Tutorial: Add language generation to your bot
APPLIES TO: Composer v1.x and v2.x
One of the primary challenges for a developer is to enable a bot to understand what a user means conversationally and contextually and to respond with useful information. To help performing these complex tasks, Composer includes the Bot Framework language generation library, which gives a greater control on how the bot processes user's input and provides a meaningful response. This article shows you how to integrate the language generation in your bot.
In this tutorial, you learn how to:
- Integrate language generation into your bot using Composer
Prerequisites
- Completion of the tutorial Add Help and Cancel to your bot using interruptions
- Knowledge about language generation
Language generation
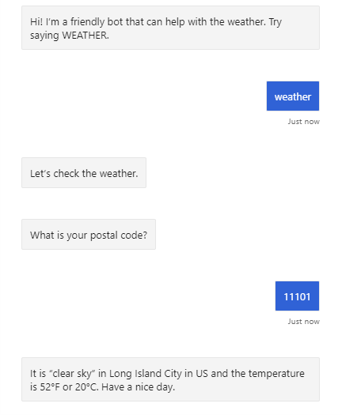
Let's start by adding some variation to the welcome message.
Start Composer.
Select the weather_bot bot project from the Recent bot list on the home page.
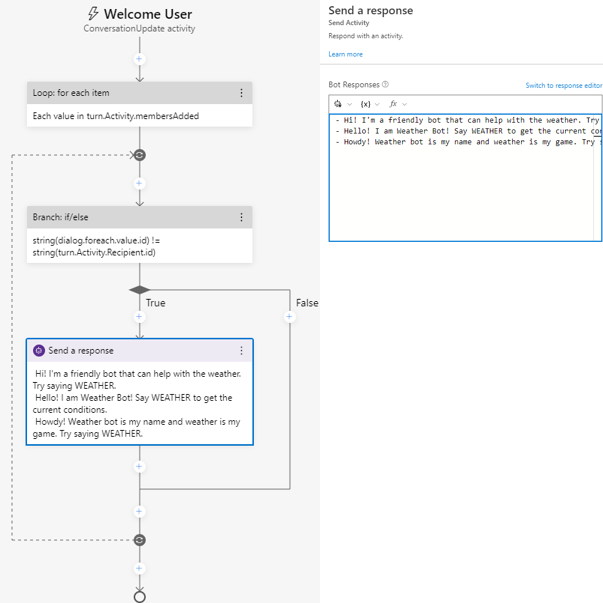
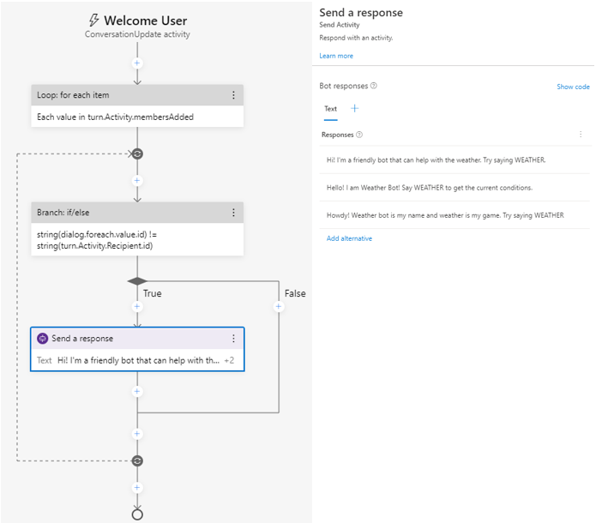
Select the Greeting trigger on the left. Then scroll down to the Send a response action in the True branch.
Select the Add alternative button in the properties pane. This will open a new text field.
Enter the text below and press Enter.
Hi! I'm a friendly bot that can help with the weather. Try saying WEATHER.In the new text field, enter the text below then press Enter:
Hello! I am Weather Bot! Say WEATHER to get the current conditions.Repeat this step with the text below:
Howdy! Weather bot is my name and weather is my game. Try saying WEATHER.
The bot selects any of the above sentences when responding to the user. For more information about response templates, see the section Template, Anatomy of a template, and Structured response template in the language generation article.
To test your new response settings, select the Start bot button on the top right. Then select Open Web Chat. In Web Chat, select Restart conversation a few times to see the greetings being selected.
Add language generation
Currently, the bot reports the weather in a robotic manner. You can improve the message used when delivering the weather conditions by utilizing language generation (LG) features such as: conditional messages and parameterized messages.
Select Bot responses in the navigation pane.
You'll notice that every message you created in the flow editor also appears here, and that these LG templates are grouped by dialogs. They're linked, and any changes you make in this view will be reflected in the flow as well.
In the bot explorer, select the getWeather dialog.
In the upper-right of the Bot Responses page, select Show code. This will enable a syntax-highlighter response editor. You can now edit LG templates for the selected dialog getWeather.
Scroll to the bottom of the editor and paste the following text:
# DescribeWeather(weather) - It is "${dialog.weather}" in ${user.postalcode} and the temperature is ${dialog.fahrenheit}°F or ${dialog.celsius}°C. Have a nice day.This creates a new language generation template named
DescribeWeather.The template lets the LG system use the data returned from the weather service to generate a friendlier response.
Open the Create page.
Select the getWeather dialog in the bot explorer, then select its BeginDialog trigger.
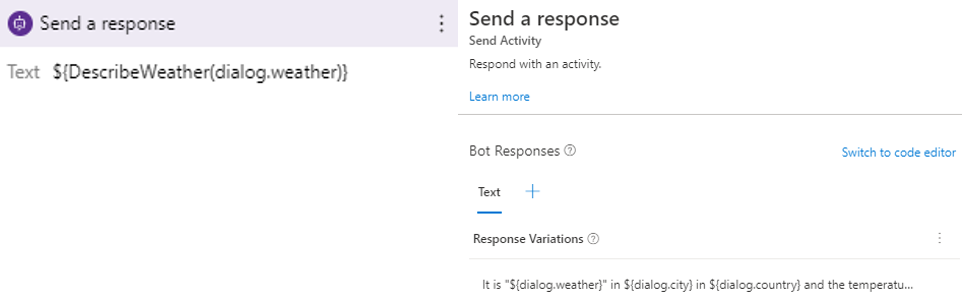
In the authoring canvas, select the Send a response action that starts with The weather is....
Select Add alternative. In the field that appears, add the following and press Enter:
${DescribeWeather(dialog.weather)}This syntax lets you nest the
DescribeWeathertemplate inside another template. LG templates can be combined in this way to create more complex ones.Delete the response alternative that starts with The weather is.... Hover over the response variation, and select the Remove variation trash can button.
You're now ready to test your bot in the Web Chat.
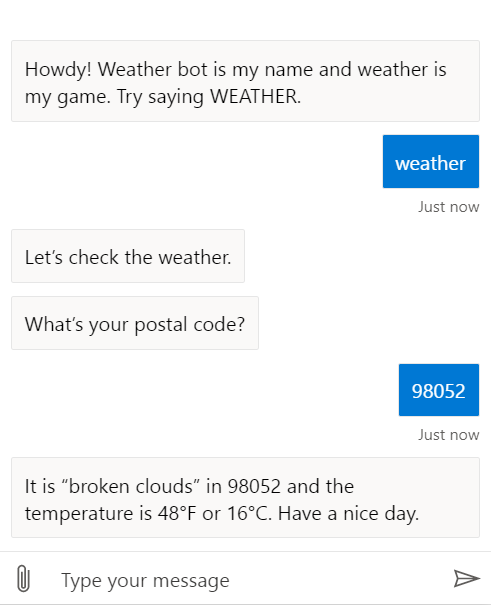
Test the bot
Select Restart Bot on the top right, then Open Web Chat.
Now, when you ask for the weather the bot will send you a message that sounds much more natural than it did previously.