チュートリアル: Blob Storage で静的な Web サイトをホストする
このチュートリアルでは、静的な Web サイトを構築し、Azure Storage にデプロイする方法を学習します。 終了すると、ユーザーがパブリックにアクセスできる静的な Web サイトが用意できます。
このチュートリアルでは、以下の内容を学習します。
- 静的な Web サイト ホスティングを構成する
- Hello World Web アプリをデプロイする
静的 Web サイトにはいくつかの制限があります。 たとえば、ヘッダーを構成する場合は、Azure Content Delivery Network (Azure CDN) を使用する必要があります。 静的 Web サイト機能自体の一部としてヘッダーを構成する方法はありません。 また、AuthN と AuthZ はサポートされません。
これらの機能がお使いのシナリオで重要な場合は、Azure Static Web Apps を使用するようにしてください。 これは静的 Web サイトに代わる優れた手段であり、コンテンツのレンダリングに Web サーバーが必要ない場合にも適しています。 ヘッダーを構成することができ、AuthN と AuthZ は完全にサポートされています。 Azure Static Web Apps では、GitHub ソースからグローバル デプロイまでのフル マネージドの継続的インテグレーションと継続的デリバリー (CI/CD) ワークフローも提供されます。
この動画では、Blob Storage で静的 Web サイトをホストする方法について説明します。
ビデオの手順については、次のセクションでも説明します。
前提条件
Azure Storage にアクセスするには、Azure サブスクリプションが必要です。 まだサブスクリプションをお持ちでない場合は、開始する前に無料アカウントを作成してください。
Azure Storage へのアクセスはすべて、ストレージ アカウント経由で行われます。 このクイック スタートでは、Azure portal、Azure PowerShell、または Azure CLI を使用して、ストレージ アカウントを作成します。 ストレージ アカウントの作成については、「ストレージ アカウントの作成」を参照してください。
Note
汎用 v2 Standard ストレージ アカウントだけでなく、階層型名前空間が有効になっているストレージ アカウントでも、静的 Web サイトを使用できます。
このチュートリアルでは Visual Studio Code (プログラマ向け無料ツール) を使用して、静的な Web サイトを構築し、それを Azure Storage アカウントにデプロイします。
Visual Studio Code をインストールした後、Azure Storage プレビューの拡張機能をインストールします。 この拡張機能では、Azure Storage の管理機能を Visual Studio Code と統合します。 拡張機能を使用して、Azure Storage に静的な Web サイトをデプロイします。 拡張機能をインストールするには、次のようにします。
Visual Studio Code を起動します。
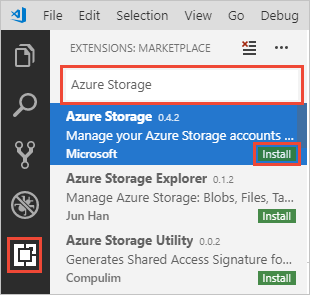
ツール バーの [拡張機能] をクリックします。 Azure Storage を検索し、リストで [Azure Storage] の拡張機能を選択します。 次に、[インストール] ボタンをクリックして拡張機能をインストールします。

静的な Web サイト ホスティングを構成する
最初の手順では、Azure ポータルで静的な Web サイトをホストするためにストレージ アカウントを構成します。 静的な Web サイト ホスティングを構成する際に、Azure Storage で $web という名前のコンテナーが自動的に作成されます。 $web コンテナーには、静的な Web サイトのファイルが含まれます。
Web ブラウザーで、Azure portal にサインインします。
ストレージ アカウントを見つけて、アカウントの概要を表示します。
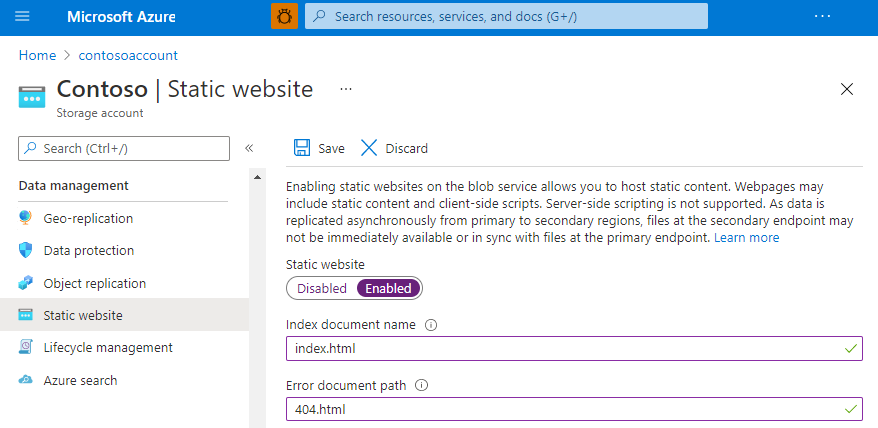
[静的な Web サイト] を選択して、静的な Web サイトの構成ページを表示します。
[有効] を選択して、ストレージ アカウントに対して静的な Web サイト ホスティングを有効にします。
[インデックス ドキュメント名] フィールドで、index.html の既定のインデックス ページを指定します。 既定のインデックス ページは、ユーザーが静的な Web サイトのルートに移動したときに表示されます。
[エラー ドキュメントのパス] フィールドで、404.html の既定のエラー ページを指定します。 既定のエラー ページは、ユーザーが静的な Web サイトに存在しないページに移動しようとしたときに表示されます。
[保存] をクリックします。 これで、Azure ポータルで静的な Web サイトのエンドポイントが表示されるようになります。

Hello World Web アプリをデプロイする
次に、Visual Studio Code を使用して Hello World Web ページを作成し、それを Azure Storage アカウントでホストされている静的な Web サイトにデプロイします。
ローカル ファイル システムで mywebsite という名前の空のフォルダーを作成します。
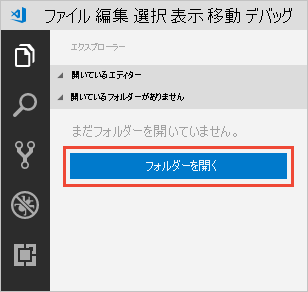
Visual Studio Code を起動して、[エクスプローラー] パネルから先ほど作成したフォルダーを開きます。

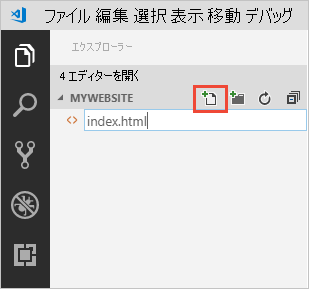
mywebsite フォルダーに既定のインデックス ファイルを作成し、index.html という名前を付けます。

エディターで index.html を開き、以下のテキストをファイルに貼り付けて保存します。
<!DOCTYPE html> <html> <body> <h1>Hello World!</h1> </body> </html>既定のエラー ファイルを作成し、404.html という名前を付けます。
エディターで 404.html を開き、以下のテキストをファイルに貼り付けて保存します。
<!DOCTYPE html> <html> <body> <h1>404</h1> </body> </html>[エクスプローラー] パネルの mywebsite フォルダーの下を右クリックし、[Deploy to Static Website...](静的な Web サイトにデプロイ...) を選択して Web サイトをデプロイします。 Azure にログインしてサブスクリプションのリストを取得することを求めるプロンプトが表示されます。
静的な Web サイト ホスティングを有効にしたストレージ アカウントを含むサブスクリプションを選択します。 次に、プロンプトが表示されたらストレージ アカウントを選択します。
これで、Visual Studio Code でファイルが Web エンドポイントにアップロードされ、成功を示すステータス バーが表示されます。 Web サイトを起動し、Azure で表示します。
チュートリアルは正常に完了し、静的な Web サイトが Azure にデプロイされました。
機能サポート
Data Lake Storage Gen2、Network File System (NFS) 3.0 プロトコル、または SSH ファイル転送プロトコル (SFTP) を有効にすると、この機能のサポートが影響を受ける場合があります。 これらの機能のいずれかを有効にしている場合は、「Azure Storage アカウントでの Blob Storage 機能のサポート」 を参照して、この機能のサポートを評価してください。
次の手順
このチュートリアルでは、静的な Web サイト ホスティングのために Azure Storage アカウントを構成する方法と、静的な Web サイトを作成して Azure エンドポイントにデプロイする方法を学習しました。
次は、静的な Web サイトでカスタム ドメインを構成する方法を学習しましょう。