GitHub Actions ワークフローを使用して、静的 Web サイトを Azure Storage にデプロイする
- [アーティクル]
-
-
ワークフローを使用して静的サイトを Azure Storage アカウントにデプロイすることによって、GitHub Actions を開始します。 GitHub Actions ワークフローを設定すると、サイトのコードに変更を加えたときに、GitHub から Azure にサイトを自動的にデプロイできるようになります。
Note
Azure Static Web Apps を使用している場合は、GitHub Actions ワークフローを手動で設定する必要はありません。
Azure Static Web Apps によって GitHub Actions ワークフローが自動的に作成されます。
前提条件
Azure サブスクリプションと GitHub アカウント。
- アクティブなサブスクリプションが含まれる Azure アカウント。 無料でアカウントを作成できます。
- GitHub リポジトリと静的 Web サイト コード。 GitHub アカウントをお持ちでない場合は、無料でサインアップできます。
- Azure Storage でホストされている作業用の静的 Web サイト。 Azure Storage で静的 Web サイトをホストする方法については、こちらをご覧ください。 この例を実行するには、Azure CDN のデプロイも必要になります。
Note
コンテンツ配信ネットワーク (CDN) を使用して、世界中のユーザーの待機時間を短縮し、ストレージ アカウントに対するトランザクションの数を減らすことが一般的です。 静的コンテンツをクラウドベースのストレージ サービスにデプロイすると、高価なコンピューティング インスタンスが必要になる可能性が低くなります。 詳細については、「静的コンテンツ ホスティング パターン」を参照してください。
デプロイ資格情報を生成する
Azure CLI で az ad sp create-for-rbac コマンドを使用して、サービス プリンシパルを作成します。 このコマンドは、Azure portal で Azure Cloud Shell を使用するか、[試してみる] ボタンを選択して実行します。
az ad sp create-for-rbac --name "myML" --role contributor \
--scopes /subscriptions/<subscription-id>/resourceGroups/<group-name> \
--json-auth
--json-auth パラメーターは、Azure CLI バージョン 2.51.0 以降で使用できます。 これ以前のバージョンでは --sdk-auth を使用し、非推奨の警告が表示されます。
上記の例で、プレースホルダーをご利用のサブスクリプション ID、リソース グループ名、アプリ名に置き換えます。 これにより、以下のようなご自分の App Service アプリにアクセスするためのロールの割り当て資格情報を含む JSON オブジェクトが出力されます。 この JSON オブジェクトを後のためにコピーします。
{
"clientId": "<GUID>",
"clientSecret": "<GUID>",
"subscriptionId": "<GUID>",
"tenantId": "<GUID>",
(...)
}
OpenID Connect は、短期間のトークンを使用する認証方法です。 GitHub Actions を使用して OpenID Connect を設定すると、セキュリティが強化されたより複雑なプロセスになります。
既存のアプリケーションがない場合は、リソースにアクセスできる新しい Microsoft Entra アプリケーションとサービス プリンシパルを登録します。
az ad app create --display-name myApp
このコマンドにより、あなたの client-id である appId を持つ JSON が出力されます。 この objectId は APPLICATION-OBJECT-ID であり、Graph API 呼び出しを使用してフェデレーション資格情報を作成するために使用されます。 後で AZURE_CLIENT_ID の GitHub シークレットとして使用する値を保存します。
サービス プリンシパルを作成する。 $appID を、JSON 出力のアプリ ID に置き換えてください。 このコマンドを実行すると、次のステップで使用される異なる objectId を持つ JSON 出力を生成します。 新しい objectId は assignee-object-id です。
このコマンドにより、異なる objectId を持つ JSON 出力が生成され、次のステップで使用されます。 新しい objectId は assignee-object-id です。
後で AZURE_TENANT_ID の GitHub シークレットとして使用するために、appOwnerTenantId をコピーします。
az ad sp create --id $appId
サブスクリプションとオブジェクト別に新しいロールの割り当てを作成します。 既定では、ロールの割り当ては既定のサブスクリプションに関連付けされます。 $subscriptionId をサブスクリプション ID に、$resourceGroupName をリソース グループ名に、$assigneeObjectId を生成された assignee-object-id (新しく作成されたサービス プリンシパル オブジェクト ID) に置き換えます。
az role assignment create --role contributor --subscription $subscriptionId --assignee-object-id $assigneeObjectId --assignee-principal-type ServicePrincipal --scope /subscriptions/$subscriptionId/resourceGroups/$resourceGroupName
次のコマンドを実行して、Microsoft Entra アプリケーションの新しいフェデレーション ID 資格情報を作成します。
APPLICATION-OBJECT-ID を Microsoft Entra アプリケーションの objectId (アプリの作成中に生成) に置き換えてください。- 後で参照するには、
CREDENTIAL-NAME の値を設定します。
subject を設定します。 この値は、ワークフローに応じて、GitHub によって定義されます。
- GitHub Actions 環境のジョブ:
repo:< Organization/Repository >:environment:< Name >
- 環境に関連付けられていないジョブの場合は、ワークフローのトリガーに使用される ref パスに基づいて、ブランチ/タグの ref パスを含めます:
repo:< Organization/Repository >:ref:< ref path>。 たとえば、repo:n-username/ node_express:ref:refs/heads/my-branch または repo:n-username/ node_express:ref:refs/tags/my-tag です。
- プル要求イベントによってトリガーされるワークフローの場合:
repo:< Organization/Repository >:pull_request。
az ad app federated-credential create --id <APPLICATION-OBJECT-ID> --parameters credential.json
("credential.json" contains the following content)
{
"name": "<CREDENTIAL-NAME>",
"issuer": "https://token.actions.githubusercontent.com",
"subject": "repo:octo-org/octo-repo:environment:Production",
"description": "Testing",
"audiences": [
"api://AzureADTokenExchange"
]
}
GitHub で、お使いのリポジトリに移動します。
ナビゲーション メニューで [設定] に移動します。
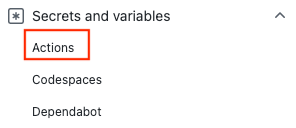
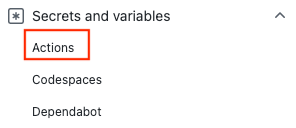
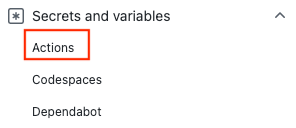
[Security] (セキュリティ) > [Secrets and variables] (シークレットと変数) > [Actions] (アクション) を選びます。

[New repository secret](新しいリポジトリ シークレット) を選択します。
Azure CLI コマンドからの JSON 出力全体をシークレットの値フィールドに貼り付けます。 シークレットに AZURE_CREDENTIALS と名前を付けます。
[Add secret](シークレットの追加) を選択します。
ログイン アクションには、アプリケーションのクライアント ID、テナント ID、サブスクリプション IDを指定する必要があります。 これらの値は、ワークフロー内で直接指定するか、GitHub シークレットに格納してワークフローで参照できます。 GitHub シークレットとして値を保存する方がより安全なオプションです。
GitHub で、お使いのリポジトリに移動します。
[Security] (セキュリティ) > [Secrets and variables] (シークレットと変数) > [Actions] (アクション) を選びます。

[New repository secret](新しいリポジトリ シークレット) を選択します。
AZURE_CLIENT_ID、AZURE_TENANT_ID、AZURE_SUBSCRIPTION_ID のシークレットを作成します。 GitHub シークレットには、Microsoft Entra アプリケーションの次の値を使用します。
| GitHub シークレット |
Microsoft Entra アプリケーション |
| AZURE_CLIENT_ID |
アプリケーション (クライアント) ID |
| AZURE_TENANT_ID |
ディレクトリ (テナント) ID |
| AZURE_SUBSCRIPTION_ID |
サブスクリプション ID |
[Add secret](シークレットの追加) を選択して各シークレットを保存します。
ワークフローを追加する
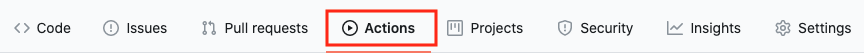
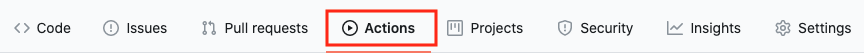
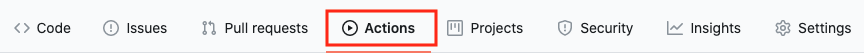
GitHub リポジトリの [Actions](アクション) にアクセスします。

[Set up a workflow yourself](ワークフローを自分でセットアップする) を選択します。
ワークフロー ファイルの on: セクションの後にあるすべてのものを削除します。 たとえば、残りのワークフローは次のようになります。
name: CI
on:
push:
branches: [ main ]
ワークフロー Blob storage website CI の名前を変更し、チェックアウトとログインのアクションを追加します。 これらのアクションは、サイト コードをチェックアウトし、先ほど作成した AZURE_CREDENTIALS GitHub シークレットを使用して Azure で認証を行います。
name: Blob storage website CI
on:
push:
branches: [ main ]
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- uses: azure/login@v1
with:
creds: ${{ secrets.AZURE_CREDENTIALS }}
Azure CLI アクションを使用して、コードを BLOB ストレージにアップロードし、CDN エンドポイントを消去します。 az storage blob upload-batch の場合、プレースホルダーを実際のストレージ アカウント名に置き換えます。 スクリプトが $web コンテナーにアップロードされます。 az cdn endpoint purge の場合、プレースホルダーを CDN プロファイル名、CDN エンドポイント名、およびリソース グループに置き換えます。 CDN の消去を高速化するには、--no-wait オプションを az cdn endpoint purge に追加します。 セキュリティを強化するために、--account-key オプションとストレージ アカウント キーを追加することもできます。
- name: Upload to blob storage
uses: azure/CLI@v1
with:
inlineScript: |
az storage blob upload-batch --account-name <STORAGE_ACCOUNT_NAME> --auth-mode key -d '$web' -s .
- name: Purge CDN endpoint
uses: azure/CLI@v1
with:
inlineScript: |
az cdn endpoint purge --content-paths "/*" --profile-name "CDN_PROFILE_NAME" --name "CDN_ENDPOINT" --resource-group "RESOURCE_GROUP"
Azure のログアウトにアクションを追加して、ワークフローを完成させます。 完成したワークフローを次に示します。 このファイルは、リポジトリの .github/workflows フォルダー内に表示されます。
name: Blob storage website CI
on:
push:
branches: [ main ]
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- uses: azure/login@v1
with:
creds: ${{ secrets.AZURE_CREDENTIALS }}
- name: Upload to blob storage
uses: azure/CLI@v1
with:
inlineScript: |
az storage blob upload-batch --account-name <STORAGE_ACCOUNT_NAME> --auth-mode key -d '$web' -s .
- name: Purge CDN endpoint
uses: azure/CLI@v1
with:
inlineScript: |
az cdn endpoint purge --content-paths "/*" --profile-name "CDN_PROFILE_NAME" --name "CDN_ENDPOINT" --resource-group "RESOURCE_GROUP"
# Azure logout
- name: logout
run: |
az logout
if: always()
GitHub リポジトリの [Actions](アクション) にアクセスします。

[Set up a workflow yourself](ワークフローを自分でセットアップする) を選択します。
ワークフロー ファイルの on: セクションの後にあるすべてのものを削除します。 たとえば、残りのワークフローは次のようになります。
name: CI with OpenID Connect
on:
push:
branches: [ main ]
[アクセス許可] セクションを追加します。
name: CI with OpenID Connect
on:
push:
branches: [ main ]
permissions:
id-token: write
contents: read
チェックアウト アクションとログイン アクションを追加します。 これらのアクションは、サイト コードをチェックアウトし、先ほど作成した GitHub シークレットを使用して Azure で認証を行います。
name: CI with OpenID Connect
on:
push:
branches: [ main ]
permissions:
id-token: write
contents: read
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- uses: azure/login@v1
with:
client-id: ${{ secrets.AZURE_CLIENT_ID }}
tenant-id: ${{ secrets.AZURE_TENANT_ID }}
subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }}
Azure CLI アクションを使用して、コードを BLOB ストレージにアップロードし、CDN エンドポイントを消去します。 az storage blob upload-batch の場合、プレースホルダーを実際のストレージ アカウント名に置き換えます。 スクリプトが $web コンテナーにアップロードされます。 az cdn endpoint purge の場合、プレースホルダーを CDN プロファイル名、CDN エンドポイント名、およびリソース グループに置き換えます。 CDN の消去を高速化するには、--no-wait オプションを az cdn endpoint purge に追加します。 セキュリティを強化するために、--account-key オプションとストレージ アカウント キーを追加することもできます。
- name: Upload to blob storage
uses: azure/CLI@v1
with:
inlineScript: |
az storage blob upload-batch --account-name <STORAGE_ACCOUNT_NAME> --auth-mode key -d '$web' -s .
- name: Purge CDN endpoint
uses: azure/CLI@v1
with:
inlineScript: |
az cdn endpoint purge --content-paths "/*" --profile-name "CDN_PROFILE_NAME" --name "CDN_ENDPOINT" --resource-group "RESOURCE_GROUP"
Azure のログアウトにアクションを追加して、ワークフローを完成させます。 完成したワークフローを次に示します。 このファイルは、リポジトリの .github/workflows フォルダー内に表示されます。
name: CI with OpenID Connect
on:
push:
branches: [ main ]
permissions:
id-token: write
contents: read
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- uses: azure/login@v1
with:
client-id: ${{ secrets.AZURE_CLIENT_ID }}
tenant-id: ${{ secrets.AZURE_TENANT_ID }}
subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }}
- name: Upload to blob storage
uses: azure/CLI@v1
with:
inlineScript: |
az storage blob upload-batch --account-name <STORAGE_ACCOUNT_NAME> --auth-mode key -d '$web' -s .
- name: Purge CDN endpoint
uses: azure/CLI@v1
with:
inlineScript: |
az cdn endpoint purge --content-paths "/*" --profile-name "CDN_PROFILE_NAME" --name "CDN_ENDPOINT" --resource-group "RESOURCE_GROUP"
# Azure logout
- name: logout
run: |
az logout
if: always()
デプロイを確認する
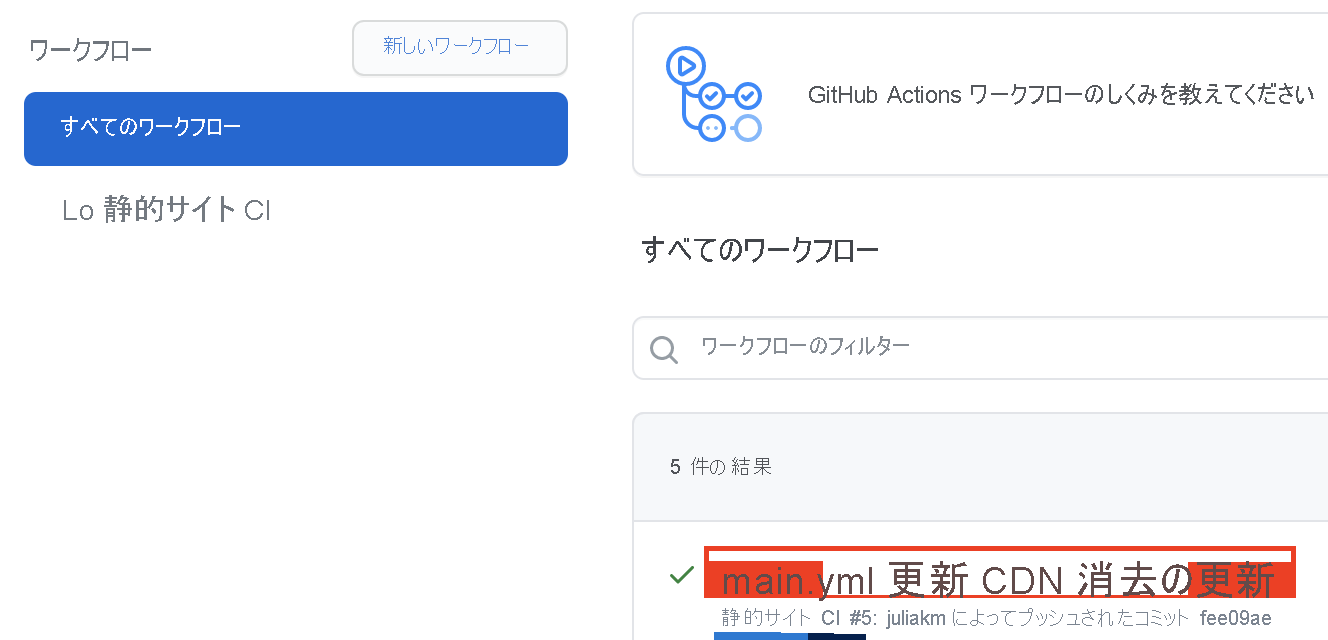
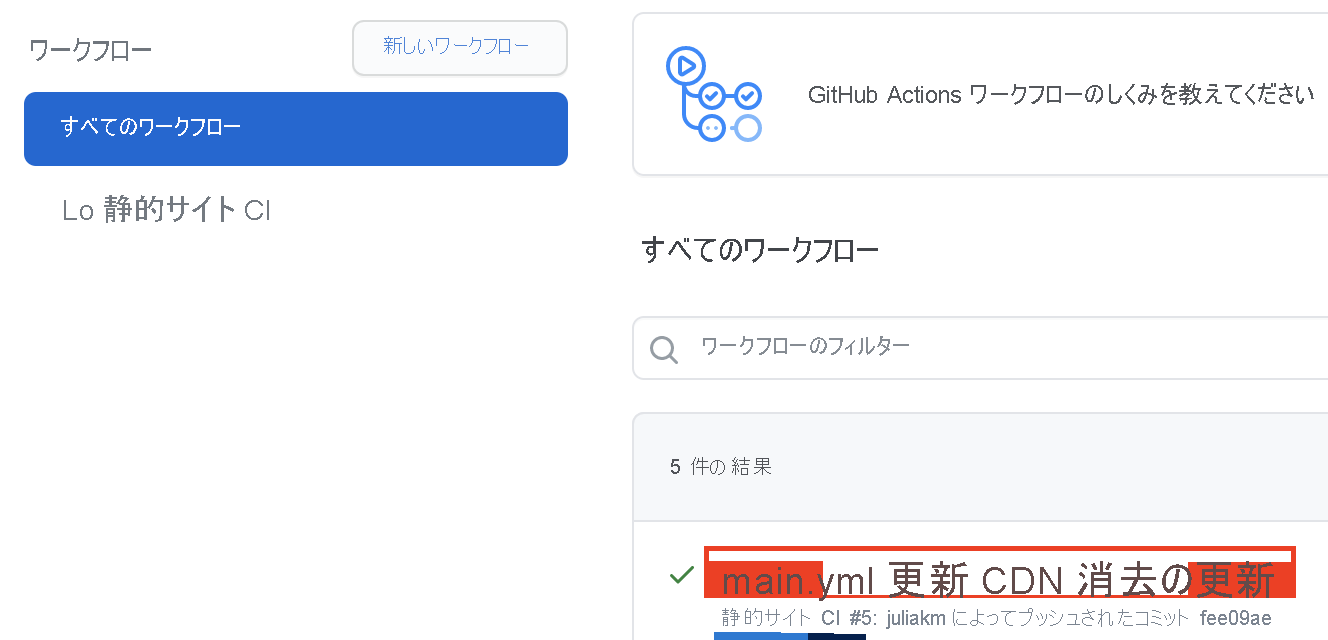
GitHub リポジトリの [Actions](アクション) にアクセスします。
最初の結果を開くと、ワークフローの実行の詳細なログが表示されます。

リソースをクリーンアップする
静的 Web サイトと GitHub リポジトリが不要になったら、リソース グループと GitHub リポジトリを削除して、デプロイしたリソースをクリーンアップします。
次の手順