Visual Studio Code を使用してサンプル データで Stream Analytics クエリをローカルでテストする
Visual Studio Code の Azure Stream Analytics ツールを使用して、Stream Analytics ジョブをサンプル データを使ってローカルでテストすることができます。 出力結果は、プロジェクトの LocalRunOutputs フォルダーに JSON ファイルとして表示されます。
詳しくは、Visual Studio Code と ASA ツールでの Stream Analytics のローカル実行の概要に関するページをご覧ください。
前提条件
.NET Core SDK をインストールし、Visual Studio Code を再起動します。
このクイックスタートを使用して、Visual Studio Code を使用して Stream Analytics ジョブを作成する方法を学習します。
サンプル データの準備
最初に、サンプルの入力データ ファイルを準備する必要があります。 コンピューターにサンプル データ ファイルが既にある場合は、この手順をスキップして次に進むことができます。
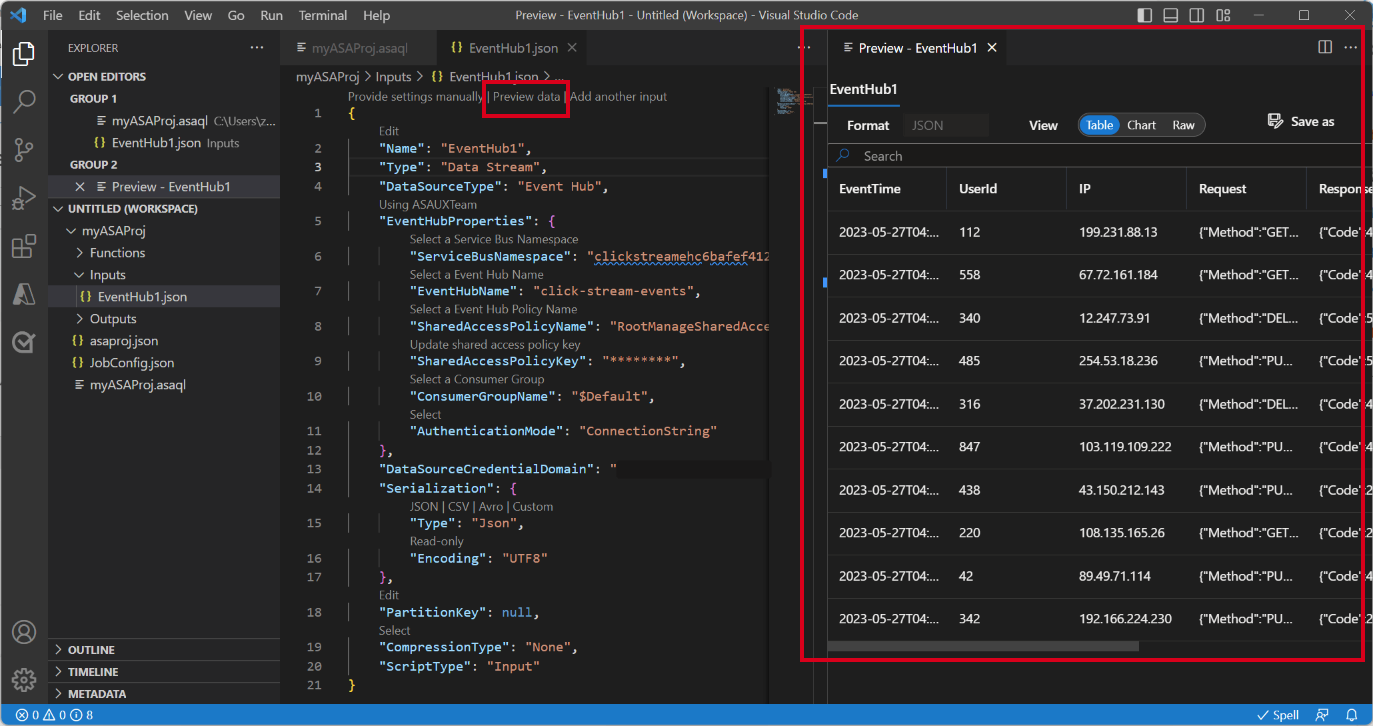
入力構成ファイルの一番上の行で [データのプレビュー] をクリックします。 一部の入力データが IoT Hub からフェッチされ、プレビュー ウィンドウに表示されます。
データが表示されたら、[名前を付けて保存] を選択して、ローカル ファイルにデータを保存します。

ローカル入力の定義
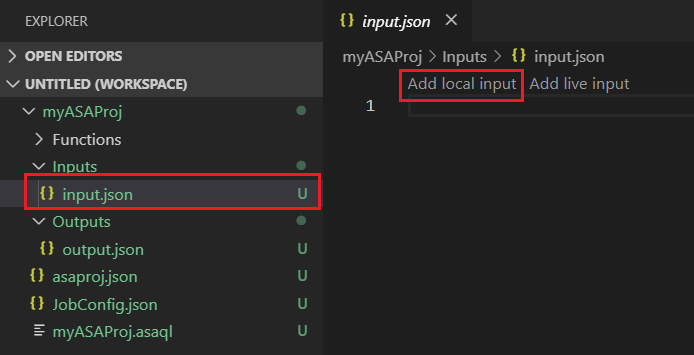
Stream Analytics プロジェクトの Inputs フォルダーの input.json を選択します。 次に、一番上の行で [ローカル入力の追加] を選択します。

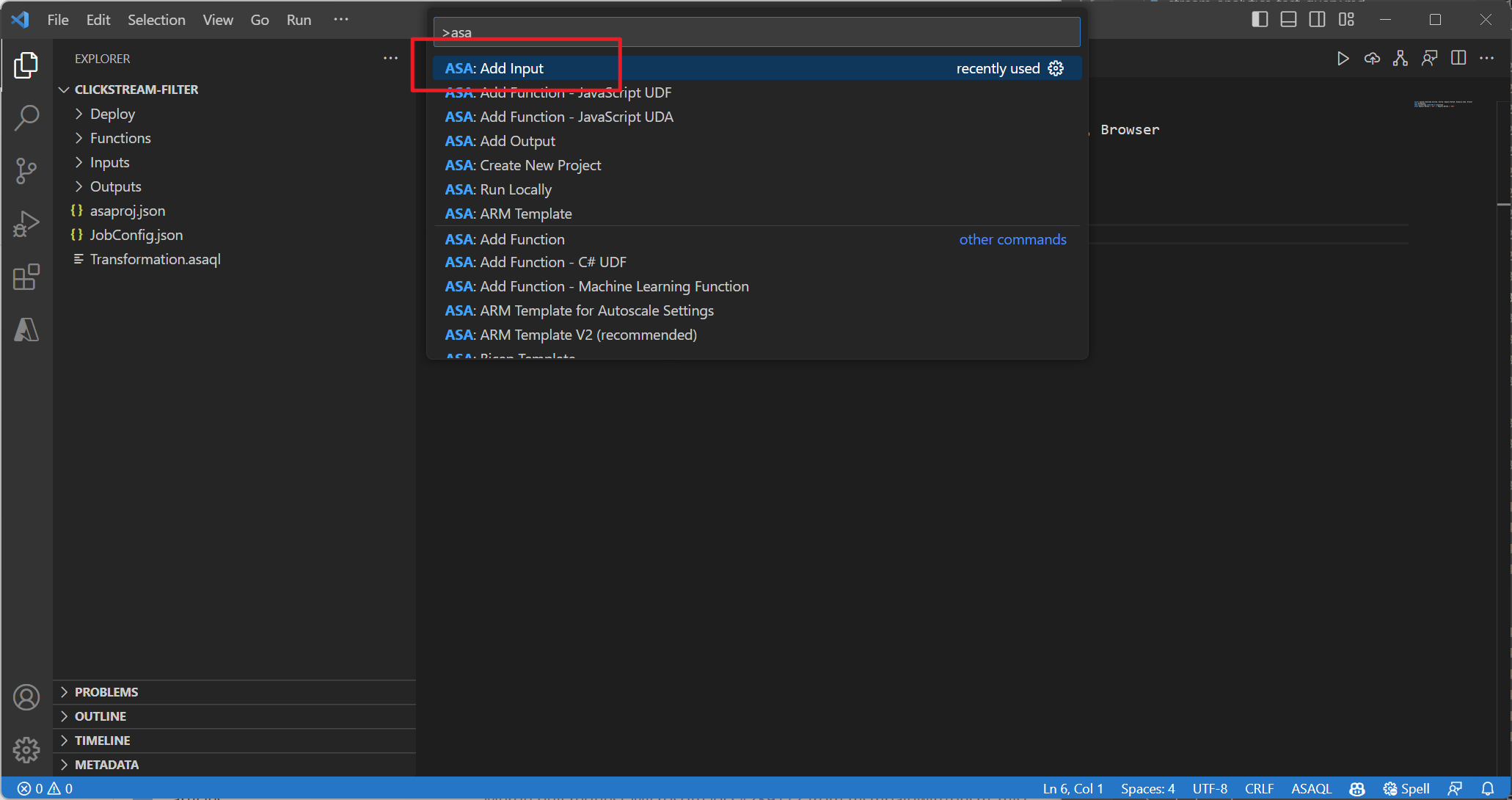
または、Ctrl + Shift + P キーを押してコマンド パレットを開き、 [ASA: 入力の追加] を入力します。

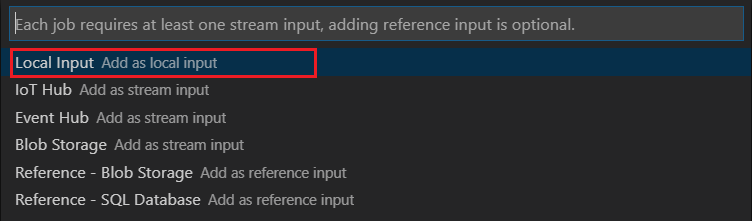
[ローカル入力] を選択します。

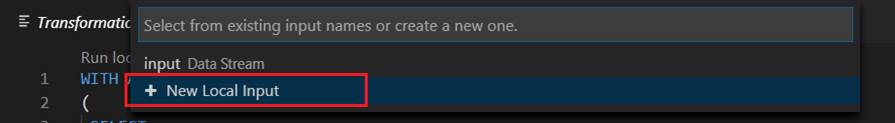
[+ New Local Input](新規ローカル入力) を選択します。

クエリで使用したのと同じ入力エイリアスを入力します。

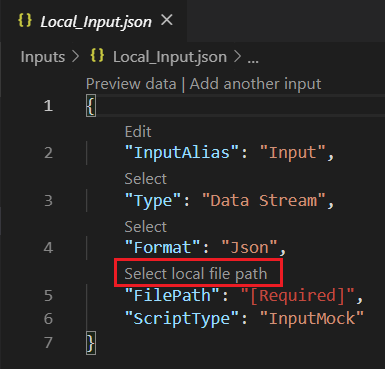
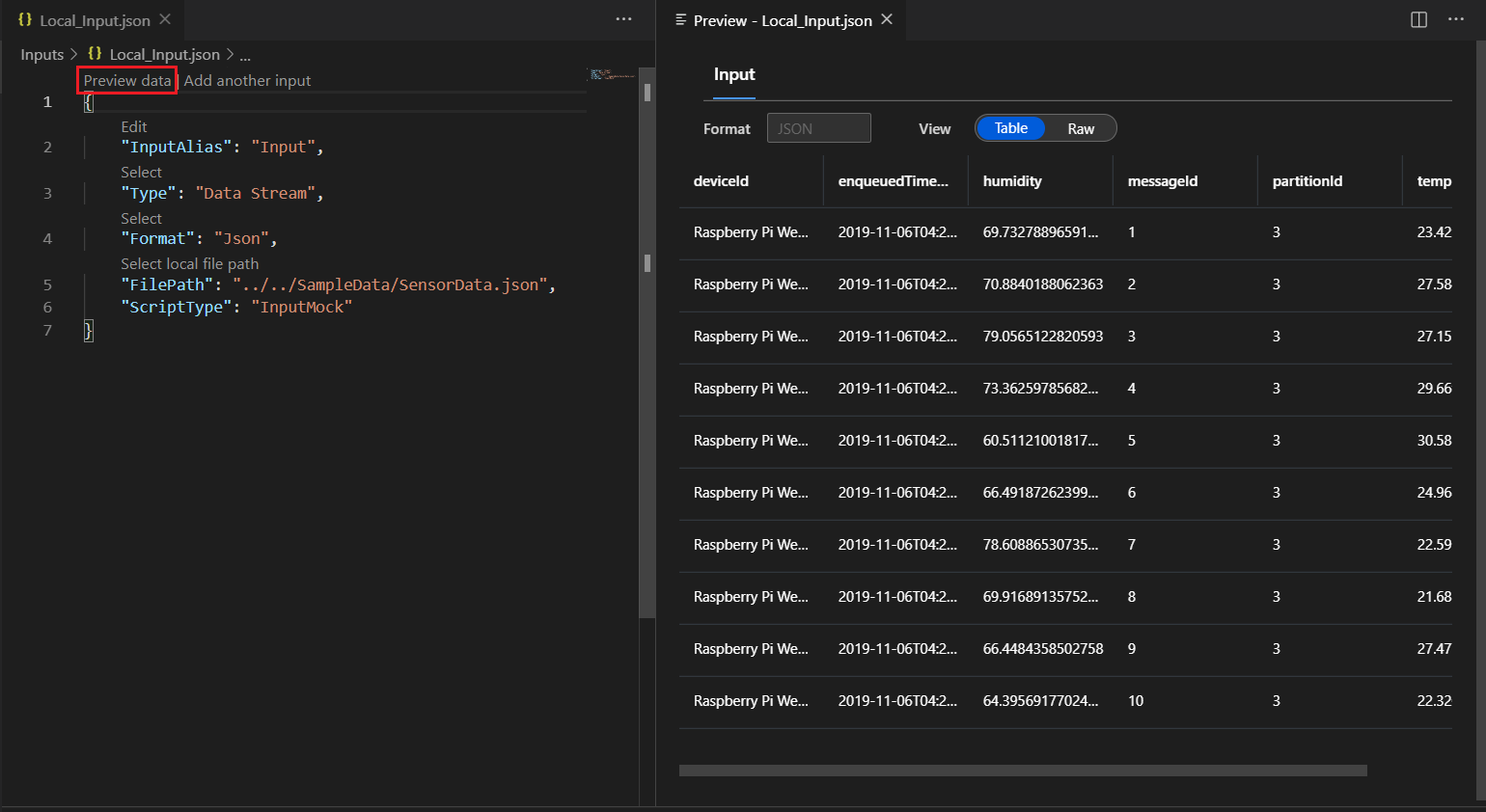
新しく生成された LocalInput_Input.json ファイル内に、ローカル データ ファイルが配置されているファイル パスを入力します。

[データのプレビュー] を選択して入力データをプレビューします。 ご利用のデータに対するシリアル化の種類 (JSON または CSV)が自動的に検出されます。 セレクターを使用して、ご利用のデータを表または未加工の形式で表示します。 次の表は、表形式でのデータの例です。

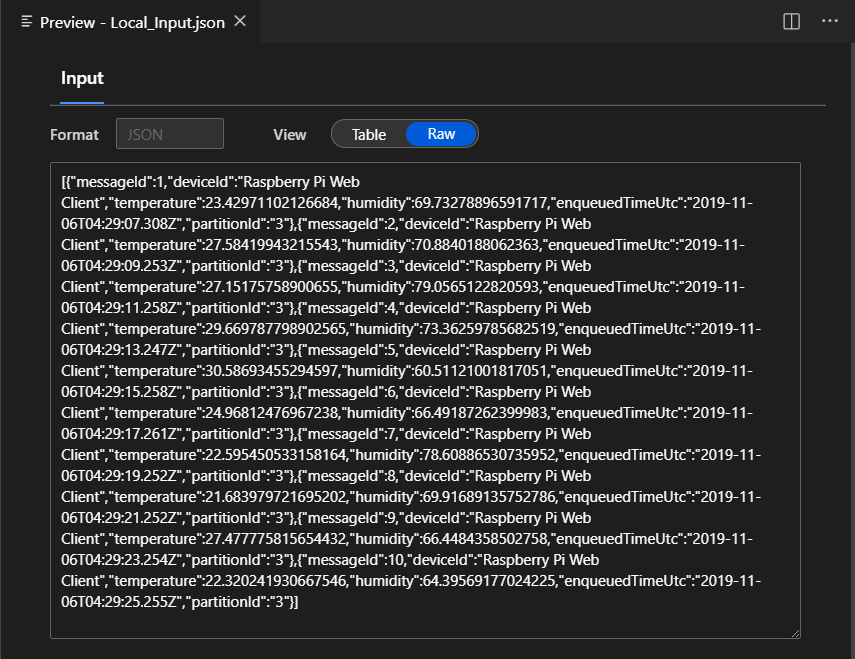
次の表は、未加工の形式でのデータの例です。

ローカルでのクエリの実行
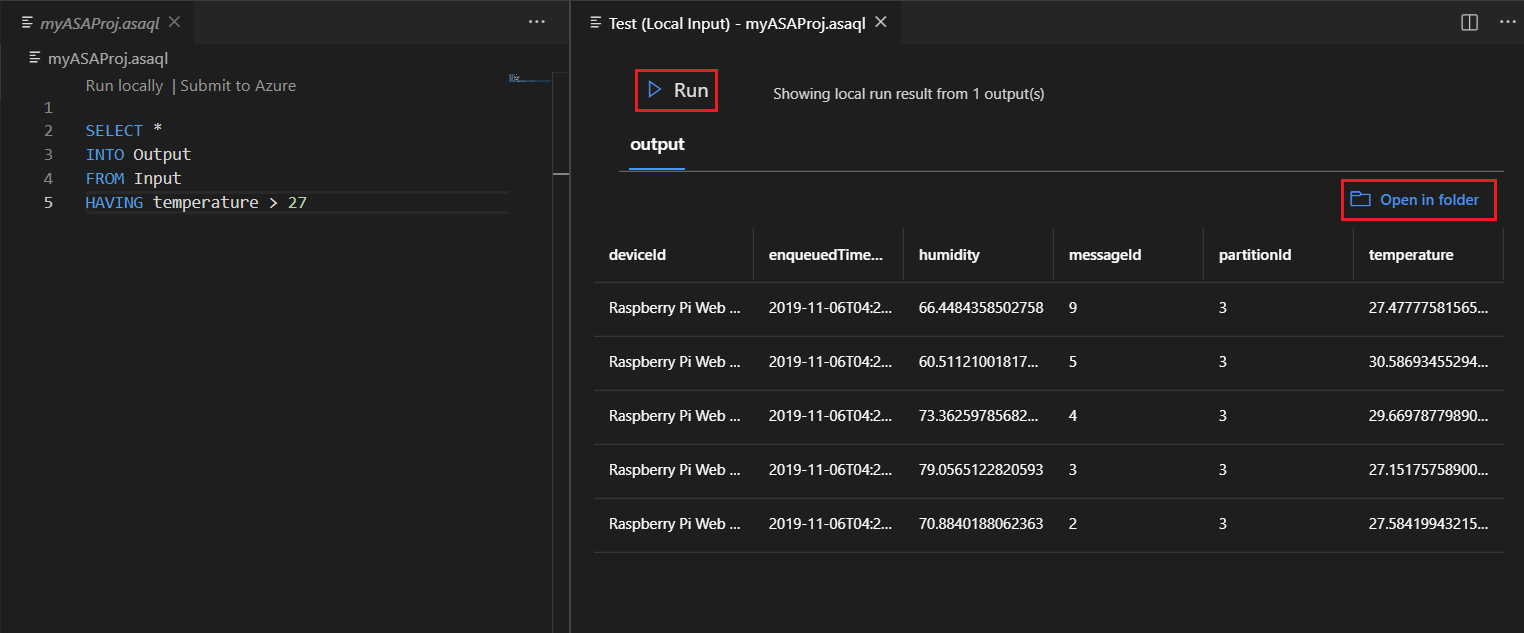
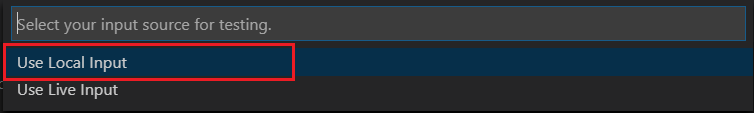
クエリ エディターに戻り、 [ローカルで実行] を選択します。 次に、ドロップダウン リストから [ローカル入力の使用] を選択します。
![クエリ エディターで [ローカルで実行] を選択](media/vscode-local-run/run-locally.png)

結果が右側のウィンドウに表示されます。 [実行] を選択して、もう一度テストすることができます。 [フォルダーで開く] を選択し、ファイル エクスプローラーで結果ファイルを表示して、他のツールでそのファイルを開くこともできます。 結果のファイルは JSON 形式でのみ使用できます。