Microsoft Edge では変更が無効になります document.domain
Warning
Web サイトが document.domainを介して同じ配信元ポリシーを緩和する場合は、アクションが必要です。 これが変更される理由の詳細については、引き続き「 代替のクロスオリジン通信 」を参照して、クロスオリジン通信を実現するための代替メカニズムについて学習してください。
概要
Document インターフェイスの "domain" プロパティは、 同じ配信元ポリシーで使用される現在のドキュメントの配信元のドメイン部分を取得または設定します。
Microsoft Edge は Chromium からこの変更を継承しました。 JavaScript を使用して document.domain プロパティを変更しようとしても無視されるようになりました。 クロスオリジンを通信するには、 postMessage() やチャネル メッセージング API などの別の方法を使用する必要があります。 この変更は Edge 119 以降にあります。
別の方法として、Web サイトが document.domain を介して同じ配信元ポリシーの緩和に依存して正しく機能する場合、サイトは Origin-Agent-Cluster: ?0 ヘッダーを送信できます。このヘッダーは、緩和を必要とする他のすべてのドキュメントから送信する必要があります。
注
document.domain は、1 つのドキュメントだけが設定する場合は効果がありません。
document.domainを変更できないのはなぜですか?
一部の Web サイトでは、"同じサイトがクロスオリジン" ページ間の通信を許可するように document.domain 設定されています。 document.domain設定すると、同じサイトのドキュメントをより簡単に通信できます。 この変更 は同じ配信元ポリシーを緩和するため、親ページは同じサイトの iframe のドキュメントにアクセスし、DOM ツリーを走査できます。その逆も可能です。
重要
同じサイトがクロスオリジン サイトの 場合、eTLD+1 は同じですが、サブドメインは異なります。
たとえば、 https://parent.example.com のページに、 https://video.example.comから iframe ページが埋め込まれるとします。 これらのページには、異なるサブドメインを持つ同じ eTLD+1 (example.com) があります。 両方のページの document.domain が 'example.com'に設定されている場合、ブラウザーは 2 つのページを同じ配信元であるかのように扱います。
この手法は便利です。セキュリティ リスクが発生します。
セキュリティに関する懸念事項 document.domain
document.domainに関するセキュリティ上の懸念により、この問題について開発者に警告し、可能であれば使用しないように指示する仕様が変更されました。 他のブラウザー ベンダーとの現在の議論は、同じ方向に進みます。
次の例は、攻撃者が document.domainを悪用する方法を示しています。
各顧客に一意のサブドメインを提供する共有ホスティング サービスについて考えてみましょう。 開発者がページで document.domain を設定した場合、別のサブドメインから提供される攻撃者のページで同じ値を設定し、被害者ページの内容を変更できます。
同様に、顧客ごとに異なるポートを使用してページを提供する共有ホスティング サービスを検討してください。 開発者がページで document.domain を設定した場合、別のポートから提供される攻撃者のページで同じ値を設定し、被害者ページの内容を変更できます。 この攻撃は、 document.domain が配信元のポート番号コンポーネントを無視するためです。
注
document.domainの設定によるセキュリティへの影響の詳細については、MDN に関する Document.domain の記事を参照してください。
自分のサイトが影響を受けるかどうかを確認するにはどうすればよいですか?
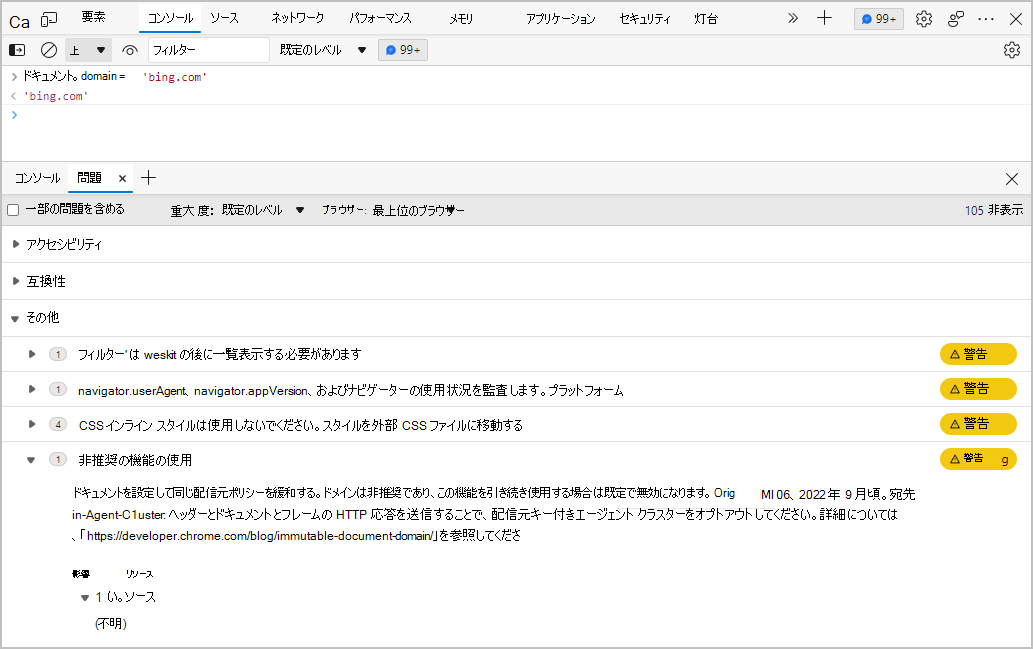
Web サイトがこの変更の影響を受けている場合、Microsoft Edge は DevTools の [問題] パネルに警告を表示します。 次のスクリーンショットは、この警告の例を示しています。

レポート エンドポイントを設定している場合は、非推奨レポートも送信されます。 既存のレポート コレクション サービスで Reporting API を使用する方法 、または独自のレポート ソリューションを構築する方法について説明します。
ヒント
LightHouse 非推奨の API 監査を使用してサイトを実行して、Microsoft Edge から削除されるようにスケジュールされているすべての API を見つけることができます。
代替のクロスオリジン通信
現在、Web サイトの document.domain を置き換えるオプションは 2 つあります。 ほとんどのユース ケースでは、クロスオリジン postMessage() または Channel Messaging API が document.domainを置き換えることができます。
次の一覧は、クロスオリジン DOM 操作にdocument.domainの代わりにpostMessage()を使用するために開発者が実行する必要がある手順を示しています。
https://parent.example.comは、postMessage()を介して、https://video.example.comを含む iframe にメッセージを送信し、独自の DOM を変更するように求めます。https://video.example.comは DOM を操作し、postMessageを使用してその成功を親に通知します。https://parent.example.com成功を認めます。
https://parent.example.comの手順 1:
// Configure a handler to receive messages from the subframe.
iframe.addEventListener('message', (event) => {
// Reject all messages except from https://video.example.com
if (event.origin !== 'https://video.example.com') return;
// Filter success messages
if (event.data === 'succeeded') {
// DOM manipulation is succeeded
}
});
// Send a message to the subframe at https://video.example.com
iframe.postMessage('Request DOM manipulation', 'https://video.example.com');
https://video.example.comの手順 2:
// Configure a handler to receive messages from the parent frame.
window.addEventListener('message', (event) => {
// Reject all messages except ones from https://parent.example.com
if (event.origin !== 'https://parent.example.com') return;
// Perform requested DOM manipulation on https://video.example.com.
if (event.data === "showTheButton") {
document.getElementById('btnContinue').style.visibility = 'visible';
// Send a success message back to the parent.
event.source.postMessage('succeeded', event.origin);
}
});
Origin-Agent-Cluster: ?0 ヘッダーを最後の手段として送信する
document.domainの設定を続行する強い理由がある場合は、ターゲット ドキュメントOrigin-Agent-Cluster: ?0応答ヘッダーを送信できます。
Origin-Agent-Cluster: ?0
Origin-Agent-Cluster ヘッダーは、ドキュメントを配信元キー付きエージェント クラスターで処理するかどうかをブラウザーに指示します。 Origin-Agent-Clusterの詳細については、「Origin-Agent-Cluster ヘッダーを使用したパフォーマンス分離の要求」を参照してください。
このヘッダーを送信すると、ドキュメントが既定で変更不可になった後でも、 document.domain を設定し続けることができます。
ブラウザーの互換性
次の組織では、ブラウザーの互換性のために document.domain の非推奨がサポートされています。
- 配信元の仕様では、機能を削除する必要があることを示します。
- Mozilla 標準の位置では、プロトタイプ作成の価値が既定で
document.domainを無効にすることを検討しています。 - WebKit は、セッター
document.domain非推奨に関して中程度の肯定的であることを示します。
その他のリソース
コンテンツ ライセンス
注
このページの一部の情報は、Chromium.org によって作成および共有されている著作物に基づいており、Creative Commons Attribution 4.0 International License に記載されている条項に従って使用されています。 元のページはこちらです。

この著作物は、Creative Commons Attribution 4.0 International License に従って使用許諾されています。