ツール バー エディター (C++)
[ツール バー エディター] を使用すると、ツール バー リソースを作成し、ビットマップをツール バー リソースに変換できます。 [ツール バー エディター] では、グラフィカルな表示が使用されます。 完成したアプリケーションでの見え方に非常によく似ているツール バーと各ボタンが表示されます。
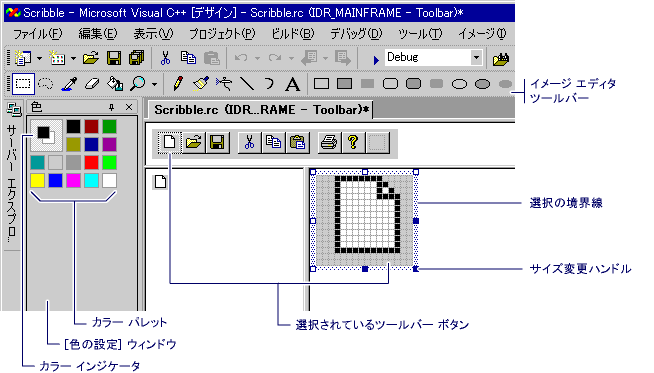
[イメージ エディター] ウィンドウと同じように、[ツール バー エディター] ウィンドウには、ボタン画像の 2 つのビューが表示されます。 分割バーは、2 つのペインを分割します。 これらのペインの相対サイズを変更するには、分割バーを左右にドラッグします。 アクティブなペインには選択境界線が表示され、画像の 2 つのビューの上にサブジェクト ツール バーがあります。

ツール バー エディター
ツール バー エディターは、機能の点ではイメージ エディターに似ています。 メニュー項目、グラフィック ツール、ビットマップ グリッドはどちらも同じです。 [イメージ] メニューには、[ツール バー エディター] と [イメージ エディター] を切り替えるためのメニュー コマンドがあります。 [グラフィックス] ツール バー、[色] パレット、または[イメージ] メニューの使用に関する詳細については、イメージ エディターに関する記事を参照してください。
ビットマップを変換することで、C++ プロジェクトに新しいツール バーを作成できます。 ビットマップのグラフィックは、ツール バーのボタン画像に変換されます。 通常、ビットマップには、1 つのビットマップ上に複数のボタン画像が含まれます (ボタンごとに 1 つの画像)。 画像の幅と高さの既定値は 16 ピクセルですが、任意のサイズに設定できます。 [新規ツール バー リソース] ダイアログ ボックスで、ボタン画像のサイズを指定できます。 サイズを指定するには、[イメージ エディター] の中で [イメージ] メニューの [ツール バー エディター] を選択します。
[新規ツール バー リソース] ダイアログ ボックスでは、C++ プロジェクトのツール バー リソースに追加するボタンの幅と高さを指定できます。 既定値は 16 × 15 ピクセルです。
ツール バーの作成に使用されるビットマップの最大幅は 2048 です。 [Button Width] (ボタンの幅) を 512 に設定した場合、設定できるボタンは 4 つのみです。 また、幅を 513 に設定した場合、設定できるボタンは 3 つのみです。
[新規ツール バー リソース] ダイアログ ボックスには、次のプロパティがあります。
| プロパティ | 説明 |
|---|---|
| Button Width (ボタンの幅) | ビットマップ リソースからツール バー リソースに変換するツール バー ボタンの幅を入力する領域を提供します。 |
| Button Height (ボタンの高さ) | ビットマップ リソースからツール バー リソースに変換するツール バー ボタンの高さを入力する領域を提供します。 |
Note
画像は指定された幅と高さにトリミングされ、標準のツール バーの色 (16 色) を使用するように色が調整されます。
既定では、ツール バーの右端に新規 (空白) ボタンが表示されます。 このボタンは、編集する前に移動できます。 新しいボタンを作成すると、編集したボタンの右側に別の空白ボタンが表示されます。 空白ボタンは、ツール バーを保存するときに保存されません。
ツール バーのボタンには、次のプロパティがあります。
| プロパティ | 説明 |
|---|---|
| ID | ボタンの ID を定義します。 ドロップダウン リストには、一般的な ID 名が表示されます。 |
| 幅 | ボタンの幅を設定します。 推奨は 16 ピクセルです。 |
| 高さ | ボタンの高さを設定します。 1 つのボタンの高さを設定すると、ツール バーのすべてのボタンの高さが変更されます。 推奨は 15 ピクセルです。 |
| プロンプト | ステータス バーに表示されるメッセージを定義します。 \n と名前を追加すると、そのツール バー ボタンにツール ヒントが追加されます。 詳細については、「ツール バーのボタンのツール ヒントを作成するには」を参照してください。 |
[幅] と [高さ] は、すべてのボタンに適用されます。 ツール バーの作成に使用されるビットマップの最大幅は 2048 です。 これは、ボタンの幅を 512 に設定した場合、設定できるボタンは 4 つのみであることを意味します。 幅を 513 に設定した場合、設定できるボタンは 3 つのみです。
操作方法
[ツール バー エディター] を使用すると、次のことができます。
新しいツール バーを作成するには
[リソース ビュー] で、.rc ファイルを右クリックし、[リソースの追加] を選択します。 .rc ファイルに既存のツール バーがある場合は、[ツール バー] フォルダーを右クリックし、[Insert Toolbar] (ツール バーの挿入) を選択できます。
[リソースの追加] ダイアログ ボックスの [リソースの種類] の一覧で [ツール バー] を選択し、[新規] を選択します。
[ツール バー] のリソースの種類の横にプラス記号 (+) が表示される場合は、ツール バーのテンプレートが使用できることを意味します。 プラス記号を選択してテンプレートの一覧を展開し、テンプレートを選択して、[新規] を選択します。
ビットマップをツール バー リソースに変換するには
[イメージ エディター] で既存のビットマップ リソースを開きます。 ビットマップが .rc ファイルにまだ存在しない場合は、.rc ファイルを右クリックして [インポート] を選択します。 次に、.rc ファイルに追加するビットマップに移動し、[開く] を選択します。
メニューの [イメージ]>[ツール バー エディター] に移動します。
[新規ツール バー リソース] ダイアログ ボックスが表示されます。 ビットマップに合わせてアイコン画像の幅と高さを変更できます。 [ツール バー エディター] にツール バー画像が表示されます。
変換を完了するには、プロパティ ウィンドウを使用してボタンのコマンド ID を変更します。 新しい ID を入力するか、ドロップダウン リストから ID を選択します。
ヒント
[プロパティ] ウィンドウにはタイトル バーにプッシュピン ボタンがあり、これを選択すると、ウィンドウの [自動的に隠す] を有効または無効にすることができます。 個々のプロパティ ウィンドウを再度開かなくてもツール バー ボタンのすべてのプロパティを順番に表示するには、[プロパティ] ウィンドウが固定された状態になるように [自動的に隠す] をオフにします。
プロパティ ウィンドウを使用して、新しいツール バー上のボタンのコマンド ID を変更することもできます。
ツール バーのボタンを管理するには
ツール バーのボタンを新規作成するには
[リソース ビュー] で、リソース フォルダー (Project1.rc など) を展開します。
[ツール バー] フォルダーを展開し、編集するツール バーを選択して、次のいずれかを行います。
ツール バーの右端にある空白ボタンに ID を割り当てます。 これを行うには、プロパティ ウィンドウで [ID] プロパティを編集します。 たとえば、メニュー オプションと同じ ID をツール バーのボタンに指定できます。 この場合は、ドロップダウン リスト ボックスを使用して、メニュー オプションの [ID] を選択します。
[Toolbar View] (ツール バー ビュー) ペインのツール バーの右端にある空白ボタンを選択し、描画を開始します。 既定のボタン コマンド ID (ID_BUTTON<n>) が割り当てられます。
ツール バーにボタンとして画像を追加するには
[リソース ビュー] で、ツール バーをダブルクリックして、開きます。
次に、ツール バーに追加する画像を開きます。
Note
Visual Studio で画像を開いた場合、[イメージ エディター] で開きます。 他のグラフィックス プログラムで画像を開くこともできます。
メニューの [編集]>[コピー] に移動します。
ソース ウィンドウの上部で、自分のツール バーのタブを選択して、切り替えます。
メニューの [編集]>[貼り付け] に移動します。
画像が、新しいボタンとしてツール バーに表示されます。
ツール バーのボタンを移動するには
[Toolbar View] (ツール バー ビュー) ペインで、ツール バーの新しい場所に移動するボタンをドラッグします。
ツール バーからボタンをコピーするには、Ctrl キーを押したままにします。 [Toolbar View] (ツール バー ビュー) ペインで、ツール バーの新しい場所にボタンをドラッグします。 または、別のツール バー上の場所にドラッグします。
ツール バーのボタンを削除するには、ツール バー ボタンを選択し、ドラッグしてツール バーから外します。
ツール バーのボタン間に空間を挿入または削除するには、ツール バー上でボタンをドラッグして相互を離すか、近づけます。
| アクション | Step |
|---|---|
| 後に空間がないボタンの前に空間を挿入するには | ボタンを、次のボタンに半分ほど重なるまで右または下にドラッグします。 |
| 後に空間があるボタンの前に空間を挿入し、後続の空間を保持するには | ボタンを、その右または下の端が次のボタンに触れるか、ちょうど重なるまでドラッグします。 |
| 後に空間があるボタンの前に空間を挿入し、その次の空間を詰めるには | ボタンを、次のボタンに半分ほど重なるまで右または下にドラッグします。 |
| ツール バーのボタン間の空間を削除するには | 空間の片側にあるボタンを選択します。 それを、次のボタンに半分ほど重なるまで、空間の反対側のボタンの方にドラッグします。 |
Note
ドラッグして引き離しているボタンの横に空間がなく、隣接するボタンの半分を越えてボタンをドラッグすると、ツール バー エディターによって、ドラッグしているボタンの反対側に空間が挿入されます。
ツール バー ボタンのプロパティを変更するには
C++ プロジェクトで、ツール バー ボタンを選択します。
プロパティ ウィンドウで、[ID] プロパティに新しい ID を入力するか、ドロップダウン リストを使用して新しい ID を選択します。
ツール バー ボタンのツール ヒントを作成するには
ツール バー ボタンを選択します。
プロパティ ウィンドウの [プロンプト] フィールドにステータス バー用のボタンの説明を追加し、メッセージの後に、
\nとツール ヒント名を追加します。
たとえば、ワードパッドの [印刷] ボタンのツール ヒントを表示するには、次のようにします。
ワードパッドを開きます。
マウス ポインターを [印刷] ツール バー ボタンの上に移動して、マウス ポインターの下に
Printという単語が表示されるようになったことを確認します。[ワードパッド] ウィンドウの下部にあるステータス バーを調べて、そこにテキスト「
Prints the active document」が表示されるようになったことを確認します。
Print はツール ヒント名であり、Prints the active document はステータス バー用のボタンの説明です。
[ツール バー エディター] を使用してこの効果を得る場合は、[プロンプト] プロパティを Prints the active document\nPrint に設定します。
要件
MFC または ATL