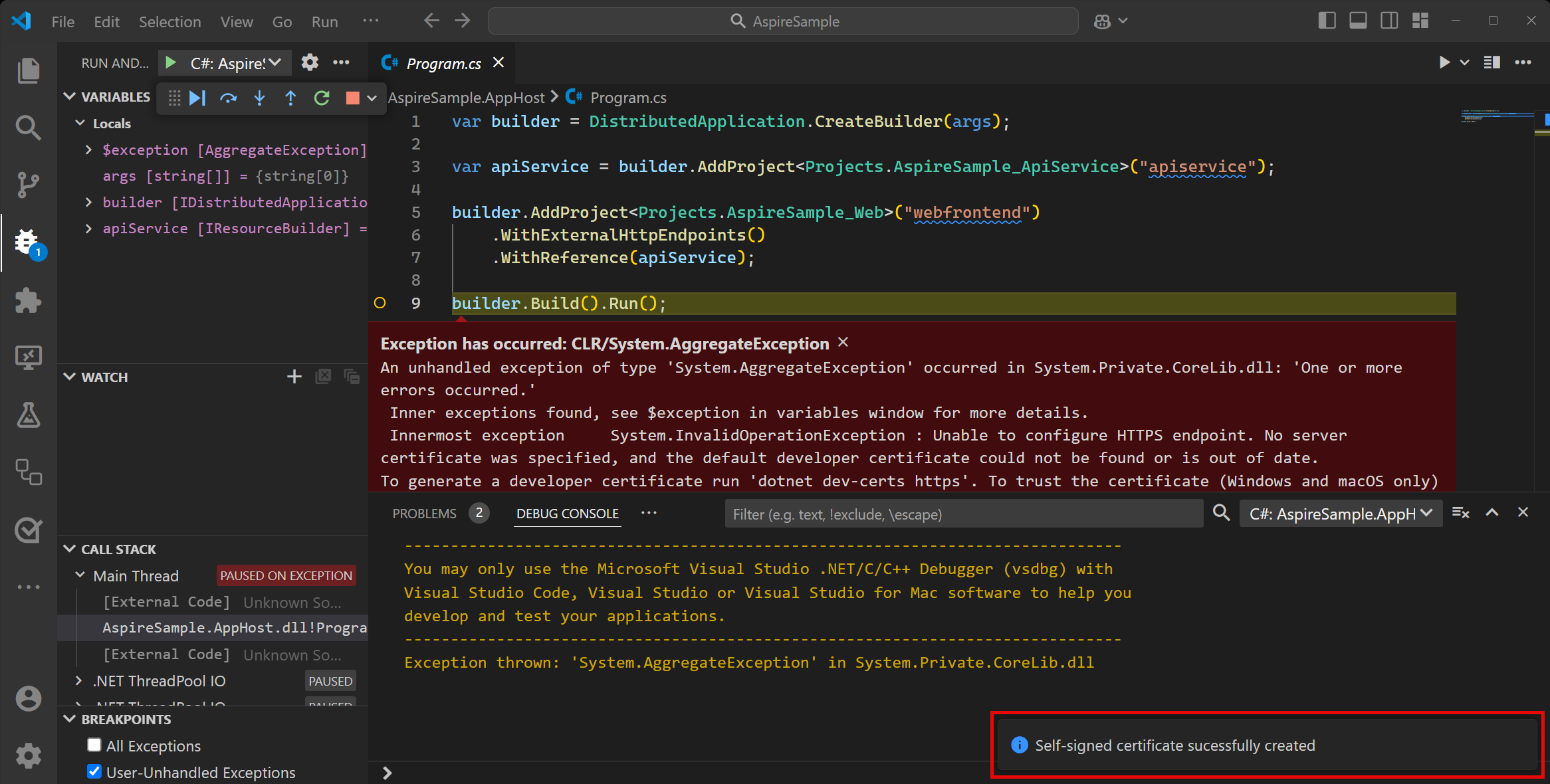
.NET Aspireを初めて実行する場合、または新しい .NET インストールがインストールされた新しいマシンである場合は、自己署名 localhost 証明書をインストールするように求められます。プロジェクトは起動に失敗します。
[はい]
それでも問題が解決しない場合は、すべてのブラウザー ウィンドウを閉じてから、もう一度やり直してください。 詳細については、「
ヒント
MacOS を使用していて Safari を使用している場合、ページが空白の場合にブラウザーが開くと、ページを手動で更新することが必要になる場合があります。
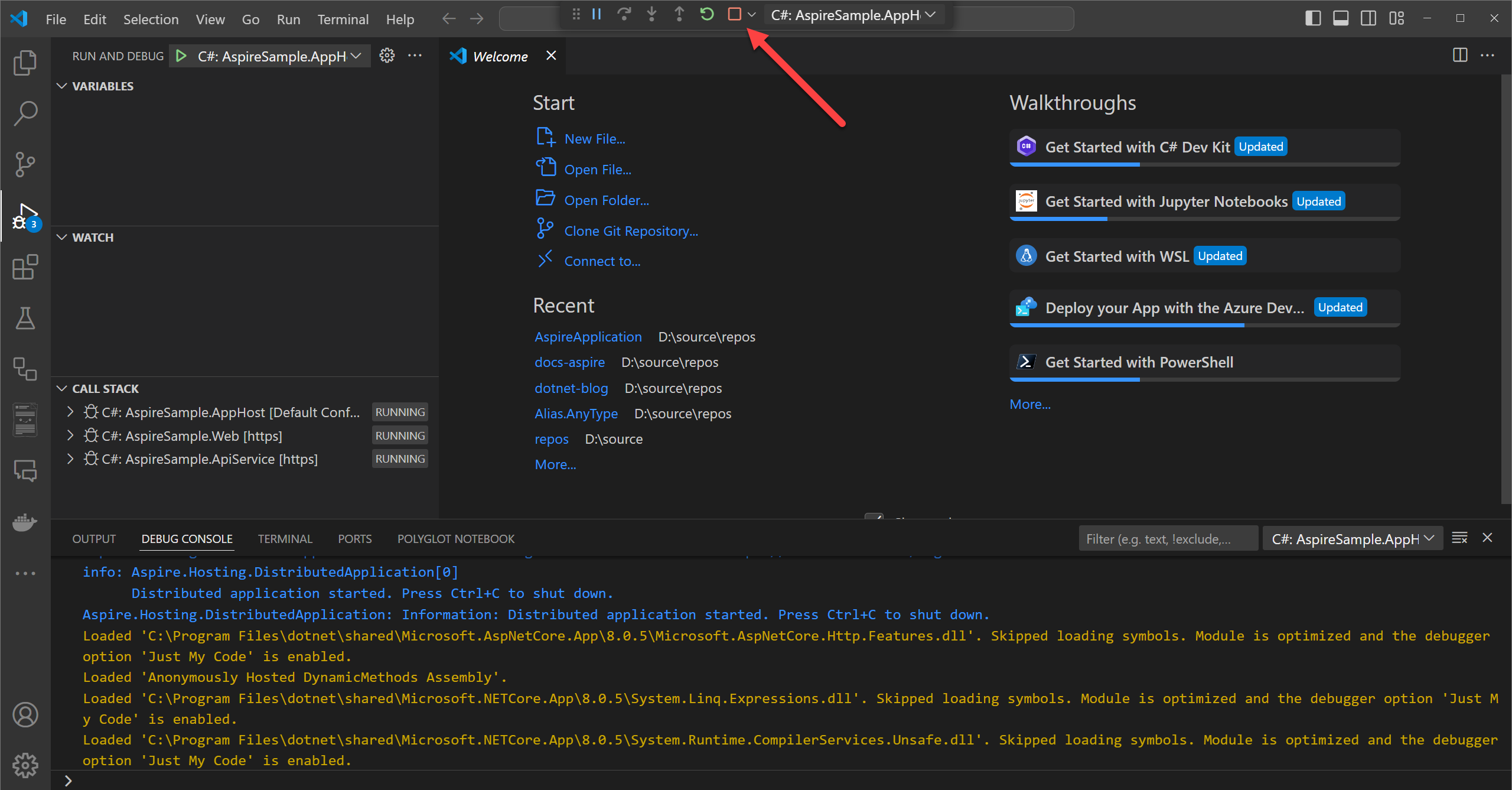
dotnet run --project AspireSample/AspireSample.AppHost
詳細については、の "dotnet run" を参照してください。
アプリは、ブラウザーに .NET.NET Aspire ダッシュボードを表示します。 ダッシュボードの詳細については、後で説明します。 ここでは、リソースの一覧で webfrontend プロジェクトを見つけて、プロジェクトの localhost エンドポイントを選択します。
webfrontend アプリのホーム ページに "Hello, world!" と表示されます。
左側のナビゲーションを使用して、ホーム ページから天気ページに移動します。 天気ページに気象データが表示されます。 予測テーブルで表される値の一部をメモしておきます。
ページを 10 秒間更新し続けます。 10 秒以内に、キャッシュされたデータが返されます。 最終的には、データがランダムに生成され、キャッシュが更新されるため、異なる気象データのセットが表示されます。
おめでとうございます! 最初の .NET.NET Aspire ソリューションを作成して実行しました。 アプリを停止するには、ブラウザー ウィンドウを閉じます。
Visual Studioでアプリを停止するには、デバッグ メニューから [デバッグの停止] を選択します。
アプリを停止するには、ターミナル ウィンドウ Ctrl + C キーを押します。
次に、新しい .NET.NET Aspire ソリューションの構造とその他の機能を調査します。
.NET .NET Aspire ダッシュボードを調べる
.NET .NET Aspire プロジェクトを実行すると、アプリのさまざまな部分を監視するために使用する ダッシュボード が起動します。 ダッシュボードは次のスクリーンショットのようになります。
左側のナビゲーションを使用して各ページにアクセスし、.NET.NET Aspire リソースに関するさまざまな情報を表示します。
リソース: アプリの状態、エンドポイント アドレス、読み込まれた環境変数など、.NET プロジェクト内のすべての個々の .NET Aspire プロジェクトの基本情報を一覧表示します。
コンソール: アプリ内の各プロジェクトからのコンソール出力を表示します。
構造化: 構造化ログをテーブル形式で表示します。 これらのログでは、基本的なフィルター処理、自由形式の検索、ログ レベルのフィルター処理もサポートされています。
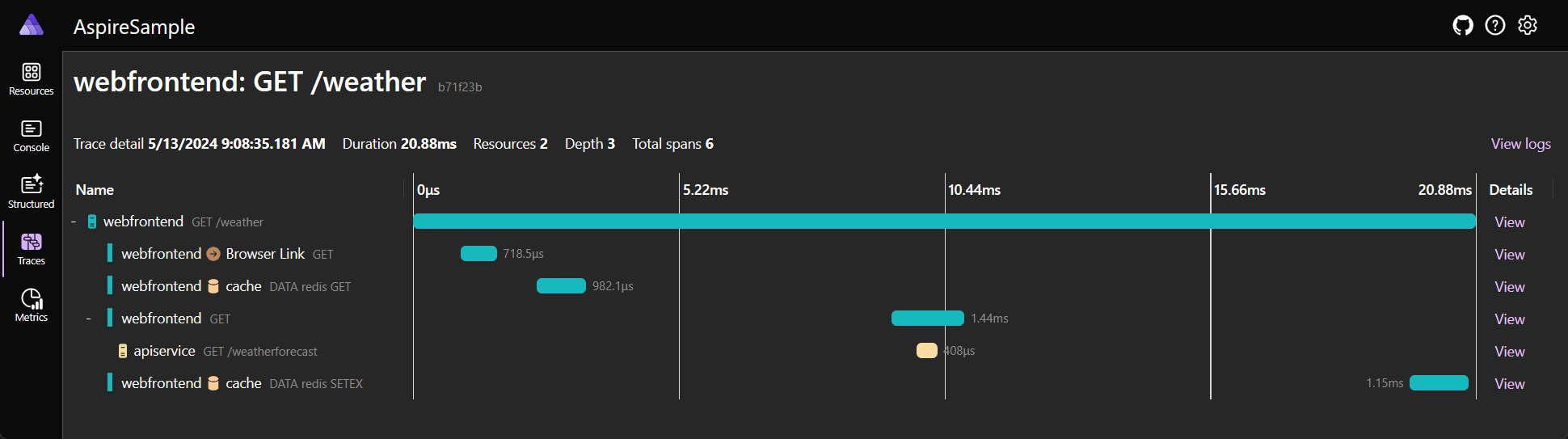
apiserviceとwebfrontendからのログが表示されます。 行の右端にある [表示] ボタンを選択すると、各ログ エントリの詳細を展開できます。トレース: あなたのアプリケーションのトレースを表示します。これにより、アプリケーション内のリクエスト経路を追跡できます。 /weather の要求を見つけて、ページの右側にある [表示] を選択します。 ダッシュボードには、アプリのさまざまな部分を通過する段階で要求が表示されます。
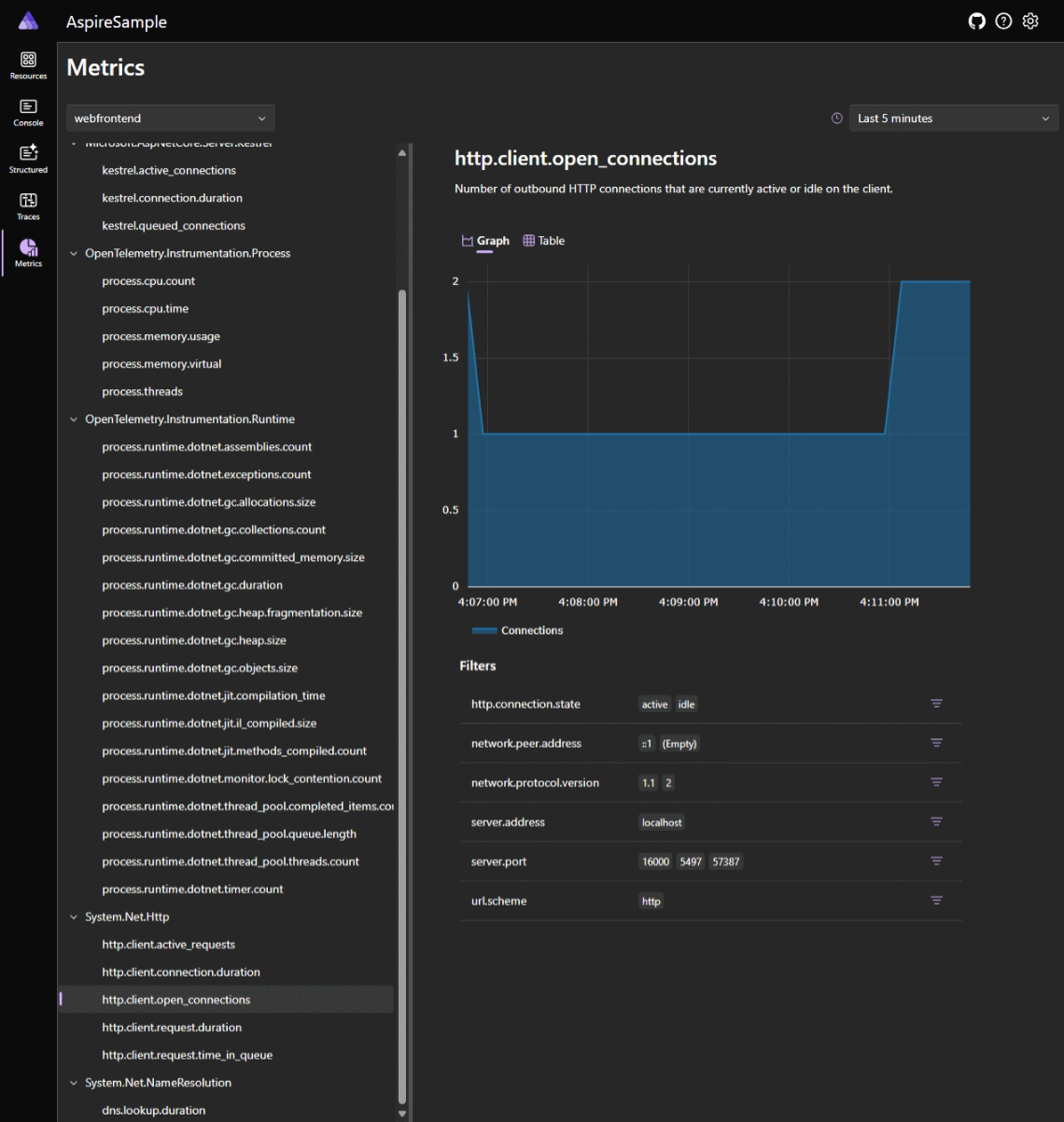
メトリック: 公開されているさまざまなインストルメントとメーター、およびアプリの対応するディメンションが表示されます。 メトリックは、使用可能なディメンションに基づいてフィルターを条件付きで公開します。
詳細については、ダッシュボードの概要
.NET .NET Aspire ソリューションの構造を理解する
このソリューションは、次のプロジェクトで構成されます。
- AspireSample.ApiService: ASP.NET Core 最小限の API プロジェクトを使用して、フロントエンドにデータを提供します。 このプロジェクトは、共有 の AspireSample.ServiceDefaults プロジェクトに依存します。
- AspireSample.AppHost: アプリのさまざまなプロジェクトとサービスに接続して構成するように設計されたオーケストレーター プロジェクトです。 オーケストレーターは、スタートアップ プロジェクトとして設定する必要があります。これは、の AspireSample.ApiService および AspireSample.Web プロジェクトによって異なります。
- AspireSample.ServiceDefaults: ソリューション内のプロジェクトにおける再利用可能な構成を管理するための .NET.NET Aspire 共有プロジェクトです。これには 回復性、サービス検出、テレメトリが含まれます。
- AspireSample.Web: 既定の ASP.NET Core サービス構成を持つ Blazor.NET Aspire アプリ プロジェクトは、このプロジェクトは の AspireSample.ServiceDefaults プロジェクトに依存します。 詳細については、「.NET.NET Aspire サービスの既定値」を参照してください。
AspireSample ディレクトリは、次の構造のようになります。
└───📂 AspireSample
├───📂 AspireSample.ApiService
│ ├───📂 Properties
│ │ └─── launchSettings.json
│ ├─── appsettings.Development.json
│ ├─── appsettings.json
│ ├─── AspireSample.ApiService.csproj
│ └─── Program.cs
├───📂 AspireSample.AppHost
│ ├───📂 Properties
│ │ └─── launchSettings.json
│ ├─── appsettings.Development.json
│ ├─── appsettings.json
│ ├─── AspireSample.AppHost.csproj
│ └─── Program.cs
├───📂 AspireSample.ServiceDefaults
│ ├─── AspireSample.ServiceDefaults.csproj
│ └─── Extensions.cs
├───📂 AspireSample.Web
│ ├───📂 Components
│ │ ├───📂 Layout
│ │ │ ├─── MainLayout.razor
│ │ │ ├─── MainLayout.razor.css
│ │ │ ├─── NavMenu.razor
│ │ │ └─── NavMenu.razor.css
│ │ ├───📂 Pages
│ │ │ ├─── Counter.razor
│ │ │ ├─── Error.razor
│ │ │ ├─── Home.razor
│ │ │ └─── Weather.razor
│ │ ├─── _Imports.razor
│ │ ├─── App.razor
│ │ └─── Routes.razor
│ ├───📂 Properties
│ │ └─── launchSettings.json
│ ├───📂 wwwroot
│ │ ├───📂 bootstrap
│ │ │ ├─── bootstrap.min.css
│ │ │ └─── bootstrap.min.css.map
│ │ ├─── app.css
│ │ └─── favicon.png
│ ├─── appsettings.Development.json
│ ├─── appsettings.json
│ ├─── AspireSample.Web.csproj
│ ├─── Program.cs
│ └─── WeatherApiClient.cs
└─── AspireSample.sln
スターター プロジェクトを調べる
.NET .NET Aspire ソリューション内の各プロジェクトは、アプリの構成において役割を果たします。 *.Web プロジェクトは、フロントエンド UI を提供する標準的な ASP.NET CoreBlazor アプリです。 詳細については、「ASP.NET Core 9.0 の新機能: Blazor」を参照してください。 *.ApiService プロジェクトは、最小限の API テンプレート プロジェクト ASP.NET Core 標準です。 どちらのプロジェクトも、* に依存します。ServiceDefaults プロジェクトです。これは、ソリューション内のプロジェクト間で再利用される構成を管理するために使用される共有プロジェクトです。
このクイック スタートで関心のある 2 つのプロジェクトは、* です。AppHost と *。ServiceDefaults プロジェクトについては、次のセクションで詳しく説明します。
ホスト プロジェクト .NET.NET Aspire
*.AppHost プロジェクトはオーケストレーターとして機能し、プロジェクト ファイルの IsAspireHost プロパティを trueに設定します。
<Project Sdk="Microsoft.NET.Sdk">
<Sdk Name="Aspire.AppHost.Sdk" Version="9.1.0" />
<PropertyGroup>
<OutputType>Exe</OutputType>
<TargetFramework>net9.0</TargetFramework>
<ImplicitUsings>enable</ImplicitUsings>
<Nullable>enable</Nullable>
<IsAspireHost>true</IsAspireHost>
<UserSecretsId>2aa31fdb-0078-4b71-b953-d23432af8a36</UserSecretsId>
</PropertyGroup>
<ItemGroup>
<ProjectReference Include="..\AspireSample.ApiService\AspireSample.ApiService.csproj" />
<ProjectReference Include="..\AspireSample.Web\AspireSample.Web.csproj" />
</ItemGroup>
<ItemGroup>
<PackageReference Include="Aspire.Hosting.AppHost" Version="9.1.0" />
<PackageReference Include="Aspire.Hosting.Redis" Version="9.1.0" />
</ItemGroup>
</Project>
詳細については、
Program.cs プロジェクトの ファイルについて考えてみましょう。
var builder = DistributedApplication.CreateBuilder(args);
var cache = builder.AddRedis("cache");
var apiService = builder.AddProject<Projects.AspireSample_ApiService>("apiservice");
builder.AddProject<Projects.AspireSample_Web>("webfrontend")
.WithExternalHttpEndpoints()
.WithReference(cache)
.WaitFor(cache)
.WithReference(apiService)
.WaitFor(apiService);
builder.Build().Run();
以前に .NET 汎用ホスト または ASP.NET Core Web ホスト を使用したことがある場合は、アプリ ホスト プログラミング モデルとビルダー パターンをよく理解している必要があります。 上記のコード:
- IDistributedApplicationBuilderの呼び出しから DistributedApplication.CreateBuilder() インスタンスを作成します。
-
"cache"という名前の AddRedis を呼び出して、Redis サーバーをアプリに追加し、戻り値をcacheという名前の変数 (IResourceBuilder<RedisResource>型) に割り当てます。 -
AddProject プロジェクトの詳細と共にジェネリック型パラメーターを指定して呼び出し、
AspireSample.ApiServiceプロジェクトをアプリケーション モデルに追加します。 これは、.NET.NET Aspireの基本的な構成要素の 1 つであり、アプリ内のプロジェクト間のサービス検出と通信を構成するために使用されます。"apiservice"名前引数は、アプリケーション モデル内のプロジェクトを識別するために使用され、後で通信するプロジェクトによって使用されます。 -
AddProject再度呼び出します。今度は、AspireSample.Webプロジェクトをアプリケーション モデルに追加します。 複数の呼び出しをWithReferenceにチェーンし、cacheとapiService変数を渡す。WithReferenceAPI は、.NET.NET Aspireのもう 1 つの基本的な API であり、サービス検出情報または接続文字列構成をアプリケーション モデルに追加するプロジェクトに挿入します。 さらに、WaitForAPI の呼び出しは、cacheプロジェクトを開始する前にapiServiceリソースとAspireSample.Webリソースを確実に使用するために使用されます。 詳細については、「オーケストレーション .NET.NET Aspire:リソース待機中」を参照してください。
最後に、アプリがビルドされ、実行されます。
DistributedApplication.Run() メソッドは、アプリとそのすべての依存関係を開始します。 詳細については、オーケストレーションの概要
ヒント
AddRedis を呼び出すと、アプリで使用するローカル Redis コンテナーが作成されます。 単に既存の Redis インスタンスをポイントする場合は、AddConnectionString メソッドを使用して既存の接続文字列を参照できます。 詳細については、「既存のリソースを参照する」を参照してください。
.NET .NET Aspire サービス既定プロジェクト
*.ServiceDefaults プロジェクトは、ソリューション内のプロジェクト全体で再利用される構成を管理するために使用される共有プロジェクトです。 このプロジェクトにより、すべての依存サービスが同じ回復性、サービス検出、および OpenTelemetry 構成を共有できるようになります。 共有 .NET.NET Aspire プロジェクト ファイルには、IsAspireSharedProjectとして設定された true プロパティが含まれています。
<Project Sdk="Microsoft.NET.Sdk">
<PropertyGroup>
<TargetFramework>net9.0</TargetFramework>
<ImplicitUsings>enable</ImplicitUsings>
<Nullable>enable</Nullable>
<IsAspireSharedProject>true</IsAspireSharedProject>
</PropertyGroup>
<ItemGroup>
<FrameworkReference Include="Microsoft.AspNetCore.App" />
<PackageReference Include="Microsoft.Extensions.Http.Resilience" Version="9.2.0" />
<PackageReference Include="Microsoft.Extensions.ServiceDiscovery" Version="9.1.0" />
<PackageReference Include="OpenTelemetry.Exporter.OpenTelemetryProtocol" Version="1.11.1" />
<PackageReference Include="OpenTelemetry.Extensions.Hosting" Version="1.11.1" />
<PackageReference Include="OpenTelemetry.Instrumentation.AspNetCore" Version="1.11.0" />
<PackageReference Include="OpenTelemetry.Instrumentation.Http" Version="1.11.0" />
<PackageReference Include="OpenTelemetry.Instrumentation.Runtime" Version="1.11.0" />
</ItemGroup>
</Project>
サービスの既定のプロジェクトでは、IHostApplicationBuilderという名前の AddServiceDefaults 型の拡張メソッドが公開されます。 テンプレートからのサービスの既定のプロジェクトは出発点であり、ニーズに合わせてカスタマイズできます。 詳細については、「.NET.NET Aspire サービスの既定値」を参照してください。
サービス通信を調整する
.NET
.NET Aspire は、アプリのさまざまな部分間の接続と通信の構成を支援するオーケストレーション機能を提供します。
の AspireSample.AppHost プロジェクトでは、アプリケーション モデルに AspireSample.ApiService および AspireSample.Web プロジェクトが追加されました。 また、API プロジェクトリファレンスの "webfrontend"、フロントエンド Blazor"apiservice" として名前を宣言しました。 さらに、"cache" というラベルが付いた Redis サーバー リソースが追加されました。 これらの名前は、アプリ内のプロジェクト間のサービス検出と通信を構成するために使用されます。
フロントエンド アプリは、API プロジェクトとの通信に使用される型指定された HttpClient を定義します。
namespace AspireSample.Web;
public class WeatherApiClient(HttpClient httpClient)
{
public async Task<WeatherForecast[]> GetWeatherAsync(
int maxItems = 10,
CancellationToken cancellationToken = default)
{
List<WeatherForecast>? forecasts = null;
await foreach (var forecast in
httpClient.GetFromJsonAsAsyncEnumerable<WeatherForecast>(
"/weatherforecast", cancellationToken))
{
if (forecasts?.Count >= maxItems)
{
break;
}
if (forecast is not null)
{
forecasts ??= [];
forecasts.Add(forecast);
}
}
return forecasts?.ToArray() ?? [];
}
}
public record WeatherForecast(DateOnly Date, int TemperatureC, string? Summary)
{
public int TemperatureF => 32 + (int)(TemperatureC / 0.5556);
}
HttpClient は、サービス検出を使用するように構成されています。
Program.cs プロジェクトの ファイルの次のコードについて考えてみましょう。
using AspireSample.Web;
using AspireSample.Web.Components;
var builder = WebApplication.CreateBuilder(args);
// Add service defaults & Aspire client integrations.
builder.AddServiceDefaults();
builder.AddRedisOutputCache("cache");
// Add services to the container.
builder.Services.AddRazorComponents()
.AddInteractiveServerComponents();
builder.Services.AddHttpClient<WeatherApiClient>(client =>
{
// This URL uses "https+http://" to indicate HTTPS is preferred over HTTP.
// Learn more about service discovery scheme resolution at https://aka.ms/dotnet/sdschemes.
client.BaseAddress = new("https+http://apiservice");
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error", createScopeForErrors: true);
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseAntiforgery();
app.UseOutputCache();
app.MapStaticAssets();
app.MapRazorComponents<App>()
.AddInteractiveServerRenderMode();
app.MapDefaultEndpoints();
app.Run();
上記のコード:
-
AddServiceDefaultsを呼び出し、アプリの共有の既定値を構成します。 -
AddRedisOutputCache コンテナー
connectionNameをアプリケーション モデルに追加するときに使用した Redis と同じ"cache"を呼び出します。 これにより、出力キャッシュに Redis を使用するようにアプリが構成されます。 -
AddHttpClient を呼び出し、HttpClient.BaseAddress を
"https+http://apiservice"するように構成します。 これは、API プロジェクトをアプリケーション モデルに追加するときに使用された名前で、サービス検出が構成されると、API プロジェクトの正しいアドレスに自動的に解決されます。
詳細については、「
関連項目
- .NET .NET Aspire 統合の概要
- .NET .NET Aspire におけるサービス検出
- .NET .NET Aspire サービスのデフォルト
- .NET .NET Aspire での正常性チェック
- .NET .NET Aspire テレメトリ
- .NET Aspire の信頼されていない 証明書のトラブルシューティング
次の手順
.NET Aspire






![API から取得した気象データを示す webfrontend アプリの [天気] ページ。](../docs/get-started/media/weather-page.png)

![[プロジェクト] タブを示す .NET.NET Aspire ダッシュボードのスクリーンショット。](../docs/get-started/media/aspire-dashboard.png)