一般的なクライアント側の Web テクノロジ
ヒント
このコンテンツは eBook の「ASP.NET Core および Azure での最新の Web アプリケーションの設計」からの抜粋です。.NET Docs で閲覧できるほか、PDF として無料ダウンロードすると、オンラインで閲覧できます。

"Web サイトは中から見ても外から見ても好ましいものでなければならない。" - Paul Cookson
ASP.NET Core アプリケーションは Web アプリケーションであり、通常、HTML、CSS、JavaScript など、クライアント側の Web テクノロジに依存します。 ページ (HTML) のコンテンツをそのレイアウト、そのスタイル (CSS)、その動作 (JavaScript 経由) から切り離して、複雑な Web アプリでも関心の分離の原則を活用できます。 将来、アプリケーションの構造、設計、動作を変更することになっても、関心が絡み合わなければ簡単に変更できます。
HTML と CSS は比較的安定していますが、Web ベースのアプリケーションを構築する際に開発者が使用するアプリケーション フレームワークであり、ユーティリティである JavaScript は猛烈な速さで進化しています。 この章では、Web 開発者が JavaScript を使用する方法をいくつか確認し、クライアント側のライブラリである Angular と React の概要を示します。
Note
Blazor には、高機能で対話型のクライアント ユーザー インターフェイスを構築するための JavaScript フレームワークに代わる機能が用意されています。
HTML
HTML は、Web ページおよび Web アプリケーションの作成に使用される標準のマークアップ言語です。 その要素でページの基本構成要素が形成され、書式設定されたテキスト、画像、フォーム入力、その他の構造体が表されます。 ページやアプリケーションの取得など、ブラウザーが URL に要求を行うと、最初に HTML ドキュメントが返されます。 この HTML ドキュメントは、CSS 形式で外観やレイアウトに関する情報を、あるいは JavaScript 形式で動作に関する情報を参照することがあります。そのような情報が含まれていることもあります。
CSS
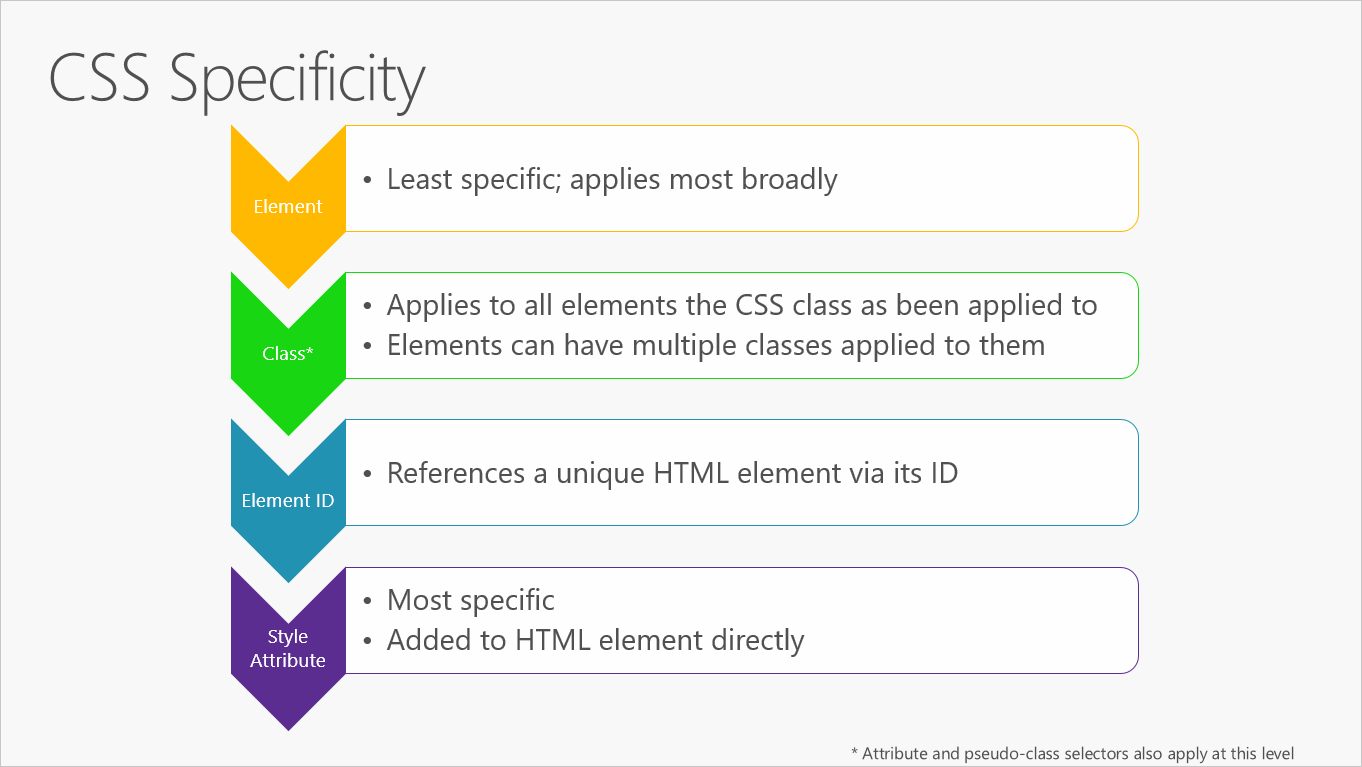
CSS (カスケード スタイル シート) は、HTML 要素の外観やレイアウトの制御に利用されます。 CSS スタイルは HTML 要素に直接適用したり、同じページで別途定義したりできます。あるいは、別個のファイルに定義し、ページで参照できます。 スタイルは、特定の HTML 要素を選択するときの使われ方に基づいてカスケードします。 たとえば、スタイルをドキュメント全体に適用しても、特定の要素に適用されるスタイルによってオーバーライドされることがあります。 同様に、ある要素固有のスタイルは、その要素に適用された CSS クラスに適用されるスタイルでオーバーライドされ、(その ID 経由で) その要素の特定のインスタンスを対象とするスタイルでさらにオーバーライドされます。 図 6-1

図 6-1。 CSS 特性ルールの順序
スタイルを別個のスタイルシート ファイルで保存し、選択ベースのカスケードを利用してアプリケーション内で一貫性があり、再利用可能なスタイルを実装することをお勧めします。 HTML 内にスタイル ルールを置くことは避けてください。(要素のクラス全体または特定の CSS クラスが適用された要素ではなく) 特定の個別要素にスタイルを適用することはルールではなく、例外にしてください。
CSS プリプロセッサ
CSS スタイルシートは、条件付きロジック、変数、その他のプログラミング言語機能に対応していません。 そのため、大きなスタイルシートには多くの場合、たくさんの繰り返しが含まれます。同じ色、フォント、その他の設定がさまざまなバリエーションの HTML 要素と CSS クラスに適用されるためです。 CSS プリプロセッサを利用すると、スタイルシートは変数やロジックに対応し、DRY 原則に従うことができます。
最も人気のある CSS プリプロセッサは Sass と LESS です。 いずれも CSS を拡張し、CSS との後方互換性があります。つまり、プレーンな CSS ファイルは有効な Sass または LESS ファイルとなります。 Sass は Ruby ベースであり、LESS は JavaScript ベースであり、いずれも通常、ローカル開発プロセスの一部として実行され、 両方でコマンド ライン ツールを利用できます。また、Visual Studio には、Gulp タスクや Grunt タスクを使用してそれらを実行するためのサポートが組み込まれています。
JavaScript
JavaScript は解釈型 (コンパイルされず、直接解釈される) の動的なプログラミング言語であり、ECMAScript 言語仕様で標準化されています。 Web のプログラミング言語です。 CSS と同様に、JavaScript は HTML 要素内の属性として、ページや個別ファイル内のスクリプト ブロックとして定義できます。 CSS と同様に、JavaScript は個別ファイルに整理することをお勧めします。個々の Web ページやアプリケーション ビューの HTML からは可能な限り切り離します。
Web アプリケーションで JavaScript を使用するとき、通常実行する必要があるタスクがいくつか存在します。
HTML 要素を選択し、その値を取得したり更新したりする
Web API にデータを問い合わせる
Web API にコマンドを送信する (コールバックにその結果で応答する)
検証を実行する
これらのタスクをすべて JavaScript のみで実行できますが、タスクを楽にするライブラリがたくさん存在します。 そのようなライブラリで最も人気があるのが jQuery であり、Web ページで上記のタスクを簡単にするライブラリとして選ばれ続けています。 シングルページ アプリケーション (SPA) の場合、求められるさまざまな機能を jQuery は提供しません。Angular と React は提供します。
旧 Web アプリと jQuery
JavaScript フレームワーク標準としては旧式ですが、jQuery は今後も、HTML/CSS を使用するときや AJAX で Web API を呼び出すアプリケーションを構築するときに広く使用されるライブラリであり続けます。 しかしながら、jQuery はブラウザーの DOM (Document Object Model/ドキュメント オブジェクト モデル) レベルで動作し、既定では、宣言型ではなく命令型のモデルのみ提供します。
たとえば、テキストボックスの値が 10 を超えるとき、ページ上の要素を表示するとします。 jQuery では、この機能は通常、テキストボックスの値を調べ、その値に基づいてターゲット要素の可視性を設定するコードでイベント ハンドラーを記述して実装されます。 このプロセスはコードを基盤とする命令型の手法です。 別のフレームワークとしては、代わりにデータ バインディングを利用し、要素の可視性をテキストボックスの値に宣言によってバインドするという方法が考えられます。 この方法では、コードを記述する必要はありませんが、データ バインディング属性に伴う要素を装飾する必要があります。 クライアント側の動作が複雑になるにつれ、データ バインディングの手法によって、多くの場合、コードや条件の複雑さが少ないよりシンプルなソリューションを実現できます。
jQuery と SPA フレームワークの比較
| 要素 | jQuery | Angular |
|---|---|---|
| DOM を抽象化する | はい | はい |
| AJAX サポート | はい | はい |
| 宣言型データ バインディング | いいえ | はい |
| MVC スタイルのルーティング | いいえ | はい |
| テンプレート | いいえ | はい |
| ディープリンク ルーティング | いいえ | はい |
jQuery にない機能の多くは、他のライブラリを追加すると補充できます。 ただし、Angular のような SPA フレームワークはそのような機能を一層統合された形式で提供します。全部含めることを念頭に始めから設計されているためです。 また、jQuery は命令型のライブラリです。つまり、jQuery で何かを行うには、jQuery 機能を呼び出す必要があります。 SPA フレームワークの作業や機能の多くは宣言によって完了できます。実際のコードを記述する必要はありません。
データ バインディングがこの機能の好例です。 jQuery では、通常、1 つの DOM 要素の値を取得したり、1 つの要素の値を設定したりするのにコードを 1 行のみ必要とします。 しかしながら、要素の値を変更するときは必ずこのコードを記述する必要があり、ページ上で複数の関数にこれを行うこともあります。 典型的な例をもう 1 つ挙げると要素の可視性があります。 jQuery では、さまざま箇所でコードを記述し、特定の要素の可視性を制御することがあります。 いずれの場合でも、データ バインディングを使用するとき、コードを記述する必要はありません。 該当要素の値または可視性をページの ViewModel にバインドするだけで、その ViewModel の変更がバインド対象の要素に自動的に反映されます。
Angular SPA
Angular は、世界で最も人気のある JavaScript フレームワークの 1 つです。 Angular 2 以降、チームは (TypeScript を使用して) フレームワークを一から作り直し、元の AngularJS という名前から Angular にブランドを変更しました。 再設計された Angular は、数年経った今でも、シングル ページ アプリケーションを構築するために適した堅牢なフレームワークです。
Angular アプリケーションはコンポーネントから構築されます。 コンポーネントは HTML テンプレートと特別なオブジェクトを組み合わせ、ページの一部を制御します。 次は Angular のドキュメントから抜粋した単純なコンポーネントです。
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
template: `<h1>Hello {{name}}</h1>`
})
export class AppComponent { name = 'Angular'; }
コンポーネントは @Component デコレーター関数を利用して定義されます。この関数はコンポーネントに関するメタデータを取得します。 セレクター プロパティにより、このコンポーネントが表示されるページでの要素の ID が識別されます。 テンプレート プロパティは単純な HTML テンプレートであり、コンポーネントの名前プロパティに対応するプレースホルダーが最後の行に定義されます。
DOM 要素の代わりに、コンポーネントとテンプレートを使用して、Angular アプリは高いレベルの抽象化で動作できます。JavaScript ("vanilla JS" とも呼ばれる) や jQuery だけで記述されたアプリより全体的なコードが少なくなります。 Angular にはまた、クライアント側のスクリプト ファイルの整理方法についていくつかの指示があります。 慣例では、Angular アプリは一般的なフォルダー構造を利用します。モジュールとコンポーネントのスクリプト ファイルはアプリ フォルダーに置かれます。 アプリの構築、配置、試験に関連する Angular スクリプトは通常、上位のフォルダーに置かれます。
CLI を使用して Angular アプリを開発できます。 Angular のローカル開発は (git と npm を既にインストールしていると想定します)、GitHub からリポジトリを複製し、npm install と npm start を実行するだけで始められます。 それが終わると、Angular から独自の CLI が提供されます。これを使用して、プロジェクトの作成やファイルの追加を行ったり、タスクのテスト、バンドル化、展開を支援したりできます。 この CLI の使いやすさによって、Angular は特に ASP.NET Core と親和性が高くなります。ASP.NET Core にも優れた CLI サポート機能が用意されています。
Microsoft は eShopOnContainers という参照アプリケーションを開発しました。このアプリケーションには、Angular SPA 実装が含まれています。 このアプリには、オンライン ストアの買い物カゴを管理し、そのカタログから品物を読み込んで表示し、注文作成を処理するための Angular モジュールが含まれています。 GitHub でサンプル アプリケーションを表示したり、ダウンロードしたりできます。
React
Model-View-Controller パターンの完全実装を提供する Angular とは異なり、React はビューのみを扱います。 これはフレームワークではなく、単なるライブラリです。そのため、SPA を構築するには、追加のライブラリを活用する必要があります。 React と共に使用して高機能なシングル ページ アプリケーションを作成するように設計されたライブラリが多数あります。
React の最も重要な特徴の 1 つはそれが仮想 DOM を使用することです。 仮想 DOM は React にさまざまな利点を与えます。たとえば、パフォーマンスが上がります。仮想 DOM は、実際の DOM の更新が必要な部分を最適化できます。また、テストが可能になります。React や React とその仮想 DOM のやり取りをテストするためのブラウザーを用意する必要がありません。
React はまた、HTML と連動するしくみが変わっています。 (HTML 属性に表示される JavaScript を参照し) コードとマークアップを厳密に分離するのではなく、React はその JavaScript コード内に JSX として HTML を直接追加します。 JSX は HTML に似た構文であり、純粋な JavaScript にコンパイルできます。 次に例を示します。
<ul>
{ authors.map(author =>
<li key={author.id}>{author.name}</li>
)}
</ul>
JavaScript を既に理解している場合、React は簡単に学習できます。 Angular やその他の人気ライブラリほどの学習曲線はなく、特別な構文もありません。
React は完全なフレームワークではないため、通常、ルーティング、Web API 呼び出し、依存性管理などを処理する他のライブラリが必要になります。 その良い点は、それぞれに適したライブラリを選択できることです。ただし、欠点があり、自分ですべてを決定し、完了後、選択したライブラリがうまく連動することを確認する必要があります。 最良の出発点を求める場合、React Slingshot のようなスターター キットを利用できます。React と互換性のあるライブラリが既にパッケージ化されています。
Vue
入門ガイドから引用します。「Vue はユーザー インターフェイスを構築するための段階的なフレームワークです。 他のモノリシック フレームワークとは異なり、Vue は一から徐々に採用できるように設計されています。 コア ライブラリはビュー レイヤーのみに焦点を当てており、他のライブラリや既存のプロジェクトを簡単に選択して統合できます。 一方、Vue を最新のツールやサポート ライブラリと組み合わせて使用すると、洗練されたシングル ページ アプリケーションを強化できます」
スクリプトを HTML ファイルに含めるだけで、Vue を使い始めることができます。
<!-- development version, includes helpful console warnings -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
フレームワークを追加すると、Vue の単純なテンプレート構文を使用し、宣言によって DOM にデータをレンダリングできます。
<div id="app">
{{ message }}
</div>
次のスクリプトを追加します。
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
これだけでページに "Hello Vue!" をレンダリングするのに十分です。 ただし、Vue によって、一度だけメッセージが div に表示されるわけではない点に注意してください。 message の値が変更された場合、<div> の値がすぐに更新されて反映されるように、データ バインディングと動的更新をサポートします。
もちろん、これは Vue の機能のほんの一部にすぎません。 ここ数年は非常に人気があり、大きなコミュニティがあります。 Vue と連携して拡張できるサポート コンポーネントとライブラリは膨大な数があり、増え続けています。 Web アプリケーションにクライアント側の動作を追加する場合、または完全な SPA を構築することを検討している場合、Vue を調査することをお勧めします。
Blazor WebAssembly
他の JavaScript フレームワークとは異なり、Blazor WebAssembly は、.NET を使って対話型のクライアント側 Web アプリを構築するためのシングルページ アプリ (SPA) フレームワークです。 Blazor WebAssembly は、プラグインを使用せずに、または他の言語へのコードの再コンパイルなしに、オープンな Web 標準を使用します。 Blazor WebAssembly はモバイル ブラウザーも含めて、すべての最新の Web ブラウザーで動作します。
WebAssembly (略称 wasm) によって、Web ブラウザー内で .NET コードを実行できるようになります。 WebAssembly は、ダウンロードを高速化し実行速度を最大限に高めるために最適化されたコンパクトなバイトコード形式です。 WebAssembly はオープンな Web 標準であり、プラグインを使わずに Web ブラウザー内でサポートされます。
WebAssembly コードを使用すると、JavaScript を介してブラウザーの全機能にアクセスできます。これは、"JavaScript の相互運用性" と呼ばれますが、"JavaScript 相互運用" や "JS 相互運用" とよく省略されます。 ブラウザーの WebAssembly 経由で実行される .NET コードは、ブラウザーの JavaScript サンドボックス内で実行されます。その際、クライアント コンピューター上での悪意のある操作に対して、サンドボックスに備わった保護が適用されます。
詳細については、「ASP.NET Core Blazor の概要」を参照してください。
SPA フレームワークを選択する
SPA をサポートする最適なオプションを検討するときは、次の事項を考慮に入れてください。
チームはそのフレームワークとその依存関係に精通しているか (場合によっては TypeScript が含まれます)
そのフレームワークの自己主張性はどの程度か (どのくらい自由度が少ないか)。そのフレームワークの初期設定には同意できるか。
そのフレームワーク (またはそれに伴うライブラリ) にアプリで必要とされる機能がすべて含まれているか。
それは十分に文書化されているか。
そのコミュニティはどのくらい活発か。 それを使って新しいプロジェクトが構築されているか。
そのコア チームはどのくらい活発か。 問題は解決されているか。新しいバージョンは定期的に出荷されているか。
フレームワークは今後も猛烈な速さで進化を続けます。 上記の事項を考慮し、後で後悔するようなフレームワークを選択するリスクを減らしてください。 リスクが特別に好まれない場合、商業的サポートを提供しているフレームワークか大企業が開発しているフレームワークを検討してください。
参照 - クライアント Web テクノロジ
- HTML と CSS
https://www.w3.org/standards/webdesign/htmlcss- Sass とLESS の比較
https://www.keycdn.com/blog/sass-vs-less/- LESS、Sass、Font Awesome で ASP.NET Core アプリのスタイルを設定する
https://learn.microsoft.com/aspnet/core/client-side/less-sass-fa- ASP.NET Core のクライアント側開発
https://learn.microsoft.com/aspnet/core/client-side/- jQuery
https://jquery.com/- Angular
https://angular.io/- React
https://reactjs.org/- Vue
https://vuejs.org/- Angular 対 React 対 Vue: 2020 年に選択すべきフレームワークhttps://www.codeinwp.com/blog/angular-vs-vue-vs-react/
- 2020 年のフロントエンド開発用の上位の JavaScript フレームワーク
https://www.freecodecamp.org/news/complete-guide-for-front-end-developers-javascript-frameworks-2019/
.NET
