UIView.AddConstraints(NSLayoutConstraint[]) メソッド
定義
重要
一部の情報は、リリース前に大きく変更される可能性があるプレリリースされた製品に関するものです。 Microsoft は、ここに記載されている情報について、明示または黙示を問わず、一切保証しません。
受信ビューまたはそのサブビューのレイアウトに複数の制約を追加します。
[Foundation.Export("addConstraints:")]
[ObjCRuntime.Introduced(ObjCRuntime.PlatformName.iOS, 6, 0, ObjCRuntime.PlatformArchitecture.All, null)]
public virtual void AddConstraints (UIKit.NSLayoutConstraint[] constraints);abstract member AddConstraints : UIKit.NSLayoutConstraint[] -> unit
override this.AddConstraints : UIKit.NSLayoutConstraint[] -> unitパラメーター
- constraints
- NSLayoutConstraint[]
追加する の NSLayoutConstraint配列。 は constraints 、受信ビューまたはそのサブビューのみを参照する必要があります。
- 属性
注釈
は constraints 、受信ビューまたはそのサブビューのみを参照する必要があります。
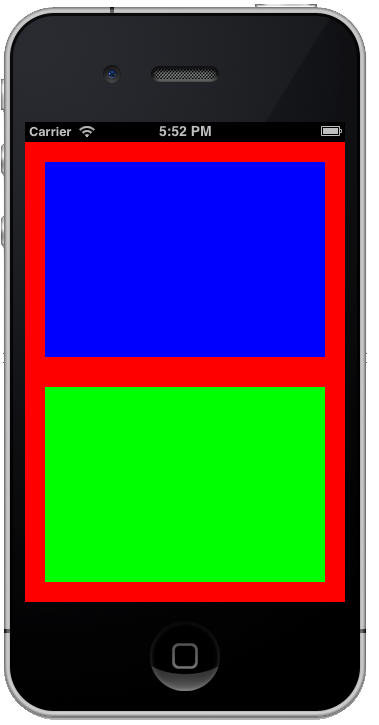
次の例では、Visual Format Language は、 を先頭と末尾のエッジ (辺) blueView に水平方向に切り取り、その と を先頭とgreenView末尾のエッジ (上と下) に垂直に接続し、30 ピクセルで区切り、 greenView を先頭と末尾の両方のエッジに接続する幅と同じ幅blueViewにすることを指定blueViewします。 結果を次の図に示します。
mainView.AddSubview(blueView);
mainView.AddSubview(greenView);
greenView.TranslatesAutoresizingMaskIntoConstraints = false;
blueView.TranslatesAutoresizingMaskIntoConstraints = false;
var viewsDictionary = NSDictionary.FromObjectsAndKeys(new NSObject[] { greenView, blueView}, new NSObject[] { new NSString("green"), new NSString("blue")});
var metrics = new NSDictionary();
mainView.AddConstraints(NSLayoutConstraint.FromVisualFormat("H:|-[blue]-|",0, new NSDictionary(), viewsDictionary));
mainView.AddConstraints(NSLayoutConstraint.FromVisualFormat("V:|-[blue]-(==30)-[green(==blue)]-|",0, new NSDictionary(), viewsDictionary));
mainView.AddConstraints(NSLayoutConstraint.FromVisualFormat("|-[green(==blue)]-|",0, new NSDictionary(), viewsDictionary));

適用対象
こちらもご覧ください
- Constraints
- <xref:UIKit.UIView.AddConstraint>
- <xref:UIKit.UIView.RemoveConstraint>
- <xref:UIKit.UIView.RemoveConstraints>
- TranslatesAutoresizingMaskIntoConstraints