.NET Aspire で Node.js アプリを調整する
この記事では、.NET.NET Aspire プロジェクトで Node.js および Node Package Manager (npm) アプリを使用する方法について説明します。 この記事のサンプル アプリでは、Angular、React、Vueclient エクスペリエンスについて説明します。 次の .NET.NET Aspire API は、これらのシナリオをサポートするために存在し、Aspireの一部です。Hosting.NodeJS NuGet パッケージ:
これら 2 つの API の違いは、前者が Node.js アプリをホストするために使用され、後者は パッケージから実行されるアプリをホストするために使用される点です。ファイルの scripts セクションと、対応する npm run <script-name> コマンドをjson します。
アドバイス
この記事のサンプル ソース コードは GitHubで入手できます。コード サンプルの詳細については、Angular、React、Vue ページを使用した .NET Aspire を参照してください。
重要
この記事では、Single-Page App (SPA) フロントエンド ビットに焦点を当てていますが、コード サンプルの .NET AspireNode.js サンプル ページには、expressを使用した server アプリとして Node.js を使用する方法を示す追加の Node.js サンプルがあります。
前提 条件
.NET .NET Aspireを使用するには、次のものがローカルにインストールされている必要があります。
- .NET 8.0 または .NET 9.0
- OCI 準拠のコンテナー ランタイム。次に例を示します。
- Docker デスクトップ または Podman。 詳細については、「コンテナー ランタイム」を参照してください。
- 次のような統合開発者環境 (IDE) またはコード エディター。
- Visual Studio 2022 バージョン 17.9 以降 (省略可能)
-
Visual Studio Code (省略可能)
- C# Dev Kit: 拡張 (省略可能)
- JetBrains Rider と .NET.NET Aspire プラグイン (オプション)
詳細については、
さらに、コンピューターに Node.js をインストールする必要があります。 この記事のサンプル アプリは、Node.js バージョン 20.12.2 と npm バージョン 10.5.1 でビルドされています。 Node.js と npm のバージョンを確認するには、次のコマンドを実行します。
node --version
npm --version
Node.js (npmを含む) をダウンロードするには、Node.js ダウンロード ページを参照してください。
サンプル ソース コードを複製する
GitHubからサンプル ソース コードを複製するには、次のコマンドを実行します。
git clone https://github.com/dotnet/aspire-samples.git
リポジトリを複製した後、samples/AspireWithJavaScript フォルダーに移動します。
cd samples/AspireWithJavaScript
このディレクトリには、次の一覧で説明する 6 つの子ディレクトリがあります。
- Angular : 天気予報 API を利用してデータを取得し、テーブルに表示する Angular アプリ。
-
AspireJavaScript.AppHost: このサンプルの他のアプリを調整する .NET.NET Aspire プロジェクトです。 詳細については、オーケストレーションの概要
参照してください。 - AspireJavaScript.MinimalApi: ランダムに生成された天気予報データを返す HTTP API。
- AspireJavaScript。React: 天気予報 API を取得し、データを表形式で表示する React アプリ。
- AspireJavaScript.ServiceDefaults: .NET.NET Aspire プロジェクトの既定の共有プロジェクト。 詳細については、「.NET.NET Aspire サービスの既定値」を参照してください。
- AspireJavaScript.Vue: 天気予報 API を消費して、データをテーブルに表示する Vue アプリ。
client 依存関係をインストールする
サンプル アプリでは、Node.js上に構築された JavaScript client アプリを使用する方法を示します。 各 client アプリは、npm create テンプレート コマンドを使用するか、手動で作成されました。 次の表に、各 client アプリの作成に使用するテンプレート コマンドと、既定のポートを示します。
| アプリの種類 | テンプレートの作成コマンド | 既定のポート |
|---|---|---|
| Angular | npm create @angular@latest |
4200 |
| React | テンプレートを使用しませんでした。 | PORT env var |
| Vue | npm create vue@latest |
5173 |
ヒント
サンプル アプリにはクライアントが既に含まれているので、これらのコマンドを実行する必要はありません。 代わりに、これはクライアントが作成された参照ポイントです。 詳細については、npm-init
アプリを実行するには、まず各 clientの依存関係をインストールする必要があります。 これを行うには、各 client フォルダーに移動し、npm install (またはインストール エイリアス npm i) コマンド実行します。
Angular の依存関係をインストールする
npm i ./AspireJavaScript.Angular/
Angularアプリの詳細については、を参照し、Angularclientを探検してください。
React の依存関係をインストールする
npm i ./AspireJavaScript.React/
React アプリの詳細については、Reactclientを参照してください。
依存関係をインストール Vue
npm i ./AspireJavaScript.Vue/
Vue アプリの詳細については、Vueclientを参照してください。
サンプル アプリを実行する
サンプル アプリを実行するには、--project スイッチとして Orchestrator アプリ ホスト AspireJavaScript.AppHost.csproj で、dotnet run コマンドを呼び出します。
dotnet run --project ./AspireJavaScript.AppHost/AspireJavaScript.AppHost.csproj
.NET .NET Aspire ダッシュボード が既定のブラウザーで起動し、[リソース] ページの [エンドポイント] 列に各 client アプリ エンドポイントが表示されます。 次の図は、このサンプル アプリのダッシュボードを示しています。
weatherapi サービス エンドポイントは、HTTP API を文書化する Swagger UI ページに解決されます。 各 client アプリは、このサービスを使用して天気予報データを表示します。 各 client アプリを表示するには、.NET Aspire ダッシュボードで対応するエンドポイントに移動します。 これらのスクリーンショットと、テンプレートの開始点から行われた変更については、次のセクションで詳しく説明します。
アプリの実行に使用したのと同じターミナル セッションで、Ctrl
アプリ ホストを探索する
各 client アプリ リソースがどのように調整されているかを理解するには、アプリ ホスト プロジェクトを参照してください。 アプリ ホストには、Aspireが必要です。Hosting.NodeJS NuGet パッケージを使用して、Node.js アプリをホストします。
<Project Sdk="Microsoft.NET.Sdk">
<Sdk Name="Aspire.AppHost.Sdk" Version="9.0.0" />
<PropertyGroup>
<OutputType>Exe</OutputType>
<TargetFramework>net8.0</TargetFramework>
<ImplicitUsings>enable</ImplicitUsings>
<Nullable>enable</Nullable>
<IsAspireHost>true</IsAspireHost>
</PropertyGroup>
<ItemGroup>
<PackageReference Include="Aspire.Hosting.AppHost" Version="9.0.0" />
<PackageReference Include="Aspire.Hosting.NodeJs" Version="9.0.0" />
</ItemGroup>
<ItemGroup>
<ProjectReference Include="..\AspireJavaScript.MinimalApi\AspireJavaScript.MinimalApi.csproj" />
</ItemGroup>
<Target Name="RestoreNpm" BeforeTargets="Build" Condition=" '$(DesignTimeBuild)' != 'true' ">
<ItemGroup>
<PackageJsons Include="..\*\package.json" />
</ItemGroup>
<!-- Install npm packages if node_modules is missing -->
<Message Importance="Normal" Text="Installing npm packages for %(PackageJsons.RelativeDir)" Condition="!Exists('%(PackageJsons.RootDir)%(PackageJsons.Directory)/node_modules')" />
<Exec Command="npm install" WorkingDirectory="%(PackageJsons.RootDir)%(PackageJsons.Directory)" Condition="!Exists('%(PackageJsons.RootDir)%(PackageJsons.Directory)/node_modules')" />
</Target>
</Project>
プロジェクト ファイルでは、アプリ ホストがビルドされる前に npm 依存関係が確実にインストールされるようにするビルド ターゲットも定義されます。 アプリ ホスト コード (Program.cs) は、AddNpmApp(IDistributedApplicationBuilder, String, String, String, String[]) API を使用して client アプリ リソースを宣言します。
var builder = DistributedApplication.CreateBuilder(args);
var weatherApi = builder.AddProject<Projects.AspireJavaScript_MinimalApi>("weatherapi")
.WithExternalHttpEndpoints();
builder.AddNpmApp("angular", "../AspireJavaScript.Angular")
.WithReference(weatherApi)
.WaitFor(weatherApi)
.WithHttpEndpoint(env: "PORT")
.WithExternalHttpEndpoints()
.PublishAsDockerFile();
builder.AddNpmApp("react", "../AspireJavaScript.React")
.WithReference(weatherApi)
.WaitFor(weatherApi)
.WithEnvironment("BROWSER", "none") // Disable opening browser on npm start
.WithHttpEndpoint(env: "PORT")
.WithExternalHttpEndpoints()
.PublishAsDockerFile();
builder.AddNpmApp("vue", "../AspireJavaScript.Vue")
.WithReference(weatherApi)
.WaitFor(weatherApi)
.WithHttpEndpoint(env: "PORT")
.WithExternalHttpEndpoints()
.PublishAsDockerFile();
builder.AddNpmApp("reactvite", "../AspireJavaScript.Vite")
.WithReference(weatherApi)
.WithEnvironment("BROWSER", "none")
.WithHttpEndpoint(env: "VITE_PORT")
.WithExternalHttpEndpoints()
.PublishAsDockerFile();
builder.Build().Run();
上記のコード:
- DistributedApplicationBuilderを作成します。
- "weatherapi" サービスをプロジェクトとしてアプリ ホストに追加します。
- HTTP エンドポイントを外部としてマークします。
- "weatherapi" サービスを参照して、"angular"、"react"、"vue" client アプリを npm アプリとして追加します。
- 各 client アプリは、異なるコンテナー ポートで実行するように構成され、
PORT環境変数を使用してポートを決定します。 - また、すべての client アプリは、コンテナー イメージを構築するために Dockerfile に依存し、PublishAsDockerFile API のコンテナーとして発行マニフェストで自身を表現するように構成されています。
- 各 client アプリは、異なるコンテナー ポートで実行するように構成され、
内部ループ ネットワークの詳細については、「内部ループ ネットワークの概要 .NET.NET Aspireを参照してください。 アプリの配置の詳細については、配置ツール ビルダーのマニフェスト形式 .NET.NET Aspireを参照してください。
アプリ ホストは、各 client アプリの起動を調整するときに、npm run start コマンドを使用します。 このコマンドは、パッケージの scripts セクションで定義されています。各 client アプリに対してjson ファイルを用意します。
start スクリプトは、指定したポートで client アプリを起動するために使用されます。 各 client アプリは、プロキシに依存して "weatherapi" サービスを要求します。
プロキシは次で構成されます。
- Angular clientの proxy.conf.js ファイル。
- React clientの webpack.config.js ファイル。
- Vue clientの vite.config.ts ファイル。
Angular client を探索する
元の Angular テンプレートからいくつかの重要な変更があります。 1 つ目は、proxy.conf.js ファイルの追加です。 このファイルは、Angularclient から "weatherapi" サービスへの要求をプロキシするために使用されます。
module.exports = {
"/api": {
target:
process.env["services__weatherapi__https__0"] ||
process.env["services__weatherapi__http__0"],
secure: process.env["NODE_ENV"] !== "development",
pathRewrite: {
"^/api": "",
},
},
};
.NET
.NET Aspire アプリ ホストは、"weatherapi" サービス エンドポイントの解決に使用される services__weatherapi__http__0 環境変数を設定します。 上記の構成は、環境変数で指定されたターゲット URL への /api で始まる HTTP 要求をプロキシします。
2 つ目の更新プログラムは、パッケージです。json ファイルが含まれています。 このファイルは、既定のポートとは異なるポートで実行するように Angularclient を構成するために使用されます。 これは、PORT 環境変数と、run-script-os npm パッケージを使用してポートを設定することで実現されます。
{
"name": "angular-weather",
"version": "0.0.0",
"engines": {
"node": ">=20.12"
},
"scripts": {
"ng": "ng",
"start": "run-script-os",
"start:win32": "ng serve --port %PORT%",
"start:default": "ng serve --port $PORT",
"build": "ng build",
"watch": "ng build --watch --configuration development",
"test": "ng test"
},
"private": true,
"dependencies": {
"@angular/animations": "^18.1.1",
"@angular/common": "^18.1.1",
"@angular/compiler": "^18.1.1",
"@angular/core": "^18.1.1",
"@angular/forms": "^18.1.1",
"@angular/platform-browser": "^18.1.1",
"@angular/platform-browser-dynamic": "^18.1.1",
"@angular/router": "^18.1.1",
"rxjs": "~7.8.0",
"tslib": "^2.6.3",
"zone.js": "~0.14.8"
},
"devDependencies": {
"@angular-devkit/build-angular": "^18.1.1",
"@angular/cli": "^18.1.1",
"@angular/compiler-cli": "^18.1.1",
"@types/jasmine": "~5.1.0",
"jasmine-core": "~5.2.0",
"karma": "~6.4.3",
"karma-chrome-launcher": "~3.2.0",
"karma-coverage": "~2.2.0",
"karma-jasmine": "~5.1.0",
"karma-jasmine-html-reporter": "~2.1.0",
"typescript": "~5.5.3",
"run-script-os": "^1.1.6"
}
}
パッケージの scripts セクション。json ファイルは、start スクリプトの定義に使用されます。 このスクリプトは、Angularclient アプリを起動するために npm start コマンドによって使用されます。
start スクリプトは、run-script-os パッケージを使用してポートを設定するように構成されています。これは、OS に適した構文に基づいて適切な --port スイッチを渡す ng serve コマンドに委任します。
"weatherapi" サービスに対して HTTP 呼び出しを行うには、依存関係の挿入に AngularHttpClient を提供するように Angularclient アプリを構成する必要があります。 これは、app.config.ts ファイルでアプリケーションを構成するときに、provideHttpClient ヘルパー関数を使用して実現されます。
import { ApplicationConfig } from '@angular/core';
import { provideHttpClient } from '@angular/common/http';
import { provideRouter } from '@angular/router';
import { routes } from './app.routes';
export const appConfig: ApplicationConfig = {
providers: [
provideRouter(routes),
provideHttpClient()
]
};
最後に、Angularclient アプリは、/api/WeatherForecast エンドポイントを呼び出して天気予報データを取得する必要があります。 HTML、CSS、TypeScript の更新がいくつかあり、これらはすべて次のファイルに対して行われます。
- app.component.css: CSS を更新してテーブルのスタイルを設定します。
- app.component.html: テーブルに天気予報データを表示するように HTML を更新します。
-
app.component.ts: TypeScript を更新して
/api/WeatherForecastエンドポイントを呼び出し、テーブルにデータを表示します。
import { Component, Injectable } from '@angular/core';
import { CommonModule } from '@angular/common';
import { RouterOutlet } from '@angular/router';
import { HttpClient } from '@angular/common/http';
import { WeatherForecasts } from '../types/weatherForecast';
@Injectable()
@Component({
selector: 'app-root',
standalone: true,
imports: [CommonModule, RouterOutlet],
templateUrl: './app.component.html',
styleUrl: './app.component.css'
})
export class AppComponent {
title = 'weather';
forecasts: WeatherForecasts = [];
constructor(private http: HttpClient) {
http.get<WeatherForecasts>('api/weatherforecast').subscribe({
next: result => this.forecasts = result,
error: console.error
});
}
}
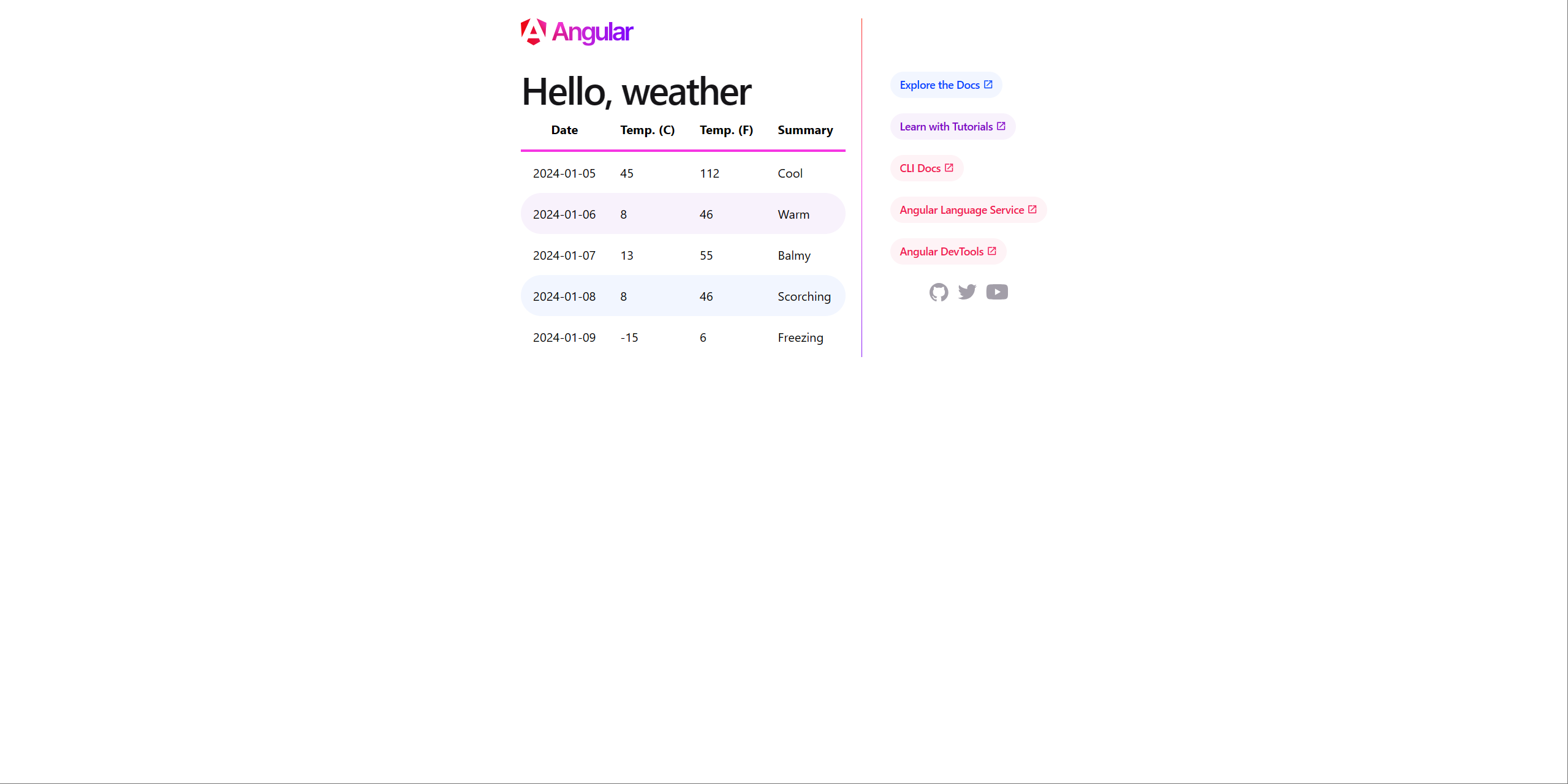
Angularアプリ 実行中
Angular client アプリを視覚化するには、.NET Aspire ダッシュボードの "angular" エンドポイントに移動します。 次の図は、Angularclient アプリを示しています。
React client を探索する
React アプリはテンプレートを使用して記述されておらず、代わりに手動で記述されました。 完全なソース コードは、dotnet/aspire-samples リポジトリにあります。 いくつかの重要なポイントは、src/App.js ファイルにあります。
import { useEffect, useState } from "react";
import "./App.css";
function App() {
const [forecasts, setForecasts] = useState([]);
const requestWeather = async () => {
const weather = await fetch("api/weatherforecast");
console.log(weather);
const weatherJson = await weather.json();
console.log(weatherJson);
setForecasts(weatherJson);
};
useEffect(() => {
requestWeather();
}, []);
return (
<div className="App">
<header className="App-header">
<h1>React Weather</h1>
<table>
<thead>
<tr>
<th>Date</th>
<th>Temp. (C)</th>
<th>Temp. (F)</th>
<th>Summary</th>
</tr>
</thead>
<tbody>
{(
forecasts ?? [
{
date: "N/A",
temperatureC: "",
temperatureF: "",
summary: "No forecasts",
},
]
).map((w) => {
return (
<tr key={w.date}>
<td>{w.date}</td>
<td>{w.temperatureC}</td>
<td>{w.temperatureF}</td>
<td>{w.summary}</td>
</tr>
);
})}
</tbody>
</table>
</header>
</div>
);
}
export default App;
App 関数は、Reactclient アプリのエントリ ポイントです。
useState と useEffect フックを使用して、天気予報データの状態を管理します。
fetch API は、/api/WeatherForecast エンドポイントに HTTP 要求を行うために使用されます。 応答は JSON に変換され、天気予報データの状態として設定されます。
const HTMLWebpackPlugin = require("html-webpack-plugin");
module.exports = (env) => {
return {
entry: "./src/index.js",
devServer: {
port: env.PORT || 4001,
allowedHosts: "all",
proxy: [
{
context: ["/api"],
target:
process.env.services__weatherapi__https__0 ||
process.env.services__weatherapi__http__0,
pathRewrite: { "^/api": "" },
secure: false,
},
],
},
output: {
path: `${__dirname}/dist`,
filename: "bundle.js",
},
plugins: [
new HTMLWebpackPlugin({
template: "./src/index.html",
favicon: "./src/favicon.ico",
}),
],
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
use: {
loader: "babel-loader",
options: {
presets: [
"@babel/preset-env",
["@babel/preset-react", { runtime: "automatic" }],
],
},
},
},
{
test: /\.css$/,
exclude: /node_modules/,
use: ["style-loader", "css-loader"],
},
],
},
};
};
上記のコードでは、次のように module.exports が定義されています。
-
entryプロパティは、src/index.js ファイルに設定されます。 -
devServerはプロキシに依存して要求を "weatherapi" サービスに転送し、ポートをPORT環境変数に設定し、すべてのホストを許可します。 -
outputは、bundle.js ファイルを含む dist フォルダーになります。 -
pluginssrc/index.html ファイルをテンプレートとして設定し、favicon.ico ファイルを公開します。
最終的な更新は、次のファイルに対して行われます。
- App.css: CSS を更新してテーブルのスタイルを設定します。
-
App.js: JavaScript を更新して
/api/WeatherForecastエンドポイントを呼び出し、テーブルにデータを表示します。
React アプリ実行中
React client アプリを視覚化するには、.NET Aspire ダッシュボードの "react" エンドポイントに移動します。 次の図は、Reactclient アプリを示しています。
Vue client を探索する
元の Vue テンプレートからいくつかの重要な変更があります。 主要な更新プログラムは、TheWelcome での fetch 呼び出しの追加でした。vue ファイルを使用して、/api/WeatherForecast エンドポイントから天気予報データを取得します。 次のコード スニペットは、fetch 呼び出しを示しています。
<script lang="ts">
interface WeatherForecast {
date: string
temperatureC: number
temperatureF: number
summary: string
};
type Forecasts = WeatherForecast[];
export default {
name: 'TheWelcome',
data() {
return {
forecasts: [],
loading: true,
error: null
}
},
mounted() {
fetch('api/weatherforecast')
.then(response => response.json())
.then(data => {
this.forecasts = data
})
.catch(error => {
this.error = error
})
.finally(() => (this.loading = false))
}
}
</script>
<template>
<table>
<thead>
<tr>
<th>Date</th>
<th>Temp. (C)</th>
<th>Temp. (F)</th>
<th>Summary</th>
</tr>
</thead>
<tbody>
<tr v-for="forecast in (forecasts as Forecasts)">
<td>{{ forecast.date }}</td>
<td>{{ forecast.temperatureC }}</td>
<td>{{ forecast.temperatureF }}</td>
<td>{{ forecast.summary }}</td>
</tr>
</tbody>
</table>
</template>
<style>
table {
border: none;
border-collapse: collapse;
}
th {
font-size: x-large;
font-weight: bold;
border-bottom: solid .2rem hsla(160, 100%, 37%, 1);
}
th,
td {
padding: 1rem;
}
td {
text-align: center;
font-size: large;
}
tr:nth-child(even) {
background-color: var(--vt-c-black-soft);
}
</style>
TheWelcome 統合が mountedされると、/api/weatherforecast エンドポイントを呼び出して天気予報データを取得します。 応答は、forecasts データ プロパティとして設定されます。
server ポートを設定するために、Vueclient アプリは PORT 環境変数を使用します。 これは、vite.config.ts ファイルを更新することによって実現されます。
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
},
server: {
host: true,
port: parseInt(process.env.PORT ?? "5173"),
proxy: {
'/api': {
target: process.env.services__weatherapi__https__0 || process.env.services__weatherapi__http__0,
changeOrigin: true,
rewrite: path => path.replace(/^\/api/, ''),
secure: false
}
}
}
})
さらに、Vite 構成では、要求を "weatherapi" サービスに転送する server.proxy プロパティを指定します。 これは、.NET.NET Aspire アプリ ホストによって設定される services__weatherapi__http__0 環境変数を使用して実現されます。
テンプレートからの最終更新は、TheWelcome vue ファイルに対して行われます。 このファイルは、/api/WeatherForecast エンドポイントを呼び出して天気予報データを取得し、テーブルにデータを表示します。 これには、CSS 、HTML、TypeScript の更新が含まれています。
Vue アプリ実行中
Vue client アプリを視覚化するには、.NET Aspire ダッシュボードの "vue" エンドポイントに移動します。 次の図は、Vueclient アプリを示しています。
デプロイに関する考慮事項
この記事のサンプル ソース コードは、ローカルで実行するように設計されています。 各 client アプリは、コンテナー イメージとしてデプロイされます。 各 client アプリの Dockerfile は、コンテナー イメージのビルドに使用されます。 各 Dockerfile は同じです。マルチステージ ビルドを使用して、運用対応のコンテナー イメージを作成します。
FROM node:20 as build
WORKDIR /app
COPY package.json package.json
COPY package-lock.json package-lock.json
RUN npm install
COPY . .
RUN npm run build
FROM nginx:alpine
COPY --from=build /app/default.conf.template /etc/nginx/templates/default.conf.template
COPY --from=build /app/dist/weather/browser /usr/share/nginx/html
# Expose the default nginx port
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]
client アプリは現在、真の SPA アプリとして実行するように構成されており、server側レンダリング (SSR) モードで実行するように構成されていません。 これらは、静的ファイル 提供するために使用される nginxの背後に配置されます。 default.conf.template ファイルを使用して、nginx を構成し、リクエストを client アプリにプロキシします。
server {
listen ${PORT};
listen [::]:${PORT};
server_name localhost;
access_log /var/log/nginx/server.access.log main;
location / {
root /usr/share/nginx/html;
try_files $uri $uri/ /index.html;
}
location /api/ {
proxy_pass ${services__weatherapi__https__0};
proxy_http_version 1.1;
proxy_ssl_server_name on;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
rewrite ^/api(/.*)$ $1 break;
}
}
Node.js server アプリに関する考慮事項
この記事では client アプリに焦点を当てていますが、Node.jsserver アプリをホストする必要があるシナリオが考えられます。 SPA client アプリとして Node.jsserver アプリをホストするには、同じセマンティクスが必要です。
.NET
.NET Aspire アプリ ホストには、Aspireへのパッケージ参照が必要です。Hosting.NodeJS NuGet パッケージとコードは、AddNodeApp または AddNpmAppを呼び出す必要があります。 これらの API は、既存の JavaScript アプリを .NET.NET Aspire アプリ ホストに追加する場合に便利です。
シークレットを構成し、環境変数を JavaScript ベースのアプリに渡すときは、client アプリでも server アプリでも、パラメーターを使用します。 詳細については、「.NET.NET Aspire: 外部パラメーター - シークレット」を参照してください。
OpenTelemetry JavaScript SDK を使用する
Node.js server アプリから OpenTelemetry ログ、トレース、メトリックをエクスポートするには、OpenTelemetry JavaScript SDKを使用します。
OpenTelemetry JavaScript SDK を使用した Node.jsserver アプリの完全な例については、「コード サンプル: サンプル ページ .NET AspireNode.js 参照してください。 サンプルの instrumentation.js ファイルについて考えてみましょう。このファイルは、ログ、トレース、メトリックをエクスポートするように OpenTelemetry JavaScript SDK を構成する方法を示しています。
import { env } from 'node:process';
import { NodeSDK } from '@opentelemetry/sdk-node';
import { OTLPTraceExporter } from '@opentelemetry/exporter-trace-otlp-grpc';
import { OTLPMetricExporter } from '@opentelemetry/exporter-metrics-otlp-grpc';
import { OTLPLogExporter } from '@opentelemetry/exporter-logs-otlp-grpc';
import { SimpleLogRecordProcessor } from '@opentelemetry/sdk-logs';
import { PeriodicExportingMetricReader } from '@opentelemetry/sdk-metrics';
import { HttpInstrumentation } from '@opentelemetry/instrumentation-http';
import { ExpressInstrumentation } from '@opentelemetry/instrumentation-express';
import { RedisInstrumentation } from '@opentelemetry/instrumentation-redis-4';
import { diag, DiagConsoleLogger, DiagLogLevel } from '@opentelemetry/api';
import { credentials } from '@grpc/grpc-js';
const environment = process.env.NODE_ENV || 'development';
// For troubleshooting, set the log level to DiagLogLevel.DEBUG
//diag.setLogger(new DiagConsoleLogger(), environment === 'development' ? DiagLogLevel.INFO : DiagLogLevel.WARN);
const otlpServer = env.OTEL_EXPORTER_OTLP_ENDPOINT;
if (otlpServer) {
console.log(`OTLP endpoint: ${otlpServer}`);
const isHttps = otlpServer.startsWith('https://');
const collectorOptions = {
credentials: !isHttps
? credentials.createInsecure()
: credentials.createSsl()
};
const sdk = new NodeSDK({
traceExporter: new OTLPTraceExporter(collectorOptions),
metricReader: new PeriodicExportingMetricReader({
exportIntervalMillis: environment === 'development' ? 5000 : 10000,
exporter: new OTLPMetricExporter(collectorOptions),
}),
logRecordProcessor: new SimpleLogRecordProcessor({
exporter: new OTLPLogExporter(collectorOptions)
}),
instrumentations: [
new HttpInstrumentation(),
new ExpressInstrumentation(),
new RedisInstrumentation()
],
});
sdk.start();
}
ヒント
.NET .NET Aspire ダッシュボードの OTEL CORS 設定を構成するには、.NET.NET Aspire ダッシュボードの OTEL CORS 設定 ページを参照してください。
概要
この記事の範囲外の考慮事項がいくつかありますが、Node.js とノード パッケージ マネージャー (npm) を使用する .NET Aspire プロジェクトをビルドする方法について学習しました。 また、AddNpmApp API を使用して Node.js アプリをホストし、パッケージからアプリを実行する方法についても学びました。jsonファイルおよび ファイルそれぞれに対応します。 最後に、npm CLI を使用して、Angular、React、および Vueclient アプリを作成する方法と、それらをさまざまなポートで実行するように構成する方法について説明しました。
関連項目
- コード サンプル: Angular、React、および Vue を使用した .NET Aspire
- コード サンプル: .NET AspireNode.js アプリ
.NET Aspire