SearchHandler.ItemTemplate Property
Definition
Important
Some information relates to prerelease product that may be substantially modified before it’s released. Microsoft makes no warranties, express or implied, with respect to the information provided here.
The DataTemplate to apply to each item in ItemsSource.
public:
property Microsoft::Maui::Controls::DataTemplate ^ ItemTemplate { Microsoft::Maui::Controls::DataTemplate ^ get(); void set(Microsoft::Maui::Controls::DataTemplate ^ value); };public Microsoft.Maui.Controls.DataTemplate ItemTemplate { get; set; }member this.ItemTemplate : Microsoft.Maui.Controls.DataTemplate with get, setPublic Property ItemTemplate As DataTemplateProperty Value
Remarks
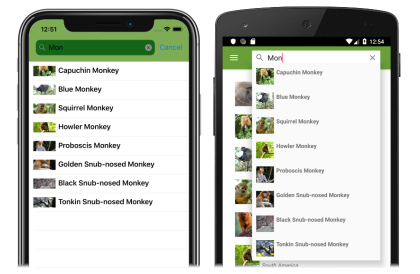
For example, to create the style shown here:  , developers could use either the following XAML or C#:
, developers could use either the following XAML or C#:
<ContentPage ...
xmlns:controls="clr-namespace:Xaminals.Controls">
<Shell.SearchHandler>
<controls:MonkeySearchHandler Placeholder="Enter search term"
ShowsResults="true">
<controls:MonkeySearchHandler.ItemTemplate>
<DataTemplate>
<Grid Padding="10">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0.15*" />
<ColumnDefinition Width="0.85*" />
</Grid.ColumnDefinitions>
<Image Source="{Binding ImageUrl}"
Aspect="AspectFill"
HeightRequest="40"
WidthRequest="40" />
<Label Grid.Column="1"
Text="{Binding Name}"
FontAttributes="Bold" />
</Grid>
</DataTemplate>
</controls:MonkeySearchHandler.ItemTemplate>
</controls:MonkeySearchHandler>
</Shell.SearchHandler>
...
</ContentPage>
Shell.SetSearchHandler(this, new MonkeySearchHandler
{
Placeholder = "Enter search term",
ShowsResults = true,
DisplayMemberName = "Name",
ItemTemplate = new DataTemplate(() =>
{
Grid grid = new Grid { Padding = 10 };
grid.ColumnDefinitions.Add(new ColumnDefinition { Width = new GridLength(0.15, GridUnitType.Star) });
grid.ColumnDefinitions.Add(new ColumnDefinition { Width = new GridLength(0.85, GridUnitType.Star) });
Image image = new Image { Aspect = Aspect.AspectFill, HeightRequest = 40, WidthRequest = 40 };
image.SetBinding(Image.SourceProperty, "ImageUrl");
Label nameLabel = new Label { FontAttributes = FontAttributes.Bold };
nameLabel.SetBinding(Label.TextProperty, "Name");
grid.Add(image);
grid.Add(nameLabel, 1, 0);
return grid;
})
});
Applies to
GitHub で Microsoft と共同作業する
このコンテンツのソースは GitHub にあります。そこで、issue や pull request を作成および確認することもできます。 詳細については、共同作成者ガイドを参照してください。
.NET MAUI
